18 KiB
2. Documentation as a backdoor
Exploring and stretching coding contingencies using code documentation practices as a backdoor to inject context in software.
Coding contingencies are conditions we found ourselves in. Not entirelly by chance, but on entirelly by choice as well. Sometimes these contingencies are economical: in order to work in this studio, you need to program with this framework. Sometimes affective: a friend shares the excitement over a new visual programming language. Sometimes
Politics of participation & representation from transfeminist servers to queer motto api to 360 degrees of proximity from alt-text poetry to p5js inclusivity guidelines to soupboat Aesthetic practices the screenless office and chimeric worlding aesthetic programming and software studies
- when the entry points are blocked one has to search for backdoors
- little context for backdoors
- not only to participate in the making of software
- but also to inject values,
Here documentation is seen as a surface that could host principles in close contact with algorithms, letting them entangle and shape each other. A way to orientate our instruments towards "non-extractive relationships, but in the meantime, being accountable for the ones they are complicit with." (A Wishlist for Trans*feminist Servers, 2022)
- a way to transform coding contingencies? see introduction / move it here?
- programming as a way of sharing context
- what is contingent in this context? (meaning slightly out of reach)
- materiality? text editors? popular languages? economics?
- what can be changed?
How do you choose a particular programming language, a coding paradigm, a development environment, an infrastructure where to run the code, and so on? These are not just technical choices, but rather coding contingencies.
The IT class in a public school. The job requirements for working in a tech company. An Arduino board received as gift for birthday. A colleague passionate about experimental music that drags you to a live coding concert.
These contingencies are situated in specific contexts.
Programming then is not just sharing code, but sharing context. A significant statement about our relationship to the world, and how we organize our understanding of it (Ullman, 2017). A perspective to look at reality, before attempting to get some grip onto it with a script. A way to deal with both the software and hardware circumstances of code (Marino, 2020), but also engaging with the sociality and communities around it.
It's an approach that helps us to think about software as a cultural object. Something "deeply woven into contemporary life –economically, culturally, creatively, politically– in manners both obvious and nearly invisible." (Fuller, Manovich and Wardrip-Fruin, 2009), and not just as technical tool existing in a vacuum.
An object that, in turn, can be used to probe its surroundings. Who is developing? Who is going to use it? Who is paying for it and why? How is it structured? It is a big and centralized system or a loose collection of small and interchangeable tools? How long is it supposed to last? How can be fixed if it breaks?
The main focus of this chapter is to explore software documentation as a surface where these kind of questions can be addressed. A place where the complexity of code doesn't blackbox ideas, and choices behind development can really be open source.
A way to situate programming in specific contexts.
- to expose people usually out of reach to different contexts
- literacy and exposition to certain concepts
- care vs attention economy
If we follow mainstream narratives, programming strives to be purely technical. Immaculate from the sin of politics. It's not rare to read comments online from users that demand to keep politics out from code repositories. Faithful to the western tradition of separate fields of study, coding wants just to be coding. All about performance and speed, new updates and features. A space where all problems are mechanical and can be solved.
But it wouldn't be fair to think that programmers simply don't care. Sometimes it's just a matter of being exposed to certain ways of thinking. Before the bachelor at the Accademy of Fine Arts for example, I've never been exposed to the writings of Donna Haraway, and I had no idea that concepts from feminism could have been so relevant also for me.
if you cite Haraway better explain why it's important for you etc
Here code documentation could work as a backdoor: hacking its way to people that have never been exposed to certain topics. A way to offer an entry points to other worlds, and ground political choices into technical details.
from reaching a public to creating a public
politics of participation and representation
from the trans*feminists servers manifesto to the queer motto api to the 360 degrees of proximity
rethink participation in coding practice through femminist perspectives is not just swapping who can participate and who can not. doing so would just replicate current forms of exclusion.
