29 KiB
1. Entry points
"Natural" reader
Documentation that assumes a certain type of reader can result inaccessible. The recipient is often thought to be similar to the writer: familiar with the subject, comfortable with technicalities, and able to cut through the precise jargon and esoteric references offered as explanation. Ultimately (and in most cases) the reader is someone else. This mismatch turns entry points into barriers that filter out who can participate in coding.
Whenever too much technical proficiency is required to even read the documentation, knowledge becomes inaccesible, and confined in the ivory tower. Not filtering information becomes a filter to who can engage with it, a backfiring practice that reinforces the segmentation between who is allowed in and who is not: only the already knowledgeable ones can access, while others are kept out. Contents need to be curated, that does not mean oversimplified or generalised, but rather made legible.
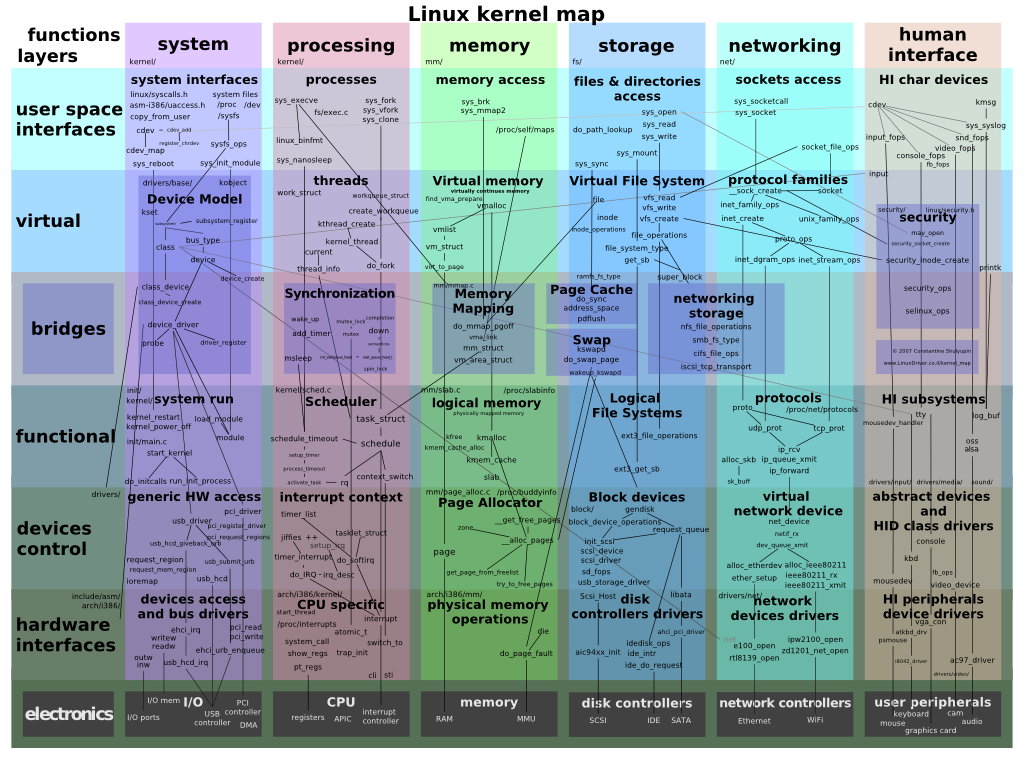
Cultivating legibility is not an easy task, especially when it comes to computer technology: a cards castle of abstractions built on top of other abstractions. These abstractions are more than just metaphors: they are interconnected narratives and intertwined plots and main characters at the same time. The purpose of an abstraction is to function as a symbol, as a mentally manoeuvrable concept, free from the details of its technical implementation. Yet the piling up of these structures makes for a dense forest with no clear path to follow in sight. Programming is the perfect rabbit hole because of the depth and complexity of each layer that makes up the digital stack.
Take a course such as the one presented by Noam Nisan and Shimon Schocken in From NAND to Tetris, where they slowly build a programmable computer capable of running the classic game, starting from simple NAND logic gates, in other words, from microchips and electronics. Layer after layer, from boolean operations with 0 and 1 to registers and CPUs, from machine language to high level programming. Here one can try to unwind the coil and start understanding programming from scratch, but this approach is best suited to a university curriculum, and it's often not very effective when facing real-world problems, with real-world constraints, and real-world circumstances.
