remove chekpoints
parent
2d3ef83acd
commit
06f6d308da
@ -1,70 +0,0 @@
|
||||
---
|
||||
title: appunti x brera
|
||||
description: proto slide
|
||||
css: brera.css
|
||||
---
|
||||
|
||||
## Ricerca
|
||||
|
||||
Ciao io mi chiamo FRANCESCO e la mia passione è sviluppare _software site specific_, cioè: che rispondono alla forma delle comunità in cui emergono. In questo modo è possibile generare relazioni e strumenti slegati dalle specifiche imposte dall'industria.
|
||||
|
||||
Il mio background è: vario (musica, video, animazione, graphic design, web design, programmazione, danza, ) e questo è il motivo per cui il mio portfolio è: altrettanto vario.
|
||||
|
||||
Ciò che accomuna i lavori è un approccio infrastrutturale: ogni progetto è anche il modo per avviare un discorso sul tipo di strumenti e interfacce che quella particolare situazione richiede o offre.
|
||||
|
||||
A un certo punto questo metodo diventa anche una riflessione sull'ecologia del software: come scegliamo i nostri strumenti? Cosa implica usare un'applicazione, un linguaggio, una tecnologia rispetto ad un'altra? Che relazioni si creano tra sviluppatore e utente, tra artista e pubblico? Ecc.
|
||||
|
||||
## Pratica
|
||||
|
||||
Strategie per affrontare la complessità contemporanea:
|
||||
|
||||
### rappresentare → intuizione e sintesi
|
||||
- interfacce per accedere alla complessità,
|
||||
- forme intuitive contro forme razionali,
|
||||
- sintesi contro semplificazione,
|
||||
|
||||
### documentare → narrazione situata
|
||||
- distanza critica tra il mondo e i mezzi usati per documentarlo.
|
||||
- un approccio che slega il reale dal fotorealistico (decolonizzare l'immagine?)
|
||||
|
||||
### abitare → esplorazione epistemologica
|
||||
- esplorare una condizione dall'interno per rinegoziarne i limiti e il possibile
|
||||
- accettare la complicità coi problemi e farne un punto di forza
|
||||
|
||||
## Lavori
|
||||
|
||||
|
||||
|
||||
### Object Oriented Choreography
|
||||
|
||||
|
||||
È una performance collaborativa: danzatrice nel VR interagisce con il pubblico.
|
||||
|
||||
Concept: Affrontare l'informazione digitale attraverso diversi tipi di intelligenza: corpo e parola. Costruire un modello in scala delle piattaforme digitali contemporanee e usarlo come dispositivo drammaturgico.
|
||||
|
||||

