22 KiB
2. Documentation as a backdoor
Coding Contingencies
How do you choose a particular programming language, a coding paradigm, a development environment, an infrastructure where to run the code, and so on? These are not just technical choices, but rather coding contingencies.
The IT class in a public school. The job requirements for working in a tech company. An Arduino board received as gift for birthday. A colleague passionate about experimental music that drags you to a live coding concert.
These contingencies are situated in specific contexts.
Programming then is not just sharing code, but sharing context. A significant statement about our relationship to the world, and how we organize our understanding of it. A perspective to look at reality, before attempting to get some grip onto it with a script. A way to deal with both the software and hardware circumstances of code, but also engaging with the sociality and communities around it.
It's an approach that helps us to think about software as a cultural object. Something "deeply woven into contemporary life –economically, culturally, creatively, politically– in manners both obvious and nearly invisible." (Fuller, Manovich and Wardrip-Fruin, 2009), and not just as technical tool existing in a vacuum.
An object that, in turn, can be used to probe its surroundings. Who is developing? Who is going to use it? Who is paying for it and why? How is it structured? It is a big and centralized system or a loose collection of small and interchangeable tools? How long is it supposed to last? How can be fixed if it breaks?
The main focus of this chapter is to explore software documentation as a surface where these kind of questions can be addressed. A place where the complexity of code doesn't blackbox ideas, and choices behind development can really be open source.
A way to situate programming in specific contexts, but also to inject our contexts into programming practices. Hence the idea of code documentation as a backdoor: a passage to infiltrate software culture, to change things from the inside and create more entry points.
Documentation & distribution
To rethink participation in coding practices from femminist perspectives means not just swapping who can join and who can not. Doing so would just replicate current forms of exclusion and polarization. It also doesn't mean to commit to an overexert openness, accepting everything and everyone in, possibly endangering safe spaces.
The Wishlist for Trans*femminist Servers engages with a more messy entangled complex way of understanding participation and technology a way to open up for plurality, for questioning, for instability, for safety, for situatedness. Iterating from the Feminist Server Manifesto, it offer a prompts to embrace coding within contradictions: not as a moral setback, but rather as an ongoing wishlist, striving for different tech for this world, and for different worlds.
These principles are reflected in the documentation of the Queer Motto API, a software as a service commissioned by transmediale in 2020-2021, developed by the Queer Service team (Winnie Soon, Helen V. Pritchard, Cristina Cochior, and Nynne Lucca). The project questions the idea of software as a smooth service always available, with a motto generator that sometimes refuses to work, takes a nap when it needs to REST, or strikes to celebrate particular days such as the 8th March.
The Queer Motto API is published in the form of an application programming interface (API), an online service that other developers can request from their applications, in order to use generated feminist motto. By publishing in the form of an API, the service engages by nature with other projects, such as the Transmediale website, that uses it to display a new motto every day.
Who wants to use the API needs to come at terms with the conditions detailed in the documentation available on the project repository. The readme offers an understanding of the various technical moments and aspects involved in the interaction with a typical software-as-service, but narrating them from a feminist perspective. Error codes, service availability, consent and refusal, request and response, token policy, and all the terms neutralized by the normativity of everyday tech, are here reactivated as powerful narrative (and subversive) devices.
One example is the paradigm of constant availability of the server. Behind every SaaS there are always one or more servers: the so called someone else's computer working behind the scenes. The seamless picture of cloud of big techs rarelly includes these machines, that are abstracted away and hidden from the user. In the Queer Motto API instead the presence of the server is a key aspect, especially when it decides to take a nap or refuses to work for strike. These behaviors are documented with different error codes, offering a way for the developers using the API to make their applications react accordingly, or even join the cause.