A deep understanding of technical systems is of course admirable and desirable, given the insights it can provide into the infrastructures that shape our everyday lives. But it cannot be the only mode of access available. Deep understanding comes with its own learning curve, and it can be a barrier for many people. Yet, many, many guides resemble this setup: pieces impossible to read if before one hasn't read an equivalent illegible piece of documentation and so on, tracing back till the invention of the wheel.
A different kind of approach, more modelled on the way we encounter technology and coding in real life, starts in the middle and tries to make sense of its surroundings. You might just need to make a website, for example. And you could just start doing that, following a guide or a tutorial. Soon questions would start bubbling up: written from scratch or with a framework? And which one to choose? What about the backend? Where to host it? On what kind of server? Static or dynamic? And the content management system for uploading new material? And where do you get the certificate for secure connection? These things certainly are important, but it is not really necessary to know everything in order to put the website online. Programming is provisional: leave TODOs in the code to come back to later.
The series Programming Projects for Advanced Beginners by Robert Heaton embraces this methodology. Each project offers some guidance through the different steps involved in coding a particular application: a login system, a simple game, a graphic filter to apply to the webcam, etc. A nice aspect of these guides is that they don't refer to a specific programming language: they are decoupled tutorials that leave the reader space to integrate and adapt the steps to their own coding contingencies, while at the same time helping to build a lexicon, teach how to search for informations, read error messages and find their way around. As in NAND to Tetris things are built incrementally. Here, however, the process is iterative and circular, rather than linear. Implementations are put in place provisionally, and then reiterated, replaced and developed more: new concepts are introduced not as hard-coded procedures, but as a result of emerging problems. The entry points here are multiple, like the spokes in a bicycle wheel. They come from different directions and don't frame the code as a prescriptive and rigid system, but rather as a crafted balance between different forces and needs at play. Such kind of technical objects feel less monolithic and more approachable.
A lesson can be learned: sometimes code is about performance, sometimes is about flexibility, sometimes is about accessibility, but rarely about all of these at once. Programming is about balancing these different aspects depending on the situation. Keeping this balance in mind when writing code documentation gives to the writer room to adjust the tone, intensity and approach depending on who will be reading these docs.
Programming language
It's not just about the content and approach to technicalities, but also the very language in which they are formulated and presented.
Historically code documentation has been aimed at a very specific audience. The places where software used to be developed—universities, civilian and military research labs and IT companies—were mostly populated by white dudes. This really particular monoculture probably comes as a result of several overlapping factors: the prohibitive costs of higher education, the concentration of foundings in really specific parts of the Western world, a patriarchal society that didn't foster women in technical sectors, and a racist and segregative model that systematically forced minorities and people of color into subaltern and menial tasks.
Ellen Ullman is a programmer and writer, one of the few women to work as a developer in Silicon Valley in the 80s and 90s. The combination of a liberal arts background, being a self-taught programmer, and above all being a woman, made her the archetypal outsider in the IT industry. At the same time, this very position granted her a unique ethnographic perspective, able to look critically at this environment from both the inside and from the outside.
In her books, she recounts how the presence of female figures in the IT sector was uneven: when she visited tech conventions, women were only to be found among computer trainers and technical writing conferences, some of them in the application development field, "high-level, low status, relatively-low payments" . Closer to the machine: the desert. In the low valley of programming not a female person in sight, for these [more technical conventions] are gathering of young men. (1997, 2016)
Many episodes in her writings describe interactions with colleagues in which she is directly attacked for being a woman who dares to enter the technical zone of engineering. Or a client harassing her while she was working to fix his database. Or the segregation of cheap latina workers hired to do mechanical data entry in the area outside the mainframe room, where all the other guys were gathered.
!!! note "" "Workers leaving the Googleplex" present this same last situation more than twenty years later, with Google pushing minorities towards subaltern unskilled work. See: http://www.andrewnormanwilson.com/WorkersGoogleplex.html
This condition is also reflected in the pages of code documentation. Technical manuals and software specifications have been writtem for—and from the point of view of—this very specific public, populated mainly by male engineers.
Mara Karayanni researches technical documentation from a feminist perspective. The project Read The Feminist Manual, published by Psaroskala Zine, presents an investigation of gendered language in software manuals. A case study is about the gettext localisation tool from the GNU community. The program provides a system to internationalise other code, allowing developers to translate prompts and contents in different languages other than English. It's an application that already implies a collaboration between different kinds of knowledge (developers, translators) in the making of software. Nevertheless, the manual begins with the sentence:
"In this manual, we use he when speaking of the programmer or maintainer, she when speaking of the translator, and they when speaking of the installers or end users of the translated program."
