11 KiB
Hello worlding
In this presentation i will look at the work made across the 2 years & how it changed my understanding of programming and code documentation.
Code documentation as a broad set of practices: comments in code, readme files, tutorials, guides, references, moments of collective learning, workshops, pair programming and collaborative versioning.
These aspects are usually marginal in software development: byproducts surrounding the real thing, extra work, and demand of resources often not available in the scarce economy around documentation.
I would like to focus on these marginal zones, bring them to the center and reflect on how they can enrich practices of programming, opening entry points and backdoors into the making of software for people that are usually left out.
The institutional required list of things done during these two years is left in the background, squint your eyes and move the cursor to the edges to see through.
Getting startled
- Some previous experience in programming
- mainly used to develop interactive tools
- for visual art, performance and dance
- for corporate web design / development
- Code to understand our surroundings
- Code as craftmanship
- Code as service
- Code as solution
- Code as profession
- Code as product
- Enroll in XPUB, meet the group
- Different backgrounds ~ skills ~ values
- Different ways of working together
- how to program together with different programming knowledges?
started documenting things

intro on my page in the soupboat
- First months: incredible
- New things: self-hosting, soupboat as shared space, terminal, python
- Terror of modifying files in the soupboat and break everything
- Timid and minimal edits in homepage
- Made a lot of different prototypes
- It's cute to look back and see from where we started

soup generator aka our first prototype
- but also traumatic!
- Severe stress after first two SIs
- Friction and contrast between
- Care within the group, attention to group dynamics
- Group expectations and ambitions for projects
- Deadlines and production plans
- Ended up centralizing a lot of technical work 😞
- Always available and excited to share / offer skills to make things happen
- But not always taking into consideration the overall group engagement with programming
realized after many year of collective practice that there's a difference in making something for a group and making something together.
Started appreciating other kind of values in code
- the parable of SI18 was healing
- smaller groups, rotation between caretakers and contributors, weekly releases
