21 KiB
2. Documentation as a backdoor
Exploring and stretching coding contingencies using code documentation practices as a backdoor to inject context in software.
Coding contingencies are conditions we found ourselves in. Not entirelly by chance, but on entirelly by choice as well. Sometimes these contingencies are economical: in order to work in this studio, you need to program with this framework. Sometimes affective: a friend shares the excitement over a new visual programming language. Sometimes
Politics of participation & representation from transfeminist servers to queer motto api to 360 degrees of proximity from alt-text poetry to p5js inclusivity guidelines to soupboat Aesthetic practices the screenless office and chimeric worlding aesthetic programming and software studies
- when the entry points are blocked one has to search for backdoors
- little context for backdoors
- not only to participate in the making of software
- but also to inject values,
Here documentation is seen as a surface that could host principles in close contact with algorithms, letting them entangle and shape each other. A way to orientate our instruments towards "non-extractive relationships, but in the meantime, being accountable for the ones they are complicit with." (A Wishlist for Trans*feminist Servers, 2022)
- a way to transform coding contingencies? see introduction / move it here?
- programming as a way of sharing context
- what is contingent in this context? (meaning slightly out of reach)
- materiality? text editors? popular languages? economics?
- what can be changed?
How do you choose a particular programming language, a coding paradigm, a development environment, an infrastructure where to run the code, and so on? These are not just technical choices, but rather coding contingencies.
The IT class in a public school. The job requirements for working in a tech company. An Arduino board received as gift for birthday. A colleague passionate about experimental music that drags you to a live coding concert.
These contingencies are situated in specific contexts.
Programming then is not just sharing code, but sharing context. A significant statement about our relationship to the world, and how we organize our understanding of it (Ullman, 2017). A perspective to look at reality, before attempting to get some grip onto it with a script. A way to deal with both the software and hardware circumstances of code (Marino, 2020), but also engaging with the sociality and communities around it.
It's an approach that helps us to think about software as a cultural object. Something "deeply woven into contemporary life –economically, culturally, creatively, politically– in manners both obvious and nearly invisible." (Fuller, Manovich and Wardrip-Fruin, 2009), and not just as technical tool existing in a vacuum.
An object that, in turn, can be used to probe its surroundings. Who is developing? Who is going to use it? Who is paying for it and why? How is it structured? It is a big and centralized system or a loose collection of small and interchangeable tools? How long is it supposed to last? How can be fixed if it breaks?
The main focus of this chapter is to explore software documentation as a surface where these kind of questions can be addressed. A place where the complexity of code doesn't blackbox ideas, and choices behind development can really be open source.
A way to situate programming in specific contexts.
- to expose people usually out of reach to different contexts
- literacy and exposition to certain concepts
- care vs attention economy
If we follow mainstream narratives, programming strives to be purely technical. Immaculate from the sin of politics. It's not rare to read comments online from users that demand to keep politics out from code repositories. Faithful to the western tradition of separate fields of study, coding wants just to be coding. All about performance and speed, new updates and features. A space where all problems are mechanical and can be solved.
But it wouldn't be fair to think that programmers simply don't care. Sometimes it's just a matter of being exposed to certain ways of thinking. Before the bachelor at the Accademy of Fine Arts for example, I've never been exposed to the writings of Donna Haraway, and I had no idea that concepts from feminism could have been so relevant also for me.
if you cite Haraway better explain why it's important for you etc
Here code documentation could work as a backdoor: hacking its way to people that have never been exposed to certain topics. A way to offer an entry points to other worlds, and ground political choices into technical details.
from reaching a public to creating a public
Documentation & distribution
To rethink participation in coding practices from femminist perspectives means not just swapping who can join and who can not. Doing so would just replicate current forms of exclusion and polarization. It also doesn't mean to commit to an overexert openness, accepting everything and everyone in, possibly endangering safe spaces.
The Wishlist for Trans*femminist Servers engages with a more messy entangled complex way of understanding participation and technology a way to open up for plurality, for questioning, for instability, for safety, for situatedness. Iterating from the Feminist Server Manifesto, it offer a prompts to embrace coding within contradictions: not as a moral setback, but rather as an ongoing wishlist, striving for different tech for this world, and for different worlds.
These principles are reflected in the documentation of the Queer Motto API, a software as a service commissioned by transmediale in 2020-2021, developed by the Queer Service team (Winnie Soon, Helen V. Pritchard, Cristina Cochior, and Nynne Lucca). The project questions the idea of software as a smooth service always available, with a motto generator that sometimes refuses to work, takes a nap when it needs to REST, or strikes to celebrate particular days such as the 8th March.