the trans*femminist servers wishlist engages with a more messy entangled complex way of understanding participation and technology a way to open up for plurality, for questioning, for instability, for safety, for situatedness
take something from paragraph below
To inject context in software is required to operate at different scales. Within both public and private dimensions, with technical and social frameworks. During a workshop for example, people meet face to face. Here togetherness can glue technicalities as a paratext, questioning reproduction of knowledge and its power dynamics. (See for example Feminists Federating, mara karagianni, ooooo, nate wessalowski, vo ezn in Toward a Minor Tech - A peer reviewed Newspaper vol 12, 2023) (Note that the opposite effect is also true, with technicalities as paratext conditioning how people are together)
1
these principles are reflected in the documentation of the queer motto api, that question the idea of software as a smooth service always available, with a motto generator that sometimes refuses to work, needs to REST or take a nap, or strikes to celebrate particular days such as the 8th march
by publishing in the form of an API, ok what is an api in 2 words no meme of restaurant the project engage by nature with other projects, such as the transmediale website, that uses it to display one random motto every day.
who wants to integrate the queer motto api services needs to come at terms with the condition offered from the readme
the readme of the API offer an understanding of the various technical process involved in the classic idea of software-as-service, but re - narrating them from a feminist perspective
errors, service availability, consent and refusal, tokenism, all the terms neutralized by the normativity of everyday tech are here reactivated as powerful narrative devices
2
SI16 API
3
the concept of service could be link with 360 degree of proximity
code documentation is knowledge transmission, traditionally passed from top to bottom as in comunicating vessels
there are other ways however: where knowledge can be cultivated horizontally, emergent and reinforced by processes of collective learning, where transmission is not intended just one-way
feminists federating fluid processes - not purely technical architecture, but affective infrastructure
process of collective learning and knowledge transmission 360 degrees of proximities
call with artemis and mika
- ask to record for note taking (not published)
- overview code documentation
- entry point / backdoor
- surface: language formats and approaches
- practice: participation, representation, aesthetic
- documentation practices and politics of participation
- from wishlist for transfeminist servers to queer motto api to 360 degrees
- relation between wishlist and code documentation
- about 360
- where does it come from?
- how does it work? already started?
- does it involve also writing code documentation?
- situated code documentation? iterative? always the same? always different? depends on the context?
pls use our nicknames
estragon
e.zn
from alt-text as poetry to the discussion about accessibility in p5js to the soupboat
alt-text as poetry is a project by Bojana Coklyat and Shannon Finnegan published as a website and other flexible formats it's an ode to the alt attribute in html image tag
alt-text is an essential part of web accessibility. it offers text descriptions which makes visual content accessible to people who are blind, low vision, or have certain cognitive disabilities
rewrite or quote?
Alt-text is an essential part of web accessibility. It is a system of text descriptions built into websites, which makes visual content accessible to people who are blind, low vision, or have certain cognitive disabilities. Alt-text has existed since the 1990s, but it is often over-looked altogether or understood solely through the lens of compliance. The resulting alt-text is often written in a reluctant, perfunctory style, but it has tremendous expressive potential. This workbook re-frames alt-text as a type of poetry and provides exercises to practice writing it. We don‘t just want alt-text users to be able to access visual content on the internet, we want them to feel a sense of belonging in digital spaces (from alt text as poetry)
the project could be seen as a whole piece of documentation dedicated to a single html attribute. it activates a ways of thinking that goes beyond the technical, dealing more with the programmers and the users, than with the underlying machine. HTML doesn't really complain about missing alt attributes, and that lead through the years to neglect its value for accessibility
here code documentation is used to encourage certain practices not only to re frame alt-text as a type of poetry, but also to create a sense of belonging in digital space for people usually ignored by visual culture
in the discussions around the development of p5.js once i read an interesting thread about having in every script a mandatory describeElement() function offering a text description of the running sketch (so are called p5.js scripts). p5js graphics are based on the html canvas element, that instead of organizing its contents in more or less semantic way as html does, presents only a matrices of pixels. this is a big hustle for screen readers and accessibility. the describeElement() function is the same as the one of alt attribute, describing what's happening on screen.
