You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
127 lines
9.6 KiB
Markdown
127 lines
9.6 KiB
Markdown
---
|
|
title: Care for code - Documentation session
|
|
css: care.css
|
|
---
|
|
|
|
Two hours of headspace to write some _code documentation_. For your new coding project, for the cryptic library you downloaded recently, for a script that you want to share with others!
|
|
|
|
Too many pieces of code are left alone out there: without an entry point, forgotten, while outside is raining. Wouldn't it be nice to take care of them?
|
|
|
|
Enter the documentation sessions. Two hours where to sit with source code and write something about it. From simple instructions to in-depth explanations, or maybe some drawings to illustrate the overall process. You name it.
|
|
|
|
Writing documentation is tricky! But let's face this together: prompts and suggestions will be offered for inspiration, and coffee and snacks for restoration. If you want there will be space to share your work and exchange feedback, if not no prob: just enjoy the cozy music and write some docs.
|
|
|
|
### Why documenting when one can "just" code?
|
|
|
|
These sessions grow out of the contradiction of being frustrated in having to deal with undocumented pieces of software, and at the same time never documenting anything. While for sure there is some thrills in understanding how to stitch codes together, the lack of documentation poses a great hindrance for the participation of diverse knowledges in the making of software.
|
|
|
|
At the same time, this very lack of documentation could be used as a starting point.
|
|
|
|
Documentation is a space that interfaces between the code, the user, the developer, and the world. A space with potential to renegotiate and reclaim given margins and entry points. A chance to overwrite what is normalized, and let more voices participate in the discourse that is software.
|
|
|
|
Documentation is a way to produce narrations around software. To create a world for the code to inhabit, to stretch what is possible to do or to think with it. Documentation is a space for the political in the software. A surface that could host ideas in close contact with code, letting them entangle and shape each other.
|
|
|
|
## Ok ok ok ok but where to start?
|
|
|
|
One can start documenting code in many different ways. Every piece of software and every situation require something slightly different, so it's not that there's a right or wrong way to do it.
|
|
|
|
Here some prompts!
|
|
<!-- Feel free to add more `??? note that this could be an open repo` -->
|
|
|
|
### Start from the readers!
|
|
|
|
For who are you writing this documentation for?
|
|
|
|
Keep in mind that there are many kinds of reader! Beginners and experienced programmers. Friends and strangers. Contemporary others and future selves. Everyone reading documentation from a their own perspective.
|
|
|
|
This does not mean that what you are writing has to meet the needs of everyone everywhere all at once. Rather, it's a way to acknowledge that different readers come with different expectations and necessities.
|
|
|
|
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering some code, and return to the references when they need a refresher on the syntax of a particular command. Documentation is looking at code from multiple distances.
|
|
|
|
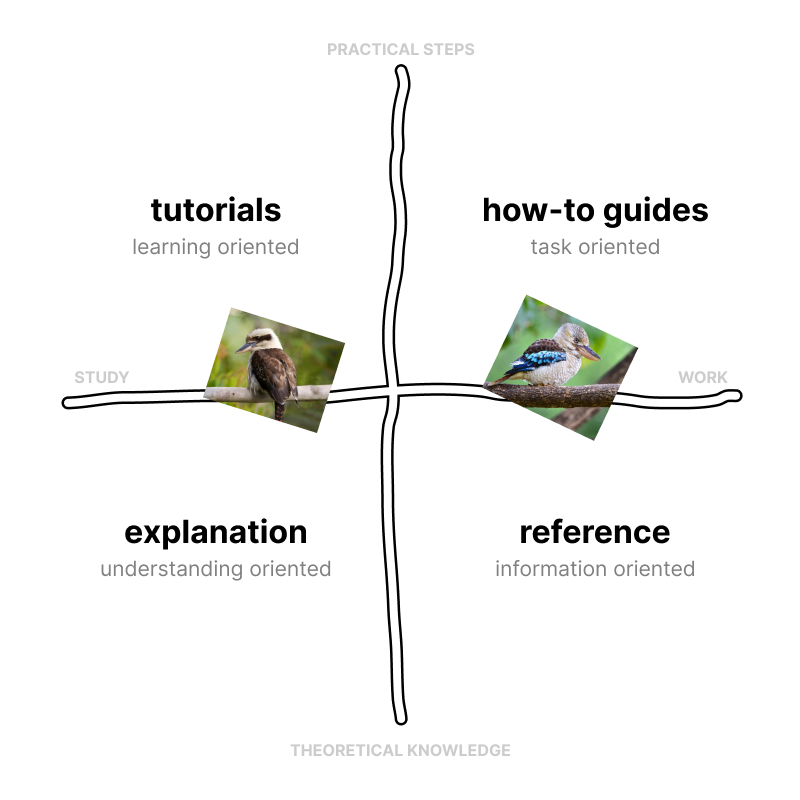
A useful resource to navigate programmers' needs with documentation is the Diataxis framework proposed by Daniele Procida. By leveraging between practical steps and theoretical knowledge, it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
|
|
|
|
_Tutorials_ offer entry points for the newcomers, while _explanations_ unveal core mechanisms for more navigated readers. _How-to guides_ teach how to get the work done, while _references_ report lists of information ready to be consulted. Different documentations for different readers for the same code.