This gendered language comes with an embedded division of roles.
Open-source software development happens through code contributions within communities, and indeed someone submitted a patch to change the pronouns in the documentation, proposing a neutral approach to undoing the stereotypes and broadening the people represented by the documentation. But the patch was rejected, and the pronouns remain. Eventually, a disclaimer was added: that the gendered language does not mean that certain roles are best suited to men, and that the wording is simply a way of writing clearer instructions.
Karaianni reports further discussion on the GNU mailing list, where the proposal was rejected in favour of grammatically correct English, and because there was no perceived need for fair representation in a technical object. As argued in Read The Feminist Manual, the resistance against gender neutral language in technical writing is just a pretext for refusing to waiver the priviledge of the male programmer.
Toxic geek masculinity reinforces stereotypes such as gendered roles in programming, and refuses to acknowledge the participation of diverse identities in the making of software, starting with the very language and attitudes used in writing documentation. From this perspective, documentation becomes an important space for building community around software. Who are we writing code documentation for? Who will read it? Who are we keeping out and who are we letting in? Who is represented and who feels invited and welcomed?
Welcoming writing
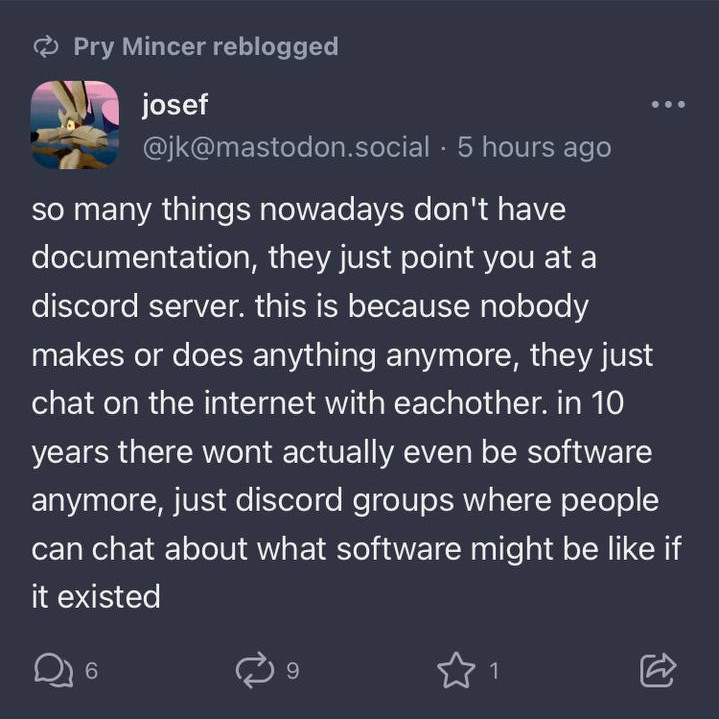
Writing documentation is demanding. It's more delicate than programming, and requires a whole set of skills not usually treasured by the dev community. A kind of emotional intelligence and sensitivity that is far to be found in the competitive and pragmatic wastelands of the IT industry. Nobody here wants to write documentation, or pay anyone to do it. As a result, in a world where software thrives, documentation still seems to be a scarce resource.
It's ok, someone could argue, every question that can be asked on Stack Overflow, will eventually be asked in Stack Overflow (versioning Atwood, 2007). The popular Q&A website for developers is just an example of digital knowledge as a shared effort, together with the endless mailing lists, forums, discord servers and dedicated sources for whatever topic. It's astonishing how online communities can tackle any problem in no time.
But it's not rare for these places to feel unwelcoming, or even hostile. In 2018, Stack Overflow publicly admitted that it had a problem with its user base. The space felt unfriendly for outsiders, such as newer coders, women, people of color, and others in marginalized groups (Hanlon, 2018).
There have been discussions about tone on the platform for years. At the question "Should 'Hi', 'thanks', taglines, and salutations be removed from posts?", one of Stack's founders responded with a RegEx to automagically find & remove what some of the experienced users perceived as noise. This regular expression, a way of targeting specific text patterns in programming, then began to be silently applied to every request sent to the website, trimming out etiquette and leaving only technicalities.
