8.8 KiB
Who is reading
why documentation as a surface to build worlds around software?
docs to lower barriers and create entry points
a surface to build worlds?
where software circulate
who gets to use it
political of the software
yes because
it's often first thing one reads when approaching software - see getting started
it's consulted not just from beginner, but also experienced users - see a code companion
yes but
it should stop assuming reader
it should be more welcoming for different kind of knowledges
leading to --> 2. welcoming different knowledges
Hello worlding
why and what a surface to build worlds?
articulate intro
- where software circulate
- who gets to use it
- political of the software
again versioning tiger ding sun ? --> https://tdingsun.github.io/worlding/ (did already here --> https://hub.xpub.nl/soupboat/~kamo/projects/api-worldbuilding/ )
Getting started
(Getting Startled also could make for a nice title)
Reading undocumented code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective. It is often the first thing one gets across when approaching a new library or programming language, and it shapes the way a developer thinks about particular piece of code.
At the very first encounter with a new script, details about its source code are unknown. Programming is a play in medias res, and documentation acts the role of narrator. Describing how functions are stitched together, or an algorithm is implemented, it sets the stage for developers to participate. Showing the different steps of a program and how they are connected, it offers entry points for interventions.
For example Vue.js, a popular library for building web user interfaces, explains with a diagram the lifecycle of its components: at which moment data are received from a server, at what point an element is rendered on screen, and when it will disappear. What at the beginning feels like magic, gradually appears more clear. Presenting a structure means also presenting a way to reason about it. The reader gains some understanding and agency over the tools they are about to use.
The introduction to a program situates it also within a larger ecosystem: how to install it, and what dependencies it requires to work properly. As Geoff Cox and Winnie Soon elaborate on their decision of a downloadable code editor instead of a web one for their classes, code is more than just a single piece of software. It is also the relations with the configuration of one's own computer and operating system. (Cox and Soon, 2020)
better transition above
better conclusion below
The initial imprinting of documentation is a vantage point to orientate code in the world.
A code companion
The devil is in the details, and software as well: the translation between human and machine has to be negotiated with all the specifics of a particular programming language or platform. Sometimes for the web, sometimes for a hardware component, sometimes for another operative system. These specs make every piece of code a bit alien and peculiar. Tinkering with code is not just knowing by heart a programming language, but rather having to deal with a lot of different recipes for different occasions, and know how to adapt.
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering a software, and return to the references when they need a refresher on the syntax of a particular command. They continuously look at code from multiple distances: close to the source code through lines of comment—ignored by the machine, but much appreciated by fellows developers—or from printed books, along with pages of explanations and use cases.
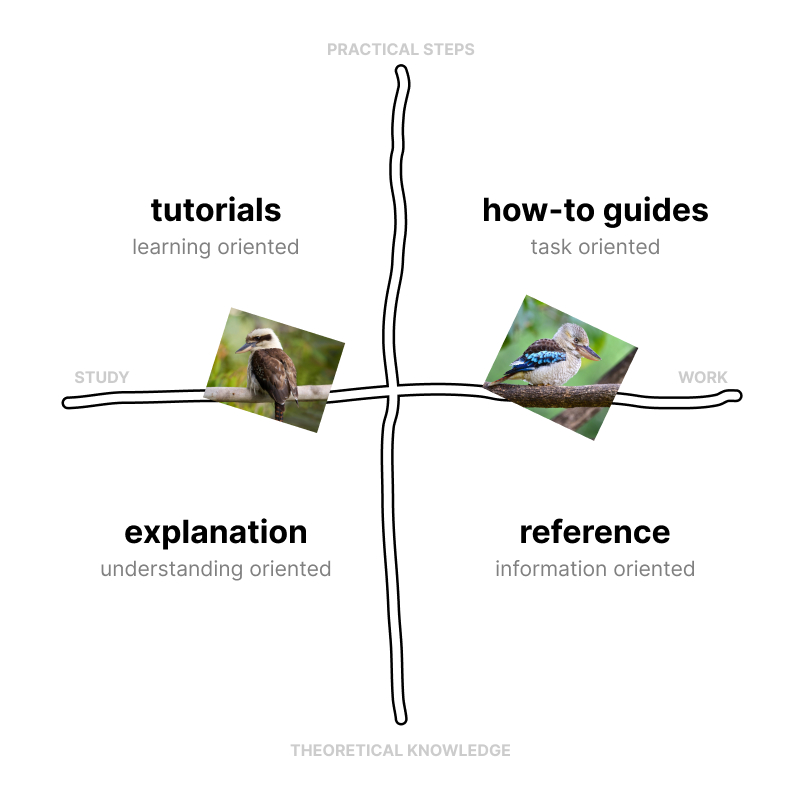
This tentacular surface can reach a programmer in different moment of their life: from the hello world to the how to uninstall. This is possible thanks to the multitude of shapes documentation can take: video tutorials and commands cheatsheets, README files and complete guides featuring colored images. Daniele Procida proposes a systematic approach to organize this wealth of formats (diataxis.fr, 2017). His framework focuses on the needs of different kinds of readers: by leveraging between practical steps and theoretical knowledge it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
