forked from kamo/post-it-contents
You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
55 lines
2.7 KiB
Markdown
55 lines
2.7 KiB
Markdown
# We are making 90000 post-it
|
|
|
|
The loot box contains a series of post-it blocks
|
|
|
|
Why the post-its:
|
|
|
|
- because they're a modular surface and offer an interesting format that also reminds the to-do list, the corporate strategies for collective brainstorming and organization, or the form of self- management. it's visually accessible, relatable and familiar.
|
|
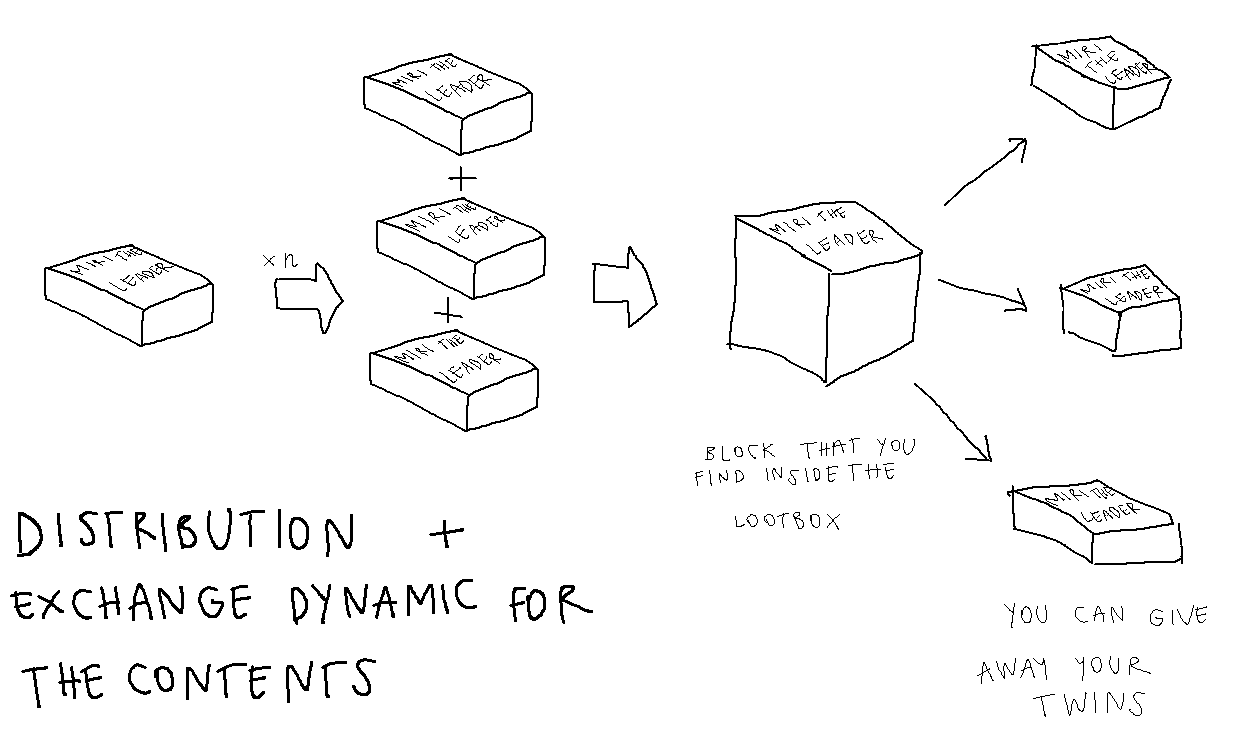
- Interesting possibilities for further distribution and exchange.
|
|
- The format of the post-it blocks it's open to material experiments, since the block is just a bunch of sheets glued together. In this way we can adapt the shape of the sheets to fit the- contents while remaining in the same common surface/format.
|
|
|
|

|
|
|
|
## Post-it blocks
|
|
|
|
each contribution is formatted as post-it block.
|
|
|
|
feature: we can experiment with the format of each block in relation to the contents
|
|
feature: the post-it blocks can be enjoyed as mini booklets (linear access)
|
|
feature: the post-it blocks can be enjoyed as modular elements to be attached on a map (complex access)
|
|
|
|
optional features:
|
|
|
|
- the blocks can be collectible and exchanged by the players
|
|
- in each block the contents are repeated many times so that you can give part if the block to people that don't buy the LB and or
|
|
- Exchange with other customer
|
|
- Also, if in each block the contents are reapeted many times the player can easily experiment with the contents, use them and connect them with different contents, play with their quantities in forming a puzzle, give them to other people and spread them in many different ways.
|
|
|
|

|
|
|
|
## Contents organization
|
|
|
|
- Each block is a folder
|
|
- In each folder there is a `contents.md` file and media resources such as images
|
|
- `contents.md` contains the meta and the contents of each contribuition, formatted as a YAML list
|
|
|
|
example:
|
|
|
|
```yaml
|
|
---
|
|
title: One-sentence game ideas
|
|
contents:
|
|
- you are in an empty room with 13 doors that are portals to 13 different worlds.
|
|
- 5 min slow-mo epidemics, visual transmitted
|
|
- every crisis is a simulation of another crisis
|
|
- img: game.jpg
|
|
alt: Game description
|
|
- you receive a point for each moving/floating tile on the street you encounter
|
|
- thermoSTATE - The state where no citizen has to feel cold
|
|
---
|
|
```
|
|
|
|
The entries in the contents list can be simple strings or images. To insert an image we are using the YAML object notation, specifying the `img` filename and the `alt` description that can be used in the layout. Images can be URL or file placed in the project folder.
|
|
|
|
(another test for the git hook 2)
|