4.4 KiB
| categories | cover | cover_alt | date | description | git | slug | title | css | js | |||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
wsjsws.jpg | idk yet what will the cover be | 17/02/2023 | Websocket workshop for multiplayer drawing | https://git.xpub.nl/kamo/drw | ws-js-ws | ws js ws | drw.css | drw.js |
Contents
A one-day workshop about real-time interactions with websockets!
Starting from a simple drawing app, we are going to explore how to create multiplayer online applications that deal with inputs coming from multiple users connected at the same time.
No previous knowledge nedeed, but some HTML & CSS & JS will come handy. Bring your own laptop and lunch! Snacks and coffee will be offered!
When and where
Friday 24th, from 11:00 to 17:00
XPUB Studio, 4th floor etc
Program
-
11:00 - Intro & demo of drw
-
11:30 - How does it work
-
12:00 - Step by step installation following drw documentation
-
12:30 - Examples & brainstorm for projects
-
13:00 - Lunch break
-
14:00 - Prototyping
-
16:00 - Upload online
-
16:30 - Try out and presentation
Intro
DRW is a small app for multiplayer drawing in real time. To draw connect to --> https://hub.xpub.nl/soupboat/drw
It works with multiple sources, but also multiple destinations.
The same drawings can be displayed on different places! (such as this page)
Open https://hub.xpub.nl/soupboat/drw/destination and send some drawings. Try to navigate to https://hub.xpub.nl/soupboat/drw/wander to see a different mode.
How does it work
Websockets
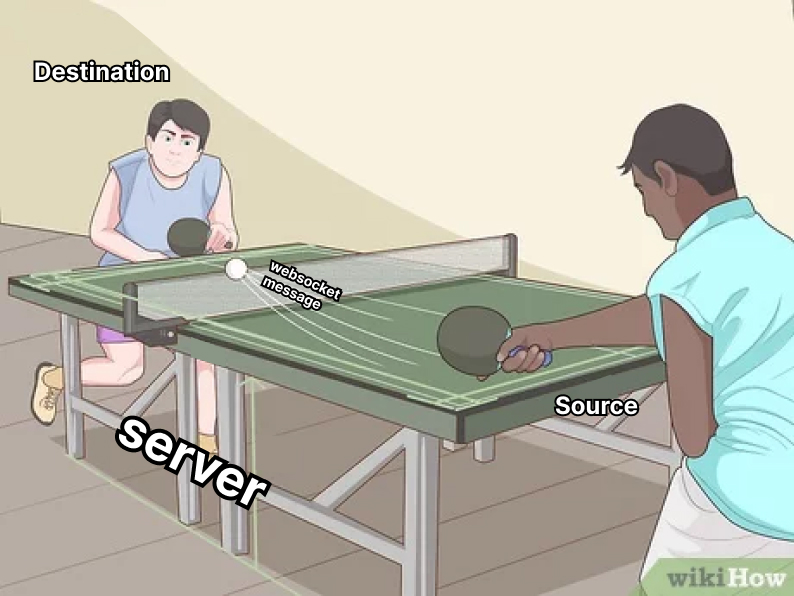
DRW is like ping pong!
Sources and destinations send each other small messages using a protocol called websockets.
Once a websocket connection is open, they can communicate in both directions. From the source to the destination and the other way around!
Websockets are great for applications that require continous data exchange, such as chat and games.
DRW Architecture
Two types of entities:
- Clients
- Server
Every client is connected to the server, either as a source or as a destination.
Depending on their role, clients send different kinds of messages to the server.
The server manages the flow of websocket messages, taking care to deliver the right message to the right client.
Message
In this app, a message is a simple text string.
It looks like
{"type": "test", "data": "this is my test message"}
Here the message has two properties: type with value test, and data with value this is my test message.
Using the JSON format, the message contents can be accessed easily.
// Transform the string message into a Javascript object
let message = JSON.parse({"type": "test", "data": "this is my test message"})
// Access the contents of the message
console.log(message.type)
// test
console.log(message.data)
// this is my test message
(console.log() in Javascript is like print() in Python)
Installation
What do you need:
Find the step to step process to install DRW here --> Documentation
Examples & Brainstorm
The DRW app is just the beginning! From here it can be extended with diverse sources and destinations.
Depending on participants' interest the workshop can continue in different directions:
-
Same server, different destinations. To keep working with drawings and prototyping different ways of displaying them.
For example to work with other web pages or programming environment such as p5js, vvvv, etc.
But also physical hardware such as receipt printer or pen plotter.
Here we tinker with the client side. -
Same architecture, different server. To play with the same multiplayer setup, but with different kind of contents. To work with sound or text, 3d environments and such.
Here we mess with both the server and the client sides