Compare commits
25 Commits
| Author | SHA1 | Date |
|---|---|---|
|
|
a6eb8639b9 | 11 months ago |
|
|
66bdaf9b5f | 11 months ago |
|
|
b66df12470 | 11 months ago |
|
|
11e8c91420 | 11 months ago |
|
|
2b26cdb184 | 11 months ago |
|
|
c53f64de6b | 11 months ago |
|
|
052dfd2205 | 11 months ago |
|
|
5e7a9223c2 | 1 year ago |
|
|
c6d49e4886 | 1 year ago |
|
|
f962da2b81 | 1 year ago |
|
|
d085a8c40b | 1 year ago |
|
|
3e889e0104 | 1 year ago |
|
|
3dae70be7f | 1 year ago |
|
|
c93b585f9f | 1 year ago |
|
|
f6fec52732 | 1 year ago |
|
|
85c5d7d3e8 | 1 year ago |
|
|
5bd9713f0e | 1 year ago |
|
|
786d36ae7b | 1 year ago |
|
|
1f9e175838 | 1 year ago |
|
|
876b6f11ce | 1 year ago |
|
|
9dea8c59ec | 1 year ago |
|
|
b3b0492d54 | 1 year ago |
|
|
81dce740b6 | 1 year ago |
|
|
87be3a74cd | 1 year ago |
|
|
94247a33ac | 1 year ago |
@ -0,0 +1,89 @@
|
||||
A list of things made in these two years at xpub
|
||||
|
||||
|
||||
- a spreadsheet to chat converter
|
||||
- a web design 101 workshop
|
||||
- a bookmarking tool for pads
|
||||
- a tool to annotate images
|
||||
- a tool to annotate images together
|
||||
- a documentation website for a vernacular api
|
||||
- a backend for a vernacular api
|
||||
- a tool to stick HTML sticker on webpages
|
||||
- a prototype to publish 100 puzzles with 100 pieces each, but shuffled in the boxes
|
||||
- a git-to-web-to-print system to print 80000 post-it
|
||||
- a cms for birthdays
|
||||
- a cms for soups
|
||||
- a cms for modular synth patches
|
||||
- a shared single file CMS to document projects
|
||||
- a .json cms
|
||||
- a .md cms
|
||||
- a jupiter notebook cms
|
||||
- a single .1dl file cms
|
||||
- a cms for my projects in multiple versions
|
||||
- a system to navigate web pages drawing virtual cables
|
||||
- a framework to generate interactive synth panel from svg files
|
||||
- a small sequencer inspired by tidal mini notation
|
||||
- a series of experiment to play music from audience smartphones
|
||||
- some experiment with web audio api
|
||||
- a playlist that is a map that is an instrument to perform an opera piece
|
||||
- a multi-author web-to-print libretto for an emerging opera
|
||||
- a small shared snapshots archive, to keep track of the evolution of projects
|
||||
- a branching version of exquisite corpse (drawings)
|
||||
- a branching version of exquisite corpse (writings)
|
||||
- a guide on how to interact with the mediawiki api from our self hosted server
|
||||
- a tool to cut pdfs
|
||||
- a writing machine to write text by tags
|
||||
- an interactive birthday card
|
||||
- a tool to weave together different texts with different patterns
|
||||
- a git-to-web publishing system
|
||||
- a flat markup language
|
||||
- a syntax highlighter for that markup language
|
||||
- a csv-to-midi sequencer
|
||||
- a subtitle oriented web timeline
|
||||
- a multi-input multi-output real-time drawing app
|
||||
- a series of activities concerning code documentation
|
||||
- a zine with prompts to write code documentation
|
||||
- a series of sticker with memes about programming
|
||||
- a git-to-web-to-print system for writing the thesis
|
||||
- a thesis
|
||||
- a publishing house focused on republishing and amazing cover with animals
|
||||
- a gloubound book about object oriented ontology
|
||||
- a thick booklet about shaping things
|
||||
- a thin booklet about literate programming
|
||||
- a gluebound book about uxn programming
|
||||
- a thick stapled manual for a clone of the apple ii
|
||||
- a transparent jacket for computer power and human reason
|
||||
- a 1m scroll with articles about the lore of the internet
|
||||
- a gluebound book with 3d printed cover about chelsea manning
|
||||
- a cute booklet about plan 9 from bell labs
|
||||
- some ascii art animations
|
||||
- a tool to list all the PZI wiki pages in an almanac
|
||||
- a concert in varia
|
||||
- a lot of jam sessions with my friends
|
||||
- a jam session and live coded live drawn live visual
|
||||
- a word-based drum machine
|
||||
- a percussions piece made in the park with water bottles
|
||||
- a series of live coded jingles for weekly audio pubblications
|
||||
- some documentation workout
|
||||
- experiments concerning code documentation
|
||||
- writing machines for writing documentation
|
||||
- partition with debian
|
||||
- started using vim
|
||||
- an app to sketch storyboards for my gb gf
|
||||
- another bookmarking tool using the wiki as backend
|
||||
- 3d printed legs to make your server run 4x times faster
|
||||
- a writing machine to tinker with the list format
|
||||
- a hand drawn videomapping + css live coding tool
|
||||
- a website you can visit just once and then it's gone
|
||||
- a series of readme files
|
||||
- a lot of cover for those readmes
|
||||
- a system to update the wiki from our server
|
||||
- a rolling fanfiction about katamari
|
||||
- versioned essays
|
||||
- chimeric api, versioning tiger dingsun
|
||||
- the murderous history of loot boxes, versioning Austin Woods
|
||||
- different backends
|
||||
- some glue for a collective api
|
||||
- a karaoke republishing tool (record and replay your text on your midi!!)
|
||||
- a script to add new contents to it
|
||||
- a system of webhooks to update contents on the soupboat by webhook
|
||||
@ -0,0 +1,126 @@
|
||||
---
|
||||
title: Care for code - Documentation session
|
||||
css: care.css
|
||||
---
|
||||
|
||||
Two hours of headspace to write some _code documentation_. For your new coding project, for the cryptic library you downloaded recently, for a script that you want to share with others!
|
||||
|
||||
Too many pieces of code are left alone out there: without an entry point, forgotten, while outside is raining. Wouldn't it be nice to take care of them?
|
||||
|
||||
Enter the documentation sessions. Two hours where to sit with source code and write something about it. From simple instructions to in-depth explanations, or maybe some drawings to illustrate the overall process. You name it.
|
||||
|
||||
Writing documentation is tricky! But let's face this together: prompts and suggestions will be offered for inspiration, and coffee and snacks for restoration. If you want there will be space to share your work and exchange feedback, if not no prob: just enjoy the cozy music and write some docs.
|
||||
|
||||
### Why documenting when one can "just" code?
|
||||
|
||||
These sessions grow out of the contradiction of being frustrated in having to deal with undocumented pieces of software, and at the same time never documenting anything. While for sure there is some thrills in understanding how to stitch codes together, the lack of documentation poses a great hindrance for the participation of diverse knowledges in the making of software.
|
||||
|
||||
At the same time, this very lack of documentation could be used as a starting point.
|
||||
|
||||
Documentation is a space that interfaces between the code, the user, the developer, and the world. A space with potential to renegotiate and reclaim given margins and entry points. A chance to overwrite what is normalized, and let more voices participate in the discourse that is software.
|
||||
|
||||
Documentation is a way to produce narrations around software. To create a world for the code to inhabit, to stretch what is possible to do or to think with it. Documentation is a space for the political in the software. A surface that could host ideas in close contact with code, letting them entangle and shape each other.
|
||||
|
||||
## Ok ok ok ok but where to start?
|
||||
|
||||
One can start documenting code in many different ways. Every piece of software and every situation require something slightly different, so it's not that there's a right or wrong way to do it.
|
||||
|
||||
Here some prompts!
|
||||
<!-- Feel free to add more `??? note that this could be an open repo` -->
|
||||
|
||||
### Start from the readers!
|
||||
|
||||
For who are you writing this documentation for?
|
||||
|
||||
Keep in mind that there are many kinds of reader! Beginners and experienced programmers. Friends and strangers. Contemporary others and future selves. Everyone reading documentation from a their own perspective.
|
||||
|
||||
This does not mean that what you are writing has to meet the needs of everyone everywhere all at once. Rather, it's a way to acknowledge that different readers come with different expectations and necessities.
|
||||
|
||||
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering some code, and return to the references when they need a refresher on the syntax of a particular command. Documentation is looking at code from multiple distances.