the interesting part of the discussion was about this function to be mandatory in order to make the script run
and it is interesting to think how it would be reflected in the library documentation: to which kinds of world would a choice like that openn? not relegating them to the background, but instead making them as important as all the other (technical) choices that were made when desining the language
as for now it's not happened. open source projects like this one are collective effort, and to take big decisions with breaking changes like this one is always complex and slow
from my side: last year when developing my space on the soupboat i decided not to display images if they don't come with alt text
decision like these aren't really different from how a type system work, or how the syntax of a certain function is written. everything has been decided by someone. these decisions can create or claim new and safe spaces for participating to programming practice, or validate this participation
create / claim new spaces for participation, validate participation
Hello worlding
tiger dingsun chimeric worlding is a text on graphic design used for worldbuilding
since special issue 16 i started versioning that text replacing graphic design with other practice / surfaces (ex: API as worldbuilding)
version it again for code documentation as worldbuilding
Our first project in XPUB was Special Issue 16: a collective exploration of natural language processing with a vernacular turn. It was published as an API, offering several functions to users to play with strings and texts.
During the preparation phases, I started versioning the readings we were trying to incorporate in our research. Applying small changes, replacing some words, shifting the context to resonate with our topic. From here came a new version of Chimeric Worlding - What Can Graphic Design Learn from Poetics and World-building? by Tiger Dingsun, that was transformed in What Can API Learn From Poetics and World-building?.
Here the (versioned) author
The Screenless Office is an artistic operative system to reimagine personal computing away from pixel-based displays, using radically alternative forms of everyday human interaction with media.
Similarly to other operative systems, the Screenless Office can be used to read news, browse websites and interact with social media. What's different here is that the surface where all these exchanges happen is not a screen, but rather an articulated ecosystem of thermal and laser printers, barcode scanners and other interconnected physical devices that can be plugged in or printed at need.
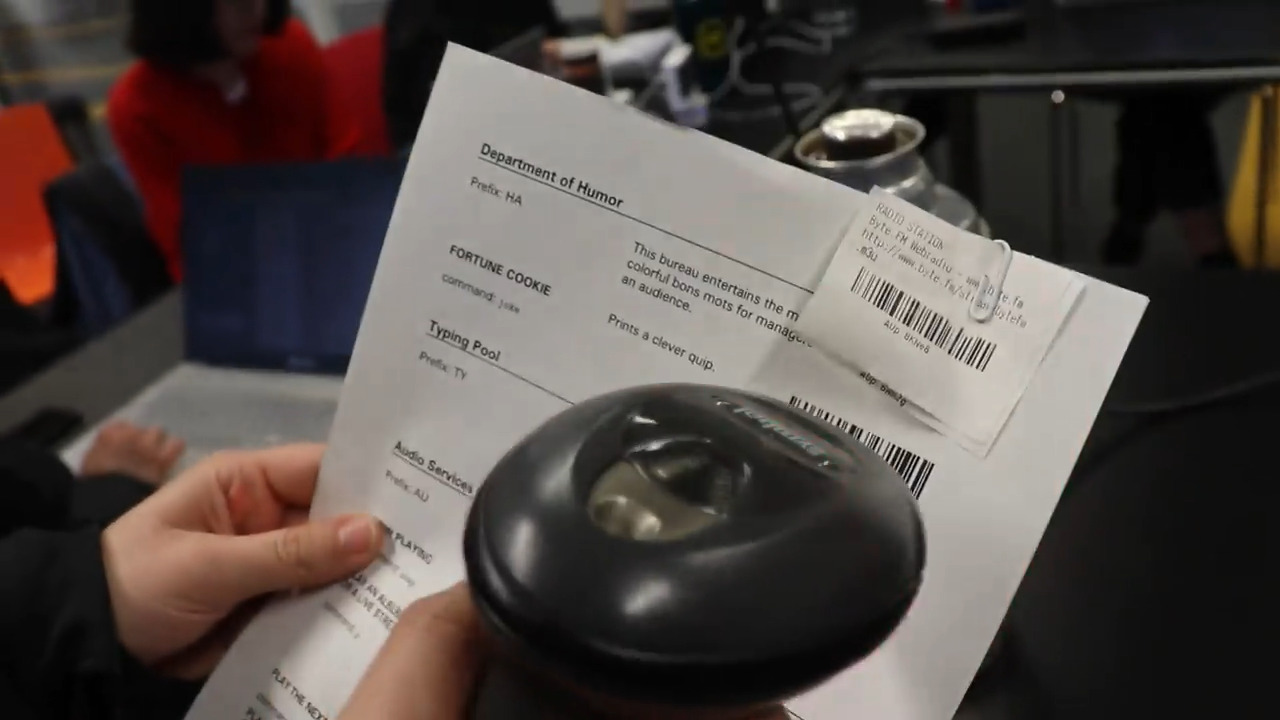
The first interaction with the Office prints a menu that lists the available commands, in the form of a list of functions with description and relative barcode. From here one can scan the barcode to read the news, for example, and receive a web-to-print feed with the latest stories. Each post in the feed is a small preview of an article scraped from several online sources, and can in turn be barcode-scanned to get a print of the complete version.
