22 KiB
2. Documentation as a backdoor
Coding Contingencies
How do you choose a particular programming language, a coding paradigm, a development environment, an infrastructure where to run the code, and so on? These are not just technical choices, but rather coding contingencies.
It may depend on the IT curriculum in a public school, on the job requirements for working in a tech company, because of an Arduino board got as gift for birthday, or a colleague who is passionate about experimental music and drags you to a live coding concert.
These contingencies are situated in specific contexts.
Programming then is not just sharing code, but sharing context. A significant statement about our relationship to the world, and how we organise our understanding of it. A perspective for looking at reality, before attempting to get some grip on it with a script. A way of dealing with both the software and hardware circumstances of code, but also engaging with the sociality and communities around it.
It's an approach that helps us to think about software as a cultural object. Something "deeply woven into contemporary life –economically, culturally, creatively, politically– in manners both obvious and nearly invisible." (Fuller, Manovich and Wardrip-Fruin, 2009), and not just as technical tool existing in a vacuum.
Code as an object that, in turn, can be used to probe its surroundings. Who is developing? Who is going to use it? Who pays for it and why? How is it structured? Is it a big and centralized system, or a loose collection of small and interchangeable tools? How long is it supposed to last? How can it be fixed if it breaks? The main focus of this chapter is to explore software documentation as a surface where these kinds of questions can be addressed. A place where the complexity of code doesn't blackbox ideas, and choices behind development can really be open source.
A way to situate programming in specific contexts, but also to inject our contexts into programming practices. Hence the idea of code documentation as a backdoor: a passage to infiltrate software culture, to change things from the inside and create more entry points.
Documentation & distribution
Rethinking participation in coding practices from femminist perspectives does not mean simply swapping who can join and who cannot. This would only reproduce current forms of exclusion and polarisation. It also doesn't mean committing to an overexert openness, accepting everything and everyone, and potentially endangering safe spaces.
The Wishlist for Trans*femminist Servers engages with a more messy, entangled, complex way of understanding participation and technology. A way to open up to plurality, to questioning, to instability, to consent, to situatedness. Iterating from the Feminist Server Manifesto, it offers prompts to embrace coding within contradictions: not as a moral setback, but rather as an ongoing labor, striving for a different tech for this world, and for different worlds.
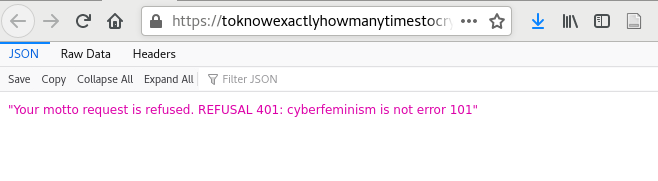
These principles are reflected in the documentation of the Queer Motto API, a software as a service commissioned by transmediale in 2020-2021 and developed by the Queer Service team (Winnie Soon, Helen V. Pritchard, Cristina Cochior, and Nynne Lucca). The project challenges the idea of software as a smooth, always-on service, with a motto generator that sometimes refuses to work, takes a nap when it needs to REST, or goes on strike to celebrate important days like the 8th March.
!!! note "" In their documentation REST is used as a word play with the acronym representational state transfer, typical of API development.
The Queer Motto API is published in the form of an Application Programming Interface (API), an online service that other developers can request from their applications to use generated feminist motto. By being released as an API, the service is inherently linked with other projects, such as the Transmediale website, that uses it to display a new motto every day. Who wants to use the API has to agree to the terms and conditions, which are detailed in the documentation available in the project repository. The readme offers an understanding of the various technical moments and aspects involved in interacting with a typical software-as-a-service, but narrates them from a feminist perspective. Error codes, service availability, consent and refusal, request and response, token policy, and all the terms neutralised by the normativity of everyday tech, are reactivated here as powerful narrative (and subversive) devices.
