In this presentation i will look at the work made across the 2 years & __how it changed my understanding of programming and code documentation.__
Code documentation here is intended as a broad set of practices: comments in code, readme files, tutorials, guides, references etc., but also moments of collective learning, workshops, pair programming and collaborative versioning.
__Code documentation as a broad set of practices__: comments in code, readme files, tutorials, guides, references, moments of collective learning, workshops, pair programming and collaborative versioning.
These aspects are usually marginal in software development: byproducts surrounding the real thing, extra work, and demand of resources often not available in the scarce economy around documentation.
These aspects are __usually marginal in software development__: byproducts surrounding the real thing, extra work, and demand of resources often not available in the scarce economy around documentation.
I would like to focus on these marginal zones, bring them to the center and reflect on how do they enrich practices of programming, opening entry points and backdoors into the making of software for people that are usually left out.
I would like to focus on these marginal zones, bring them to the center and reflect on how they can enrich practices of programming, __opening entry points and backdoors into the making of software for people that are usually left out__.
The institutional required list of things done during these two years is left in the background, squint your eyes and move the cursor to the edges to see through.
## Getting startled
- coming to xpub with some previous experience in software development
- a practice mainly used to develop interactive tools
- visual art, performance and dance
- but also corporate web design / development
- Some previous experience in programming
- mainly used to develop interactive tools
- for visual art, performance and dance
- for corporate web design / development
<br>
- coding embedding different values
- coding as craftmanship, coding as service, coding to understand our surroundings
- code as solution, coding as profession, code as product
- Code to understand our surroundings
- Code as craftmanship
- Code as service
- Code as solution
- Code as profession
- Code as product
<br>
- enroll in XPUB, meet the group
- different backgrounds different skills different values
- different ways of working together
- 1 important thing in common
- (soup)
- Enroll in XPUB, meet the group
- Different backgrounds ~ skills ~ values
- Different ways of working together
- __how to program together with different programming knowledges?__
__how to program together with different programming knowledge__
<br>
- first months:
- incredible
- new things: self-hosting, soupboat as shared space, the terminal, python
- sharing knowledges (see workshops)
- the terror of modifying files in the soupboat and break everything
- only timid and minimal modification in the homepage
- lot of different prototypes with my classmates!
- cute to look back and see the level where we started
- First months: incredible
- New things: self-hosting, soupboat as shared space, terminal, python
- Terror of modifying files in the soupboat and break everything
- Timid and minimal edits in homepage
- Made a lot of different prototypes
- It's cute to look back and see from where we started
<br>
@ -54,70 +60,71 @@ _doubts for the soup gen_
<br>
- some prototypes found their way through the two years
- some others no! but have been documented! so wont be forgotten
- first things to take home: __started documenting things__
- the famous documentation workout that was one of the objective to achieve in these two years :)
<br>
- but also traumatic!
- suffered moments of severe stress after first two SIs
- friction and contrast between:
- care within the group, attention to group dynamics
- group expectations and ambitions for projects
- deadlines and production plans
- __but also traumatic!__
- Severe stress after first two SIs
- Friction and contrast between
- Care within the group, attention to group dynamics
- Group expectations and ambitions for projects
- Deadlines and production plans
<br>
- ended up centralizing a lot of technical work
- always available and excited to share / offer skills to make things happen
- but not always taking into consideration the overall group engagement with programming
- __Ended up centralizing a lot of technical work 😞__
- Always available and excited to share / offer skills to make things happen
- But not always taking into consideration the overall group engagement with programming
<br>
__realized after many year of collective practice that there's a difference in making something for a group and making something together.__
Started appreciating other kind of values in code
<br>
- the parable of SI18 was healing
- and as healing works, it hurt a bit on the way
- smaller groups, rotation between caretakers and contributors, pace uptempo
- sometimes was difficult to give value to things made in such a rush
- but on the course of the weekly releases something changed
- smaller groups, rotation between caretakers and contributors, weekly releases
- sometimes difficult give value to things made in such a rush
- but on the course of the issue something changed
- at the beginning we were just giving themes or keywords as prompts
- later on it transformed to offering formats and inviting particular workflows
- later on it transformed to __offering formats and inviting particular workflows__
<br>
## From code to code documentation
- these ideas of __invitation, offering, proposal__ resonated a lot
- especially with the concept of _situated software_
- aka software made with and within a group, on a shared infra- and social- structure
- coding as care
- These ideas of __invitation, offering, proposal__ resonated a lot
- especially with the concept of __situated software__
- aka software made with and within a group
- __shared infra- and social- structure__
<br>
- code as invitation
- code as offering
- code as proposal
- code as care
<br>
- __when is code offered to others?__
- at first wondered if the moment of offering and proposal could have been the format of the __demo__
- _mother of all demos_ vibe
- but as an approach felt too frontal and binary
- developer vs user
- and i didn't feel really connected with _demoscene_
Eventually i focused on something closer to home: __the friction between being frustrated having to deal with undocumented piece of software, and at the same time never documenting anything.__
Eventually focused on something closer to home: __the friction between being frustrated having to deal with undocumented piece of software, and at the same time never documenting anything.__
And realized that what I'm interested on besides developing tools, is the moment of development itself. And a way to share that moment and its surroundings with others it's code documentation.