|
||||
|
||||
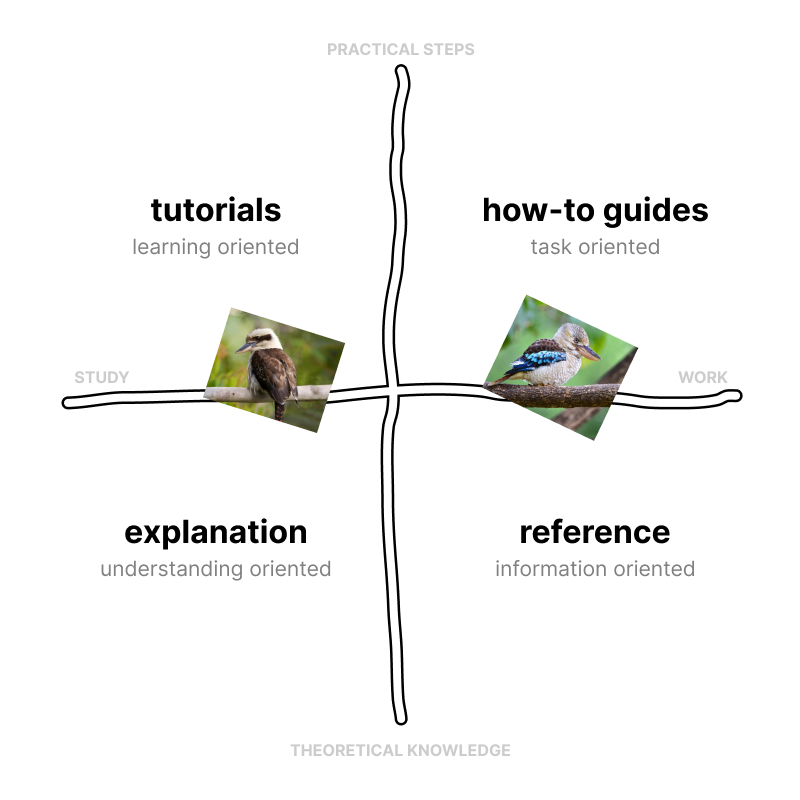
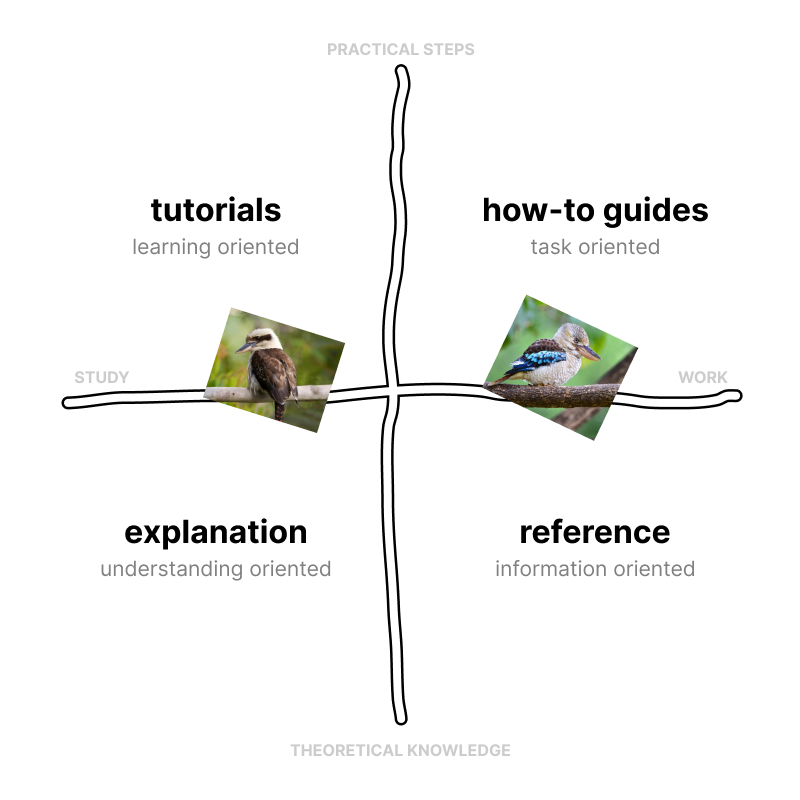
A useful resource to navigate programmers' needs with documentation is the Diataxis framework proposed by Daniele Procida. By leveraging between practical steps and theoretical knowledge, it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
|
||||
|
||||
_Tutorials_ offer entry points for the newcomers, while _explanations_ unveal core mechanisms for more navigated readers. _How-to guides_ teach how to get the work done, while _references_ report lists of information ready to be consulted. Different documentations for different readers for the same code.
|
||||
|
||||
Read more about it at [diataxis.fr](https://diataxis.fr).
|
||||
|
||||

|
||||
|
||||
|
||||
### Start from the code!
|
||||
|
||||
Another way to start is by commenting directly the source code.
|
||||
|
||||
There are many constraints here: no formatting, limited space, no way to insert images, an exagerate level of technical details, etc. For sure (for sure?) not the place to write a comprehensive manual. These limitations however offer a good chance to focus and explain what the code is doing in the clearest way possible.
|
||||
|
||||
Code and comments have their own pace, flow and logic. One does not read code as they would read a traditional text (debatalbe)! It's rare for a script to run in a linear fashion, from top to bottom: more often it jumps here and there, calling functions and methods scattered around the codebase.
|
||||
|
||||
Guide your reader!
|
||||
|
||||
There are many possible strategies: order the comments progressively, rearrange the functions to follow a more sequential development, organize the code into blocks, link to external references, etc.
|
||||
|
||||
In his essay _Literate Programming_, Donald Knuth argued for a paradigm shift in software development:
|
||||
|
||||
> "Instead of imagining that our main task is to instruct _a computer_ what to do, let us concentrate rather on explaining to _human beings_ what we want a computer to do."
|
||||
|
||||
### Start from an image!
|
||||
|
||||
Reading source code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective.
|
||||
|
||||
Sometimes an image is worth a thousand words. To illustrate the different steps of a process, or to give an overview of the program's lifecycle.
|
||||
|
||||
Flowcharts and Nassi-Schneiderman charts are traditional options in technical writing, but things don't have to be sooo strict and rigorous. Let your visual intelligence and the ones of your readers hanging out together. Offer them other ways to think about code: sometimes it's easier with a concrete metaphor, sometimes with a precise diagram, sometimes with !
|
||||
|
||||

|
||||
Explanation of an API by Chaeyoung Kim
|
||||
|
||||

|
||||
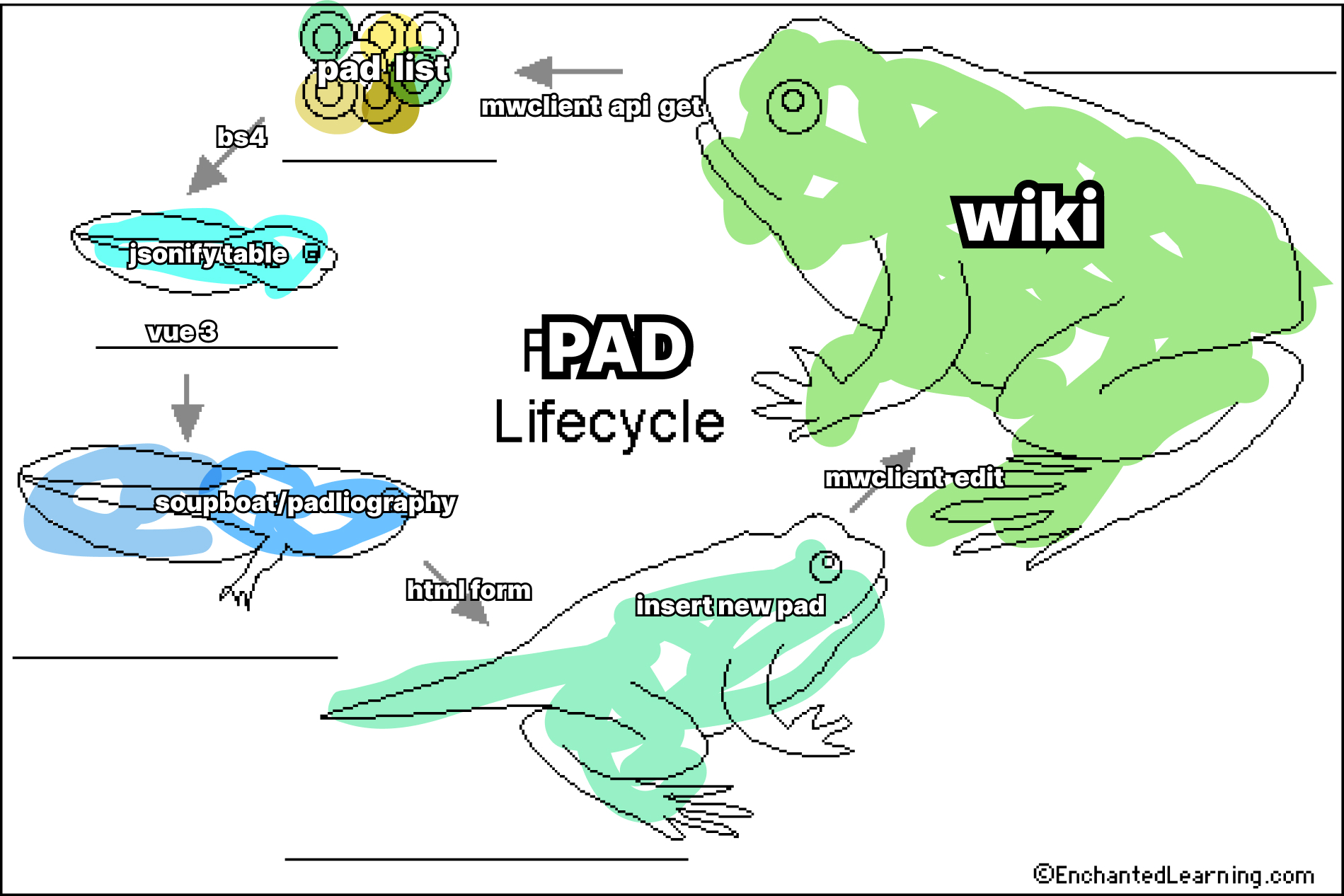
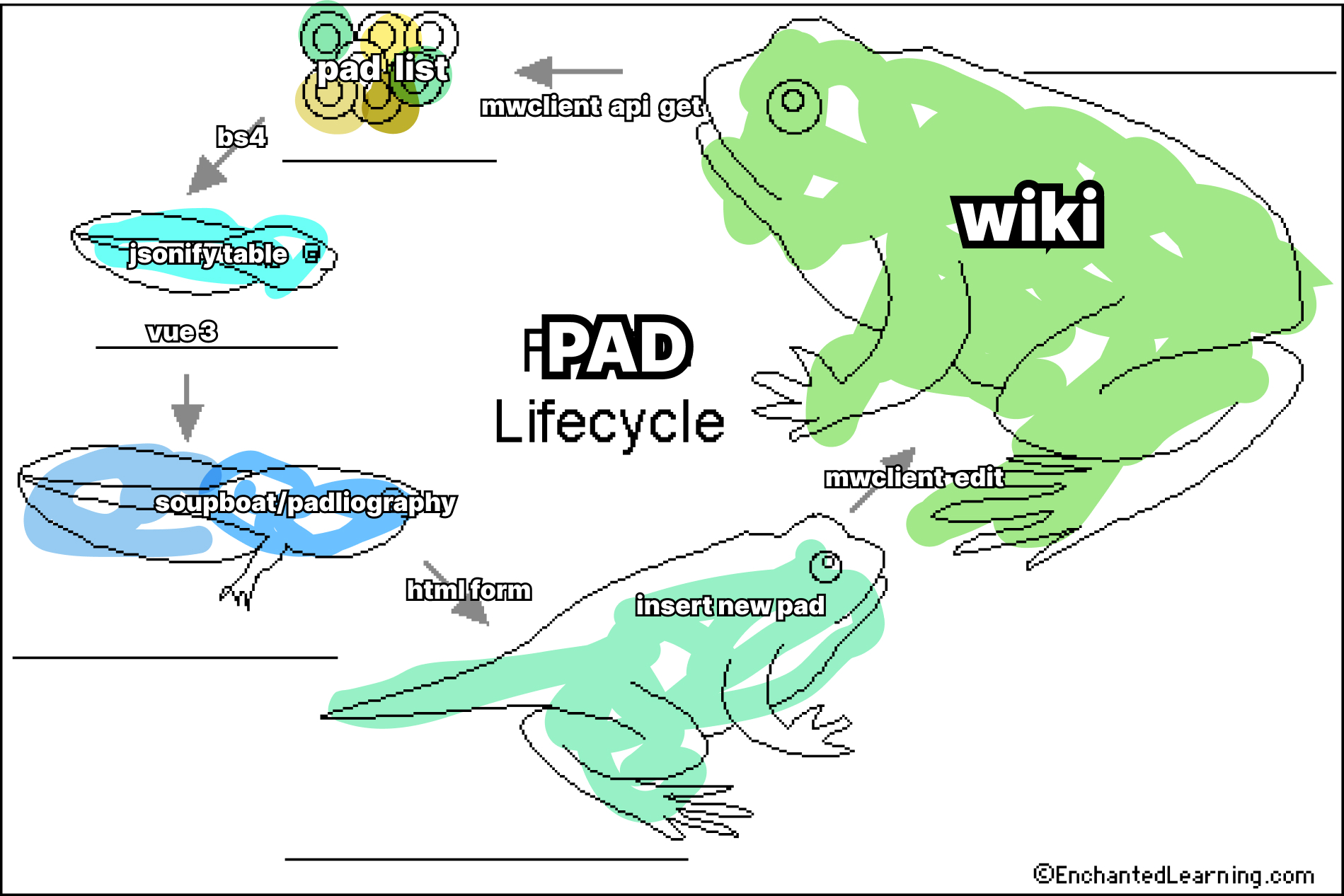
Lifecycle of an etherpad document when stored in the Padliography.