Distributed autorship
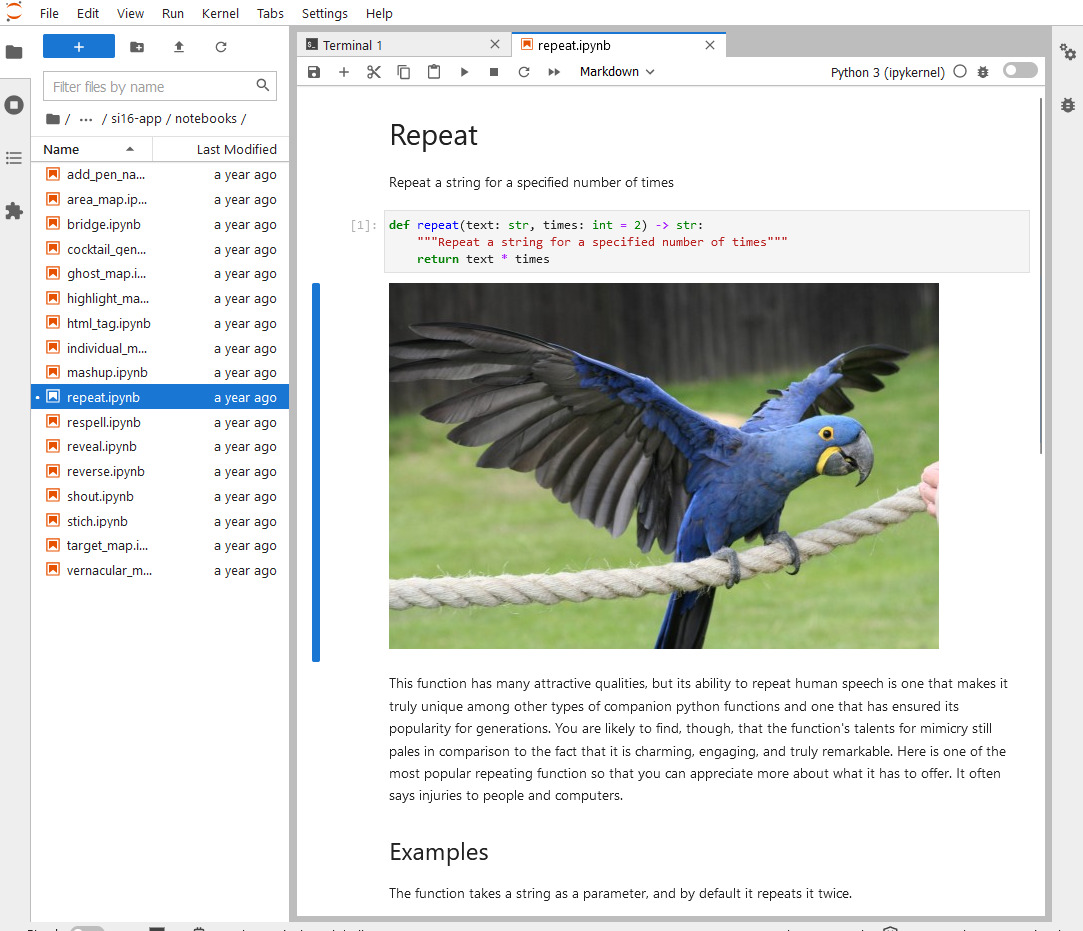
Learning How to Walk while Catwalking is a collective project we developed in the context of Special Issue 16. It is published as an API that offers a toolkit to explore natural language processing in a vernacular way. It makes available several endpoints to experiment with text transformations in a playful way, from simple operations like repeating or filtering certain words in a writing, to more articulated projects to annotate images, or use words like etc and ... as containers to enrich unfinished lists.
