first commit
commit
65da6e5e7e
Binary file not shown.
@ -0,0 +1,57 @@
|
|||||||
|
# Ether2html
|
||||||
|
|
||||||
|
Skeleton to design a webpage (for screen or print) collectively and synchronously using Etherpad, a collaborative text editor. It uses the [Showdown library](https://github.com/showdownjs/showdown) to convert markdown to html and the [paged.js library](https://www.pagedmedia.org/paged-js/) to layout the pages. ERG (Brussels) and Piet Zwart Media Design Master (Rotterdam) are the first places where is have been used by participants of workshops starting from late 2019.
|
||||||
|
|
||||||
|
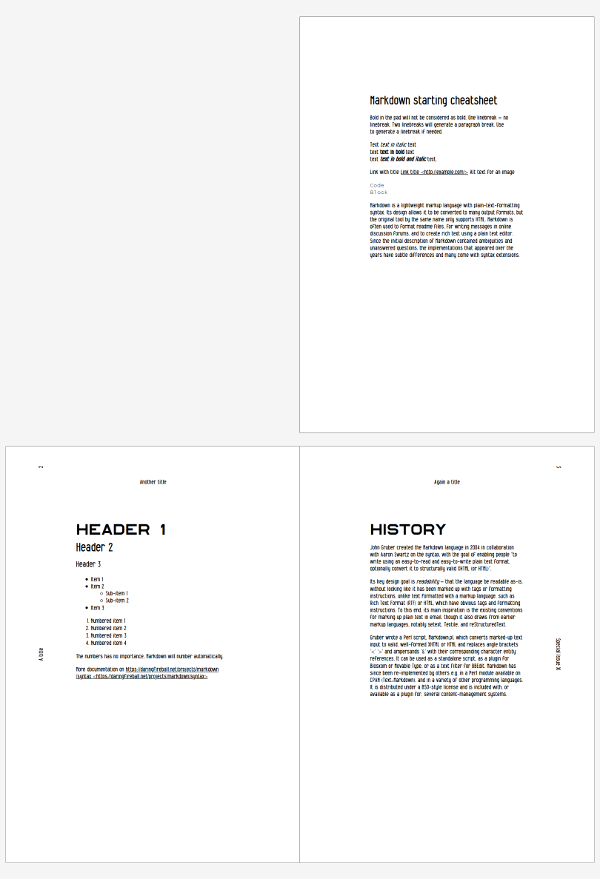
*Working document in the browser*
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# How to use it
|
||||||
|
|
||||||
|
1. Create an etherpad somewhere for the CSS (e.g. <https://framapad.org>).
|
||||||
|
2. Create an etherpad somewhere for the content (e.g. <https://framapad.org>).
|
||||||
|
3. Click on the link [ether2html.html](http://osp.kitchen/tools/ether2html/tree/master/ether2html.html#project-detail-files) then download the file by right-click "Download raw" and choose "Save link as".
|
||||||
|
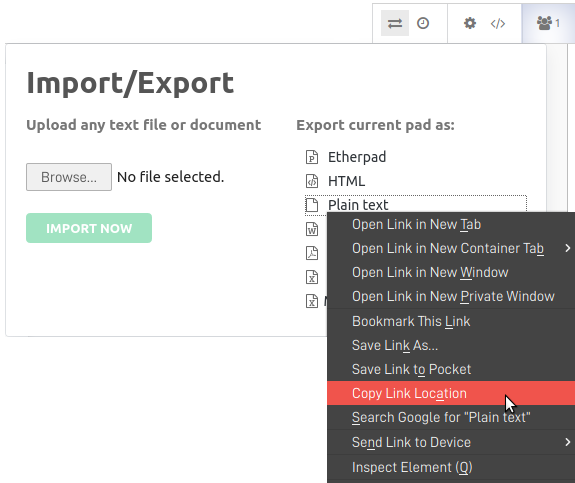
4. Edit that `ether2html.html` file by replacing the URL under the comment `<!-- CHANGE THE URL OF YOUR CSS PAD BELOW -->` by the export URL of the pad CSS you created in step 1, copy the link location of the plain text export of the pad - see below the screen capture.
