26 KiB
1. Entry points
code documentation as a publishing surface to create entry points?
yes but
it should stop assuming reader - see natural readers
it should be less hostile - see welcoming writing
yes because
it's often first thing one reads when approaching software - see getting started
it's consulted not just from beginner, but also experienced users - see a code companion
for structure:
1. Entry points
Researching languages, formats and approaches of code documentation to broaden participation in the making of software
1. Natural readers
2. Welcoming writing
3. Docs as gardening
4. Getting startled
5. Code companion```
1.1 "Natural" reader
Documentation that assumes a certain kind of reader can result inaccessible. This can happen for several different reasons, two of them apparently at the opposite spectrum of the problem: the very contents of documentation and the language with which these contents are exposed.
When it comes to contents, the reader is often thought similar to who's writing: familiar with the topic, at ease with technicalities, and capable of cutting through the precise lingo and esoteric references offered as explanations. Eventually (and in most of the cases) who's reading happen to be someone else. This mismatch transforms entry points into barriers that filter out who can participate to coding.
Whenever too much technical proficiency is required to even read documentation itself, knowledge results inaccesible and confined in the ivory tower. An important detail to notice here is that this is an antipattern that reinforces the segmentation between who is allowed in and who is not: only previously educated ones can access, while others are kept out. Not filtering information becomes a filter to who can engage with it. Contents need to be curated, that does not mean over-simplified or generalized, but rather made legible.
To cultivate legibility is but an easy task, especially when dealing with computer technology: a cards castle of abstractions built on top of other abstractions.
need abstraction example
These abstractions are more than just metaphors: they are interconnected narrations and entwined plots and main characters at the same time. The purpose of an abstraction is to act as a symbol, as a mentally maneuverable concept, free from its technical implementation details. Yet the piling up of these structures makes for a dense forest with no clear path to follow in sight. Programming is the perfect rabbit hole because of the depth and complexity of each layer that makes up for the digital stack.
Take a course such the one presented by Noam Nisan and Shimon Schocken in From NAND to Tetris, where they slowly build a programmable computer able to run the classic game starting from simple logic gates, so basically from microchips and electronics. One layer after the other, from boolean operations with 0 and 1 to registers and CPUs, from machine language to high level programming. Here one can try to unwind the coil and start understanding programming from scratch scratch, but this approach is best suited to a university curriculum, and it's often not real effective when facing real-world problems, with real-world constraints, and real-world circumstances.
A deep understanding of technical systems is admirable and desirable of course, given the insights it can provide on the infrastructures that shapes our everyday lives. But it cannot be the only mode of access available. Deep understanding comes with its own learning curve, and it can be blocking for a lot of people. Yet, many, many guides resemble this setup: pieces impossible to read if before one hasn't read an equivalent illegible piece of documentation and so on, tracing back till the invention of the wheel.
A different kind of approach, more modelled on the way technology and coding meet us in real life, starts from the middle and tries to make sense of its surroundings. One could just need to make a website, for example. And could just start doing that, following a guide or a tutorial. Soon questions would start bubbling up. Made from scratch or with a framework? And which one to choose? What about the backend? Where to host it? On which kind of server? Static or dynamic? And the Content Management System to upload new materials? And where to get the certificate for secure connection?
wrap up example: no need to understand every single aspect to put the website online
The series Programming Projects for Advanced Beginners by Robert Heaton embrace this methodology. Each projects offers some guidance through the different steps involved when coding a particular application: a login system, a simple game, a graphic filter to apply to the webcam, etc.
One nice aspect of these guides is that they don't refer to a specific programming language: they are decoupled tutorials that leave space to the reader to integrate and adapt the steps to their own coding contingencies, while at the same time helping in building a lexicon, teaching how to search for informations, reading error messages and find their way through.
Like in NAND to Tetris things are built gradually. Here however the process is iterative and circular, instead of linear. Implementations are put in place provisionally, and then reiterated and developed more: introducing new concepts not as hardcoded procedures, but as a result of emerging problems.
The entry points here are multiple as the spokes in a bicycle wheel. They come from different directions and don't frame the code as a prescriptive and rigid system, but rather as a crafted balance between different forces and needs in play. This kind of technical objects feel less monolithic and more approachable.
wrap up the comparison between these two approaches
A lesson can be learned: sometimes code is about performance, sometimes is about flexibility, sometimes is about accessibility, but rarely about everything at the same time. Programming means to balance between these different aspects depending on the situation. Keeping it in mind when writing code documentation gives to the writer space to adjust tone, intensity and approach based on who is going to read these docs.
