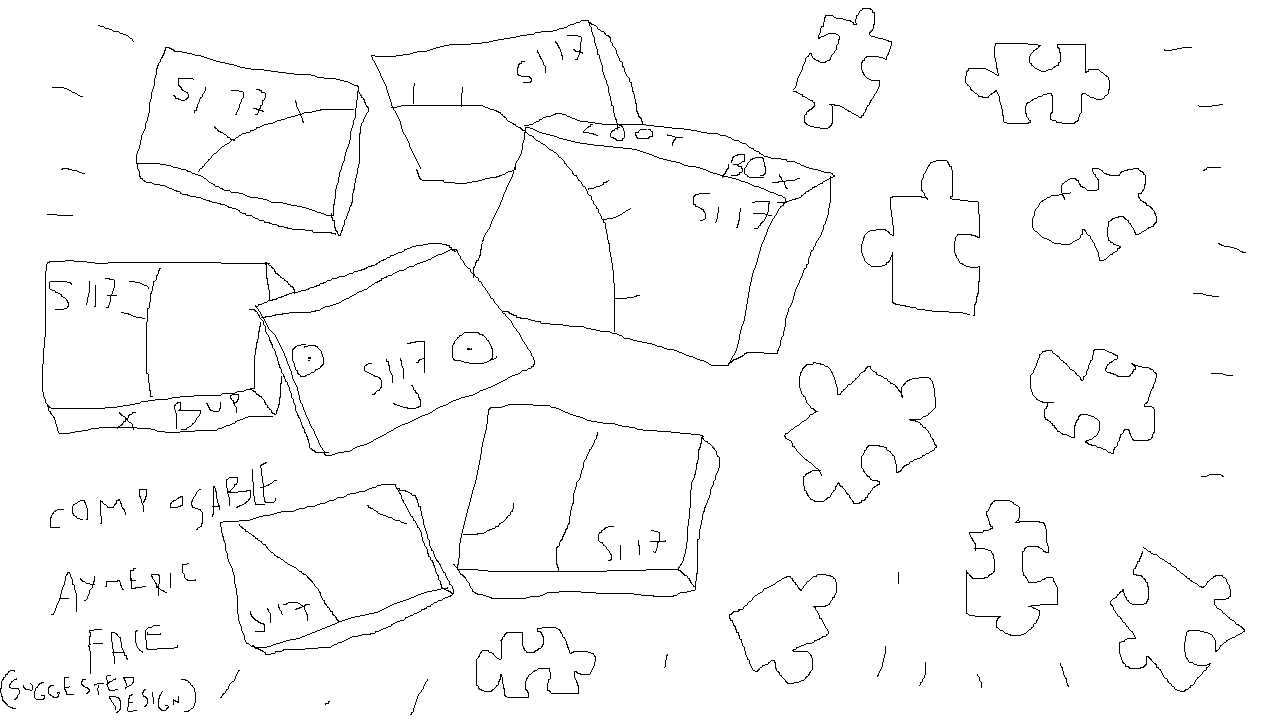
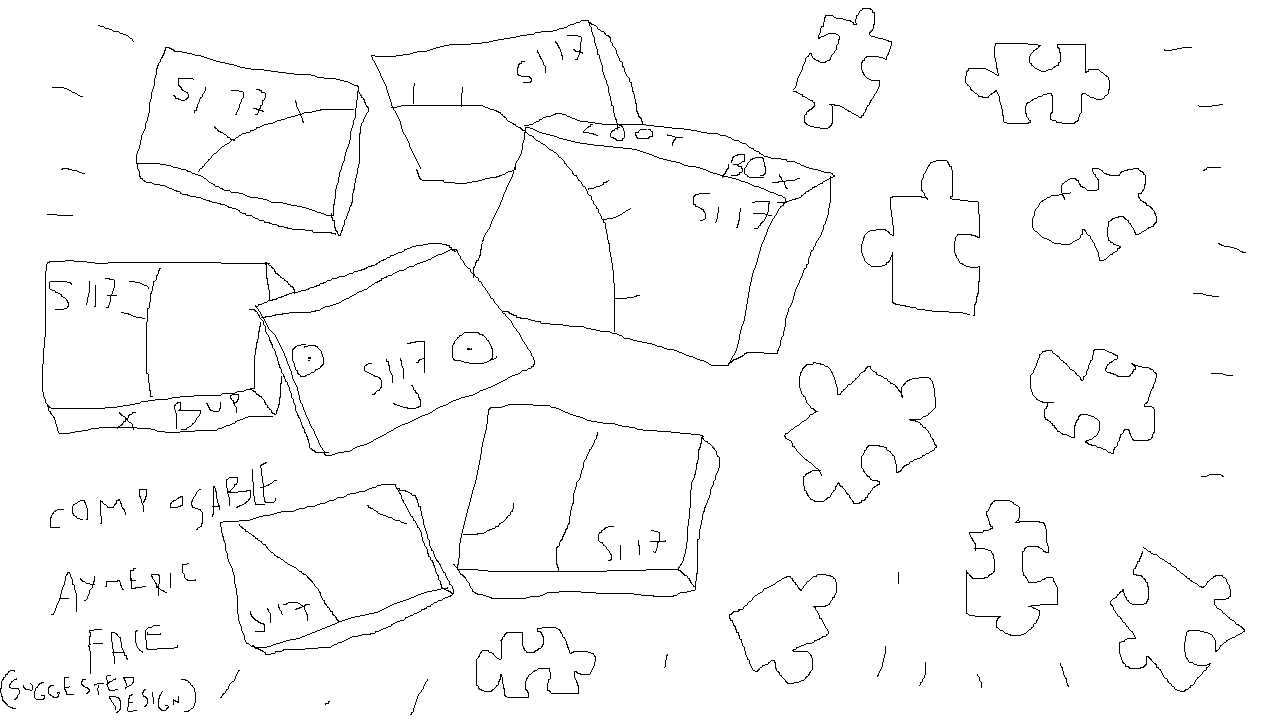
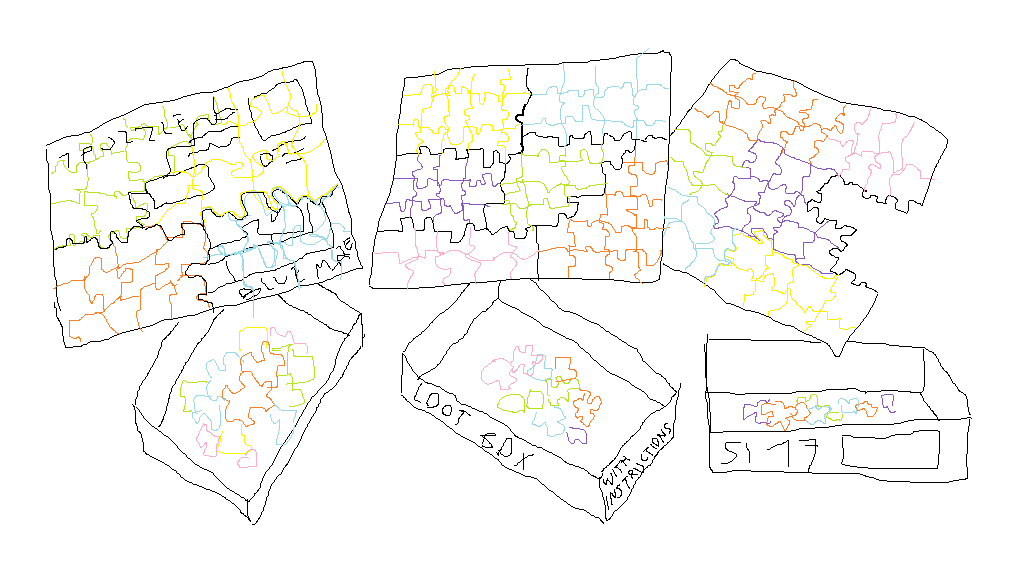
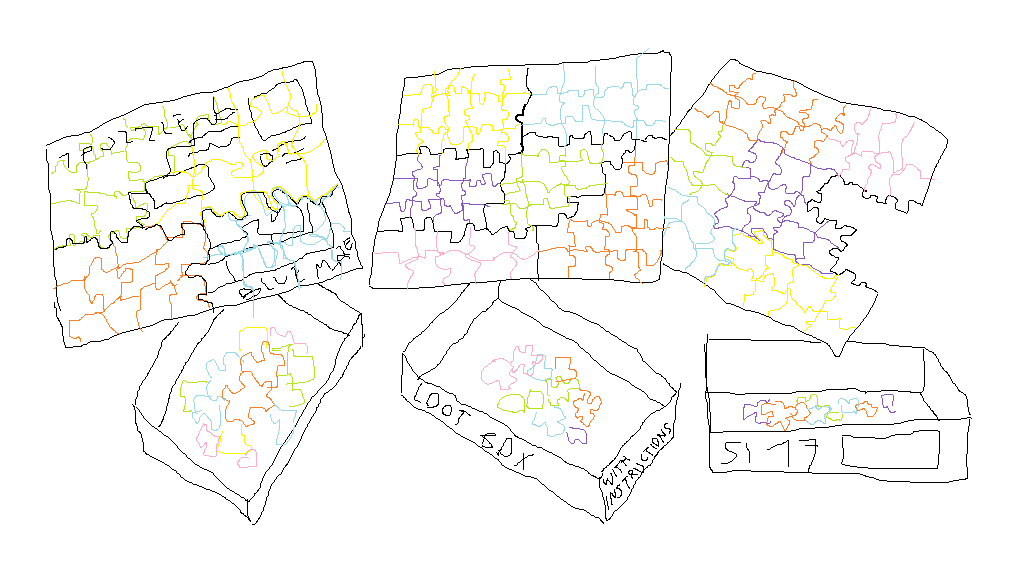
## There are 100 lot boxes with 100 different jigsaw puzzles of 100 pieces.*
## There are 100 lot boxes with 100 different jigsaw puzzles of 100 pieces.*


_\* (exact quantities to be defined)_
_\* (exact quantities to be defined)_
@ -22,39 +22,39 @@ Each puzzle is an A2 sized image displaying the works we did during this trimest