|
||||||
|
5. Edit that `ether2html.html` file by replacing the URL under the comment `<!-- CHANGE THE URL OF YOUR MARKDOWN CONTENT PAD BELOW -->` by the export URL of the pad for the content you created in step 2, copy the link location of the plain text export of the pad - see below the screen capture.
|
||||||
|
6. Open the file `ether2html.html` in your web browser (Firefox or Chrome).
|
||||||
|
7. Edit your pad with content (markdown or html) and your pad with CSS styles.
|
||||||
|
8. Reload the file `ether2html.html` opened in your web browser.
|
||||||
|
9. Use the print function of your browser and choose "Save as file". Here is your pdf ready to print!
|
||||||
|
|
||||||
|
*Copy the link location of your pad*
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# Markdown
|
||||||
|
|
||||||
|
Showdown.js parse markdown code with some specificities, look at [https://github.com/showdownjs/showdown/wiki/Showdown's-Markdown-syntax#headings](https://github.com/showdownjs/showdown/wiki/Showdown's-Markdown-syntax#headings). For next versions or workshops we would maybe explore the available options at [https://github.com/showdownjs/showdown/wiki/Showdown-Options](https://github.com/showdownjs/showdown/wiki/Showdown-Options).
|
||||||
|
|
||||||
|
# Licence
|
||||||
|
|
||||||
|
© OSP under the GNU-GPL3
|
||||||
|
|
||||||
|
# Use cases
|
||||||
|
|
||||||
|
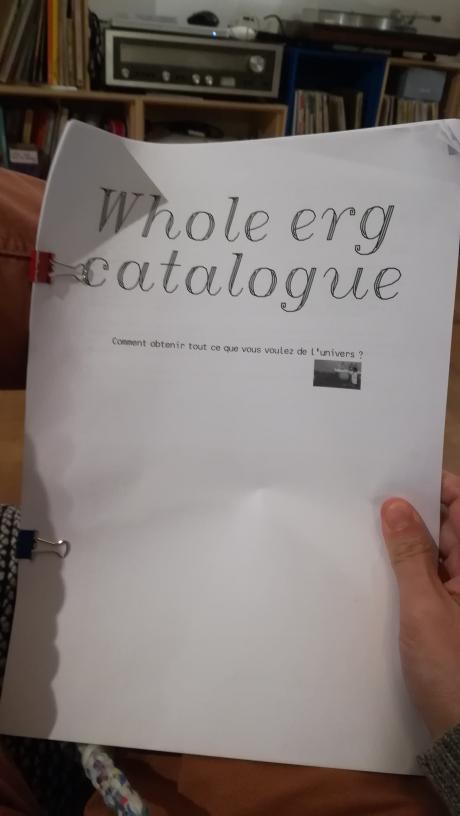
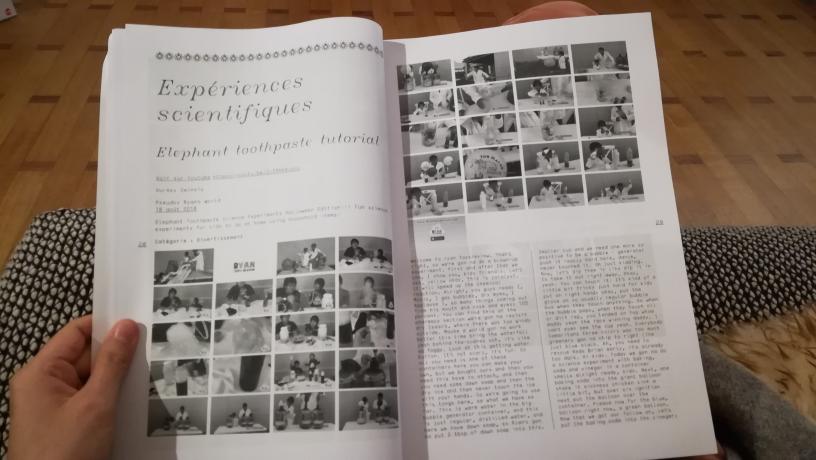
## Whole erg catalogue
|
||||||
|
|
||||||
|
Workshop at [erg](http://erg.be), Brussels with Master students in graphic design and visual communication.