- sometimes difficult give value to things made in such a rush
- but on the course of the issue something changed
- at the beginning we were just giving themes or keywords as prompts
- later on it transformed to offering formats and inviting particular workflows
From code to code documentation
- These ideas of invitation, offering, proposal resonated a lot
- especially with the concept of situated software
- aka software made with and within a group
- shared infra- and social- structure
- code as invitation
- code as offering
- code as proposal
- code as care
- when is code offered to others?
- at first wondered if the moment of offering and proposal could have been the format of the demo
- mother of all demos vibe
- but as an approach felt too frontal and binary
- developer vs user
- and i didn't feel really connected with demoscene
Eventually focused on something closer to home: the friction between being frustrated having to deal with undocumented piece of software, and at the same time never documenting anything.
And realized that what I'm interested on besides developing tools, is the moment of development itself. And a way to share that with others it's code documentation. Creating entry points and opening backdoors to the making of software.
Code documentation is an interface between the code, the user, the developer, and the world. Living close to the source code, but at the same time being less rigid and more expressive, it seems to be an ideal surface to influence software development practices.
That was more or less the moment when I started being more aware about my and others approach to documentation. And learned how diverse and rich practices of code documentation can be:
- Putting more efforts in writing readmes
- Hosting workshops to share code
- Organizing documentation sessions to dedicate time to writing docs
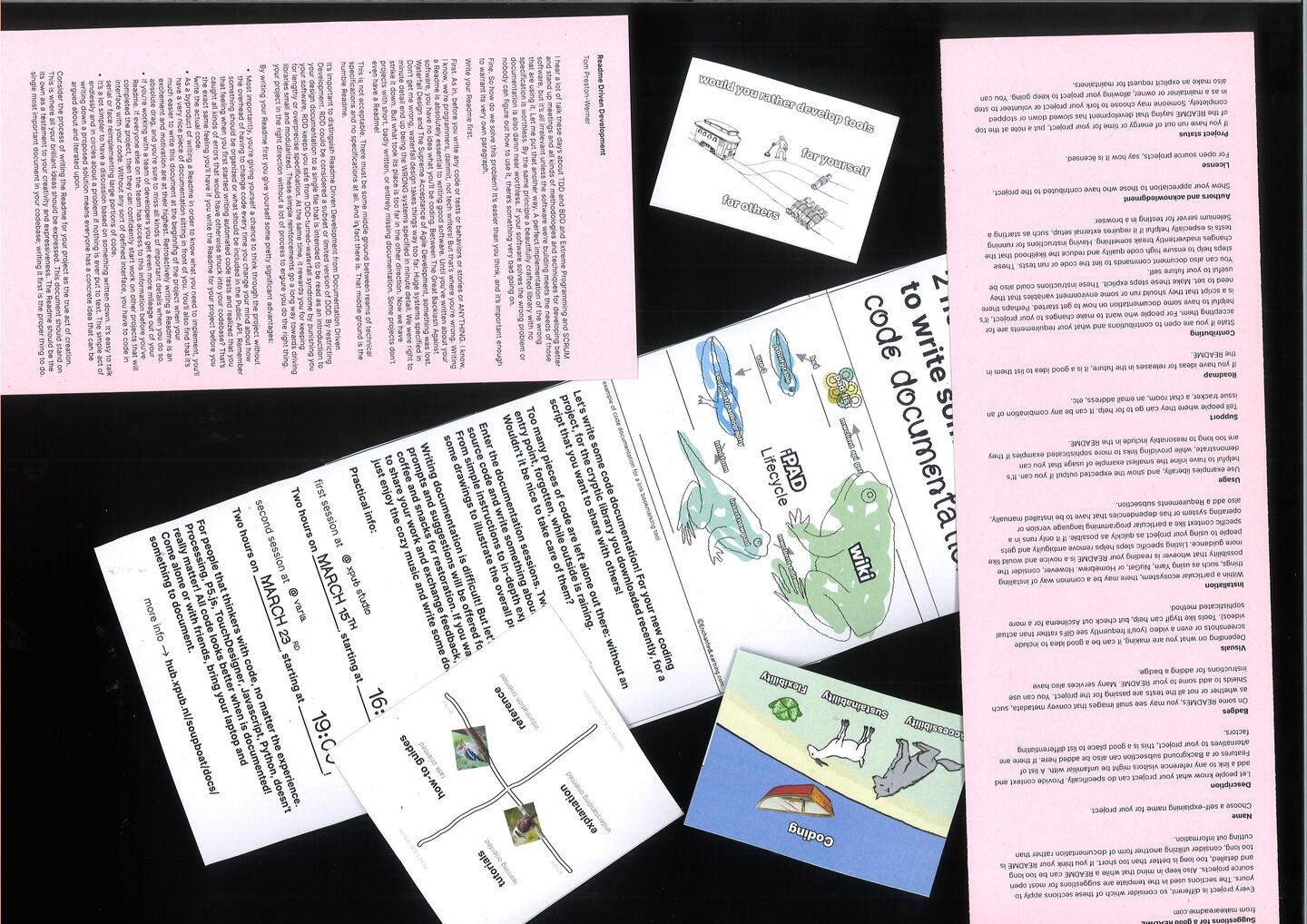
- Making zine with prompts to start documenting: care for code

Materials printed for documentation session

Care for code - zine for Documentation Session
Code documentation as personal understanding
Chae's drawing - Miri's meme - Supi's diyry
Code documentation as shared struggle
Comments in the code screaming for help
Code documentation as collective practice

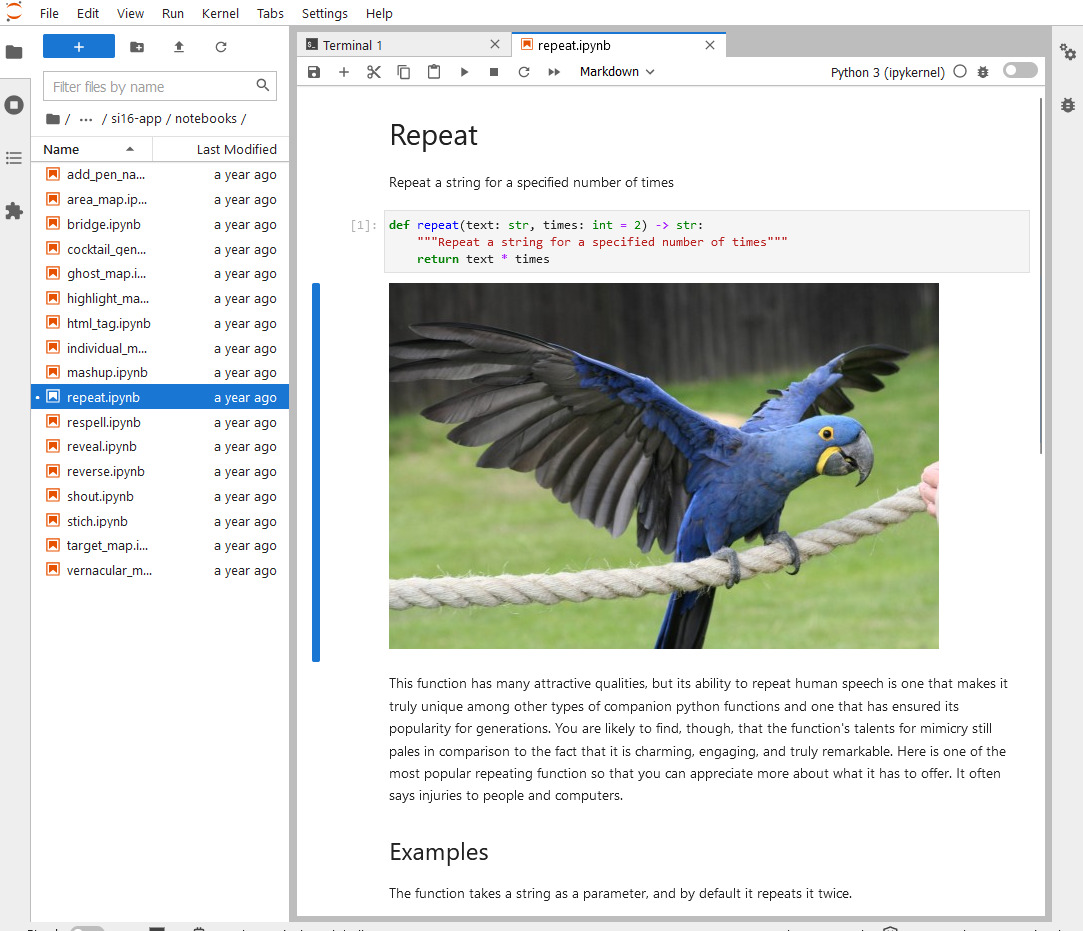
Folder with Jupiter notebook files, each with a different piece of documentation for SI16

Writing some documentation for Flask together with Chae
- Code documentation as poetic and political writing
- Queer Motto API, The Screenless Office
- Code documentation as invitation for others to participate