|
||||

|
||||
|
||||
Sviluppo: tesi, Triennale, RomaEuropa, futuro
|
||||
|
||||
Materiali: foto, video, UI, schemi, testo
|
||||
|
||||
### Un \* Salta
|
||||
|
||||
- Ricerca per un internet locale
|
||||
- Progetto e Viaggio in senegal
|
||||
- Pubblicazione e riflessioni
|
||||
|
||||
### Frana Futura
|
||||
|
||||
Ricerche per un documentario 3D che mette in relazione la condizione idrogeologica ligure e le realtà che la abitano.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### XPUB
|
||||
|
||||
- Relazione tra sistemi complessi e ambienti in cui vengono sviluppati
|
||||
- Temi
|
||||
- metodi
|
||||
@ -1,14 +0,0 @@
|
||||
---
|
||||
title: Documentation workout
|
||||
description: hello this is a log of francesco
|
||||
---
|
||||
|
||||
Hello these are some logs from kamo. I like to develop software to inhabit complexity with visual and performative outcomes. You can find here a lot of works in progress and some finished projects. My resolution for these 2 years is to get good in documenting things I do.
|
||||
So this is basically workout.
|
||||
|
||||
Ciao
|
||||
|
||||
## TO DO##
|
||||
|
||||
- Dark mood
|
||||
- Fix chat reader
|
||||
@ -1,105 +0,0 @@
|
||||
---
|
||||
title: Transcript of my assessment from the future
|
||||
css: recap.css
|
||||
cover: recap/cover.jpg
|
||||
cover_alt: dinosaurs
|
||||
---
|
||||
|
||||
## Hello
|
||||
|
||||
This months in XPUB were a lot of fun. At the beginning I was terrorized because of the moving, new people, new places, different language, so probably to cope with the stress I had an initial outburst of energies. Now I'm trying to stay calm.
|
||||
|
||||
## Purpose
|
||||
|
||||
Lately I've been interested in programming. Probably because it's a playful way to interact with reality starting from abstraction. Something like theory but with instant and tangible outputs. Something like incantation or psychokinesis.
|
||||
|
||||
I'm into the development of site-specific software. Codes that inhabit and interact with a community. Coding as a form of care. Programming as a way to facilitate _agency-on_ and _comprehension-of_ complex systems. I'm learning how to approach complexity as an environment. How a work can be complex without forcing the result being complicated.
|
||||
|
||||
## Methods
|
||||
|
||||
I like to propose ideas to the group. Sometimes the idea [does not deliver](/soupboat/~kamo/projects/loot-box-sealing-device/) , sometimes it lands but the results are [catastrophic](/soupboat/~kamo/projects/si16-structure-proposal/) , sometimes the outcomes are [unexpected](/soupboat/~kamo/projects/annotation-compass/) , and sometimes they [unexpectedly work](/soupboat/padliography/) .
|
||||
|
||||
My main interest is the ecology around these ideas. How it can be enriched and transformed by different voices, and the kind of play and space that it offers. I'm trying to shift from _developing crazy things_ to _developing meaningful things_. Meaningful especially in relation to the environment and the other people involved in the process. To be meaningful an idea should stands on its own, but functioning as a starting point, more than a finite result.
|
||||
|
||||
I get easily _bored-of_ or _carried-away-by_ my train of thoughts, so I need to rely on others. That's why I always collaborate with someone else and rarely do things alone.
|
||||
|
||||
|
||||
## Outputs
|
||||
|
||||
### Warm up
|
||||
|
||||
During the first month every day was a fest and we developed everything that came to our mind. To have the Soupboat felt empowering. A place to call home in the internet.   Not really a critical approach maybe, but an ecstatic condition.
|
||||
|
||||
Together with Erica we tried to develop a [shared cookbook](/soupboat/soup-gen/)  , then a [birthday cards collector](/soupboat/b-say/)  to spawn best wishes in the Soupboat homepage at each birthday, some prototypes for the [karaoke as a form of republishing](/soupboat/k-pub/) , a way to track all [our pads](/soupboat/padliography/)  through the media wiki API.
|
||||
|
||||
During the group exercise I collaborated to the [text lifeboats](/soupboat/~kamo/static/html/lifeboats/)  and different ways to [weave](/soupboat/~kamo/static/html/weaving/) texts together  to generate new meanings, transforming a complex writings into an [abstract chat](/soupboat/~kamo/static/html/chat-reader/chat.html) , and the [insecam livestream transcription](/soupboat/~kamo/static/html/cam-transcript/)   .
|
||||
|
||||
### SI16
|
||||
|
||||
I like what we did for the SI16. The concept of using an API as a form of pubblishing was [mindblowing](/soupboat/~kamo/projects/api-worldbuilding/). The approach proposed during the prototyping sessions was extremely stimulating, even if sometimes frightening to [rewind](/soupboat/~kamo/projects/si16-API-express-prototype/) and [rewind](/soupboat/~kamo/projects/si16-API-strapi-nuxt-prototype/) and [redo](/soupboat/~kamo/projects/si16-backend/) things differently . I feel sorry if at some point I pushed for something that someone perceived as a failure. I get that it's a matter of perspective: from my point of view what's important is the process and the ways we work together, while for someone else a concrete outcome is more important. I need to keep in mind that both sides are legit and valid.
|
||||
|
||||
I contributed on the overall [structure](/soupboat/~kamo/projects/si16-structure-proposal/), the [backend](/soupboat/~kamo/projects/si16-backend/) and the [frontend](/soupboat/~kamo/projects/si16-frontend-design/) , and the [visual identity](https://www.are.na/si16-visual-identity). The [Concrete Label](https://pad.xpub.nl/p/AGAINST_FILTERING) project started with Supi to annotate concrete poetry to create vernacular corpora    became the [Annotation Compass](/soupboat/~kamo/projects/annotation-compass/) , a tool to annotate images collectively.
|
||||
|
||||
We managed to achieve a lot: a distribuited API, a familiar CMS based on Jupiter Notebooks , a coherent environment with room for [customization](/soupboat/si16/projects/annotation-compass/rejection_map/), and a shared understanding of a complex topic . I tried to document these processes both in the soupboat and directly in the code . This required a lot of effort since I've always had a bad relation with documentation, probably because I'm an over-analitical-critical-shy person.
|
||||
|
||||
We failed in finishing things. The event-mode of the website as well as the API key circulation remain a draft. The workload was crazy, especially considered the technical difficulty of the overall project that led to unbalanced shares of work.
|
||||
|
||||
|
||||
### Slow down
|
||||
|
||||
After the winter break we slowed down, and spent more time studying the special issue's materials. Together with Erica, Mitsa, Chae, and Alex we read through all the text together. The ideology excercise with [noise canceling headphones](https://pad.xpub.nl/p/noice_cancelling_devices_turns_off_also_your_inner), the [critical karaoke](https://hub.xpub.nl/soupboat/postit/generate/karaoke) about gamification , the katamari fanfiction , the [replace('mimic','loot box')](https://hub.xpub.nl/soupboat/postit/generate/mimic) research , and the gravitational approach to mapping the theme of gamification  were all results of a moment with more critical focus on the contents and less on technical experiments.
|
||||
|
||||
At the beginning of the accademic year we applied to Room for Sound with the k-pub karaoke project, but timing and covid messed up with our plans, and in february after a couple of day of residency we decided to step back in order to focus more on less things.  Room for Sound understood our needs and proposed us to retry later on this year.
|
||||
|
||||
The plan now is to continue working on the karaoke format as a moment in which different forms of public meet each others:  there is a text and writing aspect, a musical and sonic one, it's a collective and personal performative moment, and it's something already present in the collective imaginary. So it could be a good generative device.
|
||||
|
||||
### SI17
|
||||
|
||||
The process of SI17 was much more mindful than the previous one. As a group we put a lot of effort into the facilitation and organization of the work. The tired but cheering way we arrived at the launch is a sign of success.
|
||||
|
||||
The iterations of the work and the ideas were a lot, and the time passed on the readings was really effective to generate thoughts about the [relations within the public](https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-multi-player/), the [jigsaw puzzle as a form of encryption ](https://hub.xpub.nl/soupboat/~kamo/projects/chaotic-evil-puzzles/) of our contents, the loot box as a [decorator or skin](https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-decorator/) for other pubblications, [ways to seal](https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-sealing-device/)  the boot lox instead of opening it, or ways to hack its inner [temporality](https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-temporality/) .
|
||||
|
||||
When we entered the production phase I worked with Mitsa, Supi and Erica as part of the team 1, in charge of the contents of the boot lox. We approached the different contents with the idea of a common ground such as the [post-it](https://pad.xpub.nl/p/post-it).  We worked with a surface to [gather the contents](https://git.xpub.nl/kamo/post-it-contents)  and with another one to [generate the results](https://git.xpub.nl/kamo/postit)  . When Supi said that the way we worked made her rethink inDesign I was happy. Even if the perceived workload at some point was insane (tell me more about the blurred line between leisure and labor), the overall experience was super great, and we managed to work well together with a common pace.
|
||||
|
||||
Things went wrong only in the last days before sending the print, when we didn't manage to share the work in a fair way. To me this was a great loss since it was the main stake of the entire process. We had several reflections about this and then managed to recover the group morale working together on the website.
|
||||
|
||||
To keep things simple is difficult, but important. At the end I think the issue website  is great, since we did it altogether. It's not a problem if it's not technically interesting or flexible or modular or what else. I accepted that there are other parameters to create value and meaning. With the help of the group I also managed to give value to things I did such as the xquisite branch   and the mimic-loot box research , that ultimately ended as contents in the final pubblication.
|
||||
|
||||
Some moments were super hard: a certain Monday during spring break we should have decided on something to move on, but every proposal was rejected. It was really difficult, especially since there were valid ideas on the table.     Usually I'm not really attached to my proposals and I'm always ready to give up to something in favor of something else. What I find really difficult it's to give up to something without a real alternative.
|
||||
|
||||
## Further developing interests
|
||||
|
||||
|
||||
<!-- I spent last year researching how different forms of intelligence (language, body, intuition, logic) can interact with complex (technological) systems. I would like to continue whit this using the tools and protocols I'm learning here at XPUB.
|
||||
|
||||
I would like to research more about emotional intelligence for example, especially when it comes to the forms of care that we are using during meetings or working sessions. How do they interact and influence our creative process and outcomes? Can we embed forms of care into software development? Can this help us approaching complexity with a wider emotional palette and more sensibility? -->
|
||||
|
||||
- How different forms of intelligence can interact with complexity (language, body, intuition, logic, emotion)
|
||||
- Coding as a form of care instead of control
|
||||
- Design pattern (OOP)
|
||||
- Learn how to play the accordion.
|
||||
|
||||
|
||||
<!-- usefull links
|
||||
|
||||
16
|
||||
|
||||
/soupboat/soup-gen/
|
||||
/soupboat/k-pub/
|
||||
/soupboat/padliography/
|
||||
|
||||
|
||||
/soupboat/~kamo/projects/concrete-label/
|
||||
/soupboat/si16/annotation-compass/
|
||||
|
||||
/soupboat/~kamo/projects/si16-backend/
|
||||
|
||||
17
|
||||
|
||||
/soupboat/xquisite/
|
||||
/soupboat/~kamo/projects/chaotic-evil-puzzles/
|
||||
|
||||
/soupboat/postit/
|
||||
|
||||
|
||||
-->
|
||||
@ -1,33 +0,0 @@
|
||||
---
|
||||
title: test highlight
|
||||
---
|
||||
|
||||
```json
|
||||
{
|
||||
"image": "filename.jpg",
|
||||
"position": {"x": 12, "y": 97},
|
||||
"size": {"width": 43, "height": 18},
|
||||
"text": "Content of the annotation",
|
||||
"timestamp": "Wed, 01 Dec 2021 14:04:00 GMT",
|
||||
"userID": 123456789
|
||||
}
|
||||
```
|
||||
|
||||
```css
|
||||
.highlight .kn { color: #fb660a; font-weight: bold } /* Keyword.Namespace */
|
||||
.highlight .kp { color: #fb660a } /* Keyword.Pseudo */
|
||||
.highlight .kr { color: #fb660a; font-weight: bold } /* Keyword.Reserved */
|
||||
.highlight .kt { color: #cdcaa9; font-weight: bold } /* Keyword.Type */
|
||||
.highlight .ld { color: #ffffff } /* Literal.Date */
|
||||
.highlight .m { color: #0086f7; font-weight: bold } /* Literal.Number */
|
||||
.highlight .s { color: #0086d2 } /* Literal.String */
|
||||
.highlight .na { color: #ff0086; font-weight: bold } /* Name.Attribute */
|
||||
.highlight .nb { color: #ffffff } /* Name.Builtin */
|
||||
.highlight .nc { color: #ffffff } /* Name.Class */
|
||||
.highlight .no { color: #0086d2 } /* Name.Constant */
|
||||
```
|
||||
|
||||
```python
|
||||
def repeat(text, times):
|
||||
return (text * times)
|
||||
```
|
||||
@ -1,25 +0,0 @@
|
||||
---
|
||||
title: Cam Transcript
|
||||
date: 12/10/2021
|
||||
pad: https://pad.xpub.nl/p/cam-stranscript
|
||||
project: cam-transcript
|
||||
description: 10 minutes transcription from Insecam webcams
|
||||
categories:
|
||||
- Text
|
||||
- Video
|
||||
---
|
||||
|
||||
|
||||
|
||||
## Video Transcribing
|
||||
|
||||
[SI16 - with Cristina and Manetta](https://pad.xpub.nl/p/SP16_1210)
|
||||
|
||||
In groups of 2-3:
|
||||
|
||||
1. Decide a video to transcribe (max 10 min)
|
||||
2. If you can't decide on one, take 3-5 minutes to think about a subject of everyday knowledge that is particular to a location/group. Record yourself telling the story
|
||||
3. Transcribe individually either the video or your own recording
|
||||
4. Compare the transcriptions
|
||||
|
||||
fun with Kimberley + Carmen
|
||||
@ -1,31 +0,0 @@
|
||||
---
|
||||
title: Chameleon RRPG 🦎
|
||||
description: A Random Role Play Game to inject micro scripted actions in daily life
|
||||
date: 01/03/2022
|
||||
categories:
|
||||
- Games
|
||||
cover: KecleonCelestialStorm122.jpg
|
||||
cover_alt: The chameleon pokemon named Keckleon
|
||||
template: cards.html
|
||||
cards:
|
||||
- KecleonCelestialStorm122.jpg
|
||||
- KecleonLostThunder161.jpg
|
||||
- KecleonLostThunder162.jpg
|
||||
css: cards.css
|
||||
---
|
||||
|
||||
The game requires a social context and can be played by any number of players.
|
||||
|
||||
Each player is a chameleon that mimetize from the others. the chameleon hidden awaits for its prey: usuallly a random insect.
|
||||
|
||||
At the beginning of the game each chameleon is assigned with a random insect: a secret simple action to be done with a certain degree of absurd (provide examples)
|
||||
|
||||
If the chameleon manages to catch its insect without being noticed from the others the game continue.
|
||||
|
||||
When all the chameleons have eaten they win together.
|
||||
|
||||
If a chameleon finds out that another one is eating, it moves faster its sticky tongue to steal the prey. he win, but everyone else loose and the game ends.
|
||||
|
||||
If the chameleon who tried to steal the instect was wrong and the other was not eating but just mimetizing as always, the latter is hit by the sticky tongue in one eye, and the game continues.
|
||||
|
||||
To facilitate the mimecy and the secrecy the chameleons have developed a simple website from which each participant could receive an insect, and notify when it eats it. when everyone have notified their lunch the website ring and give an award to everyone
|
||||
@ -1,193 +0,0 @@
|
||||
---
|
||||
title: Chaotic evil puzzles
|
||||
description: Jigsaw puzzle as a form of encryption of our SI17
|
||||
date: 18/02/2022
|
||||
cover: 91AC-jbMPsL._AC_SL1500_.jpg
|
||||
cover_alt: white japanes jigsaw puzzle
|
||||
git: https://git.xpub.nl/kamo/chaospuzzles
|
||||
categories:
|
||||
- Proposal
|
||||
- SI17
|
||||
- Games
|
||||
---
|
||||
|
||||
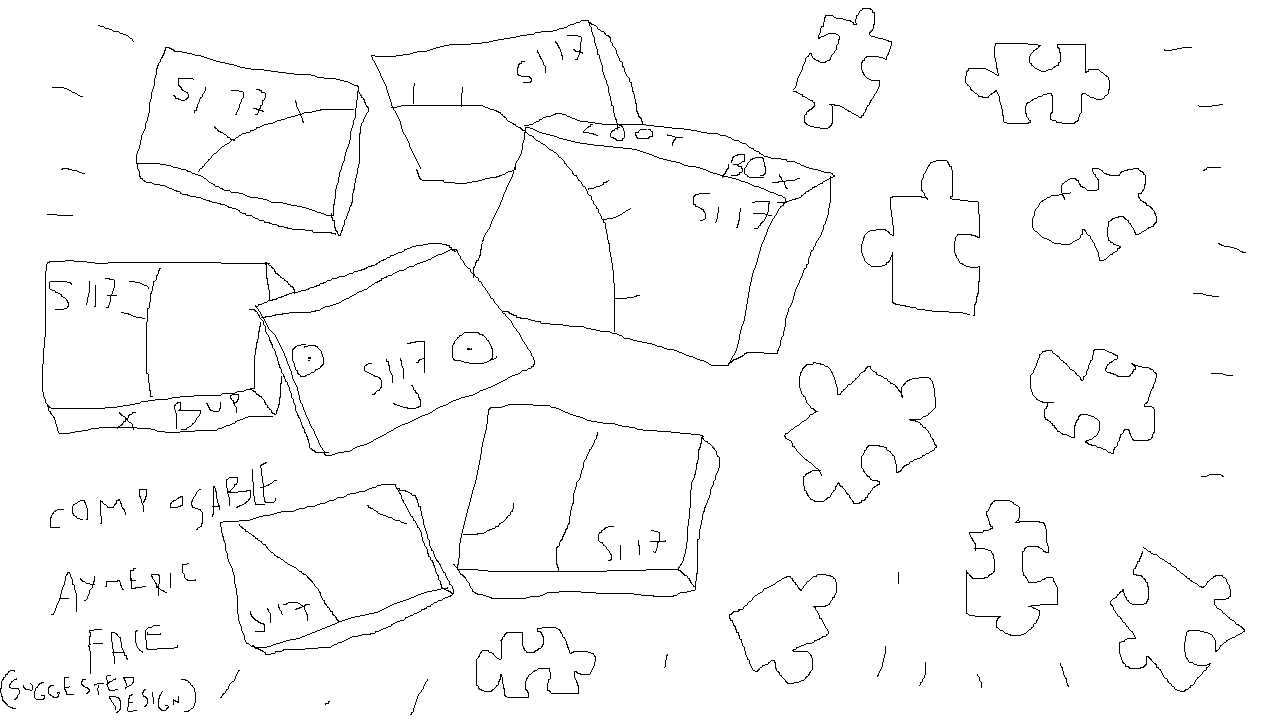
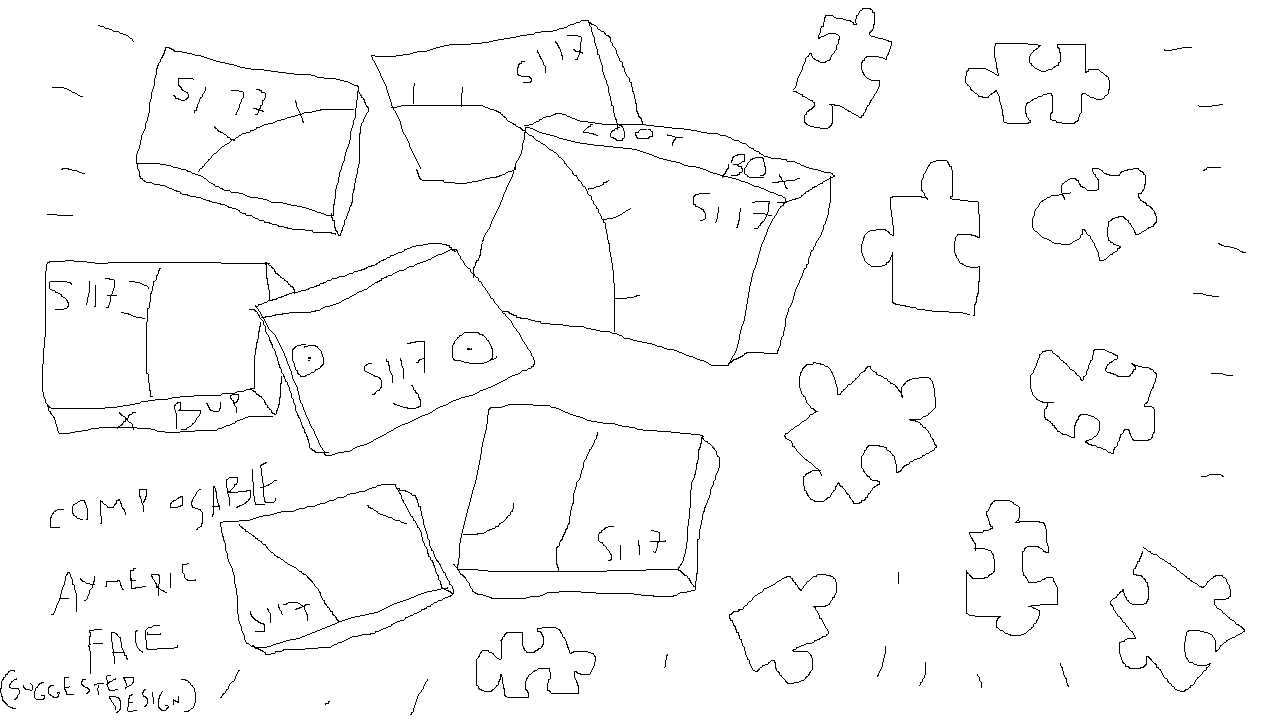
## There are 100 lot boxes with 100 different jigsaw puzzles of 100 pieces.*
|
||||