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
## Workshop at Piet Zwart Institute
|
||||||
|
|
||||||
|
Workshop at PZI with Master 1 students of the [Xpub](https://www.pzwart.nl/experimental-publishing/) department for the project/issue [We have an USB full of documents - We have secrets to tell](https://issue.xpub.nl/11/)
|
||||||
|
|
||||||
|
Master of Arts in Fine Art and Design: Experimental Publishing Piet Zwart Institute, Willem de Kooning Academie - Archivists: Avital Barkai, Damlanur Bilgin, Sandra Golubjevaite, Tisa Neža Herlec, Mark van den Heuvel, Max Lehmann, Mika Motskobili, Clara Noseda, Anna Sandri, Ioana Tomici Teachers: Sami Hammana, Freedom Martinez, Andre Castro, Aymeric Mansoux, Michael Murtaugh, Steve Rushton, Leslie Drost-Robbins Guests: OSP (Stéphanie Vilayphiou, Pierre Huyghebaert), Mayday Rooms (Rosemary Grennan, Jan Gerber), Warp Weft Memoty (Renée Turner, Cristina Cochior), Jérémie Zimmermann, Dušan Barok, error404
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
## Remote workshop during Covid-19 lockdown at the type media department, La Cambre, Brussels
|
||||||
|
|
||||||
|
"Ce qui brûle", questions et réponses de Marie de Villoutreys, Yulen Iriarte Arriola, Timothée Lee, Julie Lemoine, Paul Rivet, Isabelle Sidaine, Laetitia Troilo, Adrien Requin, Hannah Lamarti et Mathilde Guiot, en discussions avec Laure Giletti et Pierre Huyghebaert. Publication réalisée avec ether2html par Hannah Lamarti, Mathilde Guiot, Julie Lemoine et Pierre Huyghebaert en avril 2020, une [publication téléchargeable](https://galee.lacambretypo.be/s/2nC6e5oJg8RGJLM).
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
@ -0,0 +1,44 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta http-equiv="content-type" content="text/html; charset=utf-8">
|
||||||
|
<title>ether2html</title>
|
||||||
|
|
||||||
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/1.9.0/showdown.min.js"></script>
|
||||||
|
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
|
||||||
|
<script type="text/javascript" charset="utf-8">
|
||||||
|
function run() {
|
||||||
|
var text = document.getElementById('pad-content').innerHTML,
|
||||||
|
target = document.getElementById('document'),
|
||||||
|
converter = new showdown.Converter(),
|
||||||
|
html = converter.makeHtml(text);
|
||||||
|
target.innerHTML = html;
|
||||||
|
}
|
||||||
|
$(document).ready(function(){
|
||||||
|
$("#pad-content").load($("#pad-content").attr("data-md"), function(){
|
||||||
|
run();
|
||||||
|
window.setTimeout(function(){
|
||||||
|
$.getScript("paged.polyfill.js", function(data, textStatus, jqxhr) {})
|
||||||
|
});
|
||||||
|
});
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
|
||||||
|
|
||||||
|
<!-- This is the default interface of paged.js -->
|
||||||
|
<style type="text/css" media="screen">:root{--color-background:whitesmoke;--color-pageBox:#666;--color-paper:white;--color-marginBox:transparent}@media screen{body{background-color:var(--color-background)}.pagedjs_pages{display:flex;width:calc(var(--pagedjs-width) * 2);flex:0;flex-wrap:wrap;margin:0 auto}.pagedjs_page{background-color:var(--color-paper);box-shadow:0 0 0 1px var(--color-pageBox);margin:0;flex-shrink:0;flex-grow:0;margin-top:10mm}.pagedjs_first_page{margin-left:var(--pagedjs-width)}.pagedjs_page:last-of-type{margin-bottom:10mm}.pagedjs_margin-bottom,.pagedjs_margin-bottom-center,.pagedjs_margin-bottom-left,.pagedjs_margin-bottom-left-corner-holder,.pagedjs_margin-bottom-right,.pagedjs_margin-bottom-right-corner-holder,.pagedjs_margin-left,.pagedjs_margin-left-bottom,.pagedjs_margin-left-middle,.pagedjs_margin-left-top,.pagedjs_margin-right,.pagedjs_margin-right-bottom,.pagedjs_margin-right-middle,.pagedjs_margin-right-top,.pagedjs_margin-top,.pagedjs_margin-top-center,.pagedjs_margin-top-left,.pagedjs_margin-top-left-corner-holder,.pagedjs_margin-top-right,.pagedjs_margin-top-right-corner-holder{box-shadow:0 0 0 1px inset var(--color-marginBox)}}</style>