|
||||
|
||||
|
||||
### Start with someone else!
|
||||
|
||||
Teaming up with others comes with several benefits!
|
||||
|
||||
Teaming up reduces the workload on the individual: writing docs is demanding and delicate. It requires focus and care and energies! It requires time! And commitment and generosity! Etc!
|
||||
|
||||
Teaming up offers multiple pairs of eyes to keep track of code. Here, even before the release, it's necessary to find a middle ground between different perspectives. People of different technical experience can write docs together! The process is beneficial for both, and the outcomes can result more rich and layered.
|
||||
|
||||
Teaming up comes handy to undo assumptions and open more entry points. A shared effort is already a moment of publishing. A way of making meaning together. An occasion to join different knowledges and skills, to broaden participation in the making of software.
|
||||
|
||||
## Pairing docs and code
|
||||
|
||||
Where to publish the documentation is up to you, and depends on the context your coding with. It could be close to the source code, such as a txt file in the same directory, or a ReadMe in the git repository. It could be more detached and physical: a printed booklet, a poster on a wall, a cheatsheet for references. It could be in a wiki, or in a dedicated website, or generated with docs specific tools such as `Read The Docs`, `Sphinx`, `mdBook`, `vuePress`.
|
||||
|
||||
The one and only important thing to keep in mind is: __pair docs and code__.
|
||||
|
||||
Documentation is just a snapshot of how a system work. A snapshot situated in a particular moment of time, referring to specific versions, implementations and languages. Be sure to offer this context to the reader! State to which version of the code this documentation refers!
|
||||
|
||||
Even worse than not having documentation, is to have docs that feel wrong, and don't match with the code they are documenting.
|
||||
|
||||
Here the making of software resembles gardening: code changes continuously, and overflow the specifications of a manual. With care and effort, documenting means to trim and prune and transplant and bend code and explanations together.
|
||||
|
||||
Such care requires time and energies, that are not always super available! Here is where the idea of pairing really shines: by providing an explicit reference to the version we talking about we are at least sure of two things: which code and which documentation to look for.
|
||||
|
||||
### Mmmmm next what ? ?
|
||||
|
||||
I don't know. As a matter of fact documenting requires as much practice as programming, so the best we can hope for is learning by doing. Eventually sharing methods, and tricks, and examples, and resources.
|
||||
|
||||
Thank you and do your best! These prompts are part of a graduation research for the Experimental Publishing Master, at the Piet Zwart Institute, Rotterdam. It's about code documentation and worlding around software. You can find a living document here --> [https://hub.xpub.nl/soupboat/~kamo/thesis/](https://hub.xpub.nl/soupboat/~kamo/thesis/)
|
||||
|
||||
|
||||
## References
|
||||
|
||||
Messy list of references and interesting meterials
|
||||
|
||||
- A Wishlist for Trans\*femminist Servers
|
||||
- Read the feminist manual, Mara Karajanni
|
||||
- Aesthetic programming : a handbook of software studies, Winnie Soon & Geoff Cox
|
||||
- Close to the machine, Ellen Ullman
|
||||
- A life in code, Ellen Ullman
|
||||
- Diataxis Framework, Daniele Procida
|
||||
- makeareadme.com
|
||||
- Readme Driven Development, Tom Preston-Werner
|
||||
- Literate Programming, Donald Knuth
|
||||
- franklin ACE 100 operator's reference manual
|
||||
- Visualizing a procedure with Nassi-Schneiderman charts, Edmond Weiss
|
||||
@ -0,0 +1,138 @@
|
||||
# Ok time to wrap it up
|
||||
|
||||
In this presentation i will look at the work made across the 2 years to reflect on how it changed my understanding of code documentation.
|
||||
|
||||
Code documentation here is intended as a broad set of practices: comments in code, readme files, tutorials, guides, references etc., but also moments of collective learning, workshops, pair programming and collaborative versioning.
|
||||
|
||||
These aspects are usually marginal in software development: byproducts surrounding the real thing, extra work, and demand of resources often not available in the scarce economy around documentation.
|
||||
|
||||
I would like to focus on these marginal zones, bring them to the center and reflect on how do they enrich practices of programming, opening entry points and backdoors into the making of software.
|
||||
|
||||
The institutional required list of things done during these two years is left in the background, squint your eyes and move the cursor to the edges to see through.
|
||||
|
||||
|
||||
## Brief thesis overview for context
|
||||
|
||||
Excerpts from [Hello Worlding](https://hub.xpub.nl/soupboat/~kamo/thesis/)
|
||||
|
||||
|
||||
> I started this research for of two reasons. The first is that I love programming because is like learning another language: not just a new bag of words and a different grammar, but a whole new way of thinking, a lens through which to look at the world. Coding means __to express ideas with the reduced vocabulary of a programming language.__ As in poetry, these constraints stimulate creativity, and encourage a diligent yet playful approach. Working with different programming languages and on different systems __transforms thinking in multivarious ways, and that is extremely exciting__.
|
||||
|
||||
> The second reason is that I want to __share this excitement with others__, especially with my friends. __To be able to think and make sense together of what's happening around us, and come up with alternatives or responses or tools that suit us better.__ Because of the steep learning curve of programming and the other barriers previously mentioned, this has often not been possible. But now we know that there are other ways in, and that it is possible to open up even more.
|
||||
|
||||
___
|
||||
|
||||
> Code documentation is an ideal publishing surface to create worlds around software, and to orientate software in the world.
|
||||
|
||||
___
|
||||
|
||||
> The nature of code documentation is __to create entry points for people to participate in programming practices__. To encode and filter knowledge, and ultimately to share it with others. This "nature", however, does not come without issues. It makes a __lot of assumptions about who's reading__, expecting experts, or engineers, or dudes. Its __language is unwelcoming__: too dense, too technical, very gendered and unable to address anyone but the neurotypical-white-cis-male programmer. Documentation requires an __enormous amount of care, energy and time to be maintained,__ and it's done always out of budget, always as a side project, always at the end, and only if there's time left.
|
||||
|
||||
> Even if it does a questionable job at creating entry points, code documentation still has a lot of __potential as a backdoor__. It's a publishing surface whose reach extends through time and space. Time because **it meets programmers at different moments in their lives: from the _hello world_ till the _how to uninstall_**, and it influences thinking about software continuously, and from different perspectives. Space because it comes in __many different possible formats__, and can shapeshift to serve different occasions: from simple .txt files to entire websites, from coding workshops to comments in the source code to series of video tutorial. The question then becomes: __can we make use of these backdoors to infiltrate programming practices and open more entry points from within?__
|
||||
|
||||
|
||||
|
||||
## Code documentation as
|
||||
|
||||
|
||||
__Code documentation as personal understanding of complicate concepts__
|
||||
|
||||

|
||||
Chae's drawings
|
||||
|
||||

|
||||
Miri's meme
|
||||
|
||||

|
||||
Supi's DIYry
|
||||
|
||||
__Code documentation as shared struggle__
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
Comments in the code screaming for help
|
||||
|
||||
|
||||
Sessions of pair programming to face technical stress
|
||||
|
||||
__Code documentation as collective practice__
|
||||
|
||||

|
||||
|
||||
Folder with Jupiter notebook files, each with a different piece of documentation for SI16
|
||||
|
||||

|
||||
|
||||
Writing some documentation for Flask together with Chae
|
||||
|
||||
__Code documentation as facilitation to distributed authorship__
|
||||
|
||||
- post-it generator, git as cms
|
||||
|
||||
|
||||
__Code documentation as poetic and political writing__
|
||||
|
||||
- comments in the screenless office
|
||||
- queer motto api readme
|
||||
|
||||
__Code documentation as invitation for others to participate__
|
||||
|
||||
|
||||
|
||||
__Code documentation as starting point for further explorations__
|
||||
|
||||
(kiwiboat)
|
||||
|
||||
__Code documentation as a way to question code__
|
||||
|
||||
|
||||
|
||||
|
||||
## the development of your reading/writing practice across the 2 years,
|
||||
|
||||
reading
|
||||
|
||||
1
|
||||
versioning: search & replace terms in essay to talk about something else
|
||||
API as worldbuilding (graphic design => api)
|
||||
murderous history of lootboxes (mimic => lootbox)
|
||||
|
||||
2
|
||||
get to know that something like software studies exist!