|
|
|
|
Read more about it at [diataxis.fr](https://diataxis.fr).
|
|
|
|

|
|
|
|
|
|
### Start from the code!
|
|
|
|
Another way to start is by commenting directly the source code.
|
|
|
|
There are many constraints here: no formatting, limited space, no way to insert images, an exagerate level of technical details, etc. For sure (for sure?) not the place to write a comprehensive manual. These limitations however offer a good chance to focus and explain what the code is doing in the clearest way possible.
|
|
|
|
Code and comments have their own pace, flow and logic. One does not read code as they would read a traditional text (debatalbe)! It's rare for a script to run in a linear fashion, from top to bottom: more often it jumps here and there, calling functions and methods scattered around the codebase.
|
|
|
|
Guide your reader!
|
|
|
|
There are many possible strategies: order the comments progressively, rearrange the functions to follow a more sequential development, organize the code into blocks, link to external references, etc.
|
|
|
|
In his essay _Literate Programming_, Donald Knuth argued for a paradigm shift in software development:
|
|
|
|
> "Instead of imagining that our main task is to instruct _a computer_ what to do, let us concentrate rather on explaining to _human beings_ what we want a computer to do."
|
|
|
|
### Start from an image!
|
|
|
|
Reading source code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective.
|
|
|
|
Sometimes an image is worth a thousand words. To illustrate the different steps of a process, or to give an overview of the program's lifecycle.
|
|
|
|
Flowcharts and Nassi-Schneiderman charts are traditional options in technical writing, but things don't have to be sooo strict and rigorous. Let your visual intelligence and the ones of your readers hanging out together. Offer them other ways to think about code: sometimes it's easier with a concrete metaphor, sometimes with a precise diagram, sometimes with !
|
|
|
|

|
|
Explanation of an API by Chaeyoung Kim
|
|
|
|

|
|
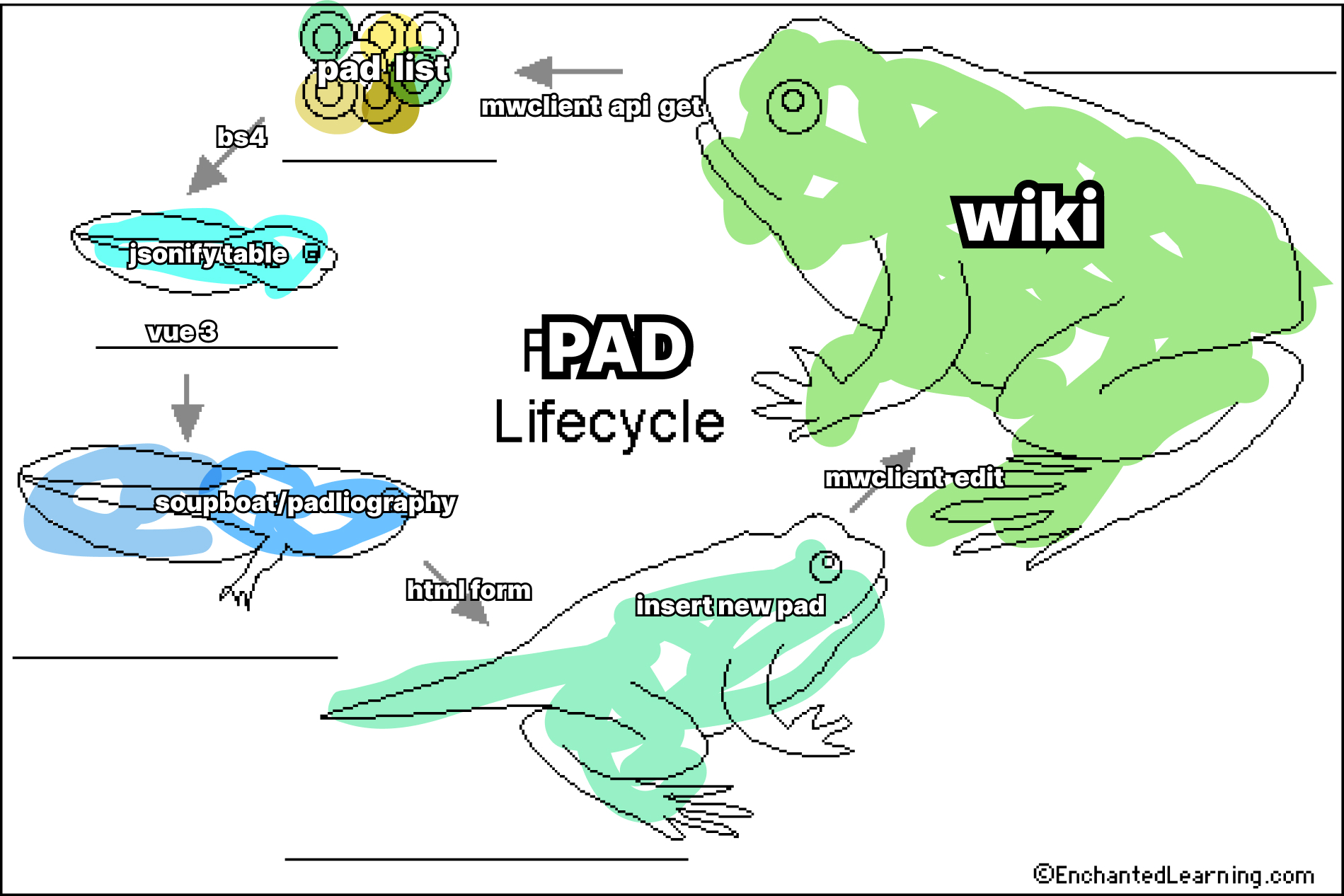
Lifecycle of an etherpad document when stored in the Padliography.
|
|
|
|
|
|
### Start with someone else!
|
|
|
|
Teaming up with others comes with several benefits!
|
|
|
|
Teaming up reduces the workload on the individual: writing docs is demanding and delicate. It requires focus and care and energies! It requires time! And commitment and generosity! Etc!
|
|
|
|
Teaming up offers multiple pairs of eyes to keep track of code. Here, even before the release, it's necessary to find a middle ground between different perspectives. People of different technical experience can write docs together! The process is beneficial for both, and the outcomes can result more rich and layered.
|
|
|
|