- SI18 CMS for printing post-it
- Code documentation as starting point for further explorations
- See Kiwiboat, that lead to Diffractive Reader, that lead to Pad-bis
- Code documentation as a way to question code
- See the discomfort in writing-list, 4x-faster, pad-bis
The project is a restitution of this year long process.
plans for final publication and grad show
Code documentation is a marginal practice, often invisible labor, usually left in the background. For grad show and final pubblication would like to bring it more to the center.
There will be 2 kind of things at the exhibition
1. helloworlding.com
Is a small website to archive pathways through code documentation practice. at the current stage a pathway is an annotated collection of readmes. Readmes are presented with a short intro and link directly at the place where they originally can be found, that is in their repos.
It will be exhibited on a small screen connected to the Soupboat, for the occasion going on a field trip at the slash gallery.
This archive is a readingwriting machine.
- reading because it's a curated restitution of different practices of code docs
- writing because it systematizes a research process, offering a surface where to keep track of methods through time, and see through snapshots how they transform over time
For the exhibition the website will work as an invitation, with the possibility to sign in to receive update about new pathways.
⚠️ work in progress
2. readme readers
Keyword are: readme republishing readme readers
There will be printed snapshots of readme files mainly coming from tools developed in the context of the soupboat, bound together as readme readers by means of a custom, loose binding setup.
These readers will be a snapshot of the current pathways curated in helloworlding.com
These are aspects of code documentation practices I want to be reflected in the installation setup:
-
proximity to the code: as a lens to look at it, as an entry point to let people in. as a bait to lure a tech audience not so used to this kind of discourses about sociality around software.
-
multiplicity: many different situations, many different ways to document, not 1 size fits all
-
worlding: documentation can influence the way we think about code. can create worlds around it. system of values different from ultra optimization, productivity and tech solutionism
To bring under spotlight a theme that is a niche in a niche requires to create some relatable entry points. Code documentation is a surface in the middle of different kinds of audience, so different kind of entry points are necessary.