|
||||
and it's amazing because software is my passion tm
|
||||
birds press, active reading, reading as republishing
|
||||
|
||||
writing
|
||||
|
||||
dev a lot of small writing machines to write in different ways
|
||||
dlist wlist tag pathways soupboat/~kamo
|
||||
readme files and comment in code
|
||||
thesis
|
||||
|
||||
## the development of your prototyping practice across the 2 years,
|
||||
|
||||
software development is my passion
|
||||
what i like is: developing tools for others to use
|
||||
|
||||
explorations outside the computer:
|
||||
birds press and different printing and bookbinding techniques
|
||||
3d printing for soupboat and project
|
||||
|
||||
|
||||
## your final work and research in the second year,
|
||||
|
||||
problematize code documentation practices
|
||||
|
||||
organized some worshop and small social gatherings around code development
|
||||
printed some zines
|
||||
printed some stickers
|
||||
writing a lot of readme in many different ways
|
||||
|
||||
|
||||
## plans for final publication and grad show (with the understanding that you will continue to work on this after the assessment)
|
||||
|
||||
|
||||
|
After Width: | Height: | Size: 130 KiB |
@ -0,0 +1,25 @@
|
||||
---
|
||||
categories:
|
||||
- Wiki
|
||||
- python
|
||||
- list
|
||||
cover: almanac.jpg
|
||||
cover_alt: The ancient 3d book of Piet Zwart Wiki
|
||||
date: 10/05/2023
|
||||
description: List of wiki pages
|
||||
git: https://git.xpub.nl/kamo/almanac
|
||||
slug: almanac
|
||||
title: Almanac
|
||||
---
|
||||
|
||||
A python script that connect to the PZI Media Wiki API, and compile a list with the title of all the pages.
|
||||
|
||||
To run:
|
||||
|
||||
```
|
||||
python3 almanac.py
|
||||
```
|
||||
|
||||
It's going to save the list in alphabetic order into the `list.txt` file.
|
||||
|
||||
[here is the list (updated at 10/05/2023)](https://git.xpub.nl/kamo/almanac/raw/branch/main/list.txt)
|
||||
@ -0,0 +1,45 @@
|
||||
---
|
||||
categories:
|
||||
- documentation
|
||||
- research
|
||||
date: 21/03/2023
|
||||
description: station skill at the research station
|
||||
slug: documenting-research
|
||||
title: documenting research
|
||||
---
|
||||
|
||||
### Tagging topics
|
||||
|
||||

|
||||
|
||||
lifecycle, software, diagram, stack, meme, metaphor, readme, process
|
||||
|
||||
_i asked_
|
||||
|
||||
- how to convey the structure of a complex system in an accessible way?
|
||||
- how to offer entry points for people not familiar with such a system?
|
||||
- what could it be a familiar metaphor?
|
||||
|
||||
_i did_
|
||||
|
||||
- figured out the structure of the system: found out that is a circular process
|
||||
- researched for metaphors: lifecycles, environmental cycles, water cycles
|
||||
- focused on images targetting kids like elementary school aesthethic, paint-it-yourself drawings, etc. in order to have a really really really accessible metaphor
|
||||
- that this is something that should be done during the research! not months later ah ah
|
||||
|
||||
|
||||
_i found_
|
||||
|
||||
- that using an image let you be more precise and less scared of being precise
|
||||
- that this process can happen in different moments ! aha
|
||||
|
||||
_i know_
|
||||
|
||||
|
||||

|
||||
|
||||
diagram, process, visualization, technical writing, metaphor, flow, branches
|
||||
|
||||

|
||||
|
||||
meme, architecture, software design
|
||||
@ -0,0 +1,97 @@
|
||||
# Care for code - Documentation session
|
||||
|
||||
Two hours of headspace to write some _code documentation_. For your new coding project, for the cryptic library you downloaded recently, for a script that you want to share with others!
|
||||
|
||||
Too many pieces of code are left alone out there: without an entry point, forgotten, while outside is raining. Wouldn't it be nice to take care of them?
|
||||
|
||||
Enter the documentation sessions. Two hours where to sit with source code and write something about it. From simple instructions to in-depth explanations, or maybe some drawings to illustrate the overall process. You name it.
|
||||
|
||||
Writing documentation is tricky! But let's face this together: prompts and suggestions will be offered for inspiration, and coffee and snacks for restoration. If you want there will be space to share your work and exchange feedback, if not no prob: just enjoy the cozy music and write some docs.
|
||||
|
||||
---
|
||||
|
||||
These sessions grow out of the contradiction of being frustrated in having to deal with undocumented pieces of software, and at the same time never documenting anything. While for sure there is some thrill in understanding how to stitch codes together, the lack of documentation poses a great hindrance for the participation of diverse knowledges in the making of software.
|
||||
|
||||
At the same time, this very lack of documentation could be used as a starting point.
|
||||
|
||||
Documentation is a space that interfaces between the code, the user, the developer, and the world. A space with potential to renegotiate and reclaim given margins and entry points. A chance to overwrite what is normalized, and let more voices participate in the discourse that is software.
|
||||
|
||||
Documentation is a way to produce narrations around software. To create a world for the code to inhabit, to stretch what is possible to do or to think with it. Documentation is a space for the political in the software. A surface that could host ideas in close contact with code, letting them entangle and shape each other.
|
||||
|
||||
## Ok ok ok ok but where to start?
|
||||
|
||||
One can start documenting code in many different ways. Every piece of software and every situation require something slightly different, so it's not that there's a right or wrong way to do it.
|
||||
|
||||
Here some prompts!!
|
||||
<!-- Feel free to add more `??? note that this could be an open repo` -->
|
||||
|
||||
### Start from the readers!
|
||||
|
||||
For who are you writing this documentation for?
|
||||
|
||||
Keep in mind that there are many kinds of reader! Beginners and experienced programmers alike. Friends and strangers. Future selves. Everyone reading the same documentation, but from a diverse perspective!
|
||||
|
||||
This does not mean that what you are writing has to meet the needs of everyone everywhere all at once. Rather, it's a way to acknowledge that different readers come with different expectations.
|
||||
|
||||
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering some code, and return to the references when they need a refresher on the syntax of a particular command. They continuously look at code from multiple distances.
|
||||
|
||||
A useful resource to navigate programmers' needs with documentation is a framework proposed by Daniele Procida. By leveraging between practical steps and theoretical knowledge, it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
|
||||
|
||||
Tutorials offer entry points for the newcomers, while explanations unveal core mechanisms for more navigated readers. How-to guides teach how to get the work done, while references report lists of information ready to be consulted. Different documentations for different readers for the same code.
|
||||
|
||||
Find more at [diataxis.fr](https://diataxis.fr).
|
||||
|
||||

|
||||
|
||||
### Start from the code!
|
||||
|
||||
Another way to start is by commenting directly the source code.
|
||||
|
||||
There are many constraints here: no formatting, limited space, no way to insert images, an exagerate level of technical details, etc. For sure (for sure?) not the place to write an entire manual. These limitations however offer a good chance to focus and explain what the code is doing in the clearest way possible.
|
||||
|
||||
Code and comments have their own pace, flow and logic. One does not read code as they would read a traditional text (debatalbe)! It's rare for a script to run in a linear fashion, from top to bottom: more often it jumps here and there, calling functions and methods scattered around the codebase.
|
||||
|
||||
Guide your reader!
|
||||
|
||||
There are many possible strategies: order the comments progressively, rearrange the functions to follow a more sequential development, organize the code into blocks, link to external references, etc.
|
||||
|
||||
<!-- knuth intro of literate programming -->
|
||||
|
||||
### Start from an image!
|
||||
|
||||
Reading source code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective.
|
||||
|
||||
Sometimes an image is worth a thousand words. To illustrate the different steps of the process, or to give an overview of the program's lifecycle.
|
||||
|
||||
Flowcharts and Nassi-Schneiderman charts are traditional options in technical writing, but things don't have to be sooo strict and rigorous. Let your visual intelligence and the ones of your readers hangout together. Offer other ways to think about code: sometimes it's easier with a concrete metaphor!
|
||||
|
||||
![chae api]()
|
||||
Explanation of an API by Chaeyoung Kim
|
||||
|
||||
![frogs]()
|
||||
Lifecycle of an etherpad document when stored in the Padliography.
|
||||
|
||||
![nassi schneiderman]()
|
||||
|
||||
### Start with someone else!
|
||||
|
||||
Teaming up with others comes with several benefits!
|
||||
|
||||
Teaming up reduces the workload on the individual: writing docs is demanding and delicate. It requires focus and care and energies: it's like gardening, or orthopedics, or cooking, or policymaking.
|
||||
|
||||
Teaming up offers multiple pairs of eyes to keep track of code. Here, even before releasing the docs, it's necessary to find a middle ground between different perspectives. Beginner and experienced programmers can write docs together! The process is beneficial for both, and the resulting docs comes with more facets.
|
||||
|
||||
Teaming up comes handy to undo assumptions and to open more entry points. A shared effort is already a moment of publishing. Making meaning together. A way to join different knowledges and skills, to broaden participation in the making of software.
|
||||
|
||||
## Pairing docs and code
|
||||
|
||||
Where to publish the documentation is up to you, and depends on the context your coding with. It could be close to the source code, such as a txt file in the same directory, or a ReadMe in the git repository. It could be more detached and physical: a printed booklet, a poster on a wall, a cheatsheet of references.
|
||||
|
||||
The one and only important thing to keep in mind is: pair docs and code.
|
||||
Documentation is unfortunately just a snapshot of how a system work. A snapshot situated in a particular moment of time, referring to specific versions, implementations and languages. Be sure to offer this context to the reader! State to which version of the code this documentation refers!
|
||||
|
||||
Even worse than not having documentation, is to have docs that feel wrong, and don't match with the code they are documenting.
|
||||
|
||||
Here the making of software resembles gardening: code changes continuously, and overflow the specifications of a manual. With care and effort, documenting means to trim and prune and transplant and bend code and explanations together.
|
||||
|
||||
<!-- semantic versioning? -->
|
||||
|
After Width: | Height: | Size: 303 KiB |
@ -0,0 +1,75 @@
|
||||
---
|
||||
categories:
|
||||
- Python
|
||||
- Tool
|
||||
- Writing
|
||||
cover: exex.jpg
|
||||
cover_alt: uhm not yet here
|
||||
date: 10/05/2023
|
||||
description: Branching and collaborative writing
|
||||
git: https://git.xpub.nl/kamo/exex
|
||||
slug: exex
|
||||
title: EXEX
|
||||
url: https://hub.xpub.nl/soupboat/exex/
|
||||
---
|
||||
|
||||
A branching version of the [exquisite corpse](https://en.wikipedia.org/wiki/Exquisite_corpse) game, forked from the [exquisite branch](https://git.xpub.nl/kamo/exquisite-branch) drawing app developed for [SI17](https://issue.xpub.nl/17/).
|
||||
|
||||
Write something, upload it and send the link to someone else: they will continue from your excerpt. With a catch: if you send to just one person the chain will continue linearly, but send it to more people and things will start branching in different directions.
