3.3 KiB
web-to-print¶
HTML → PDF¶
HTML can be used as an environment to make PDFs. HTML5 pages are used to structure and mark up material, for example by adding headers, footnotes, images and adding bolds and italics to the text. In combination with CSS3 and the Paged Media CSS rules to create lay-outs and work on the styling of the documents.
There is not one way to work with web-to-print technologies. There are different tools being developed that each come with their specific features, culture and context.
- CTRL + p
- Weasyprint (Kozea/CourtBouillon, FR)
- Paged.js (Coko Foundation, NZ/*)
- wkhtmltoprint
- html2print (OSP, BE)
Standardization¶
The W3C Foundation plays an important role in the devlopment of web-to-print techniques. This organisation works on the open standards of the web, which means that they define how the HTML5 and CSS3 standards look like and can push for standardizing certain functionalities. Once a W3C is accepted, it is very likely that different browsers will adapt such feature.
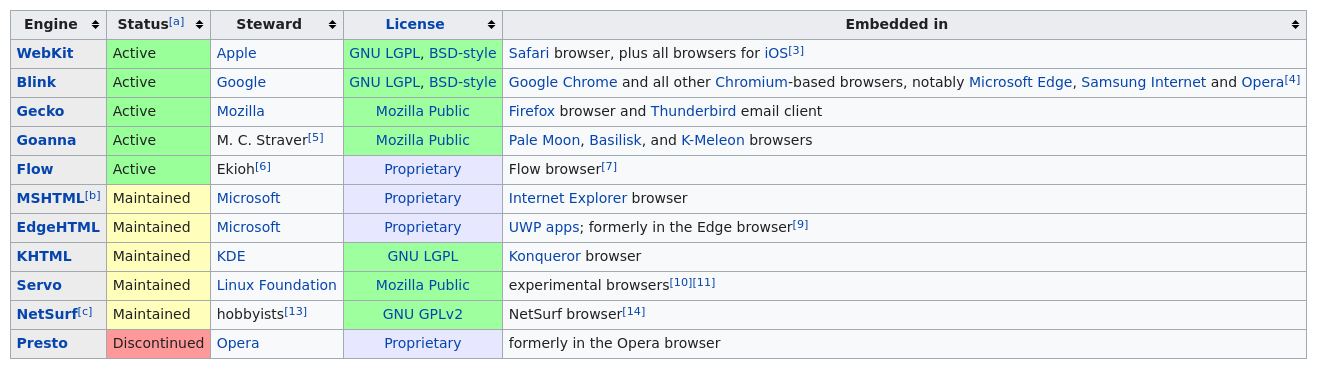
One of the biggest struggles with web-to-print techniques is that not all browsers support the same CSS3 standards and that browsers use different PDF engines to render PDF documents. Safari is based on WebKit (developped by Apple), Firefox is based on Gecko (developed by Mozilla) and Chrome is based on Blink (developed by Google). Each of these browser engines render web pages ánd PDF document slightly differently, as they implement and render HTML5 and CSS3 rules in different ways.

https://en.wikipedia.org/wiki/Comparison_of_browser_engines
As an example, we can look at the support for the @page Paged Media CSS3 rules, that can be used to set the page size, orientation and margin of a PDF document.

https://developer.mozilla.org/en-US/docs/Web/CSS/@page#browser_compatibility
Story of OSP Kit¶
OSP Kit, CSS regions, multiple textflow support