Far from being just an isolated problem, this crudity is deeply embedded in the IT discourse, soaking through technical writings as well. The denigrating expressions of superiority in matters concerning programming which Marino calls encoded chauvinism (2020) constitute the main ingredient in the brew of toxic geek masculinity. Real programmers don't use that code editor. Real programmers don't use that programming language. Real programmers don't care about others feelings. Etc.
Ellen Ullman's accounts of the emotional dumbness of her real programmer colleagues offer a glimpse of a problematic behavior, that was first intercepted and then capitalised on by the IT industry. "In meetings, they behave like children. They tell each other to shut up. They call each other idiots. They throw balled-up paper. One day, a team member screams at his Korean colleague, 'Speak English!' (A moment of silence follow this outburst, at least.)" (Ullman, 2017)
Programming means dealing with picky stubborn machines that won't overlook a single typo. It requires a high tolerance for failure. It is frustrating. But to project that frustration onto other users, as in the typical response to a request for help of Read The Fucking Manual, is a form of negative solidarity: others should suffer as I have when trying to understand how code works.
Mark Fisher used the image of negative solidarity in the context of labor under capitalism, where workers are forced into precarity and isolation. Here as in a downward auction, people are driven to bring each others down, to wish to others their same struggles. (2013) I'm using it with a focus on the emotional component: not only the lack of empathy and solidarity, but also the reproduction and legitimisation of toxic behaviours in coding communities. When all the energies are invested in optimisation and debugging, in considering and solving only techical problems, and no space is left for introspection, programmers start to behave like machines. This lack of empathy is a barrier to the participation of others in the making of software.
Here are some examples that go in a different direction, on different scales.
p5.js is a popular Javascript library started by the artist Lauren McCarthy as an online port of Processing, itself being a project to promote both software literacy in the visual arts, and visual literacy in software development.
The documentation work around p5.js provides entry points into the world of programming, being careful not to take too much for granted. For example, the amount of care and effort in their tutorial about debugging, results in a welcoming article with multiple levels of accessibility. Here the drawings help to visualise complex concepts, the tutorial format is beginner-friendly, and the narrative makes for an interesting reading even for those already familiar with debugging.
One of the most frightening aspects of programming is being confronted with stack trace errors: when things don't work as expected and red error messages appear. These scarlet letters delivered by the code are useful for developers to identify where in the program the error occurred, but they are often dense with technical jargon and difficult to decipher: a worst-case scenario for beginners. The explanations from the p5.js Education Working Group tackle on this nightmare showing not only how to read technical errors, but how to think through them with different debugging methods. From here, the stack trace starts to become less alien and scary, less like a wall and more like a starting point for fixing the error.
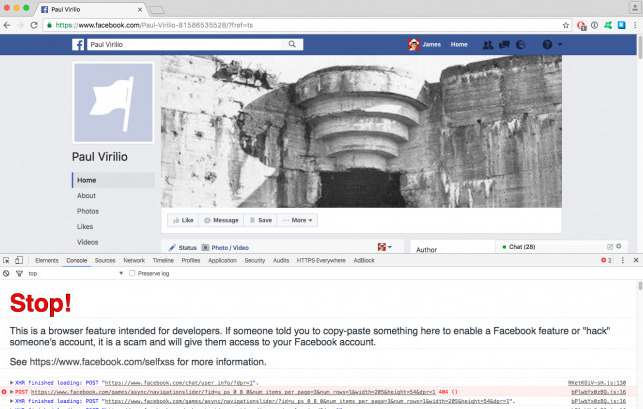
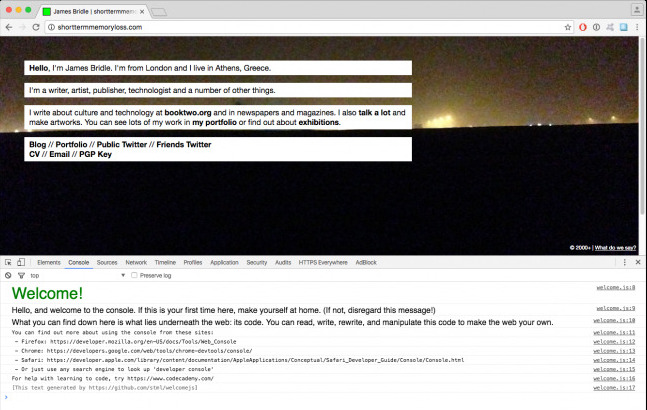
Another reflection on entry points and gatekeeping comes from the English artist and writer James Bridle. Their practice explores the cultural and environmental impacts of digital computation, walking and jamming the fine line between what is shown and what is kept hidden in the technological landscape we live in.