|
||||
|
||||
Could be a writing machine to work on the collective pubblication for the graduation, inspired by what [Kim wrote here](https://pad.xpub.nl/p/gradcollectivexpub).
|
||||
|
||||
|
||||
## Install
|
||||
|
||||
Clone the repository.
|
||||
```
|
||||
git clone https://git.xpub.nl/kamo/exex.git
|
||||
```
|
||||
|
||||
Create a virtual environment.
|
||||
```
|
||||
python3 -m venv venv
|
||||
```
|
||||
|
||||
Install the requirements with `pip` and the `requirements.txt` file.
|
||||
```
|
||||
pip install -r requirements.txt
|
||||
```
|
||||
|
||||
Create an `.env` file in the root folder of the project with the following variables:
|
||||
```
|
||||
DEBUG=True
|
||||
FLASK_ENV=development
|
||||
FLASK_APP=exquisite_branch
|
||||
```
|
||||
|
||||
Before running the app for the first time, be sure to initialize the database. __Watch out:__ this will delete the previous instance of the database along with its contents!
|
||||
```
|
||||
flask init-db
|
||||
```
|
||||
After initializing the database you can run the flask application
|
||||
```
|
||||
flask run
|
||||
```
|
||||
|
||||
## Overview
|
||||
|
||||
Exex saves contents in a database, and join them together in a branching version of the exquisite corpse.
|
||||
|
||||
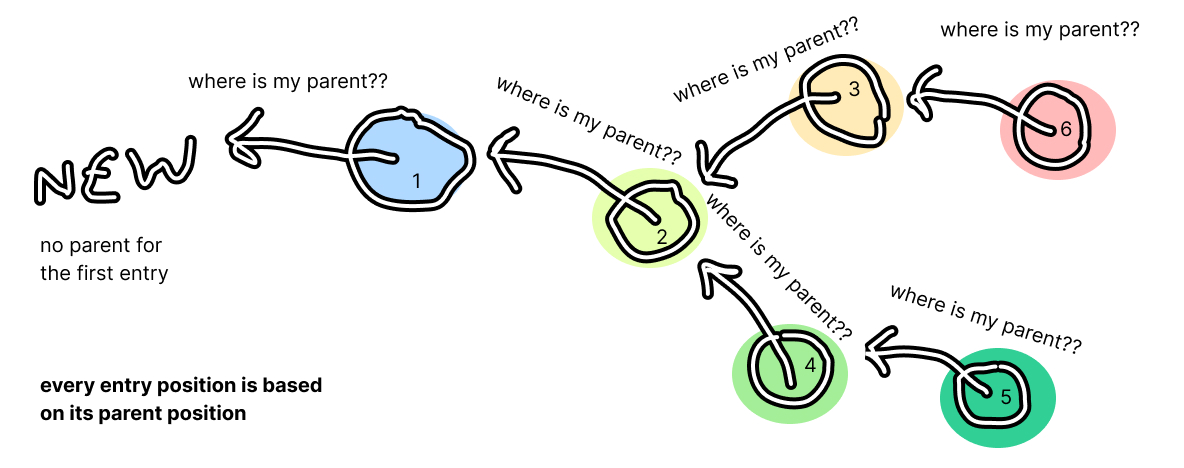
The original exquisite corpse data structure is something similar to a linked list, where every drawing is connected to the previous one. Contents in _exex_ are saved in a database with the same principle.
|
||||
|
||||

|
||||
|
||||
Each entry in the database has the following properties:
|
||||
|
||||
- `id`: a unique identifier for every entry
|
||||
- `branch`: a random name for the excerpt
|
||||
- `parent`: the random name of the previous excerpt
|
||||
- `content`: the actual content of the writings
|
||||
- `username`: the author of the excerpt
|
||||
|
||||
When generating the display page, every entry look up its `parent` property to position itself after that.
|
||||
|
||||
Mhh should rewrite this better bc is super convoluted ahah.
|
||||
|
||||
|
After Width: | Height: | Size: 538 KiB |
@ -0,0 +1,34 @@
|
||||
---
|
||||
categories:
|
||||
- Web
|
||||
- Animation
|
||||
- Soupboat
|
||||
cover: sail.jpg
|
||||
cover_alt: soupboat sailing in norway
|
||||
date: 05/05/2023
|
||||
description: Soupboat sailing toward new adventures
|
||||
git: https://git.xpub.nl/kamo/sail
|
||||
slug: sail
|
||||
title: sail
|
||||
url: https://hub.xpub.nl/soupboat/
|
||||
---
|
||||
|
||||
Small animation for the soupboat homepage, sailing toward new adventuress. The homepage is simple and basic, without much styling or anything. I always felt this latent feeling of reworking it, to make it different. But being a common and shared space I've never had the propper resolve to step in and transform it. To organize something altogether it was difficult because of time and life.
|
||||
|
||||
Recently however, we started wondering: what will happen next? What's the future of the Soupboat? Will it stay on and working and firm on its four legs in the studio, to be rebooted from time to time by the next xpub students? Or will it follow the advenutres of the future xpub3 gang?
|
||||
|
||||
We will see! In the meanwhile: let's enjoy a simple ASCII art animation of this cutie sailing away.
|
||||
|
||||
## Generator??????? Finally!!!
|
||||
|
||||
It was my first time using a generator! It's been a while that i wanted to try this structure, but finally found something that could make sense with it.
|
||||
|
||||
A generator is something like a function with intermediate steps. Each time you call the function, it will go till the next step, preserving its internal state.
|
||||
|
||||
In this particular case I used it for generating the waves pattern of the sea.
|
||||
|
||||
The sea layer in the ASCII art is composed of three distinct characters: __`'~__. The script that move the soupboat towards new water keep calling the waves generator to loop through these three symbols and keep repeating the pattern.
|
||||
|
||||
Look at the code for more precise documentation!
|
||||
|
||||
It was fun!!
|
||||
|
After Width: | Height: | Size: 332 KiB |
@ -0,0 +1,20 @@
|
||||
---
|
||||
categories:
|
||||
- tool
|
||||
- video
|
||||
- vue
|
||||
cover: baba.jpg
|
||||
cover_alt: baobab are crazy
|
||||
date: 20/05/2023
|
||||
description: app to sketch storyboards
|
||||
git: https://git.xpub.nl/kamo/sb
|
||||
slug: sb
|
||||
title: sb
|
||||
url: https://hub.xpub.nl/soupboat/sb/dist/
|
||||
---
|
||||
|
||||
Baobab are crazy??? And this is an interactive storyboard app developed for facilitating the editing of [Frana Futura](https://hub.xpub.nl/soupboat/~kamo/projects/frana-futura/).
|
||||
|
||||
Developed with Vite and Vue.
|
||||
|
||||
The idea is: a minimal surface to sketch storyboard uploading images and sorting them through drag and drop. Ideally at the end a csv or pdf could be exported.
|
||||
|
After Width: | Height: | Size: 504 KiB |
@ -0,0 +1,65 @@
|
||||
<svg width="433" height="644" viewBox="0 0 433 644" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||
<rect width="432.471" height="643.142" transform="translate(0.529297)" fill="black"/>
|
||||
<path d="M17.7805 58.644C13.5009 57.0877 11.8149 45.2796 11.8149 41.1259C11.8149 36.9493 13.2796 35.6338 17.7805 35.6338" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M11.8149 52.6778C12.0651 50.6769 15.3641 50.1211 16.9283 50.1211" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M31.416 29.668C31.416 36.7657 34.7908 42.057 37.1922 48.6064C39.4117 54.6595 39.6732 51.5324 44.1995 49.2692" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M59.5396 50.1218C61.9229 46.6792 60.1573 27.8482 62.5697 27.159C66.2778 26.0995 70.136 27.576 72.7018 30.1418C76.2585 33.6985 80.8453 39.167 80.8453 44.1562" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M76.5844 35.6334C73.0794 31.6902 65.1255 34.7811 60.3921 34.7811" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M96.1859 21.1455C95.7591 24.9867 90.3027 25.224 88.7052 28.1527C87.527 30.3127 100.715 31.4386 102.483 32.2245C112.537 36.6928 93.2772 57.3838 91.0725 44.1557" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M119.196 36.486C123.979 36.486 120.9 20.5059 120.9 16.8848" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M120.9 22.8507C124.272 22.8507 129.423 22.0485 129.423 17.7373" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M119.196 23.7021C125.353 23.7021 128.798 30.52 134.536 30.52" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M16.9282 89.324C17.1053 87.7301 26.2234 83.3584 28.0072 83.3584" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M20.3374 94.4373C20.6219 89.6008 26.9952 85.915 31.4164 85.915" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M22.894 96.9935C25.7793 95.466 27.3363 95.2891 30.5641 95.2891" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M24.5981 102.96C31.3917 101.393 38.1264 101.256 45.0517 101.256" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M81.6978 69.7224C89.8097 69.7224 97.9217 69.7224 106.034 69.7224C110.572 69.7224 115.054 69.529 119.48 68.3967C121.703 67.8281 123.704 66.3135 126.014 66.3135" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M85.959 77.3926C94.5629 75.3548 103.575 75.4094 112.378 75.7354C116.733 75.8967 120.838 77.3926 125.162 77.3926" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M84.2544 92.7334C84.7527 91.4045 88.7005 91.2724 89.4625 91.1236C97.2882 89.5955 104.903 88.3315 112.899 88.5196C119.852 88.6832 126.76 90.1767 133.684 90.1767" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M83.4023 102.107C99.8633 99.0207 115.588 102.107 131.979 102.107" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M79.1411 110.63C86.4165 114.268 95.2853 114.3 103.193 115.412C110.927 116.499 118.163 118.3 126.014 118.3" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M80.8457 124.265C99.6238 121.077 122.502 121.657 139.65 130.231" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M88.5156 133.64C97.595 135.814 106.219 135.754 115.408 136.764C122.871 137.585 130.468 140.457 137.945 140.457" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M90.2197 141.311C95.1568 142.344 99.8866 143.834 104.755 145.051C109.785 146.308 114.989 146.214 120.048 147.655C126.721 149.556 133.22 151.909 139.98 153.526C141.474 153.883 142.444 153.719 143.058 154.946" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M98.7422 154.946C107.902 154.946 115.637 156.645 124.167 160.012C126.24 160.83 133.487 162.223 134.536 164.321" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M86.811 177.956C92.0987 175.312 100.681 176.404 106.412 176.299C113.376 176.171 120.292 176.059 127.245 175.588C131.694 175.287 136.039 174.547 140.501 174.547" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M97.0376 189.887C109.813 183.759 121.936 180.648 136.051 179.707C138.567 179.539 140.682 179.6 143.058 178.808" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M100.447 195.853C107.258 198.721 116.626 198.78 123.457 195.853" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M96.1855 206.932C97.8819 203.878 111.126 204.935 113.23 204.848C123.035 204.445 132.822 204.375 142.632 204.375C152.717 204.375 162.801 204.375 172.886 204.375" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M103.003 218.011C109.614 215.342 116.313 212.418 123.362 211.098C131.383 209.597 139.955 209.859 148.077 209.678C153.708 209.552 158.964 211.193 164.364 211.193" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M100.447 231.646C117.88 234.571 134.816 236.76 152.527 236.76C156.863 236.76 161.06 237.095 165.216 235.908" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M96.1855 