You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
169 lines
4.8 KiB
Markdown
169 lines
4.8 KiB
Markdown
---
|
|
categories:
|
|
- Web
|
|
- JS
|
|
- WS
|
|
date: 17/02/2023
|
|
description: Websocket workshop for multiplayer drawing
|
|
git: https://git.xpub.nl/kamo/drw
|
|
slug: ws-js-ws
|
|
title: ws js ws
|
|
css: drw.css
|
|
script: drw.js
|
|
---
|
|
|
|
|
|
<video autoplay muted controls>
|
|
<source src="flyer.mp4" type="video/mp4">
|
|
</video>
|
|
|
|
<div id="svg-container" class="destination">
|
|
<svg
|
|
class="hidden drawing"
|
|
xmlns="http://www.w3.org/2000/svg"
|
|
xmlns:xlink="http://www.w3.org/1999/xlink"
|
|
version="1.1"
|
|
id="svgElement"
|
|
x="0px"
|
|
y="0px"
|
|
width="200px"
|
|
height="200px"
|
|
viewBox="0 0 500 500"
|
|
enable-background="new 0 0 100 100"
|
|
preserveAspectRatio="none"
|
|
xml:space="preserve"></svg>
|
|
</div>
|
|
|
|
|
|
|
|
### Contents
|
|
|
|
A one-day workshop about real-time interactions with websockets!
|
|
|
|
Starting from a simple drawing app, we are going to explore how to create multiplayer online applications that deal with inputs coming from multiple users connected at the same time.
|
|
|
|
No previous knowledge nedeed, but some HTML & CSS & JS will come handy.
|
|
Bring your own laptop and lunch! Snacks and coffee will be offered!
|
|
|
|
### When and where
|
|
|
|
Friday 24th, from 11:00 to 17:00
|
|
XPUB Studio, 4th floor etc
|
|
|
|
### Program
|
|
|
|
|
|
- 11:00 - Intro & demo of [drw](https://hub.xpub.nl/soupboat/drw/)
|
|
- 11:30 - How does it work
|
|
- 12:00 - Step by step installation
|
|
- 12:30 - Examples & brainstorm for projects
|
|
|
|
- 13:00 - Lunch break
|
|
|
|
- 14:00 - Prototyping
|
|
- 16:00 - Upload online
|
|
- 16:30 - Try out and presentation
|
|
|
|
## Intro
|
|
|
|
<!-- Slides are actually on a destination client -->
|
|
<!-- Put some controls to regulate size and movement maybe ? to play in real time -->
|
|
|
|
DRW is a small app for multiplayer drawing in real time.
|
|
To draw connect to → [hub.xpub.nl/soupboat/drw/](https://hub.xpub.nl/soupboat/drw/)
|
|
|
|
It works with multiple sources, but also multiple destinations.
|
|
|
|
The same drawings can be displayed on different places! _(such as this page)_
|
|
|
|
Open [hub.xpub.nl/soupboat/drw/destination](https://hub.xpub.nl/soupboat/drw/destination) and send some drawings.
|
|
Try to navigate to [hub.xpub.nl/soupboat/drw/wander](https://hub.xpub.nl/soupboat/drw/wander) to see a different mode.
|
|
|
|
## How does it work
|
|
|
|

|
|
|
|
### Websockets
|
|
|
|
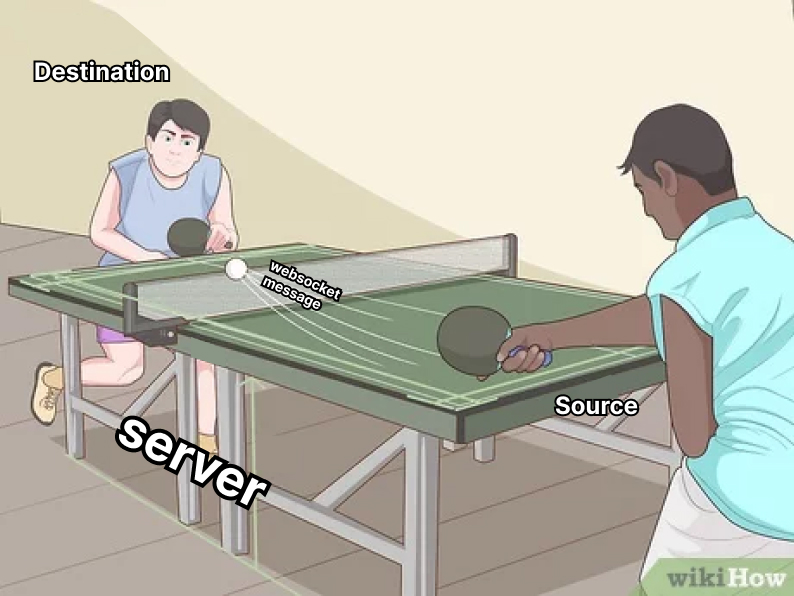
DRW is like ping pong!
|
|
|
|
Sources and destinations send each other small messages using a protocol called [websockets](https://javascript.info/websocket).
|
|
|
|
Once a websocket connection is open, they can communicate in both directions.
|
|
From the source to the destination and the other way around!
|
|
|
|
Websockets are great for applications that require continous data exchange, such as chat and games.
|
|
|
|
### DRW Architecture
|
|
|
|
Two types of entities:
|
|
|
|
- Clients
|
|
- Server
|
|
|
|
Every client is connected to the server, either as a source or as a destination.
|
|
|
|
Depending on their role, clients send different kinds of messages to the server.
|
|
|
|
The server manages the flow of websocket messages, taking care to deliver the right message to the right client.
|
|
|
|
### Message
|
|
|
|
In this app, a message is a simple text string.
|
|
It looks like
|
|
|
|
```json
|
|
{"type": "test", "data": "this is my test message"}
|
|
```
|
|
|
|
Here the message has two properties: `type` with value _test_, and `data` with value _this is my test message_.
|
|
|
|
Using the [JSON](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON) format, the message contents can be accessed easily.
|
|
|
|
|
|
```js
|
|
|
|
// The websocket message arrives as text string
|
|
let text = '{"type": "test", "data": "this is my test message"}'
|
|
|
|
// Transform the string message into an object
|
|
let message = JSON.parse(text)
|
|
|
|
// Access the contents of the message
|
|
console.log(message.type)
|
|
// test
|
|
|
|
console.log(message.data)
|
|
// this is my test message
|
|
```
|
|
|
|
(`console.log()` in Javascript is like `print()` in Python)
|
|
|
|
## Installation
|
|
|
|
What do you need:
|
|
|
|
- A terminal
|
|
- [git](https://git-scm.com/downloads)
|
|
- [Node.js](https://nodejs.org/en/download/)
|
|
|
|
Find the step to step process to install DRW here --> [Documentation](https://git.xpub.nl/kamo/drw#setup)
|
|
|
|
## Examples & Brainstorm
|
|
|
|
The DRW app is just the beginning! From here it can be extended with diverse sources and destinations.
|
|
|
|
Depending on participants' interest the workshop can continue in different directions:
|
|
|
|
1. Same server, different destinations.
|
|
To keep working with drawings and prototyping different ways of displaying them.
|
|
For example to work with other web pages or programming environment such as p5js, vvvv, etc.
|
|
But also physical hardware such as receipt printer or pen plotter.
|
|
_Here we tinker with the client side._
|
|
|
|
2. Same architecture, different server.
|
|
To play with the same multiplayer setup, but with different kind of contents.
|
|
To work with sound or text, 3d environments and such.
|
|
_Here we mess with both the server and the client sides_
|
|
|