|
||||||
|
|
||||||
|
<!-- As the markdown pad is loaded then converted to html, the following line hide the markdown version -->
|
||||||
|
<style type="text/css" media="all">#pad-content{display: none;}</style>
|
||||||
|
|
||||||
|
<link href="https://pad.xpub.nl/p/poni_css/export/txt" rel="stylesheet" text="text/css">
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
<!-- CHANGE THE URL OF YOUR MARKDOWN CONTENT PAD BELOW -->
|
||||||
|
<div data-md="https://pad.xpub.nl/p/poni_grad/export/txt" id="pad-content"></div>
|
||||||
|
|
||||||
|
<div id="document"></div>
|
||||||
|
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
File diff suppressed because it is too large
Load Diff
@ -0,0 +1,119 @@
|
|||||||
|
# November 2021, copyleft || Funix || Zine Camp, Worm, Rotterdam
|
||||||
|
|
||||||
|
|
||||||
|
# NLTK (Natural Language ToolKit) is a library for Natural Language Process.
|
||||||
|
# We will use it to get the Part Of Speech (POS) of the speech-to-text results.
|
||||||
|
#
|
||||||
|
# What does it mean?
|
||||||
|
#
|
||||||
|
# It works as grammar tagging: for instance, the sentence "Around the clouds"
|
||||||
|
# would have this output:
|
||||||
|
#
|
||||||
|
# [('Around', 'IN'), ('the', 'DT'), ('clouds', 'NN')]
|
||||||
|
#
|
||||||
|
# 'IN' means 'preposition' - 'DT' means 'determiner' - 'NN' means 'noun, common, singular or mass'
|
||||||
|
|
||||||
|
|
||||||
|
import nltk # to use NLTK
|
||||||
|
from urllib.request import urlopen # to request urls usage
|
||||||
|
|
||||||
|
url = 'https://pad.xpub.nl/p/poni_grad/export/txt'
|
||||||
|
response = urlopen(url)
|
||||||
|
text = response.read().decode('UTF-8')
|
||||||
|
|
||||||
|
tokens = nltk.word_tokenize(text) # Tokenize the words :: split each word
|
||||||
|
|
||||||
|
# Elaborate the Part of Speech! It will create an array, a list
|
||||||
|
pos = nltk.pos_tag(tokens)
|
||||||
|
|
||||||
|
|
||||||
|
# print(pos) # print the array!
|
||||||
|
# time.sleep(2) # check it in the console!
|
||||||
|
|
||||||
|
|
||||||
|
# To see all the POS tags, open the terminal and copy:
|
||||||
|
#
|
||||||
|
# python3
|
||||||
|
# import nltk
|
||||||
|
# nltk.help.upenn_tagset()
|
||||||
|
|
||||||
|
# see also:
|
||||||
|
# https://cheatography.com/deacondesperado/cheat-sheets/nltk-part-of-speech-tags/
|
||||||
|
|
||||||
|
|
||||||
|
# start the layouting :: html + css + paged.js >>
|
||||||
|
#
|
||||||
|
# declare html :: we will fill it in the process with loops
|
||||||
|
# declare the first part of the text for two html files with different CSS
|
||||||
|
|
||||||
|
html = ''
|
||||||
|
|
||||||
|
html1 = '''
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
|
<link rel="stylesheet" href="./pagedjs_files/interface.css">
|
||||||
|
<script src="./pagedjs_files/paged.polyfill.js"></script>
|
||||||
|
<link rel="stylesheet" href="./styles/1.css">
|
||||||
|
<title>📡 💻📘</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
<div class="firstP">
|
||||||
|
<h1 style="position: absolute; top: 0; left:0; color: black;">Title!</h1>
|
||||||
|
|
||||||
|
<p style="position: absolute; bottom: 0; right:0;">Authors!</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="contents">
|
||||||
|
|
||||||
|
'''
|
||||||
|
|
||||||
|
html2 = '''