_f.e. A puzzle could be the rules for an RPG; or the map of a bitsy game with some critical texts about gamification; a generated maze, a fan fiction, the glossary, the list of one sentence games, etc._
_f.e. A puzzle could be the rules for an RPG; or the map of a bitsy game with some critical texts about gamification; a generated maze, a fan fiction, the glossary, the list of one sentence games, etc._
In other words, the collection of puzzles will be a sort of inventory of our research framed in the form of jigsaw.
In other words, the collection of puzzles will be a sort of inventory of our research framed in the form of jigsaw.
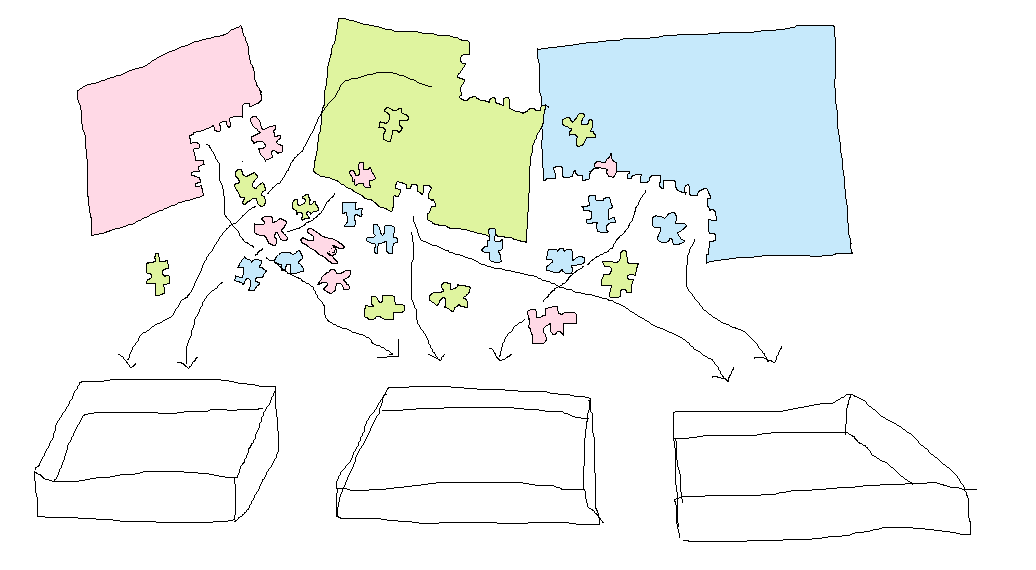
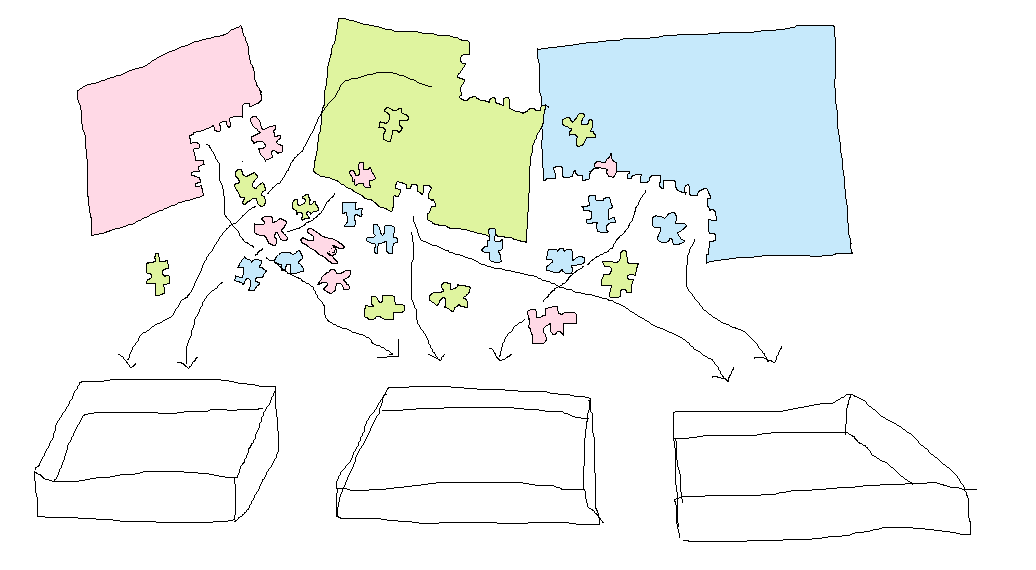
## The pieces are scattered through all the loot boxes, in a way that each one contains parts of multiple puzzles.
## The pieces are scattered through all the loot boxes, in a way that each one contains parts of multiple puzzles.


This could be done in a meaningful way: the idea is not to have total random pieces, but legible fragments from each content.
This could be done in a meaningful way: the idea is not to have total random pieces, but legible fragments from each content.