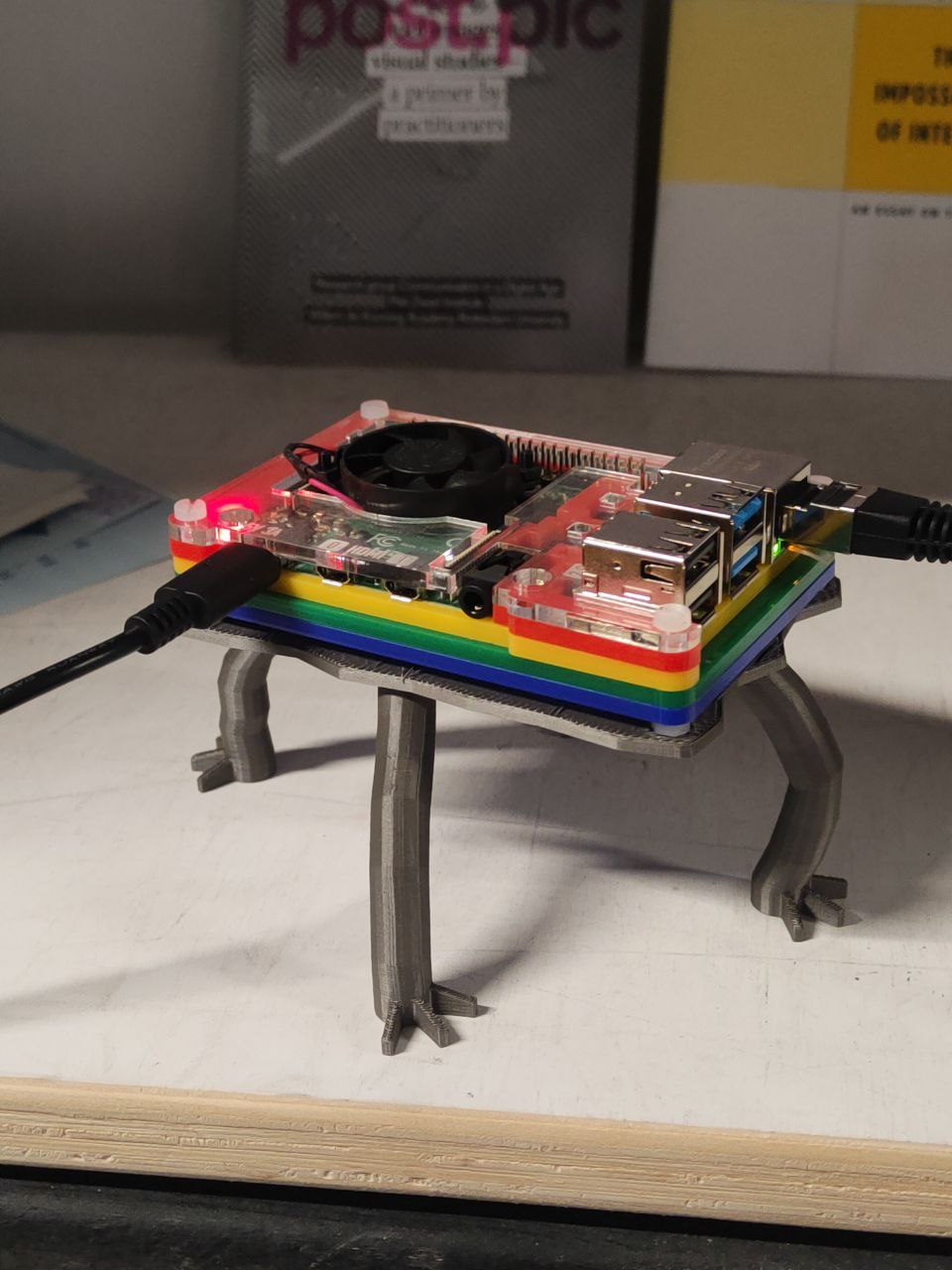
That's why for the exhibition im binding the readme readers with clumsy 3d printed legs. These legs started as a playful device to make our server run 4x faster, and eventually became one of visible marks of software developed around Soupboat.
As binding device they work as:
- a small pack of goofy creatures in the ecosystem of soupboat
- a playful display for a usually intimidating material
- embracing clumsyness, unfinished and provisional states, tryout and failures, commitment to constant gardening and care for code documentation, its readers and all the surroundings
Future
helloworlding.com will work as a hub to continue the research and practice around code docs, like the archive in the soupboat has done these two years.