243.577C115.571 243.466 134.8 242.038 154.137 241.021" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M91.9243 252.1C107.425 258.165 126.981 258.065 143.437 258.065C146.435 258.065 149.434 258.065 152.433 258.065" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M78.2891 272.554C94.1031 272.554 109.816 269.877 125.54 268.482C133.828 267.746 141.559 264.863 149.876 264.031" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M96.1855 281.076C106.095 281.076 112.952 281.044 121.8 276.53C126.217 274.277 130.598 272.979 135.388 271.701" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M86.811 285.337C100.801 287.523 114.867 289.971 129.044 287.894C132.933 287.324 136.669 286.103 140.501 285.337" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M90.2197 296.416C92.6722 289.671 109.656 291.302 115.787 291.302" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M95.3335 316.869H97.038" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M113.23 316.017H115.787" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M126.866 313.461H133.684" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M91.9243 340.732C106.058 340.732 120.16 339.88 134.252 339.88C142.49 339.88 152.778 339.028 160.766 341.395C171.216 344.491 158.398 345.296 158.398 350.106" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M162.659 342.436C162.188 337.717 156.694 334.461 156.694 329.652" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M190.783 314.313C192.576 314.313 194.162 314.088 195.849 313.413C203.142 310.496 210.308 308.36 218.149 307.258C227.47 305.949 236.773 304.938 246.178 304.938" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M196.749 327.096C218.928 323.63 240.858 321.982 263.222 321.982" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M205.271 343.288C226.61 346.283 249.336 344.14 270.893 344.14" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M206.123 357.777C207.067 358.879 209.711 357.99 210.858 357.777C217.386 356.566 223.833 355.39 230.459 354.747C243.774 353.454 256.952 352.727 270.04 355.22" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M201.862 371.412C229.536 375.763 257.451 374.821 285.38 374.821" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M214.646 391.013C225.541 388.171 237.63 385.749 248.924 386.278C259.969 386.796 271.028 388.651 281.972 390.161" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M211.237 401.24C223.669 404.19 236.135 407.206 248.972 407.206C258.163 407.206 266.89 407.771 276.006 408.91" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M218.907 416.58H265.779" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M216.35 426.807C245.552 428.892 274.854 430.976 304.13 431.92" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M218.055 449.817C244.777 445.454 269.339 448.162 294.755 456.635" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M213.793 467.714C223.228 469.286 232.368 469.418 241.917 469.418" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M208.68 478.793C214.177 486.352 226.493 488.109 235.051 489.256C246.895 490.844 258.992 491.347 270.892 492.429" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M208.68 501.803C219.243 509.116 234.568 502.655 246.178 502.655" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M207.828 527.37C215.801 531.567 229.632 529.521 238.034 528.317C256.339 525.695 275.029 522.011 292.861 517.049C306.869 513.151 321.446 509.474 336.088 509.474C339.472 509.474 336.415 519.431 335.662 521.215C334.777 523.312 331.628 526.935 329.696 528.223" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M336.514 506.064C336.239 503.862 321.256 499.253 318.618 498.205C317.385 497.716 312.731 496.247 311.989 494.985C311.181 493.612 311.903 493.031 310.095 492.429" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M364.638 506.064C366.426 507.182 368.033 507.455 370.225 507.674C381.005 508.752 392.04 508.05 402.846 507.769C409.26 507.602 415.432 507.115 421.737 506.064" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M365.49 524.813C378.187 521.31 388.773 523.163 401.284 525.665" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M364.638 543.562C377.178 545.165 389.672 546.617 402.136 548.771C404.767 549.225 407.171 549.528 409.806 549.528" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M369.751 558.902C379.513 558.902 389.138 559.767 398.727 561.459" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M353.559 570.834C368.163 572.319 381.976 574.956 396.171 578.504" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M356.116 584.47C366.704 588.575 377.767 591.119 388.5 594.696" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M341.628 598.957C353.776 603.244 366.772 604.802 379.126 608.332" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M338.219 607.479C350.688 613.797 363.215 619.977 375.717 626.229" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 10 KiB |
@ -0,0 +1,59 @@
|
||||
<svg width="421" height="419" viewBox="0 0 421 419" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||
<rect width="420.575" height="418.656" fill="black"/>
|
||||
<path d="M46.2988 79.1533C48.0008 80.061 50.3925 79.5977 52.2654 80.144C53.7669 80.5819 55.2687 80.7568 56.836 80.7744C60.2125 80.8124 63.5912 80.7744 66.968 80.7744" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M86.4214 77.9375C94.3016 78.3753 102.018 75.9111 109.927 75.9111" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M128.165 75.9111C132.766 75.8318 137.34 75.5059 141.944 75.5059" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M161.398 75.1007C167.709 72.857 174.495 75.1007 180.851 75.1007" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M59.2679 88.8799C59.2679 92.9588 59.1928 97.1843 58.8401 101.241C58.2247 108.318 52.3141 113.571 47.785 118.285C45.0662 121.115 41.9833 122.973 38.7788 125.13C37.0966 126.262 35.347 127.213 34.1182 128.867C31.5024 132.388 29.6826 137.206 29.6826 141.566" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M24.4141 151.293C27.9947 154.571 32.1395 155.751 36.9777 155.751" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M24.0088 158.588C24.0088 160.885 30.8406 162.235 32.9249 162.235" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M19.1455 165.883C21.8853 165.883 24.4048 166.37 27.116 166.716C29.3366 166.999 30.9478 168.225 32.9249 168.72" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M15.9033 174.394C18.97 174.725 22.1806 176.015 25.2247 176.015" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M49.9465 153.32C53.0333 153.062 56.4025 150.704 58.9977 149.132C67.11 144.215 78.4531 143.962 87.6148 144.471C92.9792 144.769 98.4518 149.143 101.642 153.229C106.565 159.536 109.24 167.214 112.134 174.574C115.859 184.045 116.531 195.935 107.338 202.628C99.9008 208.044 89.2059 210.937 80.0721 211.589C75.9609 211.883 69.8735 212.368 66.1351 210.148C59.1803 206.019 56.4 197.684 53.3689 190.695C51.7982 187.074 49.4892 183.847 47.9426 180.27C46.4999 176.934 45.9501 172.943 45.5785 169.35C45.2957 166.616 45.4885 163.787 45.4885 161.042C45.4885 160.016 45.6155 158.059 46.5692 157.372C47.6016 156.629 49.9706 154.535 51.1624 154.535" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M34.1408 210.464C36.3212 207.193 41.1769 207.222 44.6555 207.222C50.0329 207.222 55.2902 209.271 60.4163 210.644C64.9322 211.854 68.4306 213.303 72.1468 216.138C77.8457 220.485 80.9647 227.54 83.6747 233.97C85.9447 239.356 87.2136 245.608 88.2228 251.374C88.8816 255.139 87.9486 256.717 84.3952 258.669C76.4967 263.009 65.9824 261.752 57.2866 261.439C48.0078 261.105 37.5205 259.637 28.9172 256.035C19.9226 252.27 16.013 246.003 14.3947 236.131C13.2597 229.208 17.2034 224.194 22.0725 220.191C24.862 217.897 26.6176 213.212 29.6827 211.68" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M62.105 263.149C63.635 263.01 65.1243 262.352 66.6531 262.114C75.6953 260.707 85.465 260.325 94.5722 260.988C102.69 261.579 110.146 264.18 117.223 268.103C123.78 271.738 126.988 276.897 130.011 283.638C132.995 290.29 138.895 300.582 132.961 307.19C123.979 317.192 108.788 320.486 95.9231 320.204C88.4103 320.038 80.9907 318.661 73.768 316.669C70.5755 315.788 67.5714 314.433 64.4015 313.494C61.5385 312.646 58.4529 312.275 55.7331 310.995C52.9104 309.666 50.9718 307.302 49.4063 304.668C46.7441 300.189 44.2288 295.188 43.6423 289.943C42.5135 279.846 48.0338 271.645 51.3876 262.542C51.9229 261.089 53.5947 259.502 55.2152 259.502" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M51.9728 315.025C52.7426 313.046 57.5245 312.654 59.2228 312.458C65.2955 311.757 71.2509 313.684 76.9875 315.43C81.278 316.736 85.8274 317.957 89.8888 319.888C93.9521 321.82 99.2978 322.916 102.7 325.9C107.286 329.922 109.523 337.742 110.963 343.574C111.783 346.896 114.267 355.673 110.423 357.894C108.977 358.73 107.324 358.78 105.695 358.795C101.748 358.83 97.7987 358.795 93.8515 358.795C83.577 358.795 73.3025 358.795 63.0279 358.795C58.9211 358.795 54.7702 358.654 50.667 358.885C44.3626 359.24 37.6987 360.686 31.5739 358.39C28.7887 357.345 28.7247 353.322 28.9171 350.869C29.3157 345.787 30.5884 340.908 31.4838 335.919C31.9403 333.376 32.8926 330.078 34.4559 327.994C35.7989 326.203 37.1161 325.367 38.6887 323.851C40.8353 321.781 41.7633 318.62 44.0699 316.826C45.0078 316.097 45.2472 315.025 46.4791 315.025C47.6349 315.025 48.7907 315.025 49.9465 315.025" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M99.7954 82.8008C100.443 84.96 105.011 87.2728 106.708 88.7223C110.319 91.8067 113.352 94.7843 117.38 97.3683C125.035 102.279 134.157 104.598 140.728 111.17" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M133.028 125.355C138.072 123.072 142.973 121.183 148.519 120.581C150.833 120.33 153.121 120.56 155.319 