2 problems of language:
It's not only a matter of contents and approach to technicalities, but also the very language with which they are formulated and exposed.
Historically, technical manuals and software specifications have been addressed to a very specific public of male engineers. A really particular public, probably originated by the overlapping of cost and accessibility of higher education in USA, together with a patriarchal and segregated society model. The places where software was developed, universities and IT companies, were frequented only by whealthy white dudes.
[example]
mainly address male reader and gendered roles
see gettext, karayanni, read the feminist manual
This gendered language comes with an embedded and gendered separation of roles. Consider the excerpt from the GNU gettext: "In this manual, we use he when speaking of the programmer or maintainer, she when speaking of the translator, and they when speaking of the installers or end users of the translated program."
As Mara Karayanni argues in Read The Feminist Manual, published under Psaroskala Zine, the stubborness against gender neutral language in technical writing is but a pretext for refusing to waiver the priviledge of the male programmer.
discussions around gender neutral documentation
dude behaviours and toxic masculinity
vvvv evvvvil patches and documentation
[need conclusion and link to next section]
toxic geek masculinity reinforces stereotypes such as gendered roles in programming, or refuses to acknowledge the participation of diverse identities in the making of software. See gender neutral discussion, racist and discriminatory terms, dude behavior. this is reflected in documentation manuals.
Target to reach vs public to create?
A couple of brainstorming paragraphs feel free to skip sorry for the inconvenience
Writing code documentation is tricky because requires some degree of astral projection. Who's writing is asked to leave their body and describe code from a different perspective. From the point of view of someone else. Unlearn what seems to be obvious and be generous with future readers.
Learn to code is like learning another language: not just a new bag of words and a different grammar, but rather a different way to think. It means not just learning what are the things that move and the ones that are fixed, but also how they relate and make meaning together.
Coding means to express ideas with the reduced vocabulary of a programming language.
1.2 Welcoming writing
The potential of documentation to orientate software in the world clashes against some big elephants in the room, and tech culture should stop keep them in captivity. Sure, it would be nice if developers could rely on several kinds of documentation when approaching code. Unfortunately often there is not even one available.
Writing documentation is demanding. It's more delicate than programming, and require a whole set of skills usually not treasured by the dev community. A kind of emotional intelligence and sensitivity far to be found in the competitive wastelands of the IT industry. Here no one wants to write documentation, nor hire someone to do it (Gabriel, 1996). As a result, in a world where software thrives, documentation still seems to be a scarce resource.
unpack Gabriel
It's ok, someone could argue, every question that can be asked on Stack Overflow, will eventually be asked in Stack Overflow (versioning Atwood, 2007). The popular Q&A website for developers is just an example of digital knowledge as a shared effort, together with the endless mailing lists, forums, discord servers and dedicated sources for whatever topic. It's astonishing how online communities can tackle any problem in no time.
But it's not rare for these places to feel unwelcoming, or even hostile. In 2018, Stack Overflow publicly admitted that there was a problem concerning their userbase. The space felt unfriendly for outsiders, such as newer coders, women, people of color, and others in marginalized groups (Hanlon, 2018).
For years there have been discussions on the platform about tone. At the question "Should 'Hi', 'thanks', taglines, and salutations be removed from posts?", one of the founders of Stack replied with a RegEx to filter automagically what some of the experienced users perceived as noise. This regular expression, a way to target specific text patterns in programming, started then to be silently applied to every query sent to the website, trimming out etiquette and leaving just technicalities.
Far from being just an isolated problem, this crudity is deeply embedded in the IT discourse, soaking through technical writings as well. The denigrating expressions of superiority in matters concerning programming that Marino calls encoded chauvinism (Marino, 2020) constitute the main ingredient in the brew of toxic geek masculinity. Real programmers don't use this code editor. Real programmers don't use this programming language. Real programmers don't care about others feelings. Etc.
Ellen Ullman's accounts of the emotional dumbness of her real programmers colleagues give an insight of a problematic behavior, first intercepted and then capitalized by the IT industry. "In meetings, they behave like children. They tell each other to shut up. The call each other idiots. They throw balled-up paper. One day, a team member screams at his Korean colleague, 'Speak English!' (A moment of silence follow this outburst, at least.)" (Ullman, 2017)
Programming means to deal with picky stubborn machines that don't overlook a single typo. It requires a high tolerance for failure. It is frustrating. But to project this frustration onto other users, as in the Read The Fucking Manual typical response to a request for help, it's a form of negative solidarity: others should suffer as I did when trying to understand how code works.