And realized that what I'm interested on besides developing tools, is the moment of development itself. And a way to share that with others it's code documentation. Creating entry points and opening backdoors to the making of software.
> Code documentation is an interface between the code, the user, the developer, and the world. Living close to the source code, but at the same time being less rigid and more expressive, it seems to be an ideal surface to influence software development practices.
> __Code documentation is an interface between the code, the user, the developer, and the world.__ Living close to the source code, but at the same time being less rigid and more expressive, it seems to be an ideal surface to influence software development practices.
And that was more or less the moment when I started being more aware about my and others approach to documentation.
That was more or less the moment when I started being more aware about my and others approach to documentation. And learned how diverse and rich practices of code documentation can be:
- Putting more efforts in writing readmes
- Hosting workshops to share code
- Hosting workshops to share code
- Organizing documentation sessions to dedicate time to writing docs
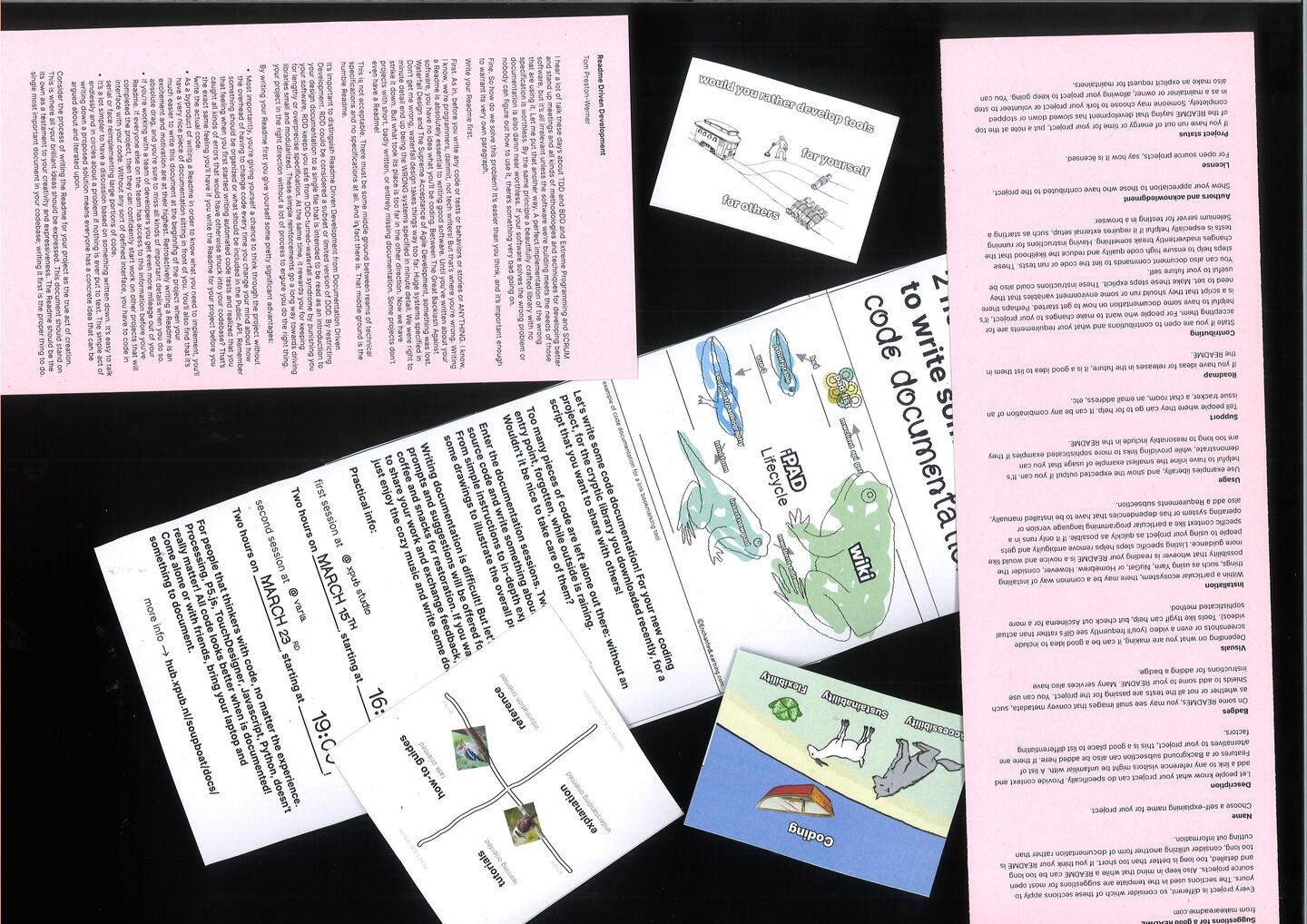
- Making zine with prompts to start documenting, [care for code](https://hub.xpub.nl/soupboat/~kamo/care_for_code/)
- Making zine with prompts to start documenting: [care for code](https://hub.xpub.nl/soupboat/~kamo/care_for_code/)

_Materials printed for documentation session_
@ -126,8 +133,6 @@ _Materials printed for documentation session_
_Care for code - zine for Documentation Session_
And learned how diverse and rich practices of code documentation can be:
__Code documentation as personal understanding__

@ -154,46 +159,63 @@ _Comments in the code screaming for help_
__Code documentation as collective practice__


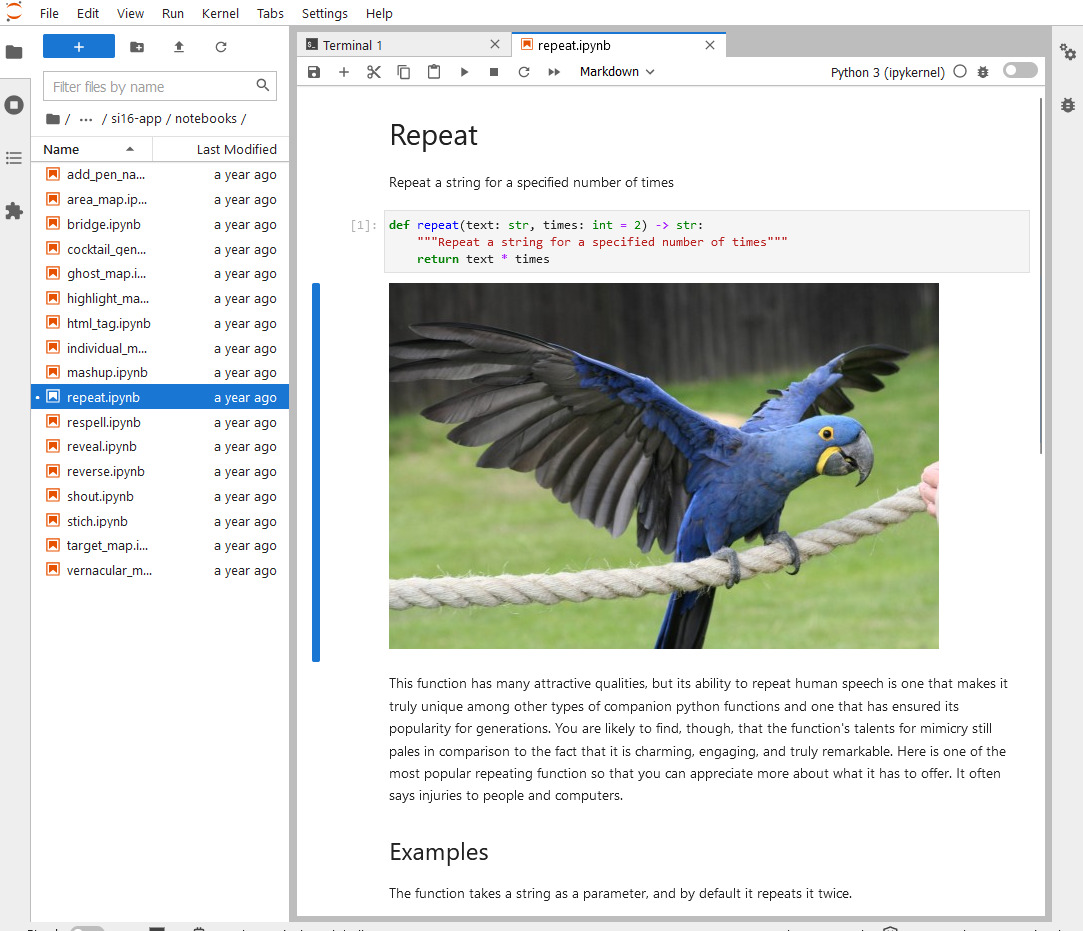