|
||||
_\* (exact quantities to be defined)_
|
||||
|
||||
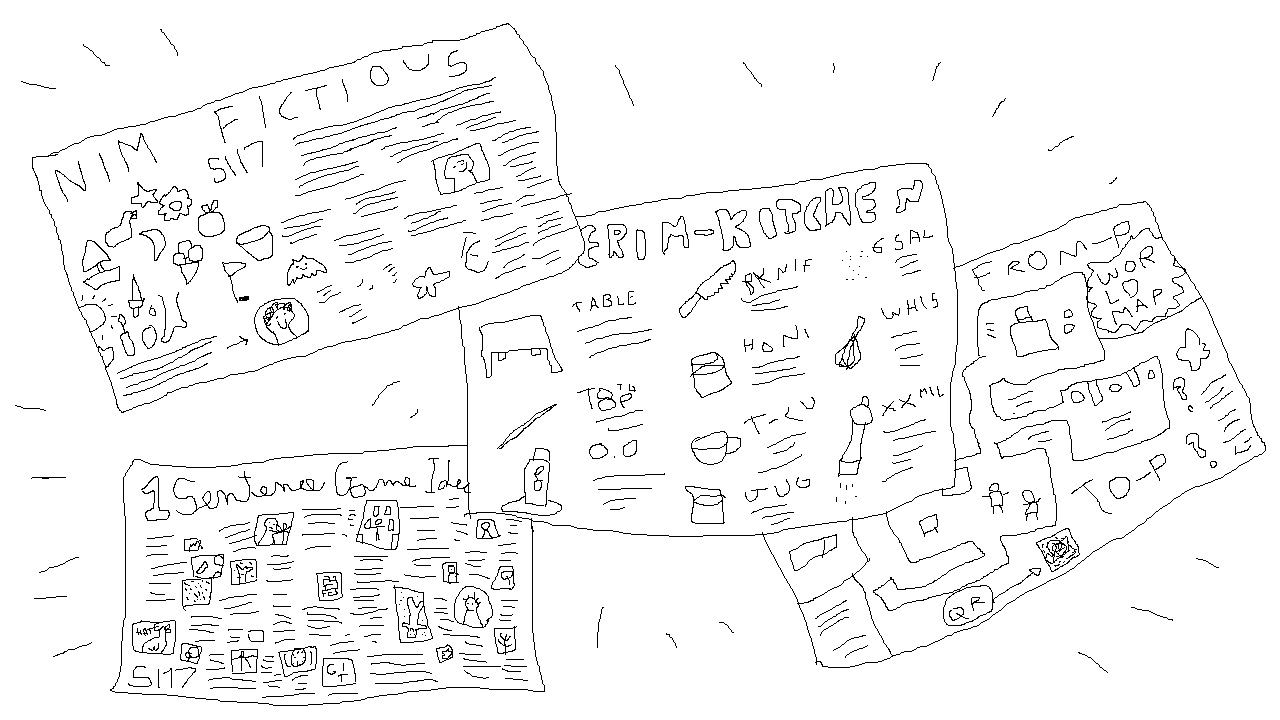
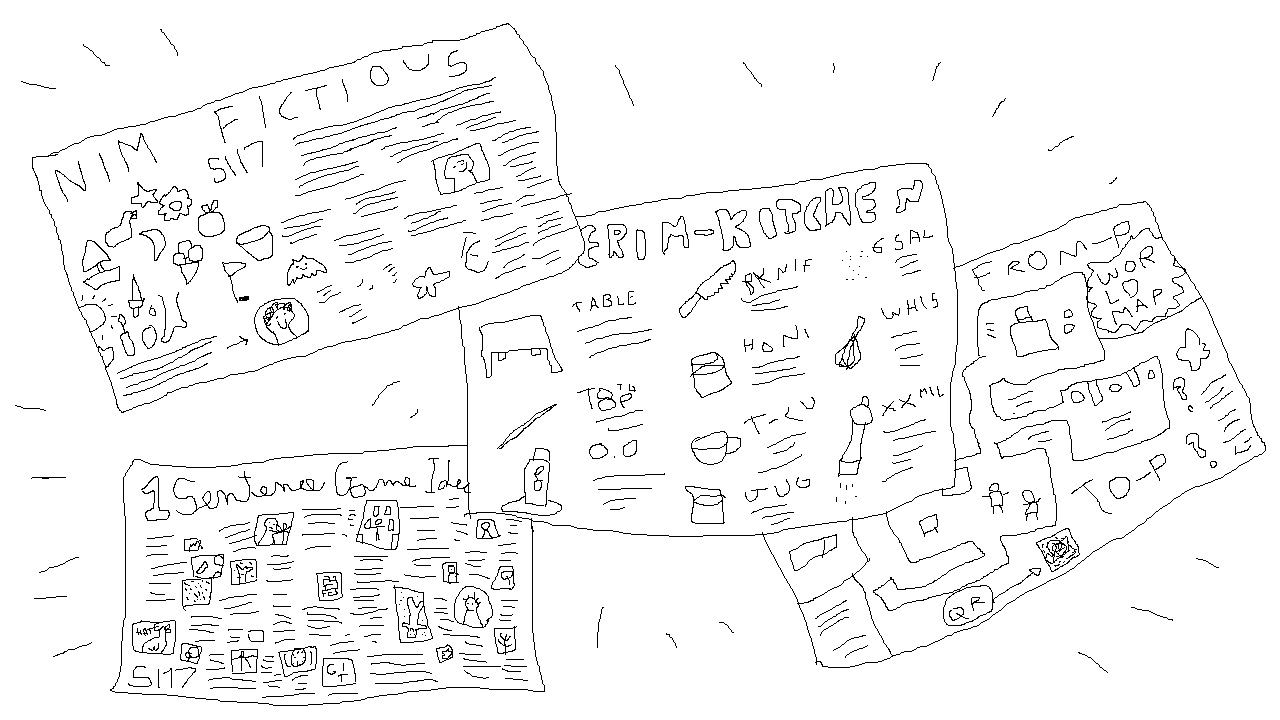
## The picture on each puzzles is a content related to our experiments, games and researches for the SI17
|
||||

|
||||
|
||||
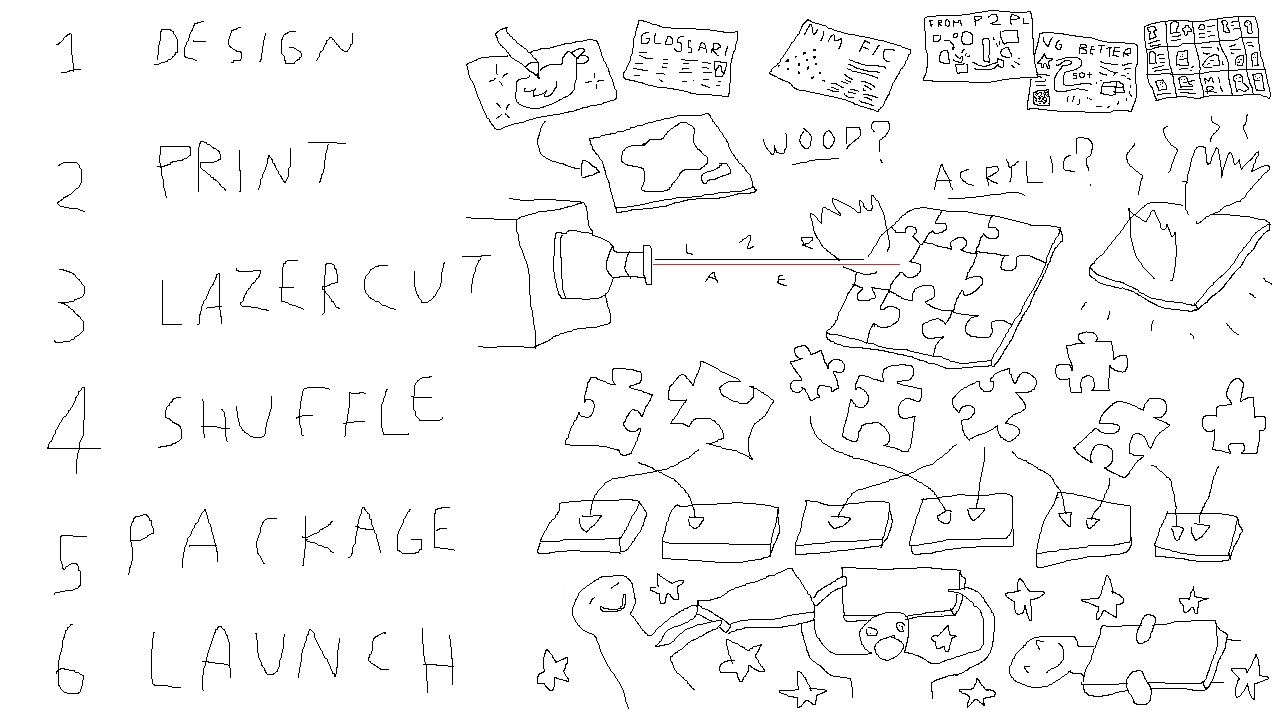
Each puzzle is an A2 sized image displaying the works we did during this trimester, designed in a way that can be interesting for the players to buy it, even for the sake of doing a jigsaw puzzle itself.
|
||||
|
||||
_f.e. A puzzle could be the rules for an RPG; or the map of a bitsy game with some critical texts about gamification; a generated maze, a fan fiction, the glossary, the list of one sentence games, etc._
|
||||
|
||||
In other words, the collection of puzzles will be a sort of inventory of our research framed in the form of jigsaw.
|
||||
|
||||
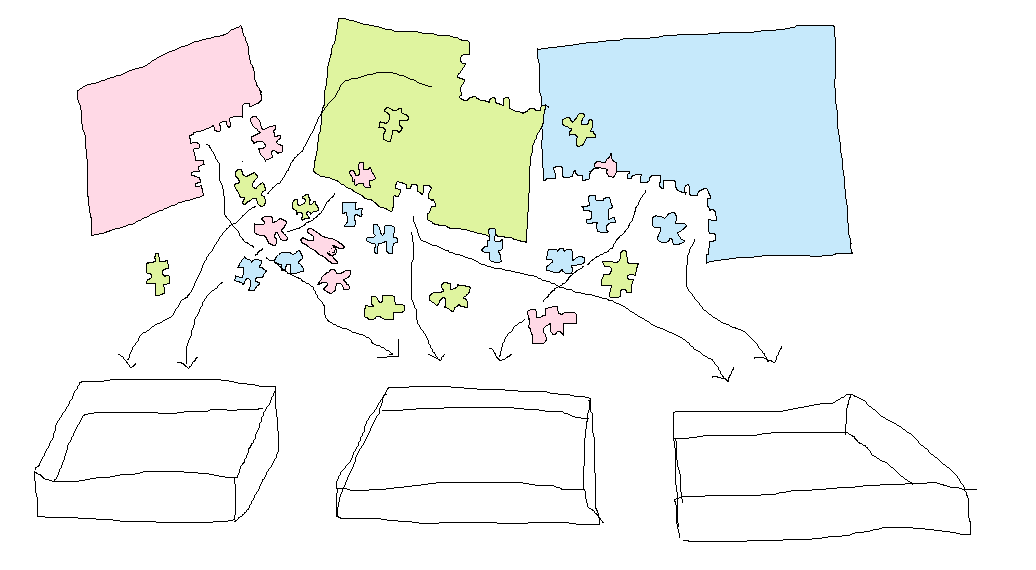
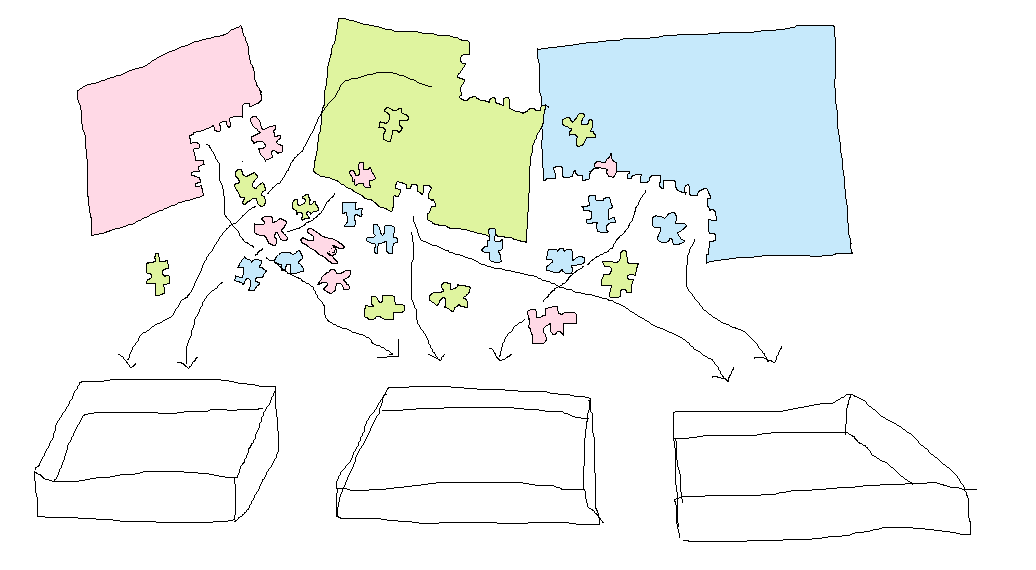
## The pieces are scattered through all the loot boxes, in a way that each one contains parts of multiple puzzles.
|
||||