119.681" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M135.46 134.677C139.12 134.433 142.534 132.568 146.065 131.705C148.885 131.015 152.018 131.351 154.913 131.029" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M133.434 141.161C140.512 141.02 147.774 138.02 154.508 136.298" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M135.055 150.482C134.698 150.482 135.747 150.308 136.091 150.212C140.474 148.995 144.783 147.518 149.285 146.767C151.717 146.362 154.459 146.024 156.94 146.024" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M131.812 157.777C138.257 159.648 145.403 159.398 152.076 159.398" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M133.434 173.988C140.309 172.931 147.116 171.962 154.103 171.962" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M136.271 182.499C141.305 182.415 146.206 179.498 150.86 177.636" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M138.297 192.226C145.144 192.059 151.734 189.389 158.561 189.389" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M138.297 207.626C145.928 201.902 152.099 194.858 162.208 193.847" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M148.834 208.437C153.374 205.599 159.655 204.1 163.424 200.331" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M150.861 219.379C151.29 220.023 161.47 212.446 162.254 211.949C166.335 209.357 170.743 207.208 175.223 205.397C176.724 204.79 178.038 204.384 179.636 204.384" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M160.587 223.433C164.243 223.259 167.728 221.13 171.08 219.853C173.995 218.742 177.056 217.801 180.041 216.948" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M163.83 237.212C164.946 237.119 165.626 236.895 166.644 236.356C170.323 234.412 173.939 232.361 177.677 230.525C179.921 229.422 182.243 228.793 184.499 227.891" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M168.288 247.749C171.628 247.59 174.764 245.968 178.014 245.317" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M169.503 261.528C172.991 254.263 180.445 250.62 185.715 244.912" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M171.935 268.418C173.716 268.094 175.398 266.749 176.798 265.671C179.942 263.253 182.964 260.69 186.12 258.286" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M173.151 274.092C173.449 274.465 176.979 272.284 177.339 272.111C181.725 269.992 186.411 268.459 190.983 266.797" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M174.772 282.197C181.833 281.181 188.794 279.635 195.846 278.55" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M173.556 288.276C173.95 290.049 183.658 289.091 185.129 289.064C187.494 289.021 189.835 288.682 192.199 288.682" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M168.693 303.678C175.578 302.017 182.557 300.49 189.542 299.31C190.688 299.116 191.845 298.814 193.01 298.814" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M167.882 313.403C174.412 312.859 180.77 310.594 186.93 308.54" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M163.83 323.536C169.674 321.866 175.97 319.195 182.067 318.673C183.104 318.584 183.888 318.558 184.904 318.268" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M163.019 333.263C163.297 334.376 172.348 332.667 173.962 332.452" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M188.957 103.471C186.883 104.3 184.069 104.177 181.887 104.461C178.014 104.967 174.594 105.735 171.035 107.208C169.011 108.046 167.957 110.73 167.387 112.657C166.418 115.932 165.277 119.149 164.325 122.429C163.128 126.552 165.941 131.884 169.864 133.461C175.102 135.568 181.255 135.982 186.84 135.398C188.961 135.176 191.75 134.687 193.64 133.619C197.508 131.433 198.774 129.635 200.71 125.626C202.544 121.827 202.736 116.445 202.736 112.229C202.736 108.851 200.229 106.684 197.625 105.047C194.659 103.182 192.851 101.444 189.362 101.444" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M194.631 132.65C189.582 133.967 186.619 135.876 182.878 139.54C179.547 142.8 174.648 146.017 172.948 150.55C171.91 153.318 171.737 157.629 173.939 159.893C178.393 164.475 184.979 168.439 190.983 170.476C199.401 173.332 208.697 173.756 217.506 173.583C221.114 173.512 223.655 170.697 226.22 168.517C229.288 165.909 230.384 162.405 231.488 158.678C232.659 154.726 233.732 150.6 233.447 146.429C233.039 140.464 231.501 134.864 227.143 130.714C225.083 128.752 222.473 126.23 219.758 125.175C217.526 124.307 212.227 124.81 210.031 125.85C207.67 126.969 205.08 128.25 202.489 129.047C201.586 129.325 197.105 130.942 196.657 131.839" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M217.326 174.394C214.937 174.394 212.073 175.878 209.941 176.825C203.879 179.52 201.499 185.5 197.873 190.695C193.485 196.979 191.581 203.731 194.315 211.139C195.398 214.072 197.297 216.674 198.728 219.447C201.032 223.91 204.7 226.626 208.5 229.804C212.551 233.192 216.961 237.65 221.829 239.823C230.278 243.595 240.336 242.763 249.253 241.67C258.846 240.494 261.067 230.936 262.087 223.072C263.447 212.575 260.193 200.922 255.265 191.708C251.179 184.07 243.694 181.956 236.644 177.726C234.32 176.331 232.095 174.798 229.665 173.583C228.347 172.924 226.592 171.418 225.251 171.174C223.796 170.909 223.353 172.135 221.987 172.345C220.802 172.527 219.003 171.794 218.542 173.178" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M233.132 243.291C231.831 244.096 230.909 245.295 229.71 246.218C228.155 247.414 226.263 248.21 224.576 249.19C220.763 251.406 216.586 254.949 215.728 259.525C215.289 261.861 215.359 263.477 216.448 265.626C218.31 269.299 219.917 273.017 221.199 276.929C222.073 279.598 223.666 281.836 224.846 284.359C226.838 288.618 227.8 293.282 230.43 297.238C234.055 302.69 238.833 307.323 243.174 312.188C246.648 316.083 249.693 320.458 254.342 323.041C259.019 325.639 263.896 327.418 269.202 328.084C274.075 328.696 279.848 329.611 284.692 328.309C291.913 326.369 296.937 316.48 299.643 310.297C301.855 305.24 302.32 300.424 301.984 294.964C301.253 283.078 296.559 271.174 288.565 262.339C285.014 258.414 280.436 256.187 276.497 252.748C273.246 249.908 269.77 247.181 266.027 244.98C262.764 243.06 258.318 240.859 254.522 240.859C252.392 240.859 250.502 241.265 248.533 241.265" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M253.396 323.536C247.905 321.387 240.441 323.263 235.204 325.157C228.273 327.663 221.998 331.184 215.525 334.636C208.755 338.247 201.347 341.127 194.991 345.466C188.155 350.132 181.194 356.336 178.42 364.311C177.246 367.687 175.755 374.369 178.24 377.573C180.191 380.089 183.088 381.95 185.535 383.922C189.586 387.186 193.388 391.062 197.806 393.829C202.262 396.62 207.333 398.377 212.125 400.493C215.91 402.165 219.098 403.764 223.271 404.186C228.116 404.676 233.053 405.153 237.703 403.533C245.588 400.785 253.11 397.045 260.466 393.108C268.024 389.064 276.72 380.504 276.902 371.313C277.027 365.037 276.487 359.505 274.516 353.481C272.674 347.854 269.538 342.749 267.176 337.315C265.019 332.355 260.209 331.189 256.638 327.994C255.917 327.348 254.977 327.849 254.612 326.755C254.242 325.644 254.207 324.696 254.207 323.536" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M281.36 329.614C284.889 327.976 289.059 326.805 292.978 326.778C294.913 326.764 300.737 326.448 302.254 328.241C304.522 330.921 304.863 334.211 305.271 337.585C305.906 342.825 307.238 348.613 306.262 353.909C304.711 362.33 294.839 366.668 287.079 365.099C283.364 364.347 275.827 362.073 274.155 357.894C273.401 356.01 272.444 354.17 272.444 352.085C272.444 348.947 273.394 346.196 273.682 343.169C274.306 336.618 278.07 327.183 285.818 327.183" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M229.079 300.84C233.185 300.993 234.683 304.445 234.753 308.361C234.818 311.971 235.025 314.436 232.232 317.142C228.086 321.156 221.777 321.454 216.493 322.973C212.312 324.175 208.595 324.752 204.267 324.752C199.769 324.752 197.94 313.612 197.49 310.387C196.861 305.879 196.048 300.016 198.098 295.729C199.837 292.093 206.101 290.921 209.671 290.078C211.804 289.574 214.502 289.76 216.673 289.92C224.286 290.484 223.349 302.462 231.106 302.462" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M265.149 241.264C263.58 239.521 263.642 234.459 263.348 232.145C262.922 228.799 262.243 223.616 263.325 220.37C265.517 213.795 273.177 212.788 279.334 213.795C286.443 214.959 291.284 219.758 294.937 225.526C296.613 228.172 297.932 232.23 297.977 235.365C297.997 236.761 298.504 239.16 297.391 240.273C294.957 242.707 290.047 241.681 286.831 242.66C283.363 243.716 279.465 244.398 275.866 244.821C271.88 245.291 264.339 245.816 264.339 240.453" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M143.16 79.5586C141.218 79.5586 146.924 80.5461 148.744 81.2247C154.813 83.4877 161.339 84.7784 167.792 85.2325C183.396 86.3305 198.978 87.9494 214.579 88.97C222.566 89.4925 230.94 91.754 238.626 93.9234C245.759 95.9367 252.968 97.4683 260.196 99.102C263.751 99.9056 267.414 101.623 270.778 103.065C272.076 103.621 273.661 104.283 274.47 105.496" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M272.039 114.818C285.393 111.046 298.395 110.36 312.139 110.36C314.961 110.36 317.706 110.032 320.492 109.955C322.264 109.905 322.317 111.119 323.149 112.634C327.784 121.077 331.865 129.006 332.402 138.684C332.451 139.563 332.789 141.512 332.425 142.377C331.405 144.798 321.999 143.998 320.041 143.998C309.354 143.998 298.201 142.613 287.619 144.313C286.61 144.475 284.183 145.676 283.206 145.034C280.184 143.046 279.276 137.912 278.32 134.677C277.287 131.179 275.848 128.002 275.281 124.364C274.767 121.069 274.876 117.736 274.876 114.413" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M315.809 154.13C322.872 152.364 330.211 151.933 337.468 151.698C344.502 151.472 351.479 149.934 358.543 149.695C362.799 