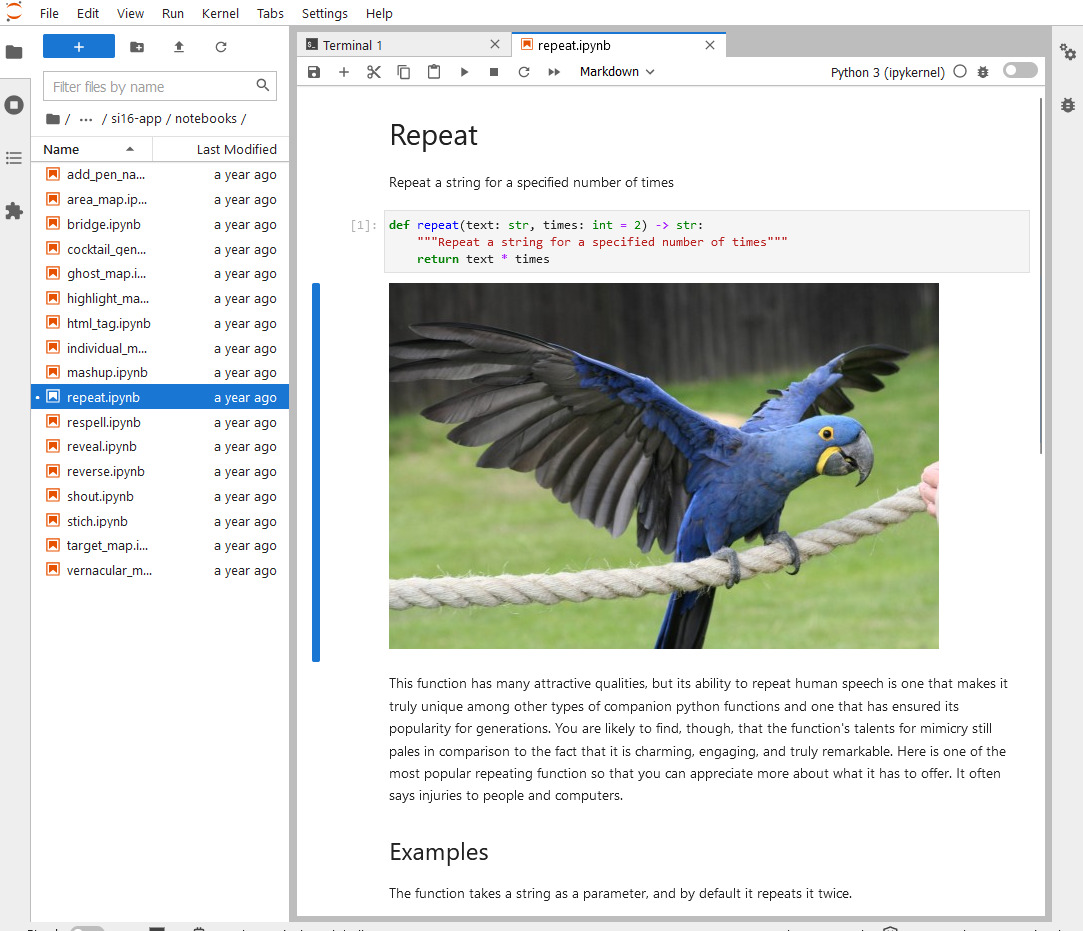
_Folder with Jupiter notebook files, each with a different piece of documentation for SI16_

_Writing some documentation for Flask together with Chae_
- Code documentation as facilitation to distributed authorship
- Code documentation as poetic and political writing
- Code documentation as invitation for others to participate
- Code documentation as starting point for further explorations
- Code documentation as a way to question code
- __Code documentation as poetic and political writing__
- Queer Motto API, The Screenless Office
- __Code documentation as invitation for others to participate__
- SI18 CMS for printing post-it
- __Code documentation as starting point for further explorations__
- See Kiwiboat, that lead to Diffractive Reader, that lead to Pad-bis
- __Code documentation as a way to question code__
- See the discomfort in writing-list, 4x-faster, pad-bis
The project is a restitution of this year long process.