This system organizes knowledge around code in a way that tries to meet every user possible. Tutorials offer entry points for the newcomers, while explanations reveal core mechanisms for more navigated readers. How-to guides teach how to get the work done, while references report lists of information ready to be consulted. Different documentations for different readers for the same code.
A text that fails to address who's reading can result inaccessible and frustrating. Although the Diataxis framework doesn't encompass every particular situation, its structure offers good aid to situate documentation within different perspectives. This turns out to be really helpful in the process of writing, as a way to fine tune tones and modulate the nature of shared info.
The same is true for the additional layers of reading~meaning necessary for a process of world building. Enchanting software with political aesthetic (Ranciérre through Soon and Cox, 2020) requires to operate at different scales. Within both public and private dimensions, and technical and social frameworks. With a workshop for example, it is possible to meet face to face. Here togetherness can glue technicalities as a paratext, questioning reproduction of knowledge and its power dynamics. (See for example Feminists Federating, mara karagianni, ooooo, nate wessalowski, vo ezn in Toward a Minor Tech - A peer reviewed Newspaper vol 12) (Note that the opposite effect is also true, with technicalities as paratext conditioning how people be together)
Welcoming writing
note: not sure about this separation below
-
lowering barriers
- debugging (p5.js education working group, 2015)
- aesthetic programming
- readme examples?
-
multiple entry points
- different entries make for different knowledges
- drawings and memes
- welcome.js (bridle, 2016)
The potential of documentation to orientate software in the world clashes against some big elephants in the room,and western tech culture should stop keep them in captivity. It would be nice if developers could rely on several kinds of documentation when approaching code. Unfortunately often there is not even one available.
Writing documentation is demanding. It's more delicate than programming, and require a whole set of skills usually not treasured by the dev community. (sorry this maybe is an overstatement, hope it is) A kind of emotional intelligence and sensitivity far to be found in the competitive wastelands of the IT industry. Here no one wants to write documentation, nor hire someone to do it (Gabriel, 1996). As a result, in a world where software thrive, documentation still seems a scarce resource.
It's ok, someone could object, every problem that can be asked on Stack Overflow, will eventually be asked in Stack Overflow (paraphrasing Atwood, 2007).
and it's amazing to have communities that can solve every problems but then ppl encoded chauvinism, toxic masculinity, ...
"Natural" reader
- assuming a certain kind of reader - expert - dude
- references:
- programming for the millions (ullman, 2016)
- read the feminist manual (karagianni, 2021 )
Provisional txt dump
Software without documentation
Software without documentation is invisible.
Therefore it is important to document it. Software without documentation tends to slip away, to disappear. Therefore it is important to have some notes on how does it work, how does it tackle the problem to solve.
These guidelines are helpful when sharing programs with others, as well with future selves. They provide an entry into the messy relationship between developers and machine.
bonus caption for eventual images
Being programming slightly different from cycling, people tend to forget what their code does, and how did it get there. (Maybe because it doesn't involve muscle memory?)
Software documentation is a defensive mechanism operated from our past selves to protect the present and future ones.
Cuneiform writing and comments. (even though this is cuneiform writing and syntax highlighting)