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
|
<link rel="stylesheet" href="./pagedjs_files/interface.css">
|
||||||
|
<script src="./pagedjs_files/paged.polyfill.js"></script>
|
||||||
|
<link rel="stylesheet" href="./styles/style.css">
|
||||||
|
<title>📡 💻📘</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
<div class="firstP">
|
||||||
|
<h1 style="position: absolute; top: 0; left:0; color: black;">Title!</h1>
|
||||||
|
|
||||||
|
<p style="position: absolute; bottom: 0; right:0;">Authors!</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="contents">
|
||||||
|
'''
|
||||||
|
|
||||||
|
# Process each element of the list
|
||||||
|
|
||||||
|
for e in pos: # e is the current element, pos is the array to process
|
||||||
|
|
||||||
|
print(e)
|
||||||
|
if e[0] == '.': # if e is a dot, its class will be 'dot'
|
||||||
|
html += " <span class='dot'>.</span><br> \n"
|
||||||
|
|
||||||
|
else: # fill the html with each word and assign it as class its POS
|
||||||
|
html += " <span class='"+e[1]+"'> "+e[0]+" </span>\n"
|
||||||
|
|
||||||
|
# Close the html text
|
||||||
|
html += ''' </div>
|
||||||
|
</body>
|
||||||
|
</html>'''
|
||||||
|
|
||||||
|
# to tidy wrong " . " and " ' " position
|
||||||
|
html = html.replace(' .', '.').replace(" '", "'")
|
||||||
|
|
||||||
|
# Save the <html> files!
|
||||||
|
|
||||||
|
with open('./index.html', 'w', encoding='utf-8') as index:
|
||||||
|
index.write(html2)
|
||||||
|
index.write(html)
|
||||||
|
index.close()
|
||||||
|
|
||||||
@ -0,0 +1,85 @@
|
|||||||
|
@media print {
|
||||||
|
/* Define the size of the pages and layout settings */
|
||||||
|
|
||||||
|
@page {
|
||||||
|
size: 148mm 210mm;
|
||||||
|
marks: crop cross;
|
||||||
|
margin: 15mm;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Custom font */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: "neuzeit";
|
||||||
|
src: url("./fonts/NeuzeitOffice-Regular.ttf");
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: "fivo";
|
||||||
|
src: url("./fonts/fivo-sans.medium.otf");
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Custom variables */
|
||||||
|
|
||||||
|
:root {
|
||||||
|
--first: #19b7b9;
|
||||||
|
--second: #0b1136;
|
||||||
|
--third: #2e4473;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Rules for everything */
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: "neuzeit";
|
||||||
|
font-size: 20px;
|
||||||
|
line-height: 35px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Rules for the rest */
|
||||||
|
|
||||||
|
.contents{
|
||||||
|
break-before: left
|
||||||
|
}
|
||||||
|
|
||||||
|
div {
|
||||||
|
box-sizing: border-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
span {
|
||||||
|
color: white;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Rules for dots */
|
||||||
|
|
||||||
|
.dot {
|
||||||
|
color: var(--third);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Rules for Part Of Speech (POS), defined in classes in <span> */
|
||||||
|
/* This case, conjunctions + verbs ) */
|
||||||
|
|
||||||
|
span.CC {
|
||||||
|
font-size: 3vw;
|
||||||
|
color: var(--first);
|
||||||
|
}
|
||||||
|
|
||||||
|
span.VB {
|
||||||
|
color: var(--second);
|
||||||
|
}
|
||||||
|
span.VBD {
|
||||||
|
color: var(--second);
|
||||||
|
}
|
||||||
|
span.VBG {
|
||||||
|
color: var(--second);
|
||||||
|
}
|
||||||
|
span.VBN {
|
||||||
|
color: var(--second);
|
||||||
|
}
|
||||||
|
span.VBP {
|
||||||
|
color: var(--second);
|
||||||
|
}
|
||||||
|
span.VBZ {
|
||||||
|
color: var(--second);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
Loading…
Reference in New Issue