4.4 KiB
| categories | cover | cover_alt | date | description | git | slug | title | ||
|---|---|---|---|---|---|---|---|---|---|
|
reasonable-animals.jpg | olifanten and dolphin agree on something | 12/02/2023 | Gardening for code | https://git.xpub.nl/kamo/dyc | dyc | Documentation sessions |
Documentation sessions to take care of code
What could it be
Periodical sessions where to document code. Once a week, a couple of hours, on a regular basis.
Soft facilitation:
- not meant to be frontal moments, but more a shared space
- small zines to share things about documentation practices (readings, frameworks, prompts)
- p2p feedback and help
- coffee snacks music
- stickers with animals that says document your code (wip)
- share progress like brief debrief ?
For who?
For people that tinker with code. Both novice and navigated ones. For documenting small ongoing prototypes or more structured projects. For xpub2, xpub1, lens based, even bachelor students? Something open.
How to do
- Decide when and where and communicate it
- Could be useful to have some examples
- Nice also to have some prompts
Where ? ? ?
- March 23rd at varia
- Could ask v2 if it's somethig they are interested in
- School
Some visual test
Not sure but made a couple of flyers let's see
Flyer text triouts
Document code like birds of paradise do
2 hours of headspace to write some nice documentation for a more accessible programming practice
Ok this is really not necessary right now but what about:
A small system to generate flyers
- Header
- Bird
- Date - Place - Info
- Adjective
Document code like
<birds name> do
<picture of bird>
<date><place><info>
2 hours of headpsace
to write some nice
DOCUMENTATION
for a more <adj>
programming practice
And with wobbly shapes for the flyer ... but this will be for another time
Let's write some text to invitate people!!
Let's write some code documentation! For your new coding project, for the cryptic library you downloaded recently, for a script that you want to share with others!
Too many pieces of code are left alone out there: without an entry point, forgotten, while outside is raining. Wouldn't it be nice to take care of them?
Enter the documentation sessions. Two hours where to sit with source code and write something about it. From simple instructions to in-depth explanations, or maybe some drawings to illustrate the overall process. You name it.
Writing documentation is difficult! But let's face this together: prompts and suggestions will be offered for inspiration, and coffee and snacks for restoration. If you want there will be space to share your work and exchange feedback, if not no prob: just enjoy the cozy music and write some docs.
Practical info: Two hours on ______, starting at ______! For people that thinkers with code, no matter the experience. Processing, P5.js, TouchDesigner, Javascript, Python, doesn't really matter! All code looks better when is documented! Come alone or with friends, bring your laptop and something to document.
First session 15/03/2022
The first session took place at WdKA, 4th floor. Not super crowded, but still useful to prepare some contents and understand what could be useful.
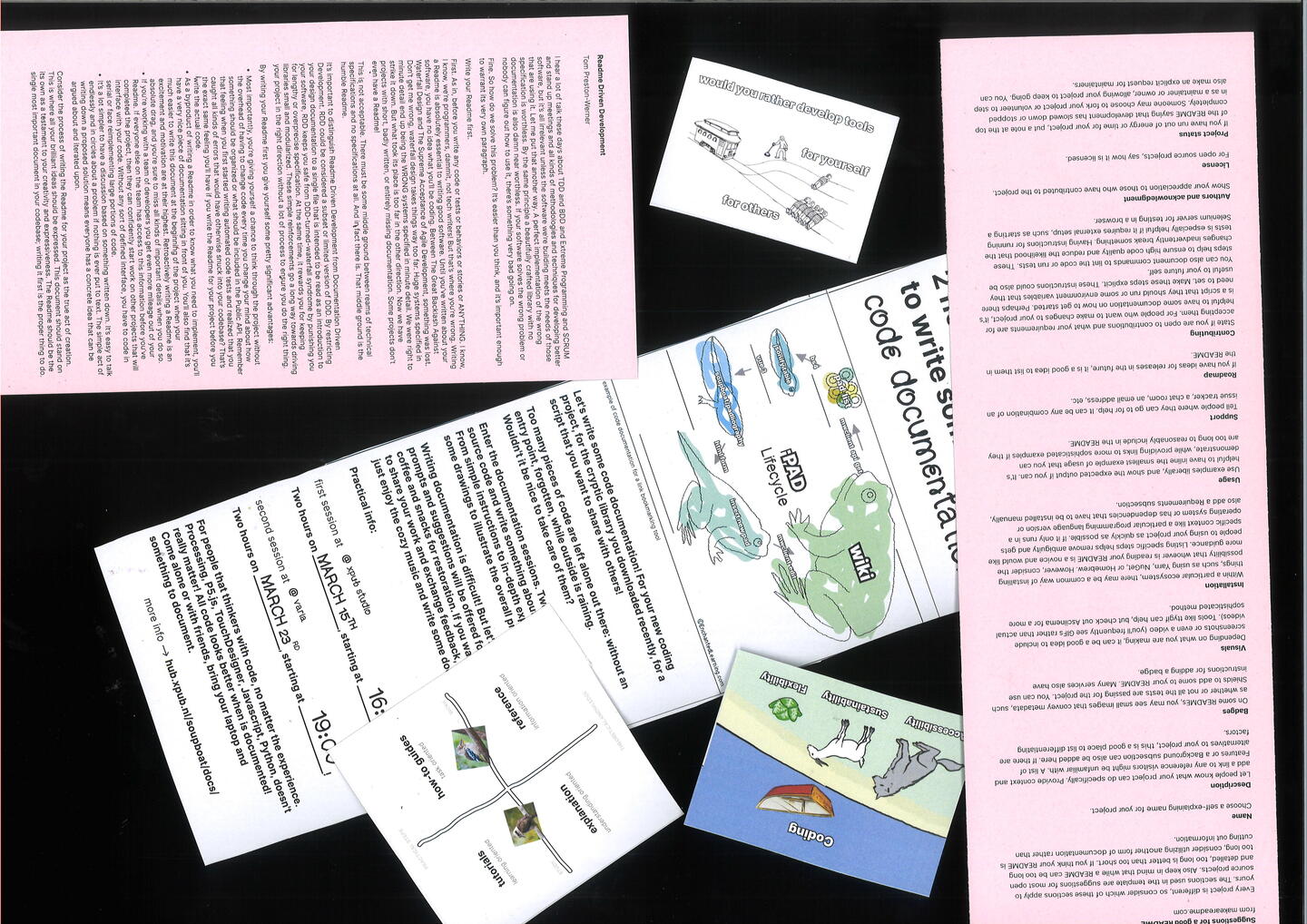
Printed some materials:
Stickers
- Trolley meme
- Wolf, goat and lattuce meme
- Diataxis scheme
Readings
Notes for next session
- Add more context! That could be: something from the thesis introduction
- where is this project coming from
- why are you doing it
- why do you think is important
- Could elaborate more where the documentation is in relation to the code
- where is the documentation?
- a (loose) connection between code and documentation
- not everyone use git for example
- Do not take for granted what a readme is! Introduce it!
- Some historical overview
- Origin of "Readme" - Stack Exchange
- The Jargon File
- Offer it just as an option, mention other options
- Critical read of ReadMe Driven Dev
Gathering materials in Care for code