Mark Fisher used this image in the context of labor under capitalist realism, where workers are forced in precarity and isolation. Here as in a downward auction, people are driven to bring down each others. (Fisher, 2013). I'm using it with a focus on the emotional component: not just lack of empathy and solidarity, but also reproduction and legitimisation of toxic behaviors in coding communities.
When all the energies are invested in debugging, the quest to find and solve all the problem in a program, and no space is left for introspection, programmers start behaving as machines. This poses serious barriers to the participation of others in the making of software.
Here some examples that go in a different direction.
elaborate: big projects and small gestures
awkward gesture?
p5.js is a Javascript library started by the artist Lauren McCarthy as online porting of Processing, itself being a project to promote both software literacy within the visual arts, and visual literacy in software development.
The work of documentation around p5.js offers entry points to the world of programming, taking care of not taking too many things for granted. The amount of care and efforts in their tutorial about debugging, for example, results in a welcoming article with different levels of accessibility. Here the drawings help to visualize complex concepts, the tutorial format is beginner-friendly, and the narration makes for an interesting reading also for who is already familiar with debugging.
One of the most frightening aspects of programming is to be confronted with stack trace errors: when things don't work as espected and red error messages show up. These scarlet letters delivered by code are useful for developers to identify where in the program the error happened, but often they are dense of technicalities and difficult to decipher. Worst case scenario for beginners. The explanations from the p5.js Education Working Group tackle on this nightmare showing not only how to read technical errors, but how to think through them with different debugging methods. From here the stack trace starts to get less alien and scary, less like a wall and more as a starting point to solve the error.
Another reflection on entry points and gatekeeping comes from the english artist and writer James Bridle. Their practice explores the cultural and ecological impacts of digital computation, walking and jamming the thin line between what is showed and what is kept hidden in the technological landscape we live in.
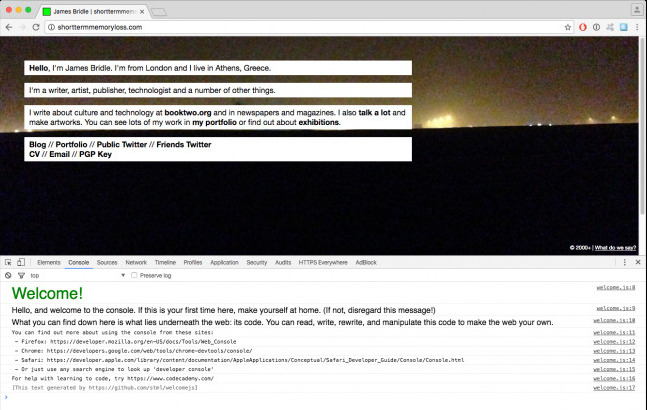
In the artwork welcome.js (2016), a tiny Javascript library published open source on GitHub under a permissive MIT license, Bridle injects some greetings in their website (and in all the websites that include the library) to welcome users to the browser inspector.
The artwork is hidden below the surface of the website, printed in the console of the browser inspector, a tool which allows users to see underlying code of the website they are visiting. From here welcome.js provides some guidance for newcommers to access, inspect and modify the source code of web pages. A process to open doors and let people in, giving them more agency by demistifying technology.
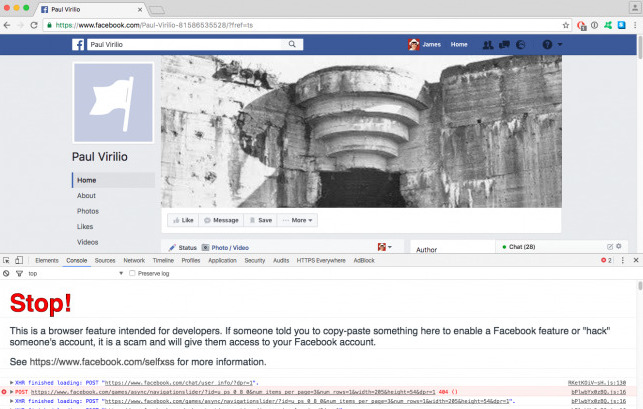
The script comes as response to a similar, but opposite and violent, message printed by Facebook in the console on their platform to halt users from accessing the page hidden structure. The platform adopted this approach to prevent scams and Self-XSS attacks to their users, that could have been lured into running malicious code in their own browsers by malicious people. However, instead of encouraging their userbase to understand, explore and eventually feel more safe against cyberattacks, the company opted for a full stop, marking a clear line between user and developers.