The Queer Motto API is published in the form of an application programming interface (API), an online service that other developers can request from their applications, in order to use generated feminist motto. By publishing in the form of an API, the service engages by nature with other projects, such as the Transmediale website, that uses it to display a new motto every day.
Who wants to use the API needs to come at terms with the conditions detailed in the documentation available on the project repository. The readme offers an understanding of the various technical moments and aspects involved in the interaction with a typical software-as-service, but narrating them from a feminist perspective. Error codes, service availability, consent and refusal, request and response, token policy, and all the terms neutralized by the normativity of everyday tech, are here reactivated as powerful narrative (and subversive) devices.
One example is the paradigm of constant availability of the server. Behind every SaaS there are always one or more servers: the so called someone else's computer working behind the scenes. The seamless picture of cloud of big techs rarelly includes these machines, that are abstracted away and hidden from the user. In the Queer Motto API instead the presence of the server is a key aspect, especially when it decides to take a nap or refuses to work for strike. These behaviors are documented with different error codes, offering a way for the developers using the API to make their applications react accordingly, or even join the cause.
maybe more examples from the documentation of queer motto api
- SI16 API where ? ? ? ?
- horizontal and vernacular
- after queer motto api
- after screenless office because of docstrings? or maybe use docstrings here?
Federated docs
To inject context in software is required to operate at different scales. Within both public and private dimensions, with technical and social frameworks. During a workshop for example, people meet face to face. Here togetherness can glue technicalities together, questioning reproduction of knowledge and its power dynamics. (See for example Feminists Federating, mara karagianni, ooooo, nate wessalowski, vo ezn in Toward a Minor Tech - A peer reviewed Newspaper vol 12, 2023) (Note that the opposite effect is also true, with technicalities as paratext conditioning how people are together)
the concept of service could be link with 360 degree of proximity
code documentation is knowledge transmission, traditionally passed from top to bottom as in comunicating vessels
there are other ways however: where knowledge can be cultivated horizontally, emergent and reinforced by processes of collective learning, where transmission is not intended just one-way
feminists federating fluid processes - not purely technical architecture, but affective infrastructure
process of collective learning and knowledge transmission 360 degrees of proximities
call with artemis and mika
- ask to record for note taking (not published)
- overview code documentation
- entry point / backdoor
- surface: language formats and approaches
- practice: participation, representation, aesthetic
- documentation practices and politics of participation
- from wishlist for transfeminist servers to queer motto api to 360 degrees