One example is the paradigm of the constant availability of the server. Behind every SaaS there are always a server: the so-called someone else's computer working behind the scenes. The seamless cloud picture of big tech rarely includes these machines, which are abstracted and hidden from the user. Instead, in the Queer Motto API, the presence of the server is a key aspect, especially when it decides to take a nap or refuses to work because it is on strike. These behaviors are documented with various error codes, giving developers using the API a way to make their applications react accordingly, and even join the cause.
Representation specs
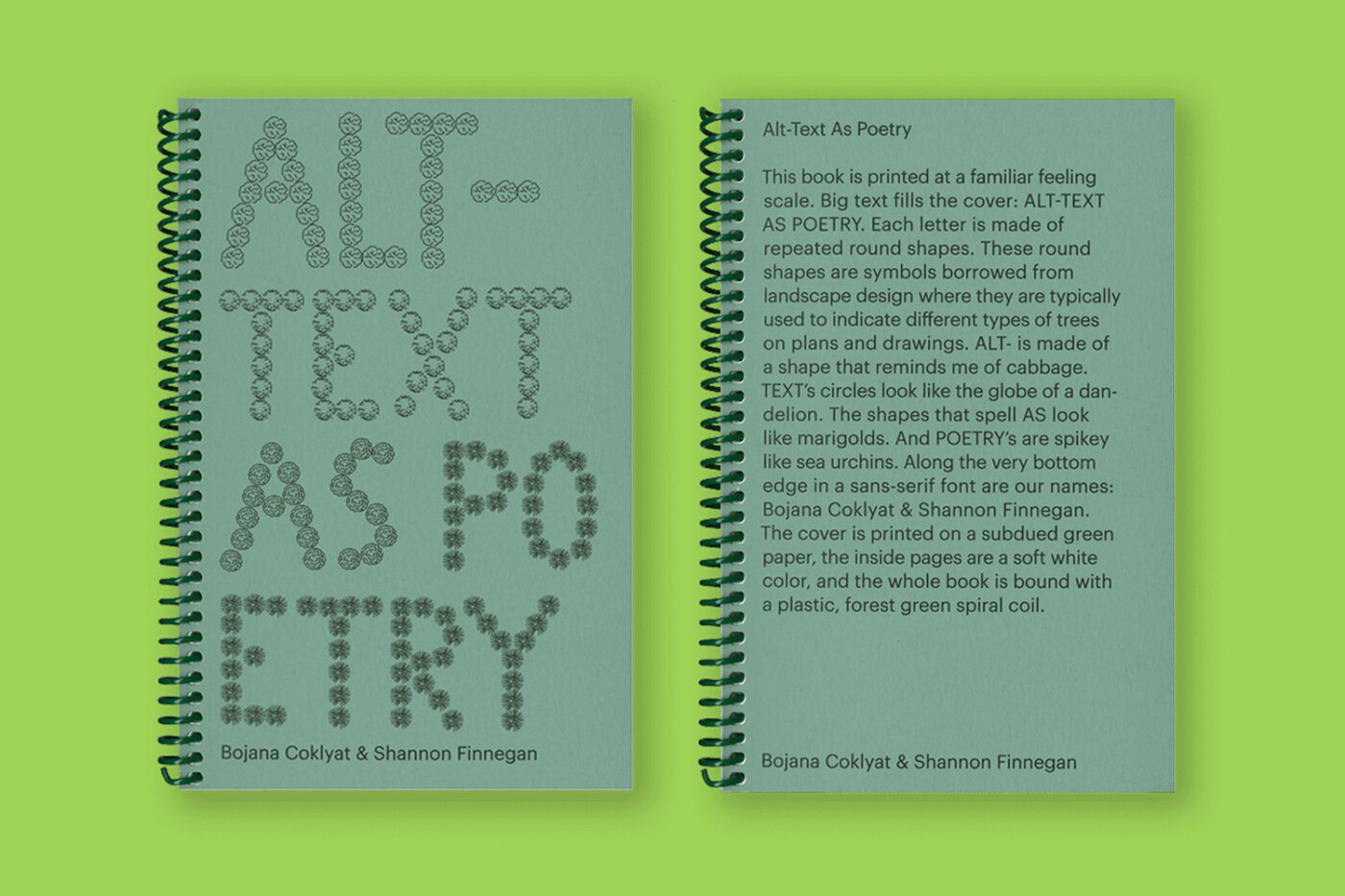
Alt-text as poetry is a project by Bojana Coklyat and Shannon Finnegan: a workbook dedicated to the alternative text descriptions that make web images accessible to people who are blind, with a low vision condition, or have other cognitive disabilities.