## plans for final publication and grad show
code documentation is a marginal practice, often invisible labor, usually left in the background. for grad show and final pubblication would like to bring it more to the center.
__Code documentation is a marginal practice, often invisible labor, usually left in the background.__ For grad show and final pubblication would like to bring it more to the center.
There will be 2 kind of things at the exhibition
### 1. helloworlding.com
Is a small website to archive a pathways through code documentation practice.
Is a small website to archive pathways through code documentation practice.
at the current stage a pathway is an annotated collection of readmes. Readmes are presented with a short intro and link directly at the place where they originally can be found, that is in their repos.
It will be exhibited on a small screen connected to the Soupboat, for the occasion going on a field trip at the slash gallery.
<style>
.double {
display: inline-flex;
flex-direction: column;
vertical-align: middle;
line-height: 1;
text-align: center;
}
</style>
This archive is a <spanclass="double"><span>reading</span><span>writing</span></span> machine.
- __reading__ because it's a curated restitution of different practices of code docs
- __writing__ because it systematizes a research process, offering a surface where to keep track of methods through time, and see through snapshots how they transform over time
Pathways available at the moment:
<!--Pathways available at the moment:-->
1. welcoming language as a mode of address
2. cover arts and visual entry points
<!--1. welcoming language as a mode of address-->
<!--2. cover arts and visual entry points-->
_The website will work as an invitation, with the possibility to sign in to receive update about new pathways, and activation._
_For the exhibition the website will work as an invitation, with the possibility to sign in to receive update about new pathways._
_⚠️ work in progress_
### 2. readme readers
@ -205,7 +227,7 @@ There will be printed snapshots of readme files mainly coming from tools develop
These readers will be a snapshot of the current pathways curated in [helloworlding.com](helloworlding.com)
To bring under spotlight a theme that is __a niche in a niche__ requires to create some entry points to be relatable. Code documentation is a surface in the middle of different kinds of audience, so different kind of entry points are necessary.
These are aspects of code documentation practices I want to be reflected in the installation setup:
- __proximity to the code__: as a lens to look at it, as an entry point to let people in. as a bait to lure a tech audience not so used to this kind of discourses about sociality around software.