- relation between wishlist and code documentation
- about 360
- where does it come from?
- how does it work? already started?
- does it involve also writing code documentation?
- situated code documentation? iterative? always the same? always different? depends on the context?
pls use our nicknames
estragon
e.zn
Representation specs
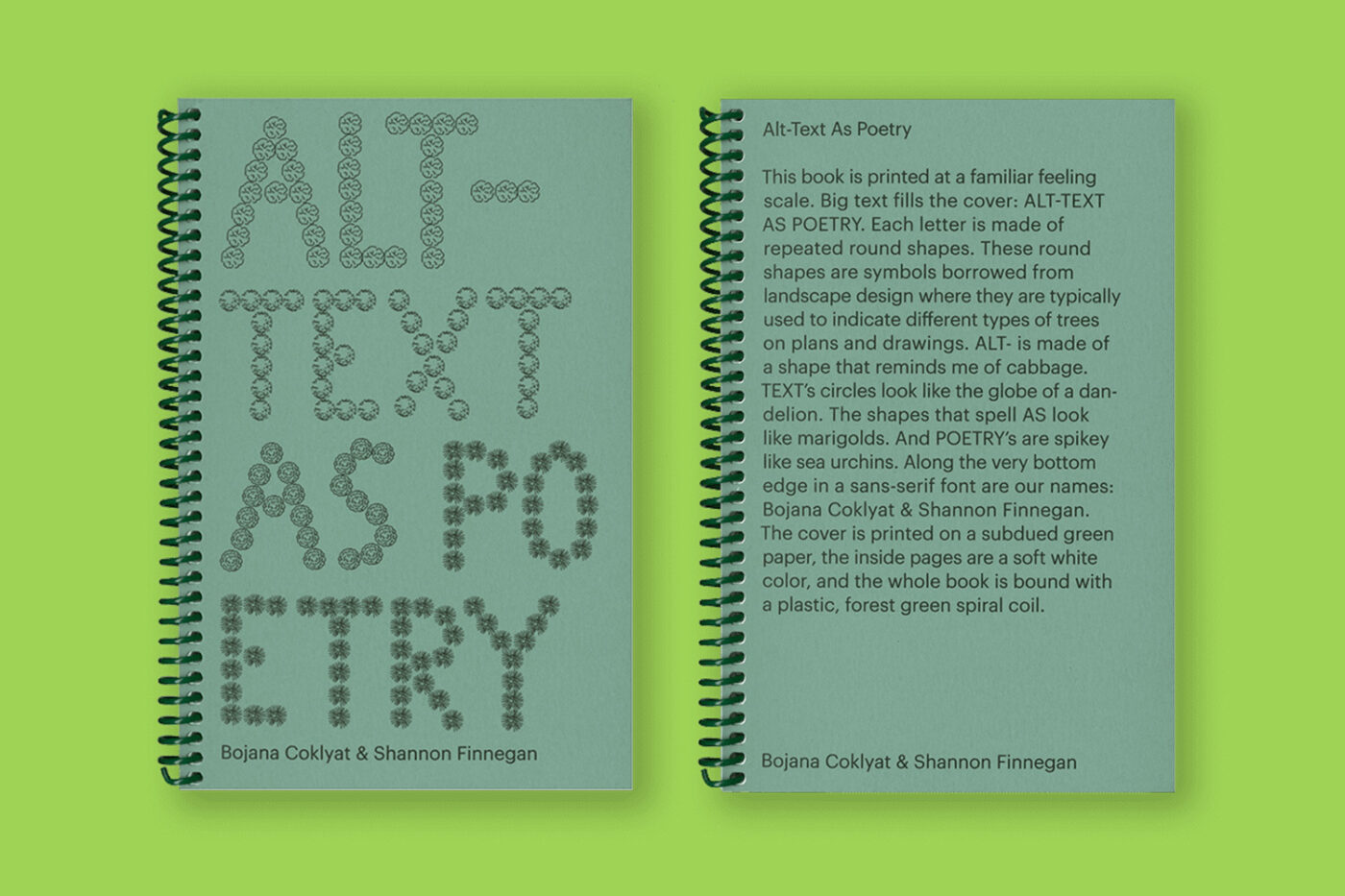
Alt-text as poetry is a project by Bojana Coklyat and Shannon Finnegan: a workbook dedicated to the alternative text descriptions that make web images accessible to people who are blind, with a low vision condition, or have other cognitive disabilities.
Websites are made of HTML, a markup language composed of tags. Each tag represents an element of the document: a header, a paragraph, a link to another page, an image, and so on. As in a sandwich, these tags can be composed together, and organized to structure the contents of a web page. Every tag comes with particular attributes, and the image <img> one requires the developer to specify the source src of the picture to display. Here is also possible, but not technically mandatory, to add an alt attribute, with the alternative description of the image used by screen readers and other assistive technologies.
<img src="../img/workbook.jpg" alt="Big text fills the cover: ALT-TEXT AS POETRY. Each letter is made of repeated round shapes. The cover is printed on a subdued green paper, the inside pages are a soft white color, and the whole book is bound with a plastic, forest green spiral coil.">
Alt-text is an essential part of web accessibility. It has existed since the 1990s, but it is often disregarded or understood through the lens of compliance, as an unwelcome burden to be met with minimum effort. By design, the HTML specifications treat it as optional. While omitting the source src of a picture precludes the display of the image, the same is not true for the absence of an alt text.
The workbook of Cocklyat and Finnegan is a whole piece of code documentation dedicated to a single HTML attribute. It re-frames alt text as a type of poetry, and provides exercises to practice writing. Their intention is not just to allow alt-text users to be able to access visual content on the internet, but to let them feel a sense of belonging in the digital spaces. By highlighting the needs of often marginalized minorities, and giving them propper representation, documentation can activate ways of thinking that actively shape technical implementations, acknowledging both the needs of machines and programmers and users as well.
The p5.js library for example offers a describe() and describeElement() functions, to provide a description analogue to the alt text one for their visual sketches. The interactive graphics are based on the HTML canvas element, that instead of dealing with its contents in a semantic way as HTML does, works on pixel bases. Similar to images, these contents are not compatible with screen readers, and require a text explanation in order to render accessible what's happening on screen. Even more: while images are usually static, p5.js visuals are often in motion, and evolve through time. With describeElement(), developers can even be more granular in their descriptions, captioning transformations of different elements in their animations.