Websites are made of HTML, a markup language based on tags. Each tag represents an element of the document: a header, a paragraph, a link to another page, an image, and so on. As in a sandwich, these tags can be composed together, and organized to structure the contents of a web page. Every tag comes with particular attributes, and the image <img> one requires the developer to specify the source src of the picture to display. Here is also possible, but not technically mandatory, to add an alt attribute, with the alternative description of the image used by screen readers and other assistive technologies.
<img src="../img/workbook.jpg" alt="Big text fills the cover: ALT-TEXT AS POETRY. Each letter is made of repeated round shapes. The cover is printed on a subdued green paper, the inside pages are a soft white color, and the whole book is bound with a plastic, forest green spiral coil.">
Alt-text is an essential part of web accessibility. It has existed since the 1990s, but it is often disregarded or understood through the lens of compliance, as an unwelcome burden to be met with minimum effort. By design, the HTML specifications treat it as optional. While omitting the source src of an image will preclude it from being displayed, the same is not true for the absence of an alt text.
The Cocklyat and Finnegan workbook is an entire piece of code documentation dedicated to a single HTML attribute. It re-frames alt text as a kind of poetry, and provides exercises to practice writing it. Its intention is not only to enable alt-text users to be able to access visual content on the web, but also to let them feel a sense of belonging in the digital spaces. By highlighting the needs of often marginalised minorities, and giving them proper representation, documentation can activate ways of thinking that actively shape technical implementations, recognising not only the needs of machines, but programmers and users as well.
Documentation and technical implementations influence each other in a feedback loop. The power of code documentation to encourage a particular set of practices molds subsequent implementations, which in turn consolidate and normalise previous choices. Here technical and design choices can create or foreclose spaces for others to participate in programming practice. Of course, this process doesn't happen in a streamlined and linear fashion, but rather as a bouncing and transversal echo that reaches neighbouring contexts and other projects. Inspired by Alt-text as poetry, I decided to write the code for the pages in my Soupboat pages in such a way that images would not be displayed unless they were accompained by a text description. An implementation aimed at slowly training and sensitising myself.
{% if cover and cover_alt %}
<figure class="header--cover">
<img src="{{url_for('static', filename='img/' + cover)}}" alt="{{cover_alt}}" />
</figure>
{% endif %}
Code for the project pages on the Soupboat. The figure is added if and only if both cover and alt description are provided.