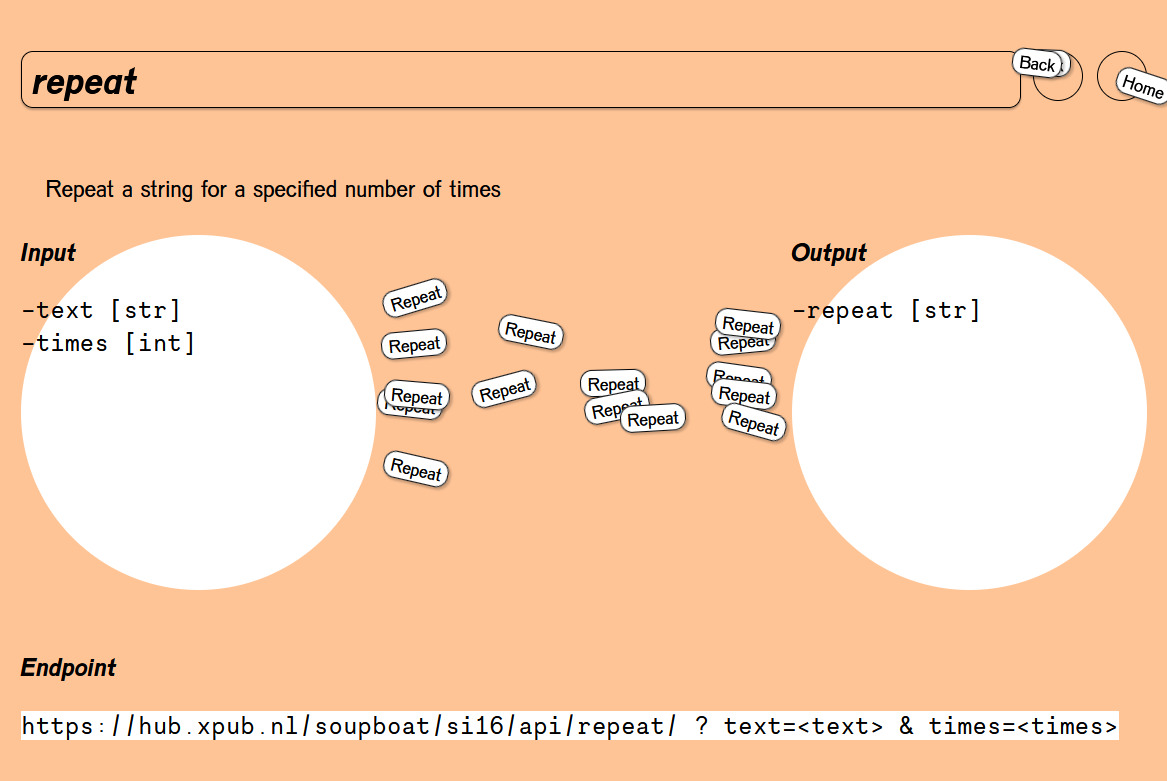
!!! note "Endpoint"
An endpoint is a location where the API receives requests for specific resources, usually in the form of an URL.
An example of endpoint is: https://hub.xpub.nl/soupboat/si16/api/repeat/?text=hello×=3, that call the repeat function in the server, passing a text to repeat hello and the amount of repetitions 3
Tipically an API architecture is centralized: there's a grand scheme and everything must fit there, both code- and documentation-wise. Documentation guidelines such as the previously mentioned Diataxis Framework recomend to keep a consistent tone and to offer a single source of truth to navigate the codebase. These prompts sure are helpful to maintain legibility, but little they reveal about the inherent distributed autorship of code.
SI16 has been a space for plural, vernacular autorship to emerge. On the server side the API is structured as a directory, and to insert a new function it's enough to upload a Jupiter Notebook file with the script and its documentation. Jupiter Notebooks are interactive documents where code snippets and their explanations can be weaved together. They come handy for prototyping and documenting learning processes, writing code to be read not only from computers, but also from other programmers as well, in a paradigm also known as literate programming, introduced by Donald Knuth in 1984.
The title of the project was a declaration of intents: when approaching technicalities be confident, be ambitious, and be ready to fail a lot. Using these notebooks we were able to maintain different voices visible in documentation, questioning a rigid and centralized structure, creating space to (document) code from multiple perspective.
Situated docs
To inject context in software is required to operate at different scales. Within both public and private dimensions, with technical and social frameworks. During a workshop for example, people meet face to face. Here togetherness can glue technicalities together, questioning reproduction of knowledge and its power dynamics.
Code documentation is knowledge trasmission, traditionally conceived as a vertical and centralized practice, where who is teaching and who is learning stand at diametrically opposite sides of the spectrum, in well defined roles. From this perspective only the real programmer, the expert that detains a phantomatical foundational knowledge, is allowed to share wisdom and document code.
As argumented by Kit Kuksenok during the activation of their workshop Sharing Programming Knowledge at Varia (Rotterdam), things are more fluid than that: everyone is sometimes a learner, and sometimes a teacher. Each role brings valuable insights to its counterpart, and taking it into account open the way for other pedagogical and organizational tactics for sharing knowledge. One example are collective learning moments, situations where code documentation is at the same time active practice and shared surface, wobbly ok but horizontal.
360 degrees of proximities is a project emerging from a network of feminist servers, addressing the problem of invisible labor tipically associated with maintainance of digital infrastructure.