When you open the browser inspector on the Facebook website, you are confronted with a wall. A message printed in the console prevents users from accessing the page's hidden structure. The platform adopted this approach to prevent scams and self-XSS attacks on its users, who could have been tricked by malevolent people into running malicious code in their own browsers. However, instead of encouraging its user base to understand, explore and ultimately feel safer against these cyber-attacks, the company opted for a full stop, marking a clear line between users and developers.
welcome.js (2016) is a small gesture in response, a tiny javascript library published open source on GitHub under a permissive MIT license, where Bridle injects some greetings into their website (and in all the websites that include the library) to welcome users to the browser inspector. The artwork is hidden below the surface of the website, printed in the console of the browser inspector, a tool that allows users to see the underlying code of the website they are visiting. From here it provides some guidance for newcomers to access, inspect and modify the source code of web pages. A process that opens doors and lets people in, giving them more agency by demistifying technology.
Whether in a large project or a small gesture, attention to language can be transformative. In code documentation it can help deconstruct the false dichotomy between programmer and user, or pro and newbie. It can create spaces that feel safer, where people are invited to participate, express themselves and contribute to the community. It can help undo the impostor syndrome that affects many programmers, and that feeds on some hidden and inaccessible fundational knowledge that is nowhere to be found in code documentation. It can help shed some light on the massive amount of work that goes into the making of software: recognising all contributions, not just those of engineers.
Documentation as gardening
If the docs does not reflect the behaviour of the project, or if there are discrepancies between the two of them, the reliability of both code and documentation is undermined. Code documentation requires as much maintenance as the code itself. Code transforms and documentation should follow.
There's a multitude of ways in which changes to the codebase affect the documentation. New features require new sections. Breaking changes with previous versions require warnings and instructions on how to migrate to the new one. Bugs and unexpected behaviour need to be addressed. Deprecated functions must to be trimmed out, or marked as outdated.
In addition to the technical aspects, the editorial work needs to be taken into account. Adjustments and corrections and line-editing, clarifications of convoluted paragraphs, rephrasing of confused sentences, highlighting of important passages. Some projects support internationalization, and the contents are translated and adapted to different languages' structures.
Documentation can be as simple as a plain text file placed near the code. A README.txt that invites developers to take a look before diving into the program. However, as projects become larger and more articulated, the need for more comprehensive and structured formats arises. Printed technical manuals have today transformed and spreaded into many different shapes. Wikis and websites generated with various tools, each with particular focus and features.
All of these platforms imply more work: maintenance, design and sometimes even guidelines and documentation for the documentation itself.
Writing docs is not a once in a lifetime effort, but an ongoing commitment. It's a process with its own pace and timing, and much like gardening, it's a form of care both for the code and for the community around it.
It's a process that requires a massive amount of energies and resources. Yet, it seems to be constantly underestimated, undervalued, and pushed to the margins. Something left for when there's nothing better to do, something to delegate. Something perceived as a burden, as a killjoy, a display of weakness by real programmers who should be able to understand a program by reading its sourcecode.
All these efforts are a good illustration of what advocated in the Post-Meritocracy Manifesto by Coraline Ada Ehmke and more than other six hundred signatories: making software is not just a matter of technical skills, but of interpersonal relations and social dynamics, where all contributions around code are important as those one on the code itself.
Documentation is a surface where all the sociality, relationships, and context around code are rendered visibile. An interface between the technical world of machines, the affective sphere of the community, the delicate and demanding economies of open source projects, and the politics of distribution, circulation and participation in the making of software.
A surface that in turn can be activated and used as a platform to reach out to all the different actors around it.
Getting startled
Reading undocumented code feels like being an ant walking on a big painting. You can see the brush strokes and have a sense of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides a bird's eye perspective on the bundle of functions and statements that make up software. It is often the first thing one gets across when approaching a new library or programming language, and it shapes the way a developer thinks about a particular piece of code.
At the very first encounter with a new script, details about its source code are unknown. Programming is a play in medias res, and documentation acts as narrator. By describing how functions are stitched together, or an algorithm is implemented, it sets the stage for developers to participate. By showing the different steps of a program and how they are connected, it offers entry points for intervention.