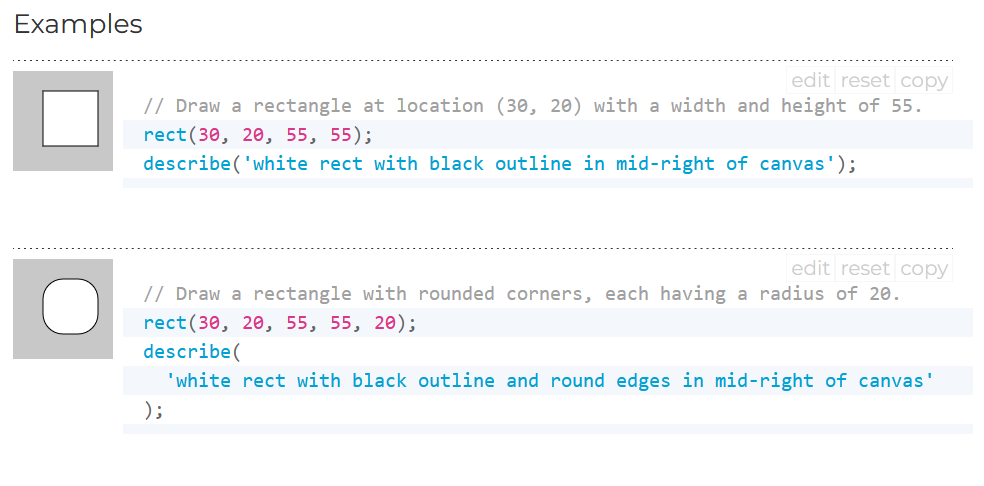
However, an implementation-first approach is not always an option, and code documentation is a more expressive surface to work with. The p5.js library, for instance, exposes a describe() and describeElement() function, to provide a description analogue to the alt text one for your visual sketches. The interactive graphics are based on the HTML canvas element, which work on a pixel basis rather than semantically like HTML. Like images, this content is not compatible with screen readers, and requires textual explanation to make what's happening on the display accessible. Even more: while images are usually static, p5.js visuals are often in motion, evolving over time. With describeElement(), developers can be even more granular in their descriptions, captioning the transformations of different elements in their animations.
In the discussions surrounding the development of this open source project, contributors began to consider how to encourage the use of this feature. From an initial suggestion to make it a requirement for Sketch to run, opinions settled on conveying its importance from the documentation, by adding it to the default template, and to the examples in the documentation and tutorial.
Situated docs
Injecting context in software requires operating at different scales. Within both public and private dimensions, within technical and social frameworks. In a workshop for example, people meet face to face. Here, togetherness can glue together technicalities, questioning the reproduction of knowledge and its power dynamics.
Code documentation is trasmission of knowledge, traditionally conceived as a vertical and centralised practice, where who teacheas and who learns are on diametrically opposite sides of the spectrum, in well-defined roles. From this perspective only the real programmer, the expert that detains a phantomatical foundational knowledge, is allowed to share wisdom and document code. As argued by Kit Kuksenok during the activation of their workshop Sharing Programming Knowledge at Varia (Rotterdam), things are more fluid than that: everyone is sometimes a learner, and sometimes a teacher. Each role brings valuable insights to the counterpart, and taking them into account open the way to other pedagogical and organisational tactics for sharing knowledge. One example are collective learning moments, situations where code documentation is both active practice and shared, horizontal surface.
360 degrees of proximities is a project emerging from a network of feminist servers that addresses the problem of invisible labour typically associated with the maintenance of digital infrastructure.
After sucessfully setting up of a self-hosted Peertube instance, a federated platform for sharing video content, the group began to question aspects of maintaining the system. Rather than centralising the service in a self-exploitative scenario, they decided to redistribute responsability across the network, working with other feminist and queer communities and empowering them to build their own video platforms autonomously, but in a joint effort. This is where different knowledges meet: on one hand the know-how about installation and configuration of Peertube brought by the 360 team, and on the other site-specific knowledge of the hosting server.
This is where the interesting friction of situated documentation arises: how to share knowledge about deeply situated programming practices with other contexts? How to remain legible and accessible, for ourselves and for others, while at the same time preserving specific and characteristic decisions? Usually documentation doesn't take into account the messiness of coding contingencies, where multiple software coexist on the same server and configurations conflict or are installed with different setups. Collective learning moments can bridge the gap between the default setup described in documentation and a real-world, situated one.
Hello worlding
The Screenless Office is an artistic operating system designed by Brendan Howell and Mikhail Pogorzhelskiy to reimagine personal computing away from pixel-based displays, using radically alternative forms of everyday human interaction with media.