In an interface culture dominated by few corporate players and cristallized on touchscreen glass, the project offers multivarious gestures for interaction, in contrapposition with the single act of scrolling. Instead of sitting in front of a screen with a singular, centered, and linear perspective, the user displaces the office all around through printers, scanner and printed materials. Code documentation plays a key role in the orchestration of all these different interactions.
The system is written in Python, and its code documentation consists mainly of docstrings and comments written directly in the source.
A docstring is a piece of text written at the very beginning of a function to document it. Unlike normal comments, that are usually stripped out from code at runtime, docstrings are preserved, and can be consulted with interactive help systems or used as metadata. Many programming languages support this pattern, that is often used to produce automatic pieces of documentation by simply collecting and listing all the functions and relative descriptions.
In the project these are used to create a world around the code and its structure: in the initial menu, for example, they are used as scenography for the Screenless Office. Reading it we discover how the office is organized in different bureau, each dedicated to a specific task. The Pubblications Office deals with daily news and weather forecast, the Public Relations department manage exchanges with social platforms, the Audio Service Dept. provides for playback soundtrack, and so on, with the Inhuman Resources bureau keeping track of them all.
class Humor(Bureau):
"""
This bureau entertains the modern worker and provides colorful
bons mots for managers who need to warm up an audience.
"""
name = "Department of Humor"
prefix = "HA"
version = 0
def __init__(self):
Bureau.__init__(self)
@add_command("joke", "Fortune Cookie")
def print_fortune(self):
"""
Prints a clever quip.
"""
jux = str(subprocess.check_output("/usr/games/fortune"), encoding="UTF-8")
self.print_small(jux)
Sample from jokes.py, the module of the Department of Humor. Here two docstrings describe the bureau itself and the joke command.
 Menu printed by the Inhuman Resources bureau using the docstrings from the other offices, ready to be invoked with the barcode-scanner.
Menu printed by the Inhuman Resources bureau using the docstrings from the other offices, ready to be invoked with the barcode-scanner.
-
versioning tiger dingusun and the chimeric worlding
-
(chimeric api, chimeric code documentation)
-
syntesis between conventional mythos and personal mythos
-
code documentation accessible to others, conveying meaning but also producing more vague and interpretable affect, with deeper unkknown meaning
-
paradox coexistence of clarity and poetic ambiguity and opennes of interpretation
-
provincialize code documentation
-
multivarious contradictory ambigous poetic structures
-
open source worldbuilding
-
fork of the screenless office in the soupboat
aesthetic programming as a bridge between software studies and creative coding
Aesthetic Programming - A Handbook of Software Studies, by Winnie Soon and Geoff Cox is an example on how to weave together these different discourses. The book explains the basic concepts of programming: it starts from variables and loops, to arrive at more complex topics such as machine learning or speech recognition. The technical curriculum offered is in line with other similar resources that target non-engineers. What's different here is a commitment to critically enquiry themes such as colonialism, racism, gender and sexuality, capitalism and class, and how are they embedded in code.
Soon and Cox prepared these lessons for students enrolled in a design institution, and curated the pubblication addressing a public somehow familiar with the discourses around software studies. Thanks to the vantage point of writing documentation for beginners, they could be super explicit and go all out with generous amount of references.
[ fade out towards outro ]