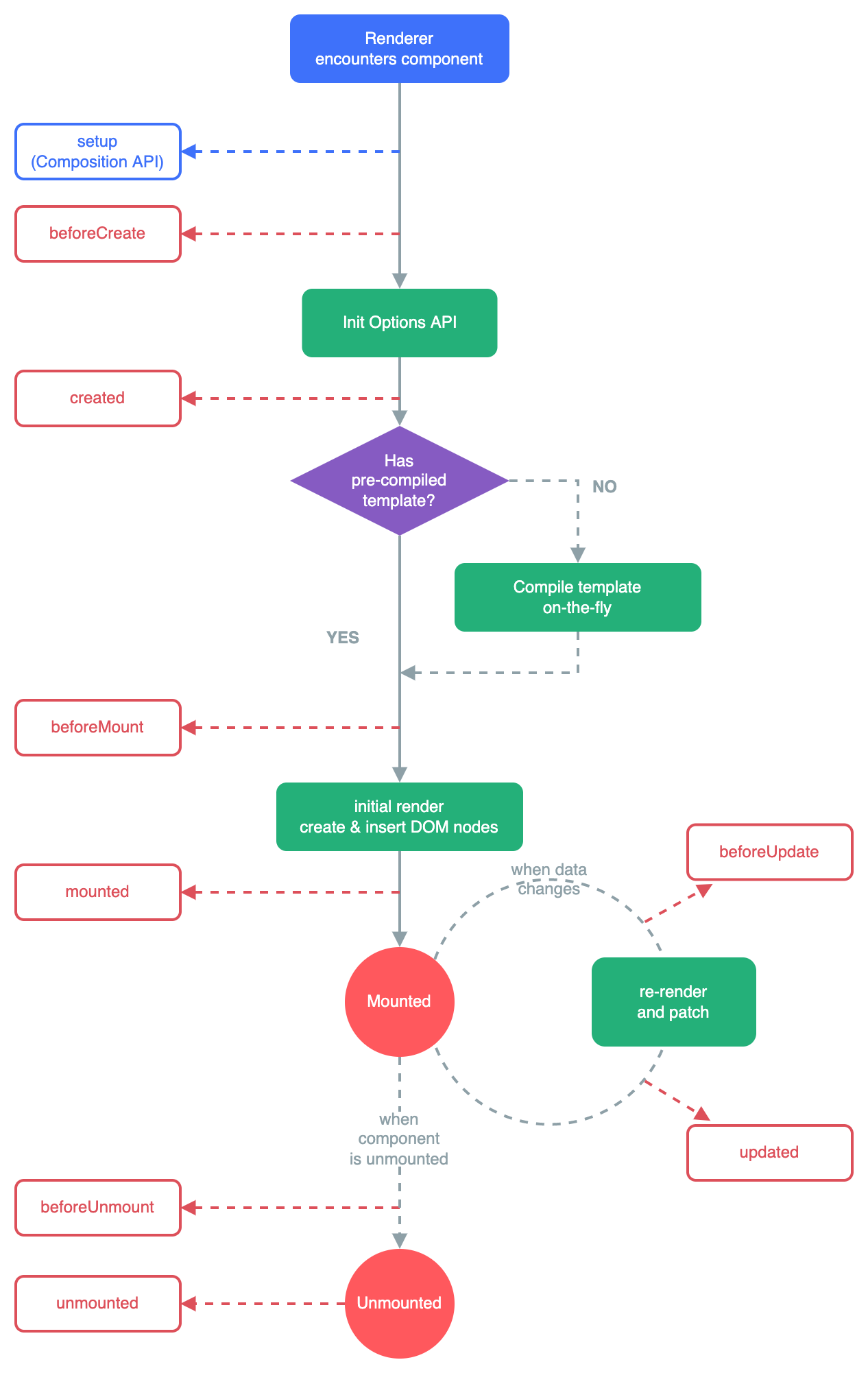
For example Vue.js, a popular library for building web user interfaces, uses a diagram to explain the lifecycle of its components: when data is received from the server, when an element is rendered on screen, and when it disappears. What at first feels like magic, gradually becomes clearer. To present a structure means also to offer a way of reasoning about it. The reader gains a certain understanding and agency over the tools they are about to use.