|
||||
|
||||
This could be done in a meaningful way: the idea is not to have total random pieces, but legible fragments from each content.
|
||||
|
||||
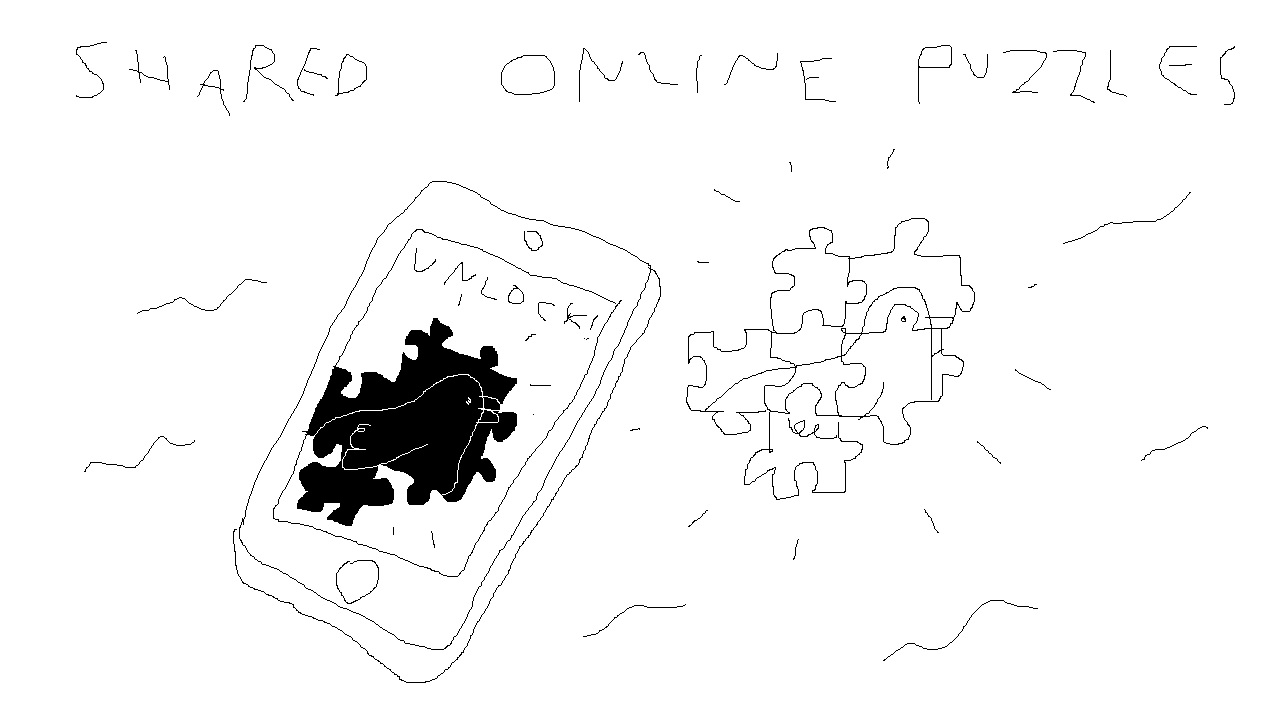
## When players buy the loot box they can compose the puzzle, but the result is a patchwork of different images.
|
||||

|
||||
|
||||
If the puzzles have different images but the same pieces pattern, each loot box can have a complete puzzle, but with mixed pieces. In this way we can avoid the frustration that having an incomplete jigsaw puzzle could cause.
|
||||
|
||||
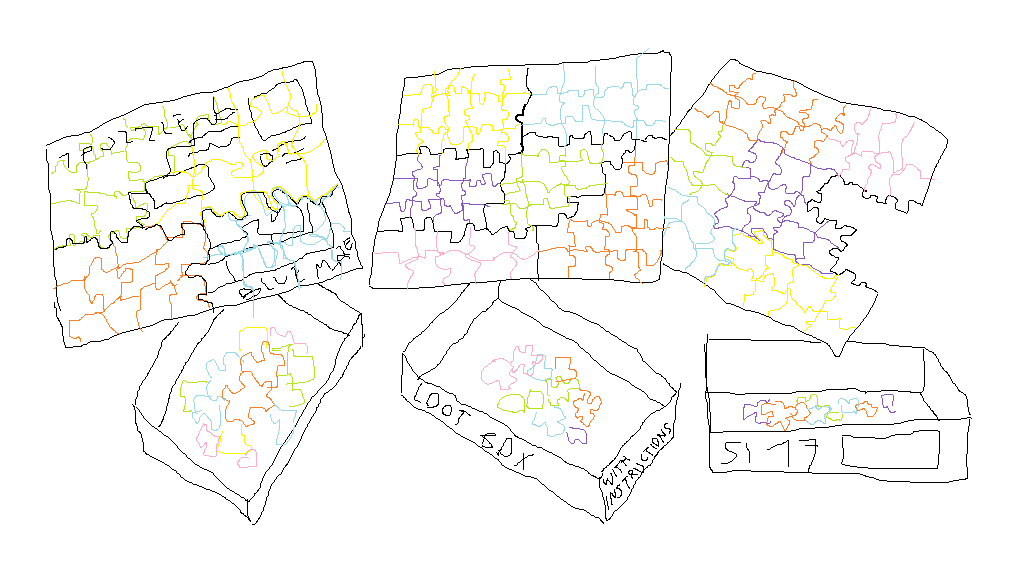
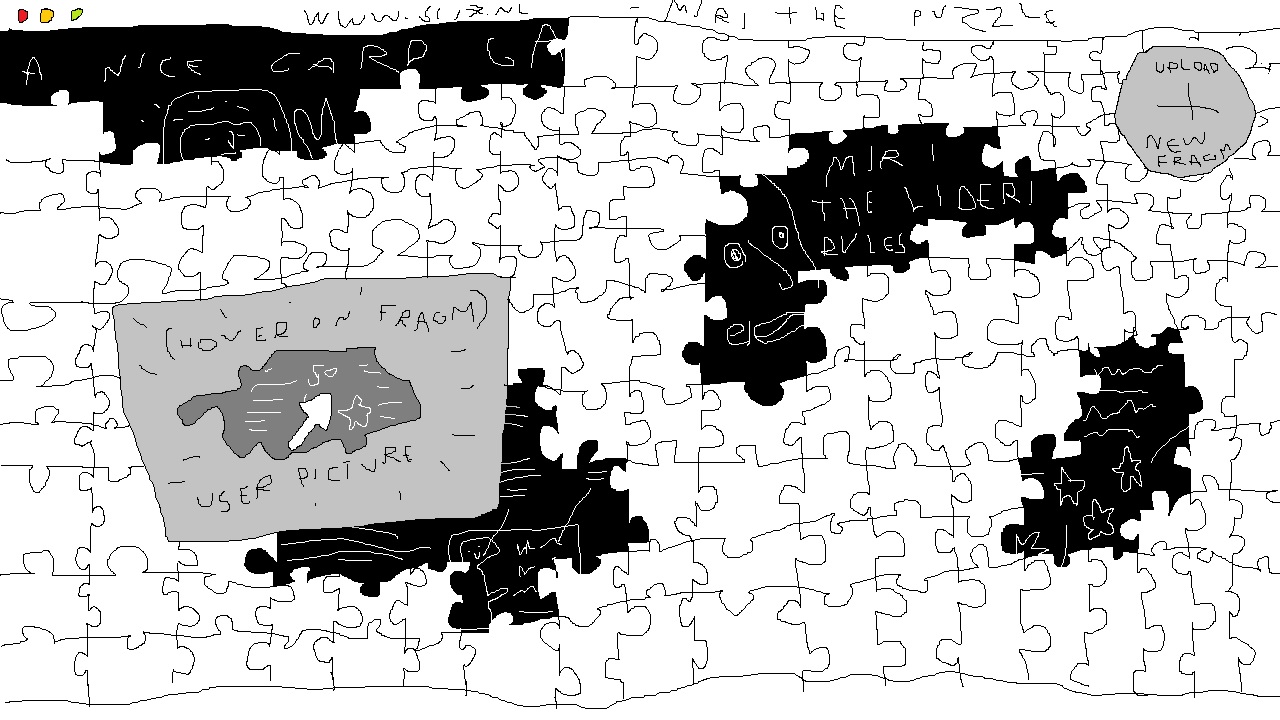
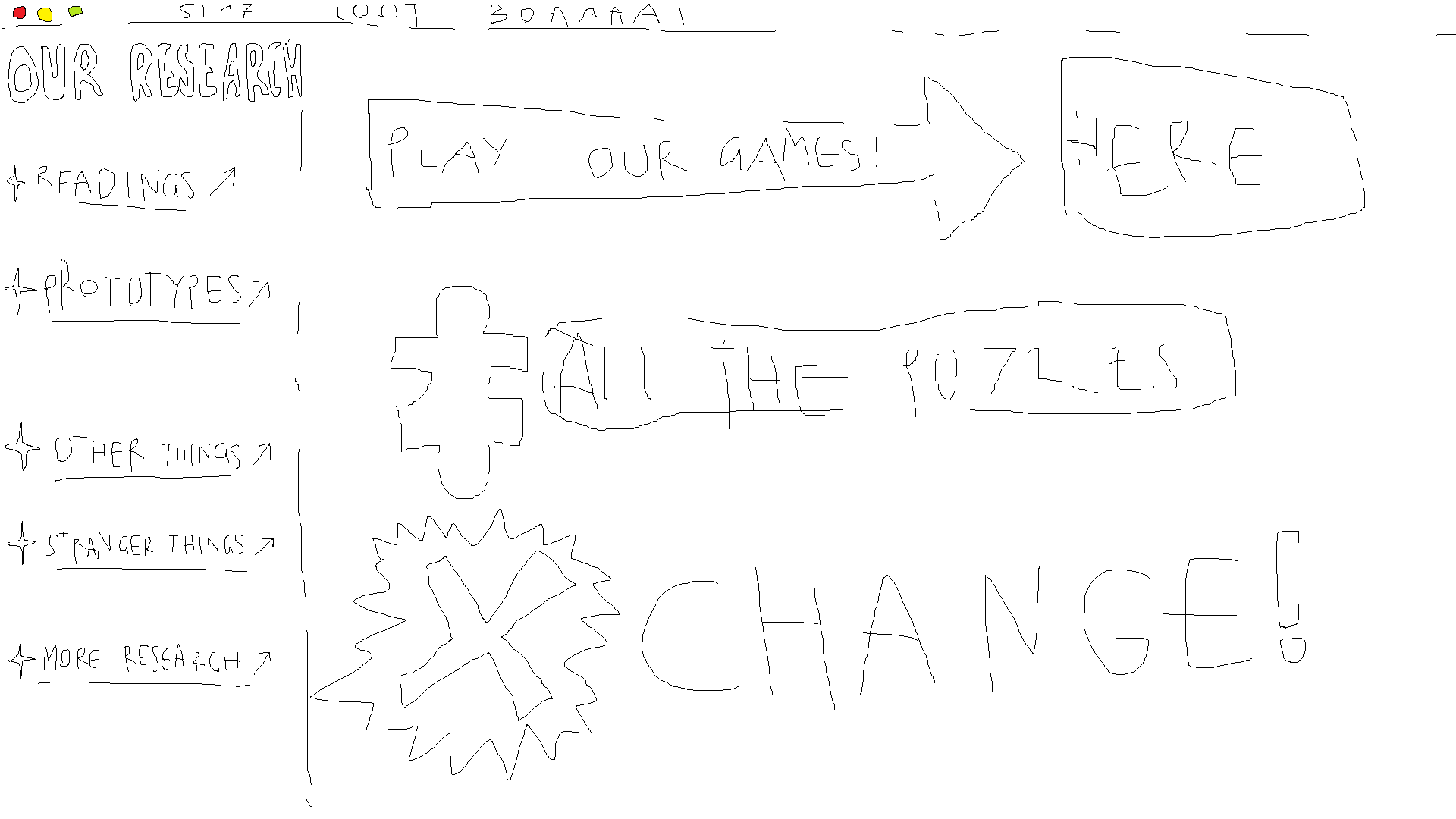
## On the website of SI17 the players can upload their fragments, and compose together an online version to complete all the jigsaw puzzles.
|
||||