After a sucessfull setup of a self-hosted Peertube instance, a federated platform for sharing video contents, the group started questioning aspects regarding the maintenance of the system. Instead of centralizing the service in a self-exploitative scenario, they decided to redistribute responsabilities on the network, working together with other feminist and queer communities, empowering them to build their own video platforms autonomously, but in a joint effort. Here different knowledges meet: on one hand the know-how about installation and configuration of Peertube brought by the 360 team, and on the other site-specific knowledge of the hosting server.
Here is where the interesting friction of situated documentation arises: how to share knowledge about programming practices deeply situated with other contexts? How to remain legible and accessible, while at the same time preserving specific and characteristic choices? Usually documentation doesn't take into account the messiness of coding contingencies, where multiple software cohexist in the same server and configurations conflict with each other, or are installed with different setups. Collective learning moments can close the gap between standard setup described in the docs and a real-world, situated one.
Representation specs
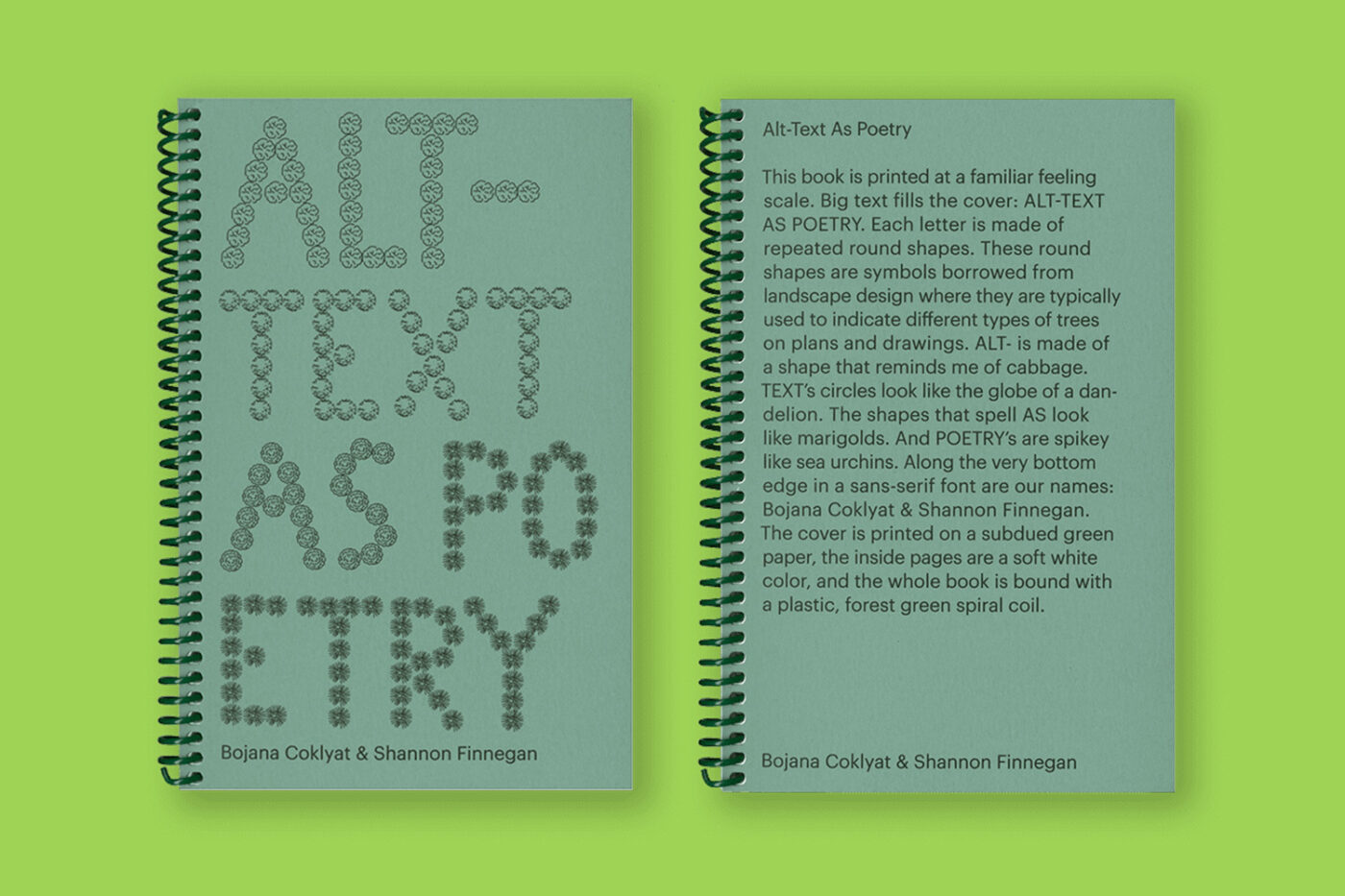
Alt-text as poetry is a project by Bojana Coklyat and Shannon Finnegan: a workbook dedicated to the alternative text descriptions that make web images accessible to people who are blind, with a low vision condition, or have other cognitive disabilities.