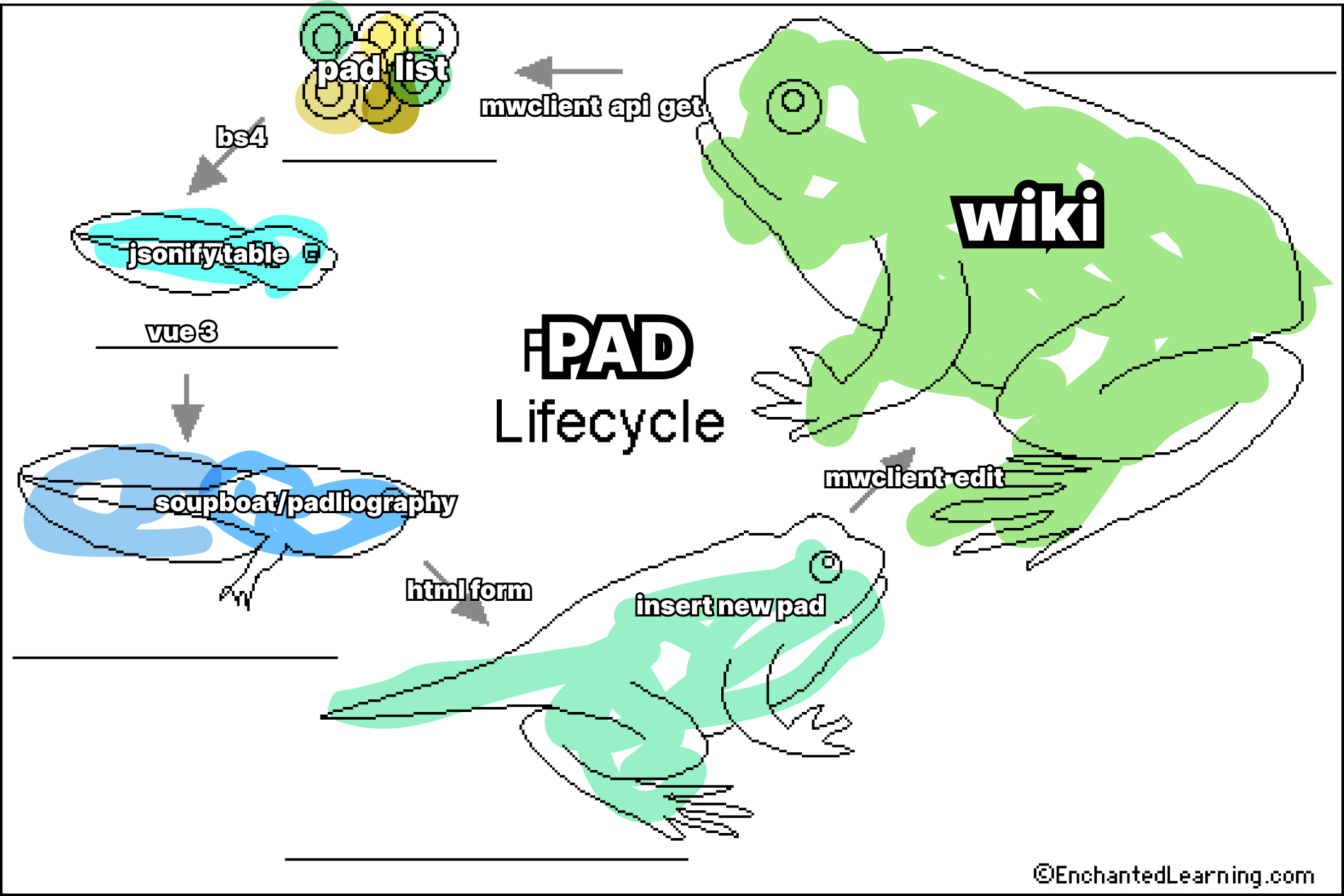
Code documentation is not just pure introspection. Consider the diagram created for the Padliography, a bookmarking system for collecting links of otherwise scattered Etherpad documents. It not only describes what's going on in the code, but also taps into its surroundings: the Soupboat server and the XPUB and Lens Based wiki.
The introduction to a program situates it within a larger ecosystem: how to install it, and what dependencies it requires to work properly. As Geoff Cox and Winnie Soon elaborate on their decision of a downloadable code editor rather than a web-based one for their classes, code is more than just a single piece of software. It is also the relations with the configuration of one's own computer and operating system. (Cox and Soon, 2020)
Their book Aesthetic Programming - A Handbook of Software Studies, is an example of how documentation can be a loom for weaving together technical and critical thinking. The book explains basic concepts of programming, starting from variables and loops, and moving on to more complex topics such as machine learning and speech recognition. The technical curriculum on offer is in line with other similar resources aimed at beginners. What's different here is the commitment to critically enquiry themes such as colonialism, racism, gender and sexuality, capitalism and class, and how are they embedded in code. Soon and Cox prepared these lessons for students enrolled in a design institution, and curated the publication for a public familiar with software studies discourses. Thanks to the vantage point of writing documentation for beginners, they could be super-explicit and go all out with a generous amount of references.