|
||||
|
||||
We can numerate or identify each piece of the puzzles with a code. This could be done when we generate the pattern of the puzzle with Python 👀. To upload a fragment of puzzle, the player is required to insert the code of the pieces, and maybe take a picture. In this way we can be sure that only who has the fragment can insert it online.
|
||||
|
||||
|
||||
## Optional feature: users can upload pictures of their fragments and we could have a collective documentation of the work.
|
||||

|
||||
_This is not unpaid work, it's participation_
|
||||
|
||||
Nice feature for the website could be that you can see the digital version of the puzzle, but on mouse :hover we could show the pictures from the public. A puzzle of photos of puzzles. This could be challenging but funny to develop.
|
||||
|
||||
## On the website of SI17 there is a community section for exchanging the fragments and complete the puzzle
|
||||

|
||||
|
||||
The community section with users and exchange etc could be tricky, but we can stay as simple as possible and do it with Flask. The exchange section should exclude by design the speculation on the pieces or money. A fragment for a fragment.
|
||||
|
||||
## On the website of SI17 the public can access to the experiments, games and researches as well
|
||||

|
||||
|
||||
In this way we can provide access to the contents such as the bitsy games, the karaoke video, the ruleset of our games, the reading list, etc.
|
||||
|
||||
### Risk / Benefit assessment
|
||||
|
||||
PROS
|
||||
+ simple to make
|
||||
+ accessible because it's a well known game
|
||||
+ a lot of design
|
||||
+ not to much code
|
||||
+ use what we already have
|
||||
+ interesting interaction with the public
|
||||
+ performative element ready for the launch
|
||||
+ multiple temporalities (individual puzzle, contents, shared puzzles)
|
||||
+ world building
|
||||
|
||||
CONS:
|
||||
- not an API 👀
|
||||
- i don't like puzzles
|
||||
- people mught not appreciate the fact of missing parts of their puzzle, but we're here to subvert it, and contents will be available online anyways
|
||||
|
||||
### Bonus: summary workflow
|
||||
|
||||

|
||||
The process to make the puzzles could be easy as design - print - cut - shuffle - package, nothing more (+ website)
|
||||
|
||||