Websites are made of HTML, a markup language based on tags. Each tag represents an element of the document: a header, a paragraph, a link to another page, an image, and so on. As in a sandwich, these tags can be composed together, and organized to structure the contents of a web page. Every tag comes with particular attributes, and the image <img> one requires the developer to specify the source src of the picture to display. Here is also possible, but not technically mandatory, to add an alt attribute, with the alternative description of the image used by screen readers and other assistive technologies.
<img src="../img/workbook.jpg" alt="Big text fills the cover: ALT-TEXT AS POETRY. Each letter is made of repeated round shapes. The cover is printed on a subdued green paper, the inside pages are a soft white color, and the whole book is bound with a plastic, forest green spiral coil.">
Alt-text is an essential part of web accessibility. It has existed since the 1990s, but it is often disregarded or understood through the lens of compliance, as an unwelcome burden to be met with minimum effort. By design, the HTML specifications treat it as optional. While omitting the source src of a picture precludes the display of the image, the same is not true for the absence of an alt text.
The workbook of Cocklyat and Finnegan is a whole piece of code documentation dedicated to a single HTML attribute. It re-frames alt text as a type of poetry, and provides exercises to practice writing. Their intention is not just to allow alt-text users to be able to access visual content on the internet, but to let them feel a sense of belonging in the digital spaces. By highlighting the needs of often marginalized minorities, and giving them propper representation, documentation can activate ways of thinking that actively shape technical implementations, acknowledging both the needs of machines and programmers and users as well.
Documentation and technical implementations influence each others as in a feedback loop. The power of code documentation of encouraging a certain set of practices molds successive implementations, that in turn consolidate and normalize previous choices. Here technical and design decisions can create or foreclose spaces for others to participate in programming practice. This process of course doesn't happen in a streamlined and linear fashion, but rather as a bouncing and transversal echo, reaching neighbouring contexts and other projects as well.
Inspired by Alt-text as poetry for example, I decided to write the code for the pages in my space of the Soupboat in a way that does not display images if they don't come with a propper description. An implementation aimed to slowly train and sensibilize myself.
{% if cover and cover_alt %}
<figure class="header--cover">
<img src="{{url_for('static', filename='img/' + cover)}}" alt="{{cover_alt}}" />
</figure>
{% endif %}
Code for the project pages on the soupboat. The figure with the header is added if and only if both cover and alt description are provided.
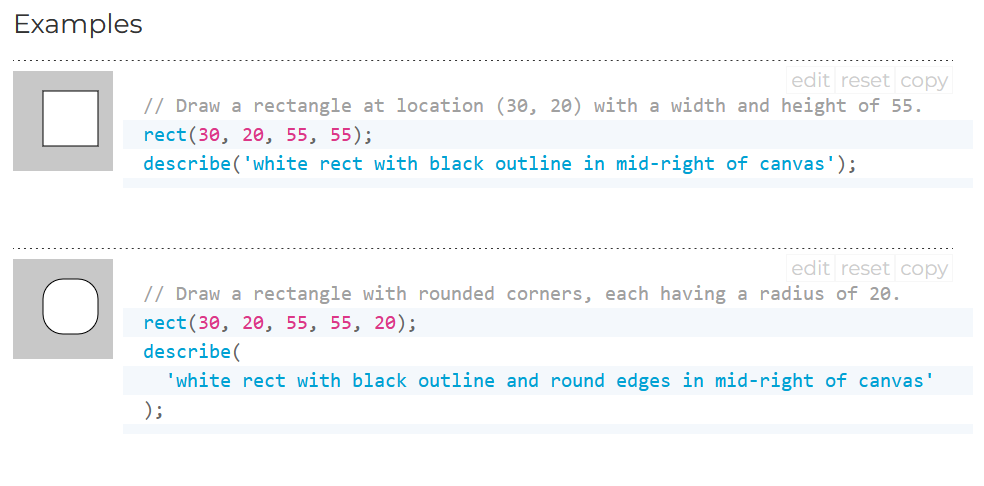
An implementation first approach however is not always an option, and code documentation is a more adeguate surface to work with. The p5.js library for instance offers a describe() and describeElement() functions, to provide a description analogue to the alt text one for their visual sketches. The interactive graphics are based on the HTML canvas element, that instead of dealing with its contents in a semantic way as HTML does, works on pixel bases. Similar to images, these contents are not compatible with screen readers, and require a text explanation in order to render accessible what's happening on the display. Even more: while images are usually static, p5.js visuals are often in motion, and evolve through time. With describeElement(), developers can even be more granular in their descriptions, captioning transformations of different elements in their animations.