Similar to other operating systems, the Screenless Office can be used to read news, browse websites and interact with social media. What's different here is that the surface on which all these exchanges take place is not a screen, but rather an articulated ecosystem of thermal and laser printers, barcode scanners and other interconnected physical devices that can be plugged in as required.
The first interaction with the Office prints out a menu of available commands, in the form of a list of functions with associated description and barcode. From here you can scan the barcode to read the news, for example, and get web-to-printed a feed with the latest stories. Each item in the feed is a snippet of an article scraped from several online sources, and can be scanned again to print the full version.
In an interface culture dominated by few corporate players and crystallized on touchscreen glass, the project offers multiple gestures for interaction, as opposed to the single act of scrolling. Furthermore, instead of sitting in front of a screen with a singular, centered, and linear perspective, the user displaces the office all around through printers, scanners and printed materials. Here code documentation plays a key role in orchestrating all these different interactions.
The system is written in Python, and its code documentation consists mainly of docstrings and comments written directly in the source.
A docstring is a piece of text written at the very beginning of a function to document it. Unlike normal comments, which are usually removed from code at runtime, docstrings are preserved, and can be consulted with interactive help systems or used as metadata. Many programming languages support this pattern, which is often used to produce automatic pieces of documentation simply by collecting and listing all the functions and their descriptions.
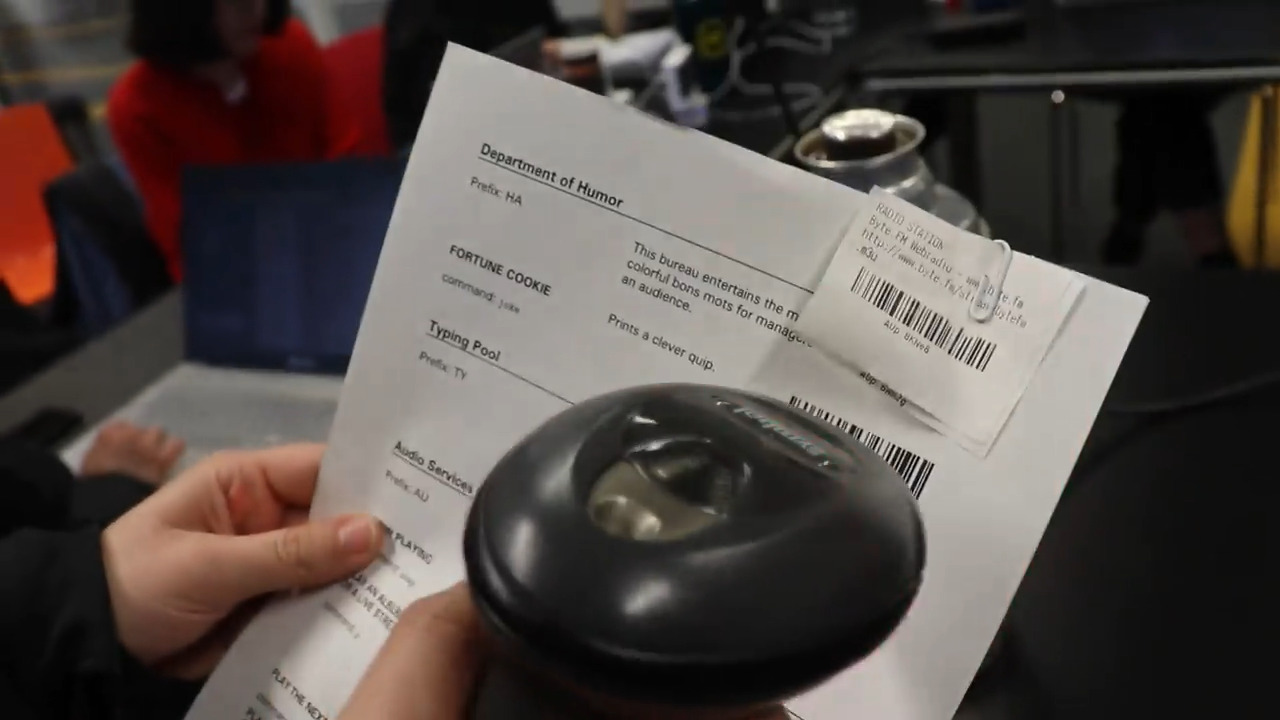
In the project these are used to create a world around the code and its structure: in the initial menu, for example, they are the settings for the Screenless Office. Reading them, we discover how the office is organised into different bureau, each dedicated to a specific task. The Pubblications Office deals with the daily news and the weather forecast, the Public Relations department manages exchanges with social platforms, the Audio Service Dept. provides the soundtrack, and so on, while the Inhuman Resources bureau keeps track of them all.