|
||||
The loot box could provide a context and the instruction of the game, as well as the link to the website.
|
||||
|
||||
|
||||
## Scenario
|
||||
|
||||
Mapping the chaotic evil puzzles in the through the different scenari
|
||||
|
||||
### of the form
|
||||
|
||||
_scenario 1: The lootbox is a physical box that contains something_
|
||||
|
||||
Fragments of several puzzles.
|
||||
|
||||
### of the feature
|
||||
|
||||
_scenario 7: The items in the loot-box are complementary and it is necessary to connect with other loot-box owners in order to assemble the pieces together._
|
||||
|
||||
There is a single player aspect and there is a collaborative aspect. These two components could be mediated by an online platform, such as the online shared puzzles, but could also work offline if people just combine the pieces of their loot boxes.
|
||||
|
||||
### of the contents
|
||||
|
||||
_scenario 2: The loot box is a collection of the prototyped games (and researches!) we did so far curated in some kind of form_
|
||||
|
||||
The jigsaw puzzle is just a form of encryption of our contents. A shared surface in which we can publish really different things such as a fan fiction, a board game, a link to a video karaoke or a videogame, an essay, the characters of a roleplaying game, etc.
|
||||
|
||||
_scenario 3: The loot box is a collection of mini-games + an ultimate game that has to be performed with other players that purcahsed the LB_
|
||||
|
||||
There are several layers of playability and access:
|
||||
|
||||
1. to solve the fragments (single player jigsaw)
|
||||
2. to access the contents (games, texts, etc. )
|
||||
3. to combine the fragments (ultimate multiplayer game, re-distribuition of the loot boxes contents)
|
||||
|
||||
|
||||
_scenario 6: The lootbox contains a series of jigsaw puzzles but their pieces are scattered through all the boxes and there is a platform online where you can see the missing tiles._
|
||||
|
||||
Nothing to declare.
|
||||
|
||||
|
||||
## Prototype (look at git!)
|
||||
|
||||
This is a rough prototype for generating ready-to-print jigsaw puzzles as well as a way to track their completion in a shared platform.
|
||||
The idea is to have several puzzles and mix their pieces, in a way that invites the players to collaborate in order to solve them.
|
||||
|
||||
This prototype covers two aspects of the process: the first is to split an image into pieces, tracking every piece with an ID and store the relation between adjacent tiles. The second concerns the online platform, and it is a Flask application that permits to upload cluster of pieces in order to share them with the other players and unlocking the full puzzle.
|
||||
|
||||
### To install the project:
|
||||
|
||||
1. Clone the repo
|
||||
2. Create a virtual environment
|
||||
```
|
||||
$ python3 -m venv venv
|
||||
```
|
||||
3. Activate the virtual environment
|
||||
```
|
||||
$ . venv/bin/activate
|
||||
```
|
||||
4. Install the dependencies
|
||||
```
|
||||
$ pip install -e .
|
||||
```
|
||||
5. Set the environmental variables for flask
|
||||
```
|
||||
$ export FLASK_APP=flaskr
|
||||
$ export FLASK_ENV=development
|
||||
$ flask run
|
||||
```
|
||||
6. The Flask application will be accessible on your browser at `localhost:5000`. If you try to navigate there you will see a blank page. This is because we need to generate some puzzles to display.
|
||||
|
||||
### Generating the contents
|
||||
|
||||
The first thing to do then is to run the `split.py` script:
|
||||
|
||||
```
|
||||
python3 chaospuzzles/split.py
|
||||
```
|
||||
|
||||
This will take the Katamari demo picture from `static/img` and will split it in tiles. The tiles will be used to compose the clusters when a player upload it online. In this way we can be super flexible in the randomization / distribuition of the pieces.
|
||||
|
||||
You can tweak the parameters at the end of the split.py file. This is temporary, later on it would be nice to have an interface to prepare the puzzle.
|
||||
|
||||
### Completing the puzzles
|
||||
|
||||
If you reload the website, you will see a link pointing to the Katamari page. Here we will find an empty frame, and a form to insert new pieces.
|
||||
|
||||
Try it! You can find the IDs for the pieces in the `chaospuzzles/puzzles/katamari/katamari_retro.png` image. This is the picture generated in order to be printed behind the puzzle and let every piece to have a unique ID.
|
||||
|
||||
By design an valid cluster is a group of adjacent pieces.
|
||||
|
||||
Keep in mind that this is a wip and rough prototype so everything need to be polished a lot. We count on your imagination to fill the lack of design, UI and UX here. Imagination is the best modern feature of 2022!
|
||||
|
||||
Thanks and see you sun ☀️
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## memos
|
||||
|
||||
- play with quantities and distribuition of pieces (1 piece only, large groups, variations, etc)
|
||||
- play with puzzle pattern: alternative to the mainstream shape of the tiles
|
||||
- pieces naming system
|
||||
- And then the aim is to exchange pieces or something and rebuild the original puzzles? (can this be a critical approach?) (does this make sense only if there are as many puzzles as loot boxes?)
|
||||
- short term puzzles (link to multimedia contents, puzzle shards)
|
||||
- long term puzzles (hidden messages, 1 word in each puzzles and a secret sentence)
|
||||
- size and quantity
|
||||
- The jigsaw puzzles results should be secret? There would be much more mistery. Can we reveal only during the launch, but not on the loot boxes? Maybe is a compromise, but maybe is not necessary. Should we reveal them only in the website meanwhile they are completed? Could be.
|
||||
- [Generate Jigsaw Puzzle with python](https://github.com/jkenlooper/piecemaker)
|
||||
- [How To Laser Cut a Jigsaw Puzzle](https://www.youtube.com/watch?v=xqhOrY8unn4)
|
||||
- [Jigsaw puzzle generator](https://draradech.github.io/jigsaw/index.html)
|
||||
- [Fractlal Jigsaw](https://proceduraljigsaw.github.io/Fractalpuzzlejs/)
|
||||
@ -1,58 +0,0 @@
|
||||
---
|
||||
title: Chat Reader
|
||||
description: Transform a text (ok no, actually a CSV file) into a chat
|
||||
date: 06/10/2021
|
||||
project: chat-reader
|
||||
git: https://git.xpub.nl/kamo/chat-reader
|
||||
pad: https://pad.xpub.nl/p/SP16_0510
|
||||
categories:
|
||||
- JS
|
||||
- Chat
|
||||
- Text
|
||||
---
|
||||
|
||||
## Reader Prototyping
|
||||
|
||||
- take suggested methods, use something we already used already - work on it, elaborate, don't exclude what we've been doing with Manetta, Michael and Cristina go in smaller groups/individually and make a prototype - network of texts,
|
||||
- something visual, reworking of something and what it can be a sensible way to explain to people
|
||||
- come together at 15:30? and we share what we've done - talk about how can we stitch it together to make a reader
|
||||
|
||||
## Aggregating different things ~ output: chat form
|
||||
|
||||
### Levels
|
||||
|
||||
- 🏸 1 touch the inputs
|
||||
- 🏸 2 overlap/merge them a bit
|
||||
- 🏸 3 mesh them completely
|
||||
|
||||
### Process
|
||||
|
||||
- 🏏 take an academic text and turn it into a chat - translating into vernacular;
|
||||
- 🏏 simplify the text
|
||||
- 🏏 break it into chats
|
||||
- 🏏 illustrate some bits
|
||||
|
||||
Starting from a difficult but relatable text: our [multi voiced pad](https://pad.xpub.nl/p/SP16_0510) of the day.
|
||||
Parsed here: [Spreadsheet ghost](https://cryptpad.fr/sheet/#/2/sheet/edit/N5uOS8x5Nu28ZiXPSk+kF-um/)
|
||||
|
||||
### Rules to manipulate text:
|
||||
|
||||
- 🏑 table of contents - shorts contents - tag them
|
||||
- 🏑 turn into chat bubbles
|
||||
- 🏑 illustrate a few
|
||||
|
||||
### Rules of text simplification (as ⛳️ objective ⛳️ as possible):
|
||||
|
||||
- 🏓 simple sentences
|
||||
- 🏓 on point
|
||||
- 🏓 short paragraphs and short chapter
|
||||
- 🏓 title on each paragraph
|
||||
- 🏓 text could become image caption/illustrate chapters/graphs?
|
||||
- 🏓 page number
|
||||
- 🏓 navigation (table of contents)
|
||||
|
||||
|
||||
### Demo online: [Chat_a_pad](/soupboat/~kamo/static/html/chat-reader/chat.html)
|
||||
|
||||
### Demo offline:
|
||||
<video src="/soupboat/~kamo/static/video/chat_reader.mp4" autoplay loop></video>
|
||||
@ -1,51 +0,0 @@
|
||||
---
|
||||
title: Soupboat CMS 00
|
||||
description: Micro JSON→HTML CMS for the first trimester
|
||||
cover: cms00.jpg
|
||||
cover_alt: Notebook drawing of a dog saying dog and a Microsoft clipper saying pig with ancient hieroglyphs
|
||||
date: 24/12/2021
|
||||
git: https://git.xpub.nl/kamo/kamo-soupbato
|
||||
project: cms00
|
||||
categories:
|
||||
- CMS
|
||||
- JS
|
||||
---
|
||||
|
||||
## A micro CMS
|
||||
|
||||
During the first weeks at XPUB I spent some time trying to figure out how to archive and log the various projects going on. I felt to do it here in the Soupboat, because it's more flexible and playful than the wiki, that remains of course the source of truth and the future-proof archiving system etc. etc. 👹👺
|
||||
|
||||
After the second page though I was already ultra annoyed by the fact of rewriting or copy-pasting the HTML from a page to the other to keep at least a bit of style and structure and add contents manually. I wrote then a bit of code to have a default page and then used a JSON file filled with a list of projects. The script traversed this list and created a table with the basic informations about each one.
|
||||
|
||||
The model for a project was something like that:
|
||||
|
||||
```json
|
||||
{
|
||||
"title": "Text Weaving",
|
||||
"date": "Oct 5, 2021",
|
||||
"url": "10-05-2021-weaving/",
|
||||
"git": "https://git.xpub.nl/kamo/text_weaving",
|
||||
"pad": "https://pad.xpub.nl/p/replacing_cats",
|
||||
"links": [
|
||||
{
|
||||
"url": "",
|
||||
"title": "",
|
||||
}
|
||||
],
|
||||
"categories": [
|
||||
"Python",
|
||||
"NLTK",
|
||||
"Text"
|
||||
]
|
||||
},
|
||||
```
|
||||
|
||||
Each proj has a title, a date, an URL to a dedicated page. Then a list of links: the git repository for sharing the source code and the pad, that are the two most common types of link, and then a list of generic other links, each one composed by an URL and a title. There is also a list of categories, in order to give some hints about the project.
|
||||
|
||||
The dedicated page for a project could have been something somewhere in the Soupboat, or a subfolder in my personal folder.
|
||||
|
||||
The structure of the whole thing was: an `index.html` page with a `cms.js` script and a `cms.json` file. (Such imagination in these filenames). Then a `style.css` and a `global.css` for sharing the style with the various projects.
|
||||
|
||||
Not really a revolutionary CMS but a starting point. Ah ah
|
||||
|
||||
I'm writing this while im migrating everything into a flask based one, that will use more or less the same structure we developed for the SI16! Really happy with it. Good night
|
||||
@ -1,21 +0,0 @@
|
||||
---
|
||||
title: Concrete 🎏 Label
|
||||
date: 01/11/2021
|
||||
description: A tool for annotating visual contents
|
||||
git: https://git.xpub.nl/kamo/concrete-label
|
||||
pad: https://pad.xpub.nl/p/AGAINST_FILTERING
|
||||
categories:
|
||||
- Web
|
||||
- Text
|
||||
- Label
|
||||
- Tool
|
||||
---
|
||||
|
||||
|
||||
How could computer read concrete & visual poetry? How does computer navigate through text objects in which layout and graphical elements play a fundamental role?
|
||||
|
||||
With this tool you can upload an image and then annotate it spatially. In doing so you generate a transcription of the image that keeps track of the order of your annotations (and so the visual path you take when reading the image), as well as their position and size.
|
||||
|
||||
Neither the image nor the labels nor the transcription will be uploaded online. Everything happen in your browser.
|
||||
|
||||
__a join research with Supi 👹👺__
|
||||
@ -1,76 +0,0 @@
|
||||
---
|
||||
title: 🎵 K-PUB
|
||||
date: 21/10/2021
|
||||
url: /soupboat/k-pub/
|
||||
description: Karaoke as a mean of republishing
|
||||
git: https://git.xpub.nl/grgr/k-pub
|
||||
categories:
|
||||
- Event
|
||||
- vvvv
|
||||
- Text
|
||||
- Long Term
|
||||
---
|
||||
|
||||
## Karaoke as a mean of republishing
|
||||
|
||||
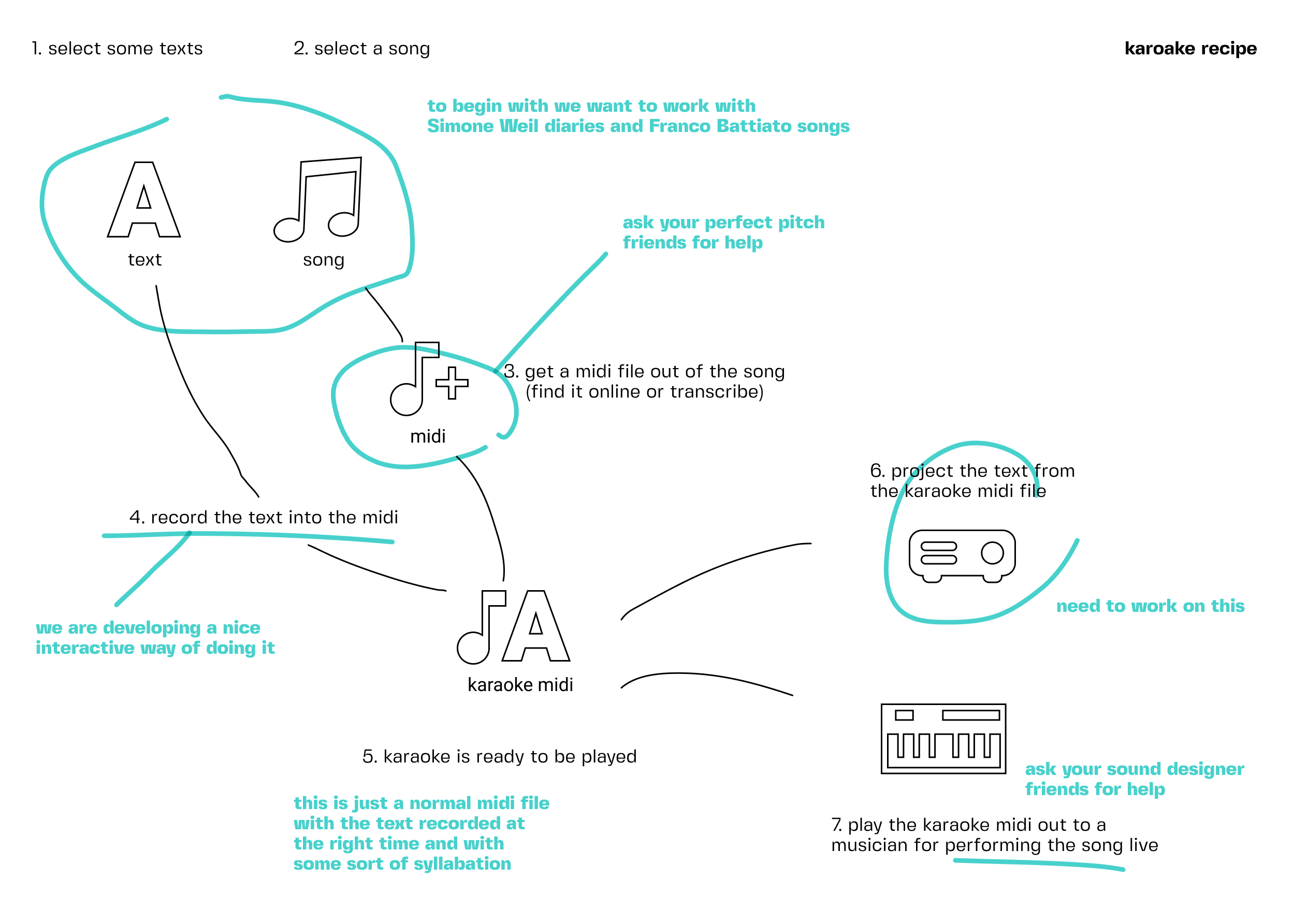
The idea is easy: take some songs, take some texts, and merge them through the logic of karaoke.
|
||||
For our first issue we want to work with Simon Weil's diaries as text material and Franco Battiato's songs as musical starting point.
|
||||
|
||||
Using a popular and performative device such as karaoke we want to join different voices. Not only the ones from the people singing, but also from all the different authors that participate in this event: the writer of texts, the composer of musical bases and the musicians that will perform them.
|
||||
This project started as a joke and eventually growed because we saw a lot of potential in it.
|
||||
|
||||