For hatching programmers, the initial imprinting of documentation is a powerful tool to orientate code in the world.
A code companion
The devil is in the details, and software as well: the translation between human and machine has to be negotiated with all the specifics of a particular programming language or platform. Sometimes for the web, sometimes for a hardware component, sometimes for another operating system. These specs make every piece of code a bit alien and peculiar. Tinkering with code is not just about knowing a programming language by heart, but rather having to deal with a lot of different recipes for different occasions, and know how to adapt.
Documentation is not just for beginners: it's a code companion. You never stop reading it. Even experienced programmers must consult the docs when first encountering a software, and return to it when they need a refresher on the syntax of a particular command. They are continuously looking at code from multiple distances: close to the source code through lines of comment, or from printed books, along with pages of explanations and use cases.
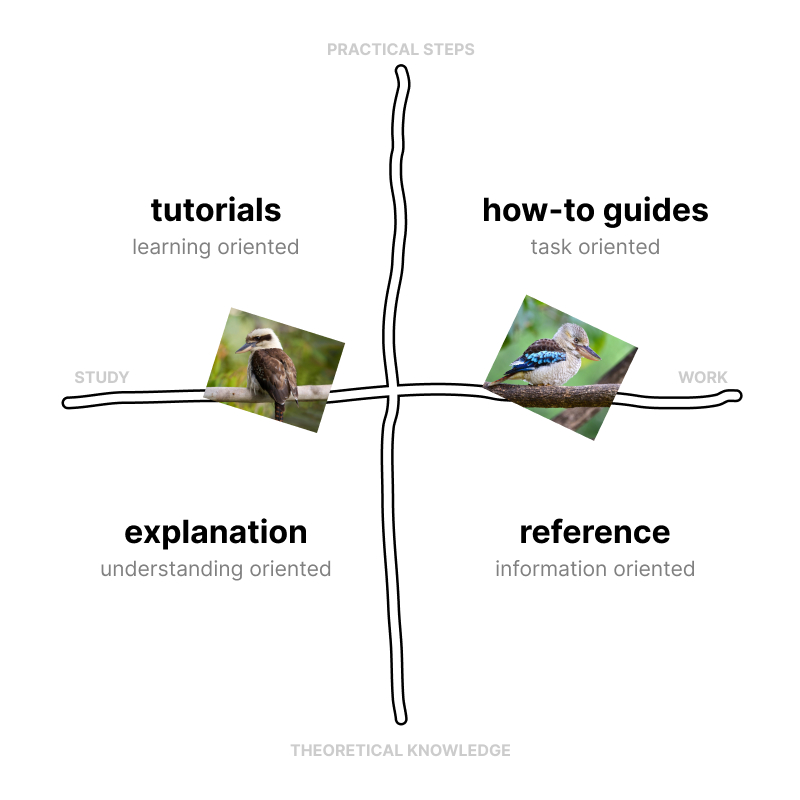
This tentacular surface can reach a programmer at different moments of their life: from the hello world to the how to uninstall. This is possible thanks to the variety of forms that documentation can take: video tutorials and commands cheatsheets, README files and complete guides featuring diagrams and drawings. Daniele Procida proposes a systematic approach to organise this wealth of formats (2017). His framework focuses on the needs of different types of readers: by leveraging between practical steps and theoretical knowledge, he charts four main modes of technical writing. Each format has its own approach and intentions, and answers different questions.
A text that doesn't consider who's reading it can result inaccessible and frustrating. Although the Diataxis framework doesn't encompass every particular situation, its structure is a good aid to situate documentation within different perspectives. This turns out to be very helpful in the writing process, as a way of fine-tuning tones, and modulating the nature of shared information. Tutorials open entry points for the newcomers, while explanations unveal core mechanisms for more navigated readers. How-to guides teach how to get the work done, while references report lists of information ready to be consulted. Different documentations for different readers for the same code.
Or rather, the same documentation, for the same reader, for the same code, just at different moments in their life. Programmers' needs change over time, as do the answers they are looking for, but still, they keep returning to read the docs.