class Humor(Bureau):
"""
This bureau entertains the modern worker and provides colorful
bons mots for managers who need to warm up an audience.
"""
name = "Department of Humor"
prefix = "HA"
version = 0
def __init__(self):
Bureau.__init__(self)
@add_command("joke", "Fortune Cookie")
def print_fortune(self):
"""
Prints a clever quip.
"""
jux = str(subprocess.check_output("/usr/games/fortune"))
self.print_small(jux)
Sample from jokes.py, the module of the Department of Humor. Here two docstrings describe the bureau itself and the Fortune Cookie command.
In the essay Chimeric Worlding, researcher and designer Tiger Dingsun explores what graphic design can learn from poetics to escape a condition of pure functionalism. Graphic design and code documentation are similar: both deal with the organizazion and presentation of information, making meaning through the configuration of different elements, which are not just limited to language and text, but can also include images, symbols, (code snippets, examples). With a find&replace to swap all occurences of graphic design to code documentation, Dingsun's essay can be versioned to get an interesting perspective on what's happening in the Screenless Office.
In the essay, they highlight how poetry often provides a rich context and a world for a work to live in, while software documentation often does not. A poetic practice of world-building would benefit code documentation allowing for multiple potential narratives to sprawl out nonlinearly, validating them, and inviting questioning code's surroundings. By doing so, it would offer points of resistance to the smooth flow of capital, that relies on a singular, totalizing interpretation of the world. Hence the idea of chimeric worlding: to provincialise code documentation with multiple and situated ways of structuring knowledge, leaving open ended spaces for others to participate.
In the Screenless Office, the bureau aesthetic, with its cast of characters, situations, and power dynamics, becomes a personal interaction design framework. Here the system is structured enough to articulate a complex application in a coherent, clear and legible way. And yet, the cosmology of the office remains open to contributions coming from elsewhere, for example the addition of another departement such as the Canteen of the Screenless Office inaugurated during a workshop with Howell at XPUB, with our own peculiar set of characters, aesthetics and documentation practices.