Teaming up comes handy to undo assumptions and open more entry points. A shared effort is already a moment of publishing. A way of making meaning together. An occasion to join different knowledges and skills, to broaden participation in the making of software.
|
|
|
|
## Pairing docs and code
|
|
|
|
Where to publish the documentation is up to you, and depends on the context your coding with. It could be close to the source code, such as a txt file in the same directory, or a ReadMe in the git repository. It could be more detached and physical: a printed booklet, a poster on a wall, a cheatsheet for references. It could be in a wiki, or in a dedicated website, or generated with docs specific tools such as `Read The Docs`, `Sphinx`, `mdBook`, `vuePress`.
|
|
|
|
The one and only important thing to keep in mind is: __pair docs and code__.
|
|
|
|
Documentation is just a snapshot of how a system work. A snapshot situated in a particular moment of time, referring to specific versions, implementations and languages. Be sure to offer this context to the reader! State to which version of the code this documentation refers!
|
|
|
|
Even worse than not having documentation, is to have docs that feel wrong, and don't match with the code they are documenting.
|
|
|
|
Here the making of software resembles gardening: code changes continuously, and overflow the specifications of a manual. With care and effort, documenting means to trim and prune and transplant and bend code and explanations together.
|
|
|
|
Such care requires time and energies, that are not always super available! Here is where the idea of pairing really shines: by providing an explicit reference to the version we talking about we are at least sure of two things: which code and which documentation to look for.
|
|
|
|
### Mmmmm next what ? ?
|
|
|
|
I don't know. As a matter of fact documenting requires as much practice as programming, so the best we can hope for is learning by doing. Eventually sharing methods, and tricks, and examples, and resources.
|
|
|
|
Thank you and do your best! These prompts are part of a graduation research for the Experimental Publishing Master, at the Piet Zwart Institute, Rotterdam. It's about code documentation and worlding around software. You can find a living document here --> [https://hub.xpub.nl/soupboat/~kamo/thesis/](https://hub.xpub.nl/soupboat/~kamo/thesis/)
|
|
|
|
|
|
## References
|
|
|
|
Messy list of references and interesting meterials
|
|
|
|
- A Wishlist for Trans\*femminist Servers
|
|
- Read the feminist manual, Mara Karajanni
|
|
- Aesthetic programming : a handbook of software studies, Winnie Soon & Geoff Cox
|
|
- Close to the machine, Ellen Ullman
|
|
- A life in code, Ellen Ullman
|
|
- Diataxis Framework, Daniele Procida
|
|
- makeareadme.com
|
|
- Readme Driven Development, Tom Preston-Werner
|
|
- Literate Programming, Donald Knuth
|
|
- franklin ACE 100 operator's reference manual
|
|
- Visualizing a procedure with Nassi-Schneiderman charts, Edmond Weiss
|