 Message in console printed by Facebook to stop users - source: booktwo.org
Message in console printed by Facebook to stop users - source: booktwo.org
 Message in console printed by Bridle to welcome users - source: booktwo.org
Message in console printed by Bridle to welcome users - source: booktwo.org
1.3 Documentation as gardening
When the docs does not reflect the behavior of the project, or when there are discrepancies between the two of them, the reliability of both code and documentation is undermined. Code documentation requires as much maintainance as code itself. Code transforms and documentation should follow.
There's a moltitude of ways in which changes in the codebase reflect on the documentation. New features ask for new sections. Breaking changes with previous versions require warnings and instructions on how to migrate towards the new one. Bugs and unexpected behaviours are to be addressed. Deprecated functions need to be trimmed out, or marked as outdated.
On top of all the technical aspects, the editorial work has to be taken into accounts. Adjustments and corrections and line-editing, clarifications of convoluted paragraphs, rephrasing of confused sentences, highlighting of important passages. Certain projects support internationalization, and the contents are translated and adapted to different languages' structures.
Documentation can be as simple as a plain text file stored nearby the code. A README.txt that invites developers to have a look before diving into the program. As projects get bigger and more articulated however, the demands for more comprehensive and structured formats arise. The printed matter of technical manuals have today transformed and spread into many different shapes. Wiki and websites generated with various tools, each with particular focus and features. All these platforms imply more work: maintainance, design and sometimes guidelines and documentation for the surface where to document itself.
Writing docs is not a once in a lifetime effort, but rather a continuous commitment. It's a process with its own pace and timing, and similar to gardening is a form of care both for code and for the community around it.
It's a process that requires a massive amount of energies and resources. Yet, it seems to be constantly understimated, undervaluated, and pushed towards the margins. Something left for when there's nothing better to do, something to delegate. Something perceived as a burden, as a killjoy, a display of weakness from real programmers that should be able to understand a program by directly reading the sourcecode.
not super happy with the references for the part about gendered and subaltern work, would prefer to have more recent accounts, or more specific.
could be something left open for a next episode?
documentation as gendered labour, and subaltern labour. examples: excerpt from pattern of software (all programmers are male, all technical writers are female), excerpt from life in code (tech conference public).
Writing documentation is perceived as subaltern labour.
- gendered labour
- reports from ullman about tech fairs: women just present at documentation related events
- accounts on Lucid by Richard Gabriel: female documentation manager, female technical writers
- subaltern labour
- typical pattern of tech industry?
- same as data entry,
- see ullman - close to the mainframe
- see workers leaving the google plex ? it'S a slightly different context?
All these effort are a good display of what advocated in the Post-Meritocracy Manifesto by Coraline Ada Ehmke and more than other six hundred signatories: the making of software is not just a matter of engineering skills, but interpersonal relations and social dynamics, where all the contributions around code are important as the one on the code itself.
Documentation is a surface where all the sociality, relations, and context around code are rendered visibile. An interface between the technical world of machines, the affective sphere of the community, the delicate and demanding economies of open source projects, and the politics of distribution, circulation and participation in the making of software.
A surface that in turn can be activated and used as a platform to reach all the different actors surrounding it.
like a backdoor!!
1.4 Getting started
("Getting startled" could also make for a nice title)
Reading undocumented code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective. It is often the first thing one gets across when approaching a new library or programming language, and it shapes the way a developer thinks about particular piece of code.
At the very first encounter with a new script, details about its source code are unknown. Programming is a play in medias res, and documentation acts as narrator. Describing how functions are stitched together, or an algorithm is implemented, it sets the stage for developers to participate. Showing the different steps of a program and how they are connected, it offers entry points for interventions.
For example Vue.js, a popular library for building web user interfaces, explains with a diagram the lifecycle of its components: at which moment data are received from a server, at what point an element is rendered on screen, and when it will disappear. What at the beginning feels like magic, gradually appears more clear. Presenting a structure means also presenting a way to reason about it. The reader gains some understanding and agency over the tools they are about to use.
The introduction to a program situates it also within a larger ecosystem: how to install it, and what dependencies it requires to work properly. As Geoff Cox and Winnie Soon elaborate on their decision of a downloadable code editor instead of a web one for their classes, code is more than just a single piece of software. It is also the relations with the configuration of one's own computer and operating system. (Cox and Soon, 2020)
The initial imprinting of documentation is a vantage point to orientate code in the world.