## When players buy the loot box they can compose the puzzle, but the result is a patchwork of different images.
## When players buy the loot box they can compose the puzzle, but the result is a patchwork of different images.


If the puzzles have different images but the same pieces pattern, each loot box can have a complete puzzle, but with mixed pieces. In this way we can avoid the frustration that having an incomplete jigsaw puzzle could cause.
If the puzzles have different images but the same pieces pattern, each loot box can have a complete puzzle, but with mixed pieces. In this way we can avoid the frustration that having an incomplete jigsaw puzzle could cause.
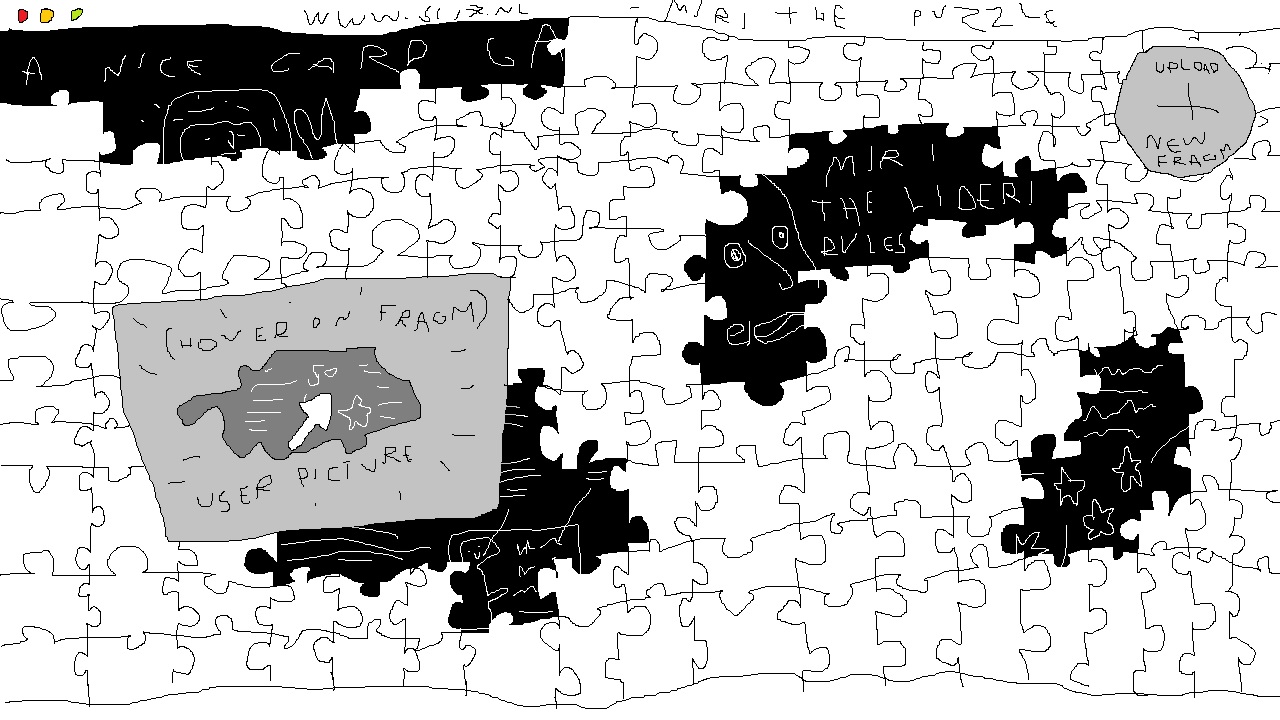
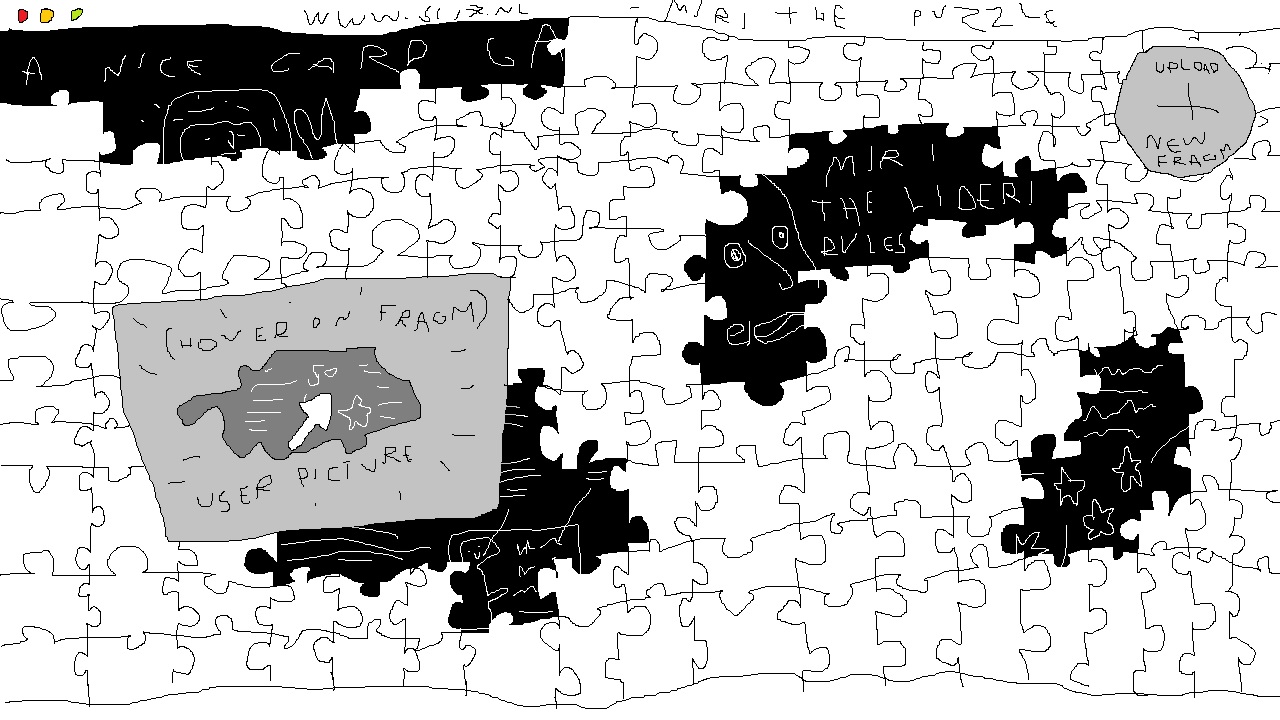
## On the website of SI17 the players can upload their fragments, and compose together an online version to complete all the jigsaw puzzles.
## On the website of SI17 the players can upload their fragments, and compose together an online version to complete all the jigsaw puzzles.