In the discussions around the development of this open source project, contributors started considering how to encourage the usage of this function. From an initial suggestion of making it a requirement in order for sketch to run, opinions settled on conveying its importance from the documentation, by adding it to the default template, and to the examples in the documentation and tutorial.
Hello worlding
The Screenless Office is an artistic operative system by Brendan Howell and Mikhail Pogorzhelskiy to reimagine personal computing away from pixel-based displays, using radically alternative forms of everyday human interaction with media.
Similarly to other operative systems, the Screenless Office can be used to read news, browse websites and interact with social media. What's different here is that the surface where all these exchanges happen is not a screen, but rather an articulated ecosystem of thermal and laser printers, barcode scanners and other interconnected physical devices that can be plugged in or mounted at need.
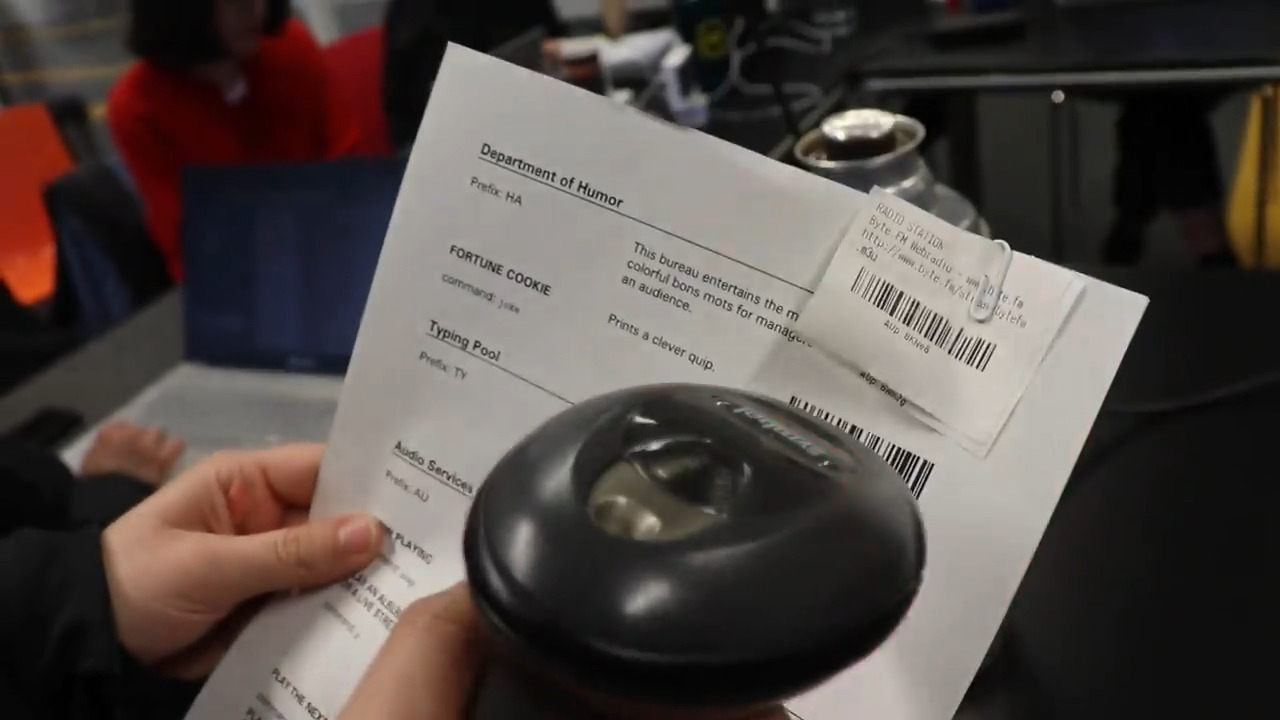
The first interaction with the Office prints a menu that lists the available commands, in the form of a list of functions with description and relative barcode. From here one can scan the barcode to read the news, for example, and receive a web-to-print feed with the latest stories. Each post in the feed is a short preview of an article scraped from several online sources, and can in turn be barcode-scanned again to get printed the complete version.