1.5 A code companion
The devil is in the details, and software as well: the translation between human and machine has to be negotiated with all the specifics of a particular programming language or platform. Sometimes for the web, sometimes for a hardware component, sometimes for another operative system. These specs make every piece of code a bit alien and peculiar. Tinkering with code is not just knowing by heart a programming language, but rather having to deal with a lot of different recipes for different occasions, and know how to adapt.
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering a software, and return to the references when they need a refresher on the syntax of a particular command. They continuously look at code from multiple distances: close to the source code through lines of comment—ignored by the machine, but much appreciated by fellows developers—or from printed books, along with pages of explanations and use cases.
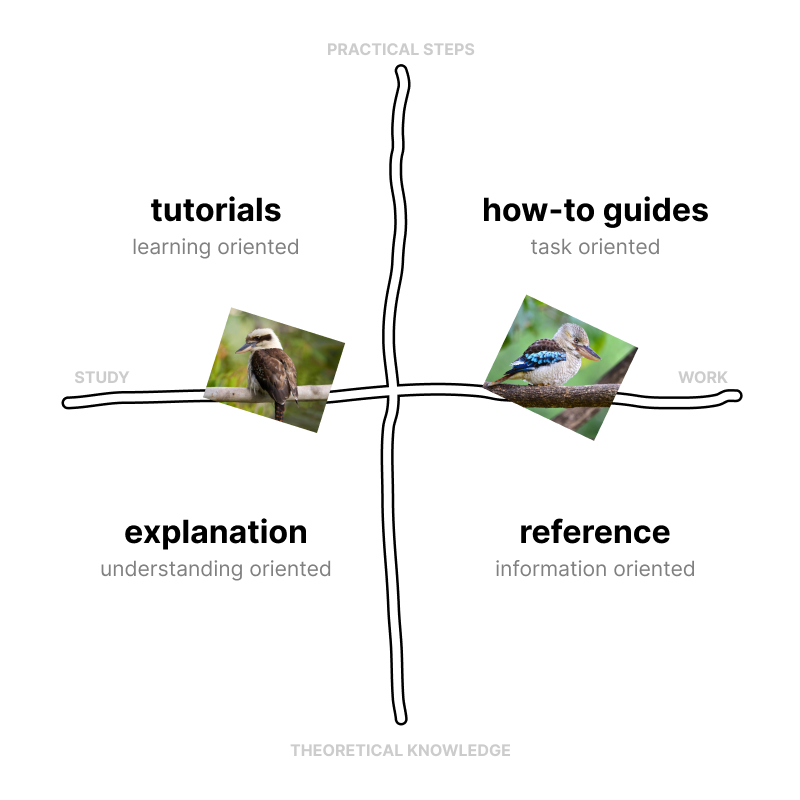
This tentacular surface can reach a programmer in different moment of their life: from the hello world to the how to uninstall. This is possible thanks to the multitude of shapes documentation can take: video tutorials and commands cheatsheets, README files and complete guides featuring colored images. Daniele Procida proposes a systematic approach to organize this wealth of formats (Procida, 2017). His framework focuses on the needs of different kinds of readers: by leveraging between practical steps and theoretical knowledge, it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
This system organizes knowledge around code in a way that tries to meet every user possible. Tutorials offer entry points for the newcomers, while explanations unveal core mechanisms for more navigated readers. How-to guides teach how to get the work done, while references report lists of information ready to be consulted. Different documentations for different readers for the same code.
A text that fails to address who's reading can result inaccessible and frustrating. Although the Diataxis framework doesn't encompass every particular situation, its structure offers good aid to situate documentation within different perspectives. This turns out to be really helpful in the process of writing, as a way to fine tune tones and modulate the nature of shared info.
think about:
- move next paragraph in worlding chapter?
- unpack political aesthetic or use a different term, not sure if there is the headspace to go into RancR atm
The same is true for the additional layers of meaning necessary for a process of world building. To enchant software with political aesthetic (Ranciérre through Soon and Cox, 2020) is required to operate at different scales. Within both public and private dimensions, with technical and social frameworks. During a workshop for example, people meet face to face. Here togetherness can glue technicalities as a paratext, questioning reproduction of knowledge and its power dynamics. (See for example Feminists Federating, mara karagianni, ooooo, nate wessalowski, vo ezn in Toward a Minor Tech - A peer reviewed Newspaper vol 12, 2023) (Note that the opposite effect is also true, with technicalities as paratext conditioning how people are together)