We can numerate or identify each piece of the puzzles with a code. This could be done when we generate the pattern of the puzzle with Python 👀. To upload a fragment of puzzle, the player is required to insert the code of the pieces, and maybe take a picture. In this way we can be sure that only who has the fragment can insert it online.
We can numerate or identify each piece of the puzzles with a code. This could be done when we generate the pattern of the puzzle with Python 👀. To upload a fragment of puzzle, the player is required to insert the code of the pieces, and maybe take a picture. In this way we can be sure that only who has the fragment can insert it online.
## Optional feature: users can upload pictures of their fragments and we could have a collective documentation of the work.
## Optional feature: users can upload pictures of their fragments and we could have a collective documentation of the work.
Nice feature for the website could be that you can see the digital version of the puzzle, but on mouse :hover we could show the pictures from the public. A puzzle of photos of puzzles. This could be challenging but funny to develop.
Nice feature for the website could be that you can see the digital version of the puzzle, but on mouse :hover we could show the pictures from the public. A puzzle of photos of puzzles. This could be challenging but funny to develop.
## On the website of SI17 there is a community section for exchanging the fragments and complete the puzzle
## On the website of SI17 there is a community section for exchanging the fragments and complete the puzzle
The community section with users and exchange etc could be tricky, but we can stay as simple as possible and do it with Flask. The exchange section should exclude by design the speculation on the pieces or money. A fragment for a fragment.
The community section with users and exchange etc could be tricky, but we can stay as simple as possible and do it with Flask. The exchange section should exclude by design the speculation on the pieces or money. A fragment for a fragment.
## On the website of SI17 the public can access to the experiments, games and researches as well
## On the website of SI17 the public can access to the experiments, games and researches as well


In this way we can provide access to the contents such as the bitsy games, the karaoke video, the ruleset of our games, the reading list, etc.
In this way we can provide access to the contents such as the bitsy games, the karaoke video, the ruleset of our games, the reading list, etc.
The loot box could provide a context and the instruction of the game, as well as the link to the website.
The loot box could provide a context and the instruction of the game, as well as the link to the website.
## Scenario
## Scenario
@ -89,13 +89,13 @@ Mapping the chaotic evil puzzles in the through the different scenari
### of the form
### of the form
_scenario 1: The lootbox is a physical box that contains something_
_scenario 1: The lootbox is a physical box that contains something_
Fragments of several puzzles.
Fragments of several puzzles.
### of the feature
### of the feature
_scenario 7: The items in the loot-box are complementary and it is necessary to connect with other loot-box owners in order to assemble the pieces together._
_scenario 7: The items in the loot-box are complementary and it is necessary to connect with other loot-box owners in order to assemble the pieces together._
There is a single player aspect and there is a collaborative aspect. These two components could be mediated by an online platform, such as the online shared puzzles, but could also work offline if people just combine the pieces of their loot boxes.
There is a single player aspect and there is a collaborative aspect. These two components could be mediated by an online platform, such as the online shared puzzles, but could also work offline if people just combine the pieces of their loot boxes.
@ -103,11 +103,11 @@ There is a single player aspect and there is a collaborative aspect. These two c
_scenario 2: The loot box is a collection of the prototyped games (and researches!) we did so far curated in some kind of form_
_scenario 2: The loot box is a collection of the prototyped games (and researches!) we did so far curated in some kind of form_
The jigsaw puzzle is just a form of encryption of our contents. A shared surface in which we can publish really different things such as a fan fiction, a board game, a link to a video karaoke or a videogame, an essay, the characters of a roleplaying game, etc.
The jigsaw puzzle is just a form of encryption of our contents. A shared surface in which we can publish really different things such as a fan fiction, a board game, a link to a video karaoke or a videogame, an essay, the characters of a roleplaying game, etc.
_scenario 3: The loot box is a collection of mini-games + an ultimate game that has to be performed with other players that purcahsed the LB_
_scenario 3: The loot box is a collection of mini-games + an ultimate game that has to be performed with other players that purcahsed the LB_
There are several layers of playability and access:
There are several layers of playability and access:
1. to solve the fragments (single player jigsaw)
1. to solve the fragments (single player jigsaw)
2. to access the contents (games, texts, etc. )
2. to access the contents (games, texts, etc. )
@ -186,7 +186,7 @@ Thanks and see you sun ☀️
- short term puzzles (link to multimedia contents, puzzle shards)
- short term puzzles (link to multimedia contents, puzzle shards)
- long term puzzles (hidden messages, 1 word in each puzzles and a secret sentence)
- long term puzzles (hidden messages, 1 word in each puzzles and a secret sentence)
- size and quantity
- size and quantity
- The jigsaw puzzles results should be secret? There would be much more mistery. Can we reveal only during the launch, but not on the loot boxes? Maybe is a compromise, but maybe is not necessary. Should we reveal them only in the website meanwhile they are completed? Could be.