|
||||
|
||||
## Christmas Update
|
||||
|
||||
Ok we got the room of the little Room for Sound at WdkA: nice.
|
||||
So here is a list of things we need and a list of things to do:
|
||||
|
||||
### TODO:
|
||||
|
||||
- text from simone weil
|
||||
- select excerpts
|
||||
- excerpts to lyrics
|
||||
- audio from franco battiato
|
||||
- select songs
|
||||
- find or write midi files
|
||||
- sound design
|
||||
- performance mode
|
||||
- visual
|
||||
- finish setup record mode (excerpts → lyrics)
|
||||
- setup playback mode
|
||||
- design
|
||||
- development
|
||||
- performance
|
||||
- call musicians
|
||||
- space setup
|
||||
- technical setup
|
||||
- comunication
|
||||
- documentation
|
||||
- pubblication
|
||||
- residency
|
||||
- daily contents to be published on their radio (readings, log, musical experiemnts...)
|
||||
|
||||
### workflow for 1 song:
|
||||
|
||||
1. select text excerpts
|
||||
2. select song
|
||||
3. song to midi
|
||||
1. if there is already a midi: cleanup: split and join tracks meaningfully
|
||||
2. if not: song transcription
|
||||
4. karaoke recording
|
||||
1. input: midi song, text excerpts
|
||||
2. process: performative conversion, excerpt to lyrics tool
|
||||
3. output: karaoke midi song with text track
|
||||
5. karaoke performance
|
||||
1. input: karaoke midi song
|
||||
2. output: karaoke text, karaoke midi
|
||||
1. midi → text, display the text for singin along
|
||||
2. midi → audio, for live playing and real time sound design of the song
|
||||
3. midi → visual, for live visual effects
|
||||
|
||||
### people we need:
|
||||
- musician (at least 1 to start with) (micalis? gambas? others?)
|
||||
- visual (open call? or we can do it on our own for this)
|
||||
- event logic & logistic (chae? gersande? etc? if anyone wants to take care of the setup it would be super cool)
|
||||
- documentation (pinto? carmen? etc?)
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: A Katamari Fanfiction
|
||||
description: What's left when you roll on everything?
|
||||
date: 09/02/2022
|
||||
pad: https://pad.xpub.nl/p/katamari-fanfiction
|
||||
link:
|
||||
- title: Ideology
|
||||
url: https://pad.xpub.nl/p/katamari-damacy
|
||||
project: katamari
|
||||
cover: frog.png
|
||||
cover_alt: 3d frog from katamari
|
||||
categories:
|
||||
- SI17
|
||||
- Games
|
||||
- Text
|
||||
---
|
||||
|
||||
## Modding narrative
|
||||
|
||||
`After lunch we will be writing fanfic based on the games you played and analysed this week!` Lidia said this.
|
||||
|
||||
We played Katamari Damacy this week → We wrote a fan faction about it → We approached the fanfiction with empathyzing with the most inanimate things of the game → So we focused on the prince and the objects of the game → We left the King of all Cosmos in the backgroud, since he talks already a lot in the original game. → Suggested soundtrack for the reading: [katamari OST](https://www.youtube.com/watch?v=QAA6hq9RL-4)
|
||||
|
||||
Fun fictious with Mitsa and Erica
|
||||
@ -1,79 +0,0 @@
|
||||
{
|
||||
"cells": [
|
||||
{
|
||||
"cell_type": "code",
|
||||
"execution_count": 7,
|
||||
"id": "ba7a2054-5b27-46e7-aad7-14d0fe1d7a00",
|
||||
"metadata": {},
|
||||
"outputs": [
|
||||
{
|
||||
"name": "stdout",
|
||||
"output_type": "stream",
|
||||
"text": [
|
||||
"hello book \n",
|
||||
"hello book hello shelves \n",
|
||||
"hello book hello shelves hello supermarket \n",
|
||||
"hello book hello shelves hello supermarket hello street \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine hello gun \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine hello gun hello killer \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine hello gun hello killer hello kinder \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine hello gun hello killer hello kinder hello children \n",
|
||||
"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine hello gun hello killer hello kinder hello children hello \n"
|
||||
]
|
||||
}
|
||||
],
|
||||
"source": [
|
||||
"text = \"hello book hello shelves hello supermarket hello street hello car hello ceo of the city public transportation system hello playstation hello carpet hello giraffe hello frog hello ball hello dust hello microbs hello crown hello corona hello clown hello mine hello mineral hello anti men mine hello gun hello killer hello kinder hello children hello\"\n",
|
||||
"things = text.split('hello')\n",
|
||||
"output = ''\n",
|
||||
"for thing in things[1:]:\n",
|
||||
" output = output + f'hello {thing.strip()} '\n",
|
||||
" print(output)"
|
||||
]
|
||||
},
|
||||
{
|
||||
"cell_type": "code",
|
||||
"execution_count": null,
|
||||
"id": "35b17264-b530-4a19-ad5d-e3027fcee1dd",
|
||||
"metadata": {},
|
||||
"outputs": [],
|
||||
"source": []
|
||||
}
|
||||
],
|
||||
"metadata": {
|
||||
"kernelspec": {
|
||||
"display_name": "Python 3 (ipykernel)",
|
||||
"language": "python",
|
||||
"name": "python3"
|
||||
},
|
||||
"language_info": {
|
||||
"codemirror_mode": {
|
||||
"name": "ipython",
|
||||
"version": 3
|
||||
},
|
||||
"file_extension": ".py",
|
||||
"mimetype": "text/x-python",
|
||||
"name": "python",
|
||||
"nbconvert_exporter": "python",
|
||||
"pygments_lexer": "ipython3",
|
||||
"version": "3.7.3"
|
||||
}
|
||||
},
|
||||
"nbformat": 4,
|
||||
"nbformat_minor": 5
|
||||
}
|
||||
@ -1,27 +0,0 @@
|
||||
---
|
||||
title: Text ⛵ Lifeboats
|
||||
description: What if we could use some excerpts from all of what we are reading now as lifeboats in a sea of text?
|
||||
date: 28/09/2021
|
||||
project: lifeboats
|
||||
pad: https://pad.xpub.nl/p/collab_week3
|
||||
categories:
|
||||
- JS
|
||||
- Text
|
||||
---
|
||||
|
||||
## Text Traversing
|
||||
|
||||
- Which texts will you traverse? will you make a "quote landscape" from
|
||||
the different texts brought today or stay with one single text?
|
||||
- Identify patterns / gather observations / draw the relations between the
|
||||
words/paragraphs/sounds
|
||||
- What are markers of orientation you would like to set for this text?
|
||||
- Where should the reader turn?
|
||||
- What are the rhythms in the text and how can they be amplified/interrupted/multiplied?
|
||||
- Make a score or a diagram or a script to be performed out loud
|
||||
|
||||
## Process
|
||||
|
||||
What if we could use some excerpts from all of what we are reading now as lifeboats
|
||||
in a sea of text? An attempt to play around with the continous permutations between
|
||||
contents and contexts.
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: Deciduous Time Everlasting Internet
|
||||
description: Design the lifespan of a website
|
||||
date: 01/04/2022
|
||||
categories:
|
||||
- Workshop
|
||||
- Web
|
||||
url: https://hub.xpub.nl/soupboat/constr/lifespan/
|
||||
cover: clock.jpg
|
||||
cover_alt: reflected clock in the xpub studio
|
||||
---
|
||||
|
||||
## Design with constraints
|
||||
|
||||
Together with Carmen we approached the workshop of [Raphaël Bastide](https://raphaelbastide.com/) working on the lifespan of a website. The idea was to create a website that disappears, an online space that the user can visit only once. Scarcity against the refresh.
|
||||
|
||||
We used some pictures of clocks as main contents. I wrote a [simple tool](https://hub.xpub.nl/soupboat/constr/lifespan/transform.html) to help us centering the photos on the center of each clock in the web page. Then we stacked every image on top of each other. This pile of clocks disappears in front of the user, almost exploding at the end.
|
||||
|
||||
Then the website it's gone.
|
||||
Lifspan: 10s on each browser.
|
||||
It was nice until it lasted.
|
||||
|
||||
See the other super nice results from the workshop [here](https://hub.xpub.nl/soupboat/constr/)
|
||||
|
||||
@ -1,107 +0,0 @@
|
||||
---
|
||||
title: Loot Box as a Decorator
|
||||
date: 11/02/2022
|
||||
description: Hermit crab in the book store
|
||||
cover: 080.png
|
||||
cover_alt: A Slowbro, notoriously slow pokemon
|
||||
categories:
|
||||
- SI17
|
||||
- Games
|
||||
- Research
|
||||
---
|
||||
|
||||
## 3 intuitions come together
|
||||
|
||||
Right now:
|
||||
|
||||
1. A _loot box_ within a context as such: a book store
|
||||
2. A _loot box_ within a temporality
|
||||
3. A _loot box_ with different kinds of public
|
||||
|
||||
Over me 🦶🦶 🥁 🦵🦵 📀----
|
||||
|
||||
|
||||
|
||||
### Context
|
||||
|
||||
A _lolt box_ accellerates and forces the mechanics of an environment. In some games it can speed up some tedious process, in other it offers a specific special instant rewarding. Our _loot bbx_ inhabits a book store, or more in general a cultural space. In which ways can we hack through the normal functioning of such place? At a certain point today I thought: _ah, we could fill it with the last page of every books in Page Not Found_, just to say something about the presumed shortcuts that the _loat box_ promises to the player. The idea is kinda fun, but then what? So maybe no.
|
||||
|
||||
### Temporality
|
||||
|
||||
A couple of days ago I wrote some notes about the temporality of the _loto box_. In 1 sentence the idea is: if the _lot bx_ is a mechanism of instant rewarding, we could hijack and inflate its tempo and then fill it with our contents. Instead of opening in 30 seconds, the _loot bocs_ takes one hour. Meanwhile we can deliver our messages.
|
||||
|
||||
Today I read _Play like a feminist_ by _Shira Chess_ and guess what: there's an entire part about the temporality of leisure → 🤯
|
||||
|
||||
There is something really important we should keep in mind: we are aiming to a public that is etherogeneous. The intersectional approach that Chess advocates it's a reminder that we can inflate the temporality of the _loot biusch_, but not everyone will have access to it. So we need to think at both the limits of this spectrum, and put them in a meaningful relation.
|
||||
|
||||
### Public
|
||||
|
||||
As said: our public could be complex. For sure there will be some ultra publishing nerd that will sip all our soup and will be happy with it, but isn't 1 of our goals to reach also the world outside XPUB? _Chess_ in her book writes about micro temporality, little timespans carved between work shifts or commutes. She has a point when writes that with smartphones leisure time is more affordable and is detached from the rigid tempo of labour.
|
||||
|
||||
## Decorator
|
||||
|
||||
Combining these three aspects the question is: can we create a relation between who can spend an hour at PNF waiting for the _loot bosx_ and who cannot?
|
||||
|
||||
Enter the _boot lox_ as a decorator.
|
||||
|
||||
A decorator is something that adorn something else. In Python and object-oriented programming in general is also a name of a design pattern that adds some functionality to other functions. We used it already also with Flask! A _oobt olx_ as a decorator means that we could attach it to other pubblication at PNF. Something like an hermit crab inside other shells or that spiky things that bites the tail of a Slowpoke.
|
||||
|
||||
|
||||
### The setup
|
||||
|
||||
1. The physical decorator, that is a digital manufactured object produced on demand
|
||||
2. A catalogue of books that can be decorated
|
||||
3. A website with a digital loot box
|
||||
|
||||
### The process
|
||||
|
||||
1. As a part of the research we compose a bibliography that is also a statement i.e: _away from the cis white west guys gang_. This bibliography could be site specific for PNF or the other places we will distribute our SI17. We should choose to sell our pubblication in book stores or spaces that want to host this bibliography in their inventory. In this way we can use our SI17 as a device to reclaim space for marginal and subaltern voices.
|
||||
|
||||
2. The decorator inhabits this bibliography. It is presented as a special offer in which you can buy one of the book from the bibliography and receive a decorated version of it. Maybe we can sort out some kind of discount mechanism using part of the budget we have. The point is to favor access.
|
||||
|
||||
3. The deal is that the production of the decorator has a certain temporality: if we imagine it as something that is 3D printed or laser cutted or CNC carved on demand, it involves a little waiting time. During this waiting time we can transform the book shop in a library, and offer full access to the titles in our bibliography.
|
||||
|
||||
4. In exchange we ask to the reader for some insights, notes or excerpts from the books. Those will be inserted in the inventory of our loot box.
|
||||
|
||||
5. This loot box can be accessed online from the website of SI17. It works exaclty as a classic one, except that we offer it for free. The content is a collection of thoughts questioning the issue of our project, in the context around our bibliography and readers. It could be an effective way to offer our research to that kind of public that has no means to access it.
|
||||
|
||||
6. To open the online loot box and get one (more or less random?) excerpt, the user is asked to draw a decorator. This could be made with a super simple web interface. The drawing will be the next digital manufactured decorator.
|
||||
|
||||
7. In the website of SI17 we can keep track of the decorators as well as the exceprts, in a process of inventory and world building.
|
||||
|
||||
|
||||
## Skin care routine
|
||||
|
||||
This idea of decorator is somehow similar to the concept of skin (in videogame terms). Here our decorator acts as cosmetic in the same way a fancy hat decorates your sniper in Team Fortress 2.
|
||||
|
||||
In the game itself the skin is nothing more than a visual candy. But once you look at the turbulence it puts in motion in the game superstructure, you realize that the kind of power-up it offers is something that acts in the social sphere around the game. (See: peer pressure, emotional commitment, skins gambling, product placement, collectibles)
|
||||
|
||||
A loot of lot boxes promise rare skins, and by doing so it lures in players. We could subvert this process by taking the skin out of the box.
|
||||
|
||||
Instead of opening it to get a new skin, you design a new skin (the decorator!) to open the loot box.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<!-- ### OLD DRAFT
|
||||
|
||||
1. Someone wants to buy our _olot xbox_ at PNF: nice!
|
||||
2. They discover that our _tool oxb_ can be purchased only if it decorates another product. What's more is that the _bloo tox_ acts actually as a discount for the other product (!!!). For example: if you decorate [A choreographer's score](https://www.rosas.be/nl/publications/425-a-choreographer-s-score-fase-rosas-danst-rosas-elena-s-aria-bartok) with our _blur fox_ it costs 10% less, amazin!
|
||||
3. The only constrain is: when the decorator-_otol xobo_ will be ready it would be nice to collect some meaningful excerpt from the book that the player want to buy.
|
||||
4. By the way our _tlob xob_ requires [1 hour to be ready](https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-sealing-device/), so A) there is [plenty of leisure time to reclaim](https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-temporality/) and B) it can be used for delve a bit into the contents and write some annotations for who has not access to it, for economical or temporal reasons.
|
||||
5. The excerpts are putted in a real _lool xox_.
|
||||
6. This _llll lll_ is the website of _the bbb_ SI17
|
||||
7. This _oooo ooo_ can be opened and the contents delivered to someone who wants a fast insight of our SI17.
|
||||
8. In order to open it, a key need to be drawn through a simple interface on the website (obv also super mobile friendly)
|
||||
9. And guess where this key will end up? Nothing less than 3D printed as the next _toto tot_ as decorator at PNF
|
||||
10. That will provide new excerpts for the digital _bbbb bbb_ in exchange of a super nice 3d printed decurator
|
||||
11. wow
|
||||
|
||||
Variant or elaboration of point 4.:
|
||||
During that hour the person is free to look at everything in PNF. In this hour the book store is transformed in a library.
|
||||
|
||||
Ok it makes super sense in my head right now but are like 3 in the morning and for sure im skipping passages in the process, it will seem super obscure I'm so sorry. Will elaborate more but atm happy with it ciao good night
|
||||
-->
|
||||
|
||||
|
||||
@ -1,30 +0,0 @@
|
||||
---
|
||||
title: Multi Player Loot Box
|
||||
date: 04/02/2022
|
||||
description: Notes to generate relations within the public
|
||||
cover: lost-in-time-2.png
|
||||
cover_alt: Bugs bunny lost in time cut scene
|
||||
categories:
|
||||
- SI17
|
||||
- Games
|
||||
- Research
|
||||
---
|
||||
|
||||
If the public of the classical loot box is made of individuals that are easier to exploit, our SI17 could research on ways to generate relations within the public.
|
||||
|
||||
|
||||
|
||||
## Homogeneous public?
|
||||
|
||||
The classical loot box assumes two main things:
|
||||
|
||||
* That the public is an homogeneous group of individual users
|
||||
* That the relation between the loot box and its public should be always the same
|
||||
|
||||
The loot box offers a limited amount of agency to the player. There is no quality in the interaction with it. The only way to use and access its content is to open it (and this usually means to pay). From the point of view of the loot box every player is the same, an their abilities or features or uniqueness have no meaning at all. One could say that the loot box is a popular device since is an object with a common interface for everyone, but is this really the case?
|
||||
|
||||
The interaction with the loot box has no quality, but for sure it implies some kind of quantity. To access is it required to spend a certain amount of money or time. This quantifiable expense is presented as a flat access scheme with homogeneous outcomes, but it is not. The effects of spending hundred €€€ in Fortnite skins are different for a kid and a streamer, for example. [While the streamer on Twitch spends 800€ in a row](https://www.youtube.com/watch?v=EXy83qr9jrI) to gain a thousandfold through sponsorizations and views, the average kid just throws away half of his mother's monthly income.
|
||||
|
||||
The public of the loot box is not homogeneous.
|
||||
|
||||
Keeping that in mind, we could rethink the basic way of interaction with the loot box. What if we offer something different from the flat price scheme? What if someone can pay less to access to the contents and someone else must pay more? Could this be a way to inject different qualities in the interaction with the loot box?
|
||||
@ -1,104 +0,0 @@
|
||||
---
|
||||
title: LOOT—BOX—SEALING—DEVICE
|
||||
date: 04/02/2022
|
||||
description: Closing Pandora's 3D large jar
|
||||
categories:
|
||||
- SI17
|
||||
- Games
|
||||
- Proposal
|
||||
cover: test-3d.jpg
|
||||
cover_alt: 3d sculpted loot boxes
|
||||
---
|
||||
|
||||
## 3D printed loot box?
|
||||
|
||||
This is an idea that follows some intuitions regarding the [temporality of the loot box](/soupboat/~kamo/projects/loot-box-temporality/).
|
||||
|
||||
Imagine the loot box being 3D printed, and especially 3D printed on demand when the player want to buy it at Page Not Found or Varia or any other place we are going to distribute our work. 3D printing is a slow process, and in order to create a small piece you need to wait let's say an hour. When someone want to buy our loot box goes to PNF and ask for it, the 3d printing process begins and during the waiting time the player can access and navigate through the contents of our special issue. These contents are contained inside the temporality of the l~b, but they are not consumed instantaneously.
|
||||
|
||||