In the discussions on GitHub around the development of this open source project, contributors started considering how to encourage the usage of this function. From an initial suggestion of making it required in order to run the sketch, opinions settled on conveying its importance from the pages in the documentation, by adding it to the default in sketches templates, and to the examples in the documentation.
- bc the concept of p5js is continuous iterations
- documentation better surface to address the prob
(Actually, not happened yet. But there are pull requests with some of these integrations awaiting to be merged with the main branch.) (ok rephrase it not to write pull request and merge)
from my side: last year when developing my space on the soupboat i decided not to display images if they don't come with alt text
decision like these aren't really different from how a type system work, or how the syntax of a certain function is written. everything has been decided by someone. these decisions can create or claim new and safe spaces for participating to programming practice, or validate this participation
create / claim new spaces for participation, validate participation
Hello worlding
The Screenless Office is an artistic operative system by Brendan Howell and Mikhail Pogorzhelskiy to reimagine personal computing away from pixel-based displays, using radically alternative forms of everyday human interaction with media.
Similarly to other operative systems, the Screenless Office can be used to read news, browse websites and interact with social media. What's different here is that the surface where all these exchanges happen is not a screen, but rather an articulated ecosystem of thermal and laser printers, barcode scanners and other interconnected physical devices that can be plugged in or printed at need.
The first interaction with the Office prints a menu that lists the available commands, in the form of a list of functions with description and relative barcode. From here one can scan the barcode to read the news, for example, and receive a web-to-print feed with the latest stories. Each post in the feed is a small preview of an article scraped from several online sources, and can in turn be barcode-scanned to get a print of the complete version.
In an interface culture dominated by few corporate players and cristallized on touchscreen glass, the project offers multivarious gestures for interaction, in contrapposition with the single act of scrolling. Instead of sitting in front of a screen with a singular, centered, and linear perspective, the user displaces the office all around through printers, scanner and printed materials. Code documentation plays a key role in the orchestration of all these different interactions.
The system is written in Python, and its code documentation consists mainly of docstrings and comments written directly in the source.
A docstring is a piece of text written at the very beginning of a function to document it. Unlike normal comments, that are usually stripped out from code at runtime, docstrings are preserved, and can be consulted with interactive help systems or used as metadata. Many programming languages support this pattern, that is often used to produce automatic pieces of documentation by simply collecting and listing all the functions and relative descriptions.
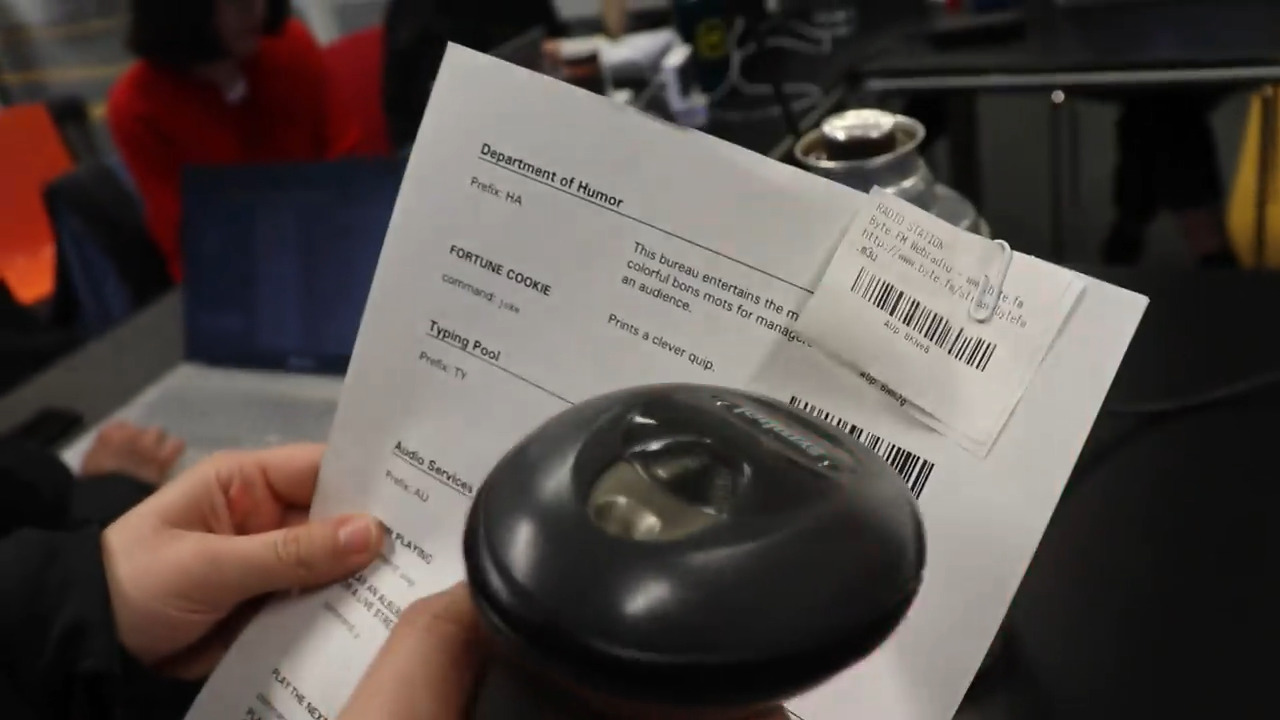
In the project these are used to create a world around the code and its structure: in the initial menu, for example, they are used as scenography for the Screenless Office. Reading it we discover how the office is organized in different bureau, each dedicated to a specific task. The Pubblications Office deals with daily news and weather forecast, the Public Relations department manage exchanges with social platforms, the Audio Service Dept. provides for playback soundtrack, and so on, with the Inhuman Resources bureau keeping track of them all.