- The jigsaw puzzles results should be secret? There would be much more mistery. Can we reveal only during the launch, but not on the loot boxes? Maybe is a compromise, but maybe is not necessary. Should we reveal them only in the website meanwhile they are completed? Could be.
- [Generate Jigsaw Puzzle with python](https://github.com/jkenlooper/piecemaker)
- [Generate Jigsaw Puzzle with python](https://github.com/jkenlooper/piecemaker)
- [How To Laser Cut a Jigsaw Puzzle](https://www.youtube.com/watch?v=xqhOrY8unn4)
- [How To Laser Cut a Jigsaw Puzzle](https://www.youtube.com/watch?v=xqhOrY8unn4)
description: How to deliver a pubblication in post-it format
description: How to deliver a pubblication in post-it format
categories:
categories:
- SI17
- SI17
- Visual
- Visual
date: 20/03/2022
date: 20/03/2022
@ -14,50 +14,50 @@ links:
## Small pages big text
## Small pages big text
Working with the post-it format the team1 (supi, mitsa, erica, me) approached the visual identity with two things in mind:
Working with the post-it format the team1 (supi, mitsa, erica, me) approached the visual identity with two things in mind:
1. The office aesthetic, that kind of default aura that surrounds workspaces
1. The office aesthetic, that kind of default aura that surrounds workspaces
2. The blurred line between personal writings such as memos and todolists and formal documents.
2. The blurred line between personal writings such as memos and todolists and formal documents.
We used the post-it format as a module. Short sentences, big font size, different writing styles, few images. The idea was to facilitate a non-linear combination across the original page order of the pubblication. We choose not to put page numbers: instead we opted for a progress bar in each contribution.
We used the post-it format as a module. Short sentences, big font size, different writing styles, few images. The idea was to facilitate a non-linear combination across the original page order of the pubblication. We choose not to put page numbers: instead we opted for a progress bar in each contribution.
In the body of the post-it we stayed simple using a default sans-serif font. We used the Bitsi font from Supi and Jian for the covers of each contribution and the main index.
In the body of the post-it we stayed simple using a default sans-serif font. We used the Bitsi font from Supi and Jian for the covers of each contribution and the main index.
## Post-it
## Post-it
We designed 8 types of post-it: from text and image post-it to complex card layout, we tried to embed the form of every contribution in the generator pipeline.
We designed 8 types of post-it: from text and image post-it to complex card layout, we tried to embed the form of every contribution in the generator pipeline.
### Text
### Text
The basic type of post-it was the text one. We went with a super big font-size and an unexpected alignment. After a certain amount of characters the font-size is set to shrink a bit for a small text version.
The basic type of post-it was the text one. We went with a super big font-size and an unexpected alignment. After a certain amount of characters the font-size is set to shrink a bit for a small text version.
Definitions and cells are the main modules for the Crossword Imaginary Grid Game from Emma. Each cell occupies a position in a grid, and is used to build the crossword structure. The definitions indicate a starting point and some hints to guess the word.
Definitions and cells are the main modules for the Crossword Imaginary Grid Game from Emma. Each cell occupies a position in a grid, and is used to build the crossword structure. The definitions indicate a starting point and some hints to guess the word.
For images we decided on a full page approach. We have two post-it: image is for normal images, while picture is for graphics that folllow the pubblication main color. Both can display a caption in overlay.
For images we decided on a full page approach. We have two post-it: image is for normal images, while picture is for graphics that folllow the pubblication main color. Both can display a caption in overlay.
For QR code we choose to be as messy as possible. QR carries a specific visual language. We tried to force it into something else by cloning each code in repetition, with a glitchy result.
For QR code we choose to be as messy as possible. QR carries a specific visual language. We tried to force it into something else by cloning each code in repetition, with a glitchy result.
We played a lot with the contributions' cover. The starting point was always the title of the special issue in the bitsi font. On top of that we designed some sketches related to the contents.
We played a lot with the contributions' cover. The starting point was always the title of the special issue in the bitsi font. On top of that we designed some sketches related to the contents.