@ -214,7 +236,11 @@ These are aspects of code documentation practices I want to be reflected in the
- __worlding__: documentation can influence the way we think about code. can create worlds around it. system of values different from ultra optimization, productivity and tech solutionism
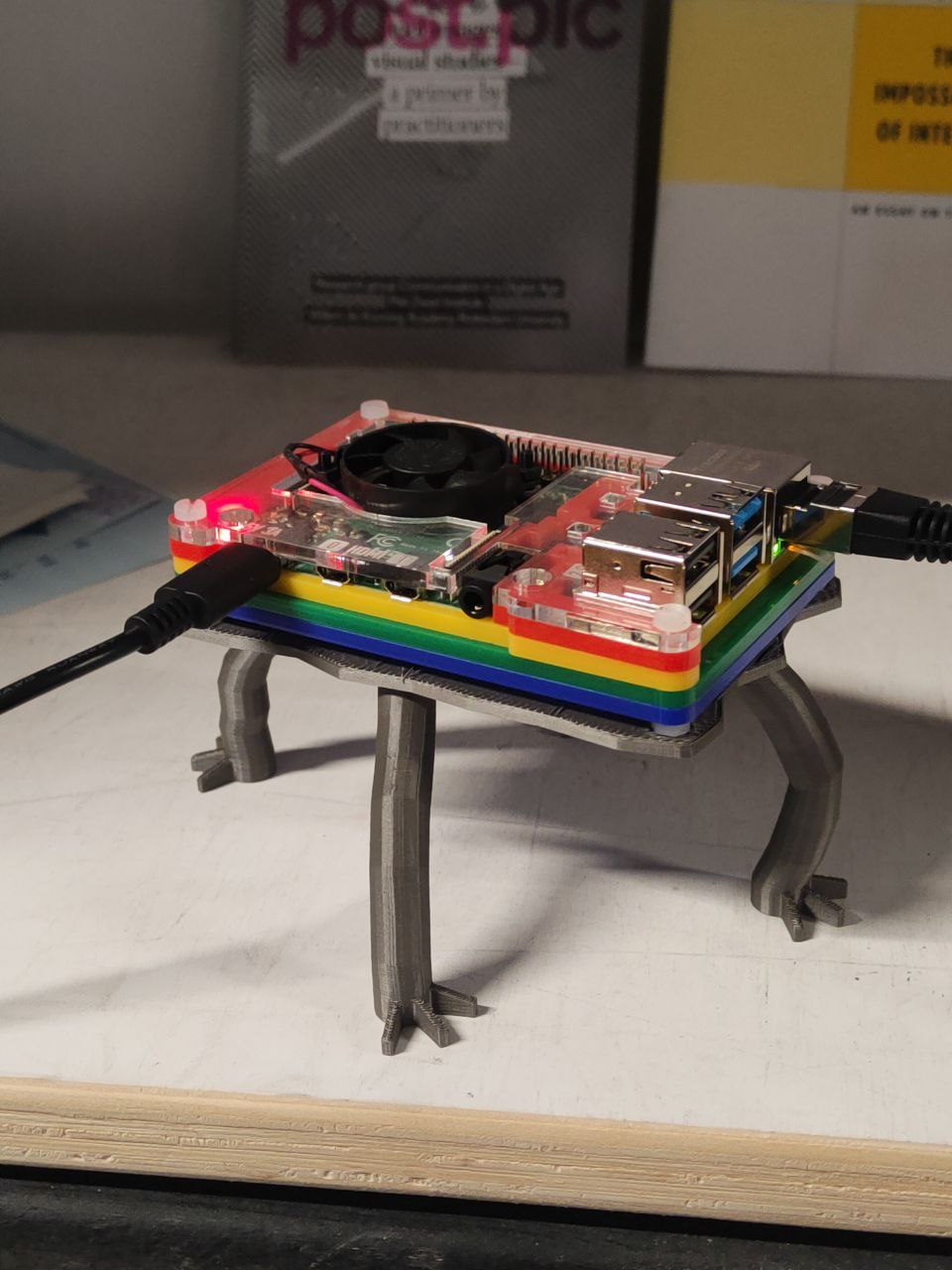
that's why for the exhibition im binding the readme readers with __clumsy 3d printed legs__. These legs started as a playful device to make our server run 4x faster, and eventually became one of visible marks of software developed around Soupboat
To bring under spotlight a theme that is __a niche in a niche__ requires to create some relatable entry points. Code documentation is a surface in the middle of different kinds of audience, so different kind of entry points are necessary.

That's why for the exhibition im binding the readme readers with __clumsy 3d printed legs__. These legs started as a playful device to make our server run 4x faster, and eventually became one of visible marks of software developed around Soupboat.
As binding device they work as:
@ -222,76 +248,10 @@ As binding device they work as:
- a playful display for a usually intimidating material
- embracing clumsyness, unfinished and provisional states, tryout and failures, commitment to constant gardening and care for code documentation, its readers and all the surroundings

picture picture
picture picture
that's why i decided
by legs system
- to make them wander aroudn the exhibition space

### Future
[helloworlding.com]() will work as a hub to continue the research and practice around code docs, like the archive in the soupboat has done these two years.