class Humor(Bureau):
"""
This bureau entertains the modern worker and provides colorful
bons mots for managers who need to warm up an audience.
"""
name = "Department of Humor"
prefix = "HA"
version = 0
def __init__(self):
Bureau.__init__(self)
@add_command("joke", "Fortune Cookie")
def print_fortune(self):
"""
Prints a clever quip.
"""
jux = str(subprocess.check_output("/usr/games/fortune"), encoding="UTF-8")
self.print_small(jux)
Sample from jokes.py, the module of the Department of Humor. Here two docstrings describe the bureau itself and the Fortune Cookie command.
 Menu printed by the Inhuman Resources bureau using the docstrings from the other offices, ready to be invoked with the barcode-scanner. 4-4-2022 Workshop with Brendan Howell at XPUB
Menu printed by the Inhuman Resources bureau using the docstrings from the other offices, ready to be invoked with the barcode-scanner. 4-4-2022 Workshop with Brendan Howell at XPUB
In the essay Chimeric Worlding, researcher and designer Tiger Dingsun explores what can graphic design learn from poetics to escape a condition of pure functionalism. Graphic design and code documentation are similar: both deal with organizazion and presentation of information, making meaning through configuration of various element which are not just limited to language and text, but also might include images, symbols, (code snippets, examples). With a find&replace to swap all the occurences of graphic design to code documentation, Dingsun's essay can be versioned to get an interesting perspective on what's happening in the Screenless Office.
In the essay, they highlight how poetry often does offer rich context and a world for a work to live in, while software documentation often does not. A poetic practice of world-building would benefit code documentation, allowing for multiple potential narratives to sprawl out nonlinearly, validating them, inviting to question the surroundings of the code, and offering points of resistance to the smooth flow of capital, which relies on a singular, totalizing interpretation of the world. Hence the idea of chimeric worlding: to provincialize code documentation with multiple ways of structuring knowledge, leaving open ended spaces for others to participate.
In the Screenless Office, the bureau aesthetic, with its collective imagery of characters, situations, and power dynamics, becomes a personal interaction design framework. Here the system is structured enough to articulate a complex application in a coherent, clear and legible way. And yet, the cosmology of the office remains open to contribuitions coming from elsewhere, say, another departement such as the Canteen of the Screenless Office inaugurated during a workshop with Howell at XPUB, with all its peculiar set of characters, aesthetics and documentation practices.
- si16 api docstrings
Our first project in XPUB was Special Issue 16: a collective exploration of natural language processing with a vernacular turn. It was published as an API, offering several functions to users to play with strings and texts.
aesthetic programming as a bridge between software studies and creative coding
Aesthetic Programming - A Handbook of Software Studies, by Winnie Soon and Geoff Cox is an example on how to weave together these different discourses. The book explains the basic concepts of programming: it starts from variables and loops, to arrive at more complex topics such as machine learning or speech recognition. The technical curriculum offered is in line with other similar resources that target non-engineers. What's different here is a commitment to critically enquiry themes such as colonialism, racism, gender and sexuality, capitalism and class, and how are they embedded in code.
Soon and Cox prepared these lessons for students enrolled in a design institution, and curated the pubblication addressing a public somehow familiar with the discourses around software studies. Thanks to the vantage point of writing documentation for beginners, they could be super explicit and go all out with generous amount of references.
[ fade out towards outro ]