|
|
|
@ -46,4 +46,87 @@ XPUB Studio, 4th floor etc
|
|
|
|
- 16:00 - Upload online
|
|
|
|
- 16:00 - Upload online
|
|
|
|
- 16:30 - Try out and presentation
|
|
|
|
- 16:30 - Try out and presentation
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Intro
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<!-- Slides are actually on a destination client -->
|
|
|
|
|
|
|
|
<!-- Put some controls to regulate size and movement maybe ? to play in real time -->
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
DRW is a small app for multiplayer drawing in real time.
|
|
|
|
|
|
|
|
To draw connect to --> [https://hub.xpub.nl/soupboat/drw](https://hub.xpub.nl/soupboat/drw)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
It works with multiple sources, but also multiple destinations.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The same drawings can be displayed on different places! _(such as this page)_
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Open [https://hub.xpub.nl/soupboat/drw/destination](https://hub.xpub.nl/soupboat/drw/destination) and send some drawings.
|
|
|
|
|
|
|
|
Try to navigate to [https://hub.xpub.nl/soupboat/drw/wander](https://hub.xpub.nl/soupboat/drw/wander) to see a different mode.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## How does it work
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### Websockets
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
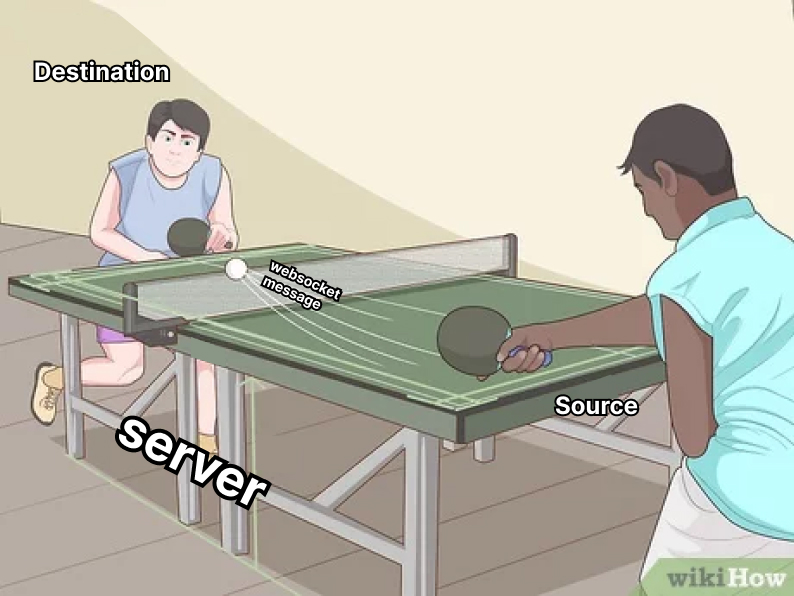
DRW is like ping pong!
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Sources and destinations send each other small messages using a protocol called [websockets](https://javascript.info/websocket).
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Once a websocket connection is open, they can communicate in both directions.
|
|
|
|
|
|
|
|
From the source to the destination and the other way around!
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Websockets are great for applications that require continous data exchange, such as chat and games.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### DRW Architecture
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Two types of entities:
|
|
|
|
|
|
|
|
- Clients
|
|
|
|
|
|
|
|
- Server
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Every client is connected to the server, either as a source or as a destination.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Depending on their role, clients send different kinds of messages to the server.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The server manages the flow of websocket messages, taking care to deliver the right message to the right client.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### Message
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
In this app, a message is a simple text string.
|
|
|
|
|
|
|
|
It looks like
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
{"type": "test", "data": "this is my test message"}
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Here the message has two properties: `type` with value _test_, and `data` with value _this is my test message_.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Using the [JSON](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON) format, the message contents can be accessed easily.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
// Transform the string message into a Javascript object
|
|
|
|
|
|
|
|
let message = JSON.parse({"type": "test", "data": "this is my test message"})
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
// Access the contents of the message
|
|
|
|
|
|
|
|
console.log(message.type)
|
|
|
|
|
|
|
|
// test
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
console.log(message.data)
|
|
|
|
|
|
|
|
// this is my test message
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
(`console.log()` in Javascript is like `print()` in Python)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Installation
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Step to step process to install DRW on your machine.
|
|
|
|
|
|
|
|
Find the documentation on --> [Gitea](https://git.xpub.nl/kamo/drw#setup)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
What do you need:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
- A terminal
|
|
|
|
|
|
|
|
- [git](https://git-scm.com/downloads)
|
|
|
|
|
|
|
|
- [Node.js](https://nodejs.org/en/download/)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
For later on
|
|
|
|
|
|
|
|
- A code editor (sublime, atom, vscode, etc)
|
|
|
|
|
|
|
|
|
|
|
|
|