149.55 367.112 148.591 369.125 152.982C371.437 158.027 373.158 163.002 374.619 168.36C376.355 174.726 378.664 180.877 379.752 187.408C380.122 189.627 380.248 191.809 380.248 194.05C380.248 195.638 367.602 195.357 366.738 195.378C356.272 195.643 345.765 195.522 335.307 195.964C330.359 196.173 325.478 197.09 320.514 197.09C320.077 197.09 317.736 197.433 317.43 196.819C316.659 195.277 316.792 192.932 316.709 191.281C316.556 188.23 316.567 185.147 316.642 182.094C316.802 175.512 318.412 168.913 317.745 162.326C317.466 159.569 317.024 156.9 317.024 154.13" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M312.972 205.6C317.944 206.042 322.669 208.113 327.629 208.774C332.285 209.395 337.131 209.188 341.679 210.508C343.639 211.077 349.152 213.083 349.447 215.732C349.514 216.338 349.86 217.12 350.122 217.668C351.804 221.185 352.563 224.275 352.892 228.183C353.239 232.314 354.285 236.305 354.693 240.386C354.737 240.828 354.955 242.366 354.603 242.683C352.609 244.477 347.129 242.684 345.079 242.21C335.851 240.075 326.596 239.007 317.205 237.932C315.412 237.726 307.703 238.213 307.703 235.523C307.703 232.5 307.969 229.623 308.424 226.629C309.094 222.213 308.919 217.754 308.919 213.3C308.919 212.032 308.005 205.043 309.324 204.384" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M344.989 253.423C351.364 253.423 357.669 250.311 363.857 248.965C371.772 247.242 380.263 247.344 388.331 247.344C390.23 247.344 392.129 247.344 394.027 247.344C396.221 247.344 397.565 251.846 398.328 253.356C400.991 258.623 403.301 264.362 404.88 270.062C405.186 271.168 405.019 273.099 406.006 273.777C406.836 274.348 405.717 274.991 405.285 275.128C400.811 276.551 395.834 276.266 391.235 277.199C385.481 278.367 379.732 279.229 373.899 279.856C372.101 280.05 370.357 280.577 368.54 280.577C365.245 280.577 363.745 280.3 361.56 277.154C356.384 269.7 355.468 257.167 347.42 251.802" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M60.4019 51.5811C55.7578 46.4093 50.4815 38.2911 50.1751 30.9382C50.0629 28.2453 61.7515 36.3876 63.7634 37.5193C65.6685 38.5909 68.6979 40.9359 70.96 39.1765C72.4244 38.0375 71.4809 32.3093 71.4809 30.2754" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M82.5596 43.0585C82.9835 46.4497 89.3805 51.1294 92.739 49.4502C99.64 45.9997 99.1434 38.1979 97.8997 31.9795" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M128.58 26.0137C126.225 30.8621 123.463 36.0383 121.668 40.975C120.737 43.5341 118.479 44.5113 117.501 46.4672" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M119.206 23.457C120.24 23.5864 122.068 29.4436 123.135 30.7483C125.434 33.5582 126.296 35.8539 129.432 37.9449" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M143.92 14.082C152.354 14.082 160.396 16.6954 168.635 18.3432" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
<path d="M153.295 15.7871C150.186 19.6731 152.443 30.1181 152.443 35.3884" stroke="white" stroke-width="1.15121" stroke-linecap="round"/>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 18 KiB |
@ -0,0 +1,54 @@
|
||||
---
|
||||
categories:
|
||||
- Proj
|
||||
- grad
|
||||
- frog
|
||||
cover: enkidu.jpg
|
||||
cover_alt: My tutors are enkidu and gilgamesh
|
||||
date: 03/04/2023
|
||||
description: Practical token to graduate
|
||||
slug: writing-machines
|
||||
title: Writing machines
|
||||
git: https://git.xpub.nl/kamo/tag
|
||||
url: https://hub.xpub.nl/soupboat/wm/
|
||||
---
|
||||
|
||||
## Things I'm sure about the graduation project
|
||||
|
||||
- It should be an interface between super technical people and super critical people
|
||||
- Act as a backdoor: a way to expose certain kind of people to things they are not usually in contact with
|
||||
- Mimetical ? ? ? Subtle, in plain sight
|
||||
- A way to navigate documentation, but in critical waters
|
||||
|
||||
About the format:
|
||||
|
||||
- It could be an archive ?
|
||||
- Loose and open categorization
|
||||
- Expressive tag system
|
||||
|
||||
Apropos the tag system:
|
||||
|
||||
- [soup generator](https://hub.xpub.nl/soupboat/soup-gen/)
|
||||
- [padliography](https://hub.xpub.nl/soupboat/padliography/)
|
||||
- [site inspire](https://www.siteinspire.com/)
|
||||
- [kamo soupboat](https://hub.xpub.nl/soupboat/~kamo/)
|
||||
- [tagging aesthetic](https://medium.com/schizocities/tagging-aesthetics-recap-fe1897ad4855)
|
||||
|
||||
I can see the _documentation sessions_ being a way to inform this tag system. To highlight critical aspects, diffract typical features, shift the balance.
|
||||
|
||||
## Visual what
|
||||
|
||||
More like a visual archive, than a plain list?
|
||||
But what do you mean by visual? Don't you mean like.... screnshots?
|
||||
Mh i dont know ?
|
||||
I do read and visit a lot of code documentation, and all of them have a distinctive shape?
|
||||
More like their structure?
|
||||
|
||||
Would need some example of this
|
||||
for example flask documentation? nuxt/vue documentation? prepare a sketch
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
Ok im not really sure if this is useful or accurate at all, but
|
||||
@ -0,0 +1,73 @@
|
||||
@font-face {
|
||||
font-family: "Unilegant";
|
||||
src: url("https://hub.xpub.nl/soupboat/docs/font/Unilegant.woff2")
|
||||
format("woff2"),
|
||||
url("https://hub.xpub.nl/soupboat/docs/font/Unilegant.woff") format("woff");
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
font-display: swap;
|
||||
}
|
||||
|
||||
html,
|
||||
body {
|
||||
background-color: white;
|
||||
font-family: sans-serif;
|
||||
font-size: 18px;
|
||||
line-height: 1.4;
|
||||
}
|
||||
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
main > p {
|
||||
max-width: 65ch;
|
||||
}
|
||||
h1,
|
||||
h2,
|
||||
h3 {
|
||||
font-family: "Unilegant";
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
h1 {
|
||||
text-shadow: 1px 0 0 currentColor, 1px 0 0 currentColor;
|
||||
font-size: 32px;
|
||||
line-height: 1;
|
||||
}
|
||||
|
||||
h2 {
|
||||
font-size: 32px;
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
h3 {
|
||||
font-size: 28px;
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
blockquote {
|
||||
font-family: serif;
|
||||
}
|
||||
|
||||
code {
|
||||
display: inline-block;
|
||||
padding: 0.1em 0.5em;
|
||||
background-color: #eee;
|
||||
border-radius: 1em;
|
||||
margin-inline: 0.5ch;
|
||||
}
|
||||
|
||||
strong {
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
@media print {
|
||||
nav {
|
||||
display: none;
|
||||
}
|
||||
|
||||
h2 {
|
||||
break-before: page;
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,157 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>my 2 cents about code documentation</title>
|
||||
|
||||
<style>
|
||||
|
||||
|
||||
@font-face {
|
||||
font-family: "Unilegant";
|
||||
src: url("https://hub.xpub.nl/soupboat/docs/font/Unilegant.woff2")
|
||||
format("woff2"),
|
||||
url("https://hub.xpub.nl/soupboat/docs/font/Unilegant.woff") format("woff");
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
font-display: swap;
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
body {
|
||||
background-color: dodgerblue;
|
||||
font-family: sans-serif;
|
||||
|
||||
perspective: 2px;
|
||||
transform-style: preserve-3d;
|
||||
|
||||
|
||||
}
|
||||
|
||||
|
||||
.list {
|
||||
|
||||
|
||||
transform-style: preserve-3d;
|
||||
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
|
||||
padding: 32px;
|
||||
padding-left: 64px;
|
||||
font-family: serif;
|
||||
font-size: 96px;
|
||||
line-height: 1.2;
|
||||
|
||||
color: white;
|
||||
filter: blur(8px);
|
||||
transform: translateX(10px) translateZ(-1px);
|
||||
|
||||
transition: all 0.4s ease-in;
|
||||
z-index: 0;
|
||||
}
|
||||
|
||||
.list:hover {
|
||||
filter: blur(1px);
|
||||
transform: translate(0) translateZ(-1px);
|
||||
transition: all 0.6s ease-out;
|
||||
}
|
||||
|
||||
.list ul {
|
||||
list-style: none;
|
||||
list-style-type: "- ";
|
||||
list-style-position: outside;
|
||||
}
|
||||
|
||||
.list li + li {
|
||||
margin-top: 1.4em;
|
||||
|
||||
|
||||
}
|
||||
|
||||
h1, h2, h3 {
|
||||
font-family: "Unilegant";
|
||||
text-decoration: underline;
|
||||
text-shadow: 1px 0 0 currentColor, 1px 0 0 currentColor;
|
||||
margin-top: 200px;
|
||||
|
||||
}
|
||||
|
||||
.contents {
|
||||
position: relative;
|
||||
z-index: 50;
|
||||
margin: 0 auto;
|
||||
padding-top: 32px;
|
||||
font-size: 48px;
|
||||
filter: blur(10px);
|
||||
max-width: 50ch;
|
||||
transform: translate(100px);
|
||||
opacity: 0.5;
|
||||
|
||||
line-height: 1.6;
|
||||
|
||||
z-index: 999;
|
||||
transition: all 0.6s ease-out, opacity 2s ease-out 0.4s;
|
||||
}
|
||||
|
||||
.contents:hover {
|
||||
transition: all 0.4s ease-in;
|
||||
|
||||
filter: blur(0px);
|
||||
opacity: 1;
|
||||
transform: translate(0);
|
||||
}
|
||||
|
||||
.contents ul {
|
||||
|
||||
list-style-type: '- ';
|
||||
|
||||
}
|
||||
|
||||
.contents li+li {
|
||||
margin-top: 16px;
|
||||
}
|
||||
|
||||
a {
|
||||
color: white;
|
||||
}
|
||||
|
||||
blockquote {
|
||||
font-style: italic;
|
||||
font-family: serif;
|
||||
margin-block: 64px;
|
||||
|
||||
}
|
||||
|
||||
strong {
|
||||
background-color: white;
|
||||
color: black;
|
||||
font-weight: normal;
|
||||
padding-inline: 0.5ch;
|
||||
}
|
||||
|
||||
img {
|
||||
max-width: 800px;
|
||||
max-height: 800px;
|
||||
object-fit: contain;
|
||||
}
|
||||
|
||||
hr {
|
||||
color: white;
|
||||
max-width: 20ch;
|
||||
}
|
||||
</style>
|
||||
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<main>
|
||||
|
||||
<section class="list">{{list|safe}}</section>
|
||||
<section class="contents">{{content|safe}}</section>
|
||||
</main>
|
||||
</body>
|
||||
</html>
|
||||