In an interface culture dominated by few corporate players and cristallized on touchscreen glass, the project offers multivarious gestures for interaction, in contrapposition with the single act of scrolling. Instead of sitting in front of a screen with a singular, centered, and linear perspective, the user displaces the office all around through printers, scanner and printed materials. Here code documentation plays a key role in the orchestration of all these different interactions.
The system is written in Python, and its code documentation consists mainly of docstrings and comments written directly in the source.
A docstring is a piece of text written at the very beginning of a function to document it. Unlike normal comments, that are usually stripped out from code at runtime, docstrings are preserved, and can be consulted with interactive help systems or used as metadata. Many programming languages support this pattern, that is often used to produce automatic pieces of documentation by simply collecting and listing all the functions and relative descriptions.
In the project these are used to create a world around the code and its structure: in the initial menu, for example, they are used as setting for the Screenless Office. Reading it we discover how the office is organized in different bureau, each dedicated to a specific task. The Pubblications Office deals with daily news and weather forecast, the Public Relations department manage exchanges with social platforms, the Audio Service Dept. provides for playback soundtrack, and so on, with the Inhuman Resources bureau keeping track of them all.
class Humor(Bureau):
"""
This bureau entertains the modern worker and provides colorful
bons mots for managers who need to warm up an audience.
"""
name = "Department of Humor"
prefix = "HA"
version = 0
def __init__(self):
Bureau.__init__(self)
@add_command("joke", "Fortune Cookie")
def print_fortune(self):
"""
Prints a clever quip.
"""
jux = str(subprocess.check_output("/usr/games/fortune"))
self.print_small(jux)
Sample from jokes.py, the module of the Department of Humor. Here two docstrings describe the bureau itself and the Fortune Cookie command.
In the essay Chimeric Worlding, researcher and designer Tiger Dingsun explores what can graphic design learn from poetics to escape a condition of pure functionalism. Graphic design and code documentation are similar: both deal with organizazion and presentation of information, making meaning through configuration of various element which are not just limited to language and text, but also might include images, symbols, (code snippets, examples). With a find&replace to swap all the occurences of graphic design to code documentation, Dingsun's essay can be versioned to get an interesting perspective on what's happening in the Screenless Office.
In the essay, they highlight how poetry often does offer rich context and a world for a work to live in, while software documentation often does not. A poetic practice of world-building would benefit code documentation, allowing for multiple potential narratives to sprawl out nonlinearly, validating them, inviting to question the surroundings of the code, and offering points of resistance to the smooth flow of capital, which relies on a singular, totalizing interpretation of the world. Hence the idea of chimeric worlding: to provincialize code documentation with multiple ways of structuring knowledge, leaving open ended spaces for others to participate.
In the Screenless Office, the bureau aesthetic, with its collective imagery of characters, situations, and power dynamics, becomes a personal interaction design framework. Here the system is structured enough to articulate a complex application in a coherent, clear and legible way. And yet, the cosmology of the office remains open to contribuitions coming from elsewhere, say, another departement such as the Canteen of the Screenless Office inaugurated during a workshop with Howell at XPUB, with our own peculiar set of characters, aesthetics and documentation practices.
wrapping up what did we learn
!!! placeholder "[ fade out towards outro ]" outro could be introduction of project and mention care for code and doc sessions as a way to create entry points and pathways to read through this wealth of practices
Code documentation as a backdoor because it can reach many different kinds of programmers, and in many different ways.
It works at different scales, from big projects to small gestures.