Distributed autorship
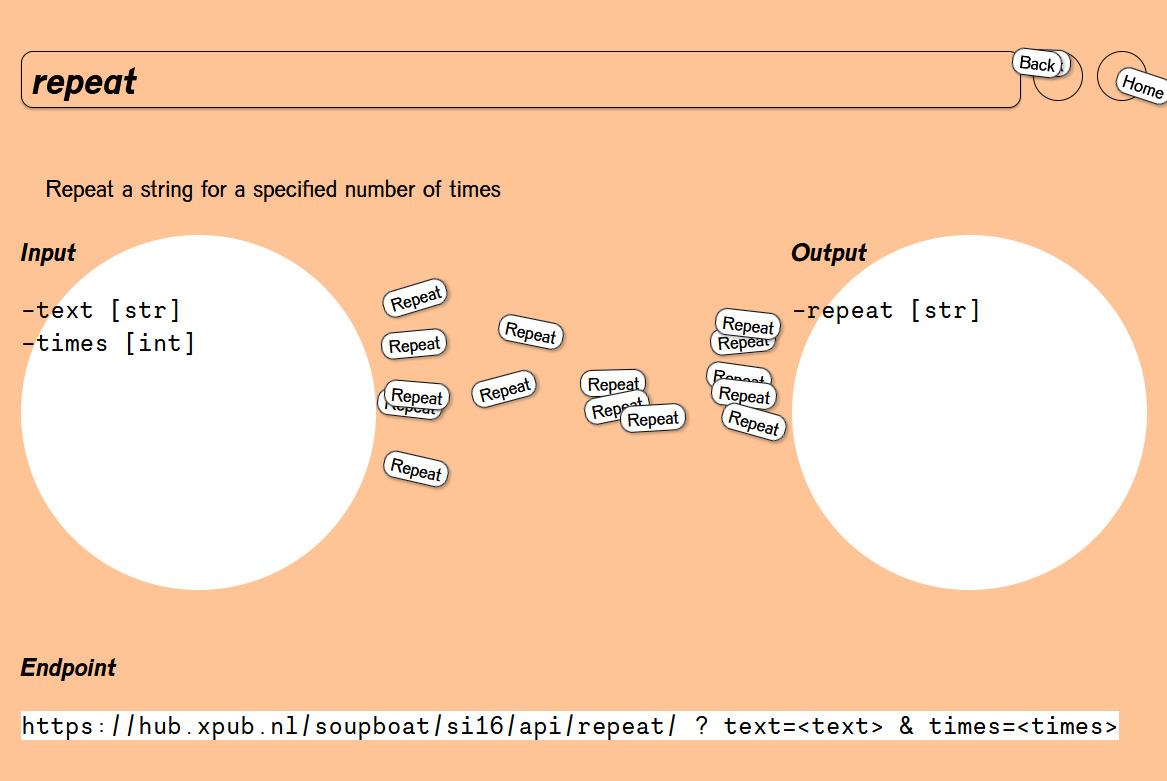
Learning How to Walk while Catwalking is a collective project we developed in the context of Special Issue 16. It is published as an API that provides a toolkit to explore natural language processing in a vernacular way. It makes available several endpoints to experiment with text transformations in a playful way, from simple operations like repeating or filtering certain words from a string, to more articulated functions to annotate images, or use words like etc and ... as containers to continue unfinished lists.
!!! note "Endpoint"
An endpoint is a location where the API receives requests for specific resources, usually in the form of an URL.
An example of endpoint is: https://hub.xpub.nl/soupboat/si16/api/repeat/?text=hello×=3, that call the repeat function in the server, passing a text to repeat hello and the amount of repetitions 3
Tipically an API's architecture is centralised: there's a grand scheme and everything has to fit into it, both code- and documentation-wise. Documentation guidelines such as the Diataxis framework, recommend maintaining a consistent tone and offering a single source of truth for navigating the codebase. These prompts are certainly helpful in preserving legibility, but little they reveal about the inherent distributed autorship of code.
SI16 has been a space for undoing the grand scheme and let a plural, vernacular autorship to emerge. On the server side the API is structured as a filesystem, and to insert a new function it's enough to upload a Jupiter Notebook file containing the script and its documentation. Jupiter Notebooks are interactive documents in which code snippets and their explanations can be interwoven. They come handy for prototyping and documenting learning processes, writing code to be read not only by computers, but also by other programmers, in a paradigm also known as literate programming, introduced by Donald Knuth in 1984.
The title of the project was a declaration of intents: when approaching the technical be confident, be ambitious, and be ready to fail a lot. With these notebooks we were able to keep different voices visible in the documentation, to question a rigid and centralised structure, creating space to document and code from multiple perspective.
wrapping up what did we learn
!!! placeholder "[ fade out towards outro ]" outro could be introduction of project and mention care for code and doc sessions as a way to create entry points and pathways to read through this wealth of practices
Code documentation as a backdoor because it can reach many different kinds of programmers, and in many different ways.
It works at different scales, from big projects to small gestures.