|
||||
|
||||
How do we want to deliver these contents? It could be related to the way of production of the physical l~b, for instance each player could contribute and shape the 3d model for the next player during the waiting time, and we can aggregate and collect narrations within and around the tools used in order to do so.
|
||||
|
||||
In order to cover the expenses of a similar process part of the SI17 budget could cover the cost for some small 3D printers and printing material. The term of services of our special issue could allocate a certain amount of money from each purchase to self sustain the process (buying new printing material, etc)
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
## The loot—box—sealing—device
|
||||
|
||||
In the movie _The NeverEnding Story_ based on the novel by Michael Ende, the two main characters are linked together by the Auryn. In the (fictional) real world the Auryn is a sigil on the cover of the (fictional) Neverending Story book that tells the tales of the land of Fantasia. In Fantasia, the Auryn is a magic medalion that the hero wears during his mission.
|
||||
|
||||
|
||||

|
||||

|
||||
|
||||
Here the Auryn acts as a seal: by removing it from the cover of the book the magical world of Fantasia begins to leak inside the (fictional) real world. Later on it will be the main character to fall inside the (fictional) book of the Neverending Story.
|
||||
|
||||
This plot from Michael Ende resembles what happens when we play a game. Thanks to a weird device like a table game, a console or just a set of shared principles, we are able to flow into the [magic circle](https://en.wikipedia.org/wiki/Magic_circle_(virtual_worlds)). In the novel this happens with the main character reading a book, and while it's true that every cultural object offers a certain degree of immersivity, the kind of agency, interaction and participation in the NeverEnding Story is something that reminds me more the act of playing.
|
||||
|
||||

|
||||
|
||||
To elaborate more on the 3D printed loot box: we could have a book and using the 3d printer to seal it with a new 3d sigil every time! In a way it is like __sealing the loot box instead of opening it__. As in the NeverEnding Story (but this is a recurrent magical trope) we would have a sigil connecting who is reading the book with another player. This connection will be not with a fictional character, but with a real person: the one that bought the previous book. There is something like the [reciprocity](https://pzwiki.wdka.nl/mediadesign/Glossary_of_productive_play#Reciprocity) descripted by Mausse here, but is a reciprocity swimming backstroke: the player receives a gift from a past uknown fellow player, and leaves one for a future unkown one. In this way the reciprocity chain (sounds weird) goes spiral.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
## Overview
|
||||
|
||||
Here a brief description of the different pieces that compose the loot—box—sealing—device
|
||||
|
||||
1. The pubblication is composed of 2 main parts: a base and a superstructure. omg sorry
|
||||
2. The base is the same for every copy, and it's where the main contents are. (imagine it like a book)
|
||||
3. The superstructure is dynamic, it is produced and added to the base when and where the pubblication is purchased by someone. (imagine it like a 3d printed something)
|
||||
4. The production of the superstructure inflates the temporality of the loot box: our narration can inhabit this timespan.
|
||||
5. While someone wait for the 3d sigil to be printed we can offer a _temporary safe zone_: a checkpoint at PNF (or other locations)
|
||||
6. In this _temporary safe zone_ the player can leave something for the next player by designing the next sigil and
|
||||
7. In this _temporary safe zone_ the player can be guided through the contents of the pubblication while waiting for the superstructure to be produced
|
||||
8. When a new copy of the pubblication is bought, a sigil is 3d printed and then uploaded on the website of the SI17 as documentation
|
||||
|
||||
|
||||
|
||||
|
||||
### 1. Physical pubblication (a book? a box? something)
|
||||
I don't really know which kind of contents, but since we are reading a lot could be intresting to prepare a critical reader about the loot box issues, collecting different perspectives and heterogeneous voices? Then production mode ok and then we print say 100 copies. Our magical technical book binding team figures out the best way in which we can add some dynamic components or 3D addition to the cover-object-book, but we don't do that yet. We just leave the pubblications without the 3d cherry on the cake.
|
||||
|
||||
### 2. A custom 3d sculpting software
|
||||
_Note that the process could be also implemented with totally different techniques based on digital manufacturing like wood working with cnc, laser cut, etc endless possibilities, but let's say we want these exoterical 3d printed sigils._
|
||||
|
||||
We can develop a simple 3D sculpting software that even people not used to 3D modeling could use. Something like this [SculptGL](https://stephaneginier.com/sculptgl/). This is not super easy to do, but not as hard as an API. We could start from some open source thing and then customize it in the way we need. [Blender](https://www.blender.org/) is written in Python and has a super nice API for programming custom plugins, for example.
|
||||
|
||||
Side note totally (not totally) unrelated: plugin republishing? 🤯 Ahah it would be great to publish some excerpts from Simone Weil inside the UI of Blender or Photoshop or whatever. Injecting culture in the cultural industry tools.
|
||||
|
||||
|
||||
### 3. Some templates for the 3d sigil
|
||||
|
||||
- material and practical needs
|
||||
- SI17 visual identity as a starting point
|
||||
- SI17 contents as orientation
|
||||
- SI17 world building as heading
|
||||
|
||||
(wip)
|
||||
|
||||
### 4. A 3D Printing device
|
||||
|
||||
- A 3D printer
|
||||
- Some interface to sculpt the next 3d seal (aka 1 pc)
|
||||
- A nice setup for display everything (checkpoint? treasure chest? loot box?)
|
||||
|
||||
(wip)
|
||||
|
||||
### 5. A website
|
||||
|
||||
- Info
|
||||
- Inventory that keep track of the sigils (world building)
|
||||
|
||||
(wip)
|
||||
|
||||
|
||||
|
||||
<video src="/soupboat/~kamo/static/video/lootboxes 3d meme.mp4" autoplay loop></video>
|
||||
@ -1,32 +0,0 @@
|
||||
---
|
||||
title: Temporality of the loot box
|
||||
date: 01/02/2022
|
||||
description: Against instant rewarding
|
||||
cover: sheep_raider.jpg
|
||||
cover_alt: Sheep raider nice game of when i was la monte young
|
||||
categories:
|
||||
- SI17
|
||||
- Games
|
||||
- Research
|
||||
---
|
||||
|
||||
## Bill Viola opens a loot box
|
||||
|
||||
The loot box implies a specific temporal dimension: the one with instant rewarding. When a player opens the loot box she receives immediate feedback. Sometimes it is dressed up with an aesthetic of suspense, but this is just cosmetics and the built-up climax often becomes just something undesired that the user wants (and even pay) to skip.
|
||||
|
||||
In order to work with the idea of the loot box without re-enacting its toxic behavior and mechanics it could be interesting to hijack its temporality. By inflating the time between the purchasing and the result, we could create space for dig deeper in this complex and delicate topic.
|
||||
|
||||
|
||||
Loot box
|
||||
`pay ●-->○ get`
|
||||
|
||||
SI17 Loot Box
|
||||
`pay ●--things could happen here-->○ get`
|
||||
|
||||
This approach could help us in filling the loot box (tempo) without falling for the same addictive schemes that the industry is implementing for exploiting the players.
|
||||
|
||||
__Inflating the loot box means that the player could reclaim her own leisure time.__ If we focus on the temporal fruition of the l~b we can imagine to produce not only an object, but a time slot that the person from the public can reserve for herself. If we define this time slot as leisure time then we could create a sacred and safe space to take a rest and to arrest the acceleration of capital. Something like a checkpoint, speaking from a gaming point of view.
|
||||
|
||||
An approach to deal with the temporal aspect in a way that doesn't feel forced could be to rely on _real-yet-slow-time_ processes for the material production of the special issue. A digital manufacturing production could make a lot of sense in this context. 👀
|
||||
|
||||
See the [loot—box—sealing—device](/soupboat/~kamo/projects/loot-box-sealing-device/) for a concrete and 3d example
|
||||
@ -1,34 +0,0 @@
|
||||
---
|
||||
title: Mimic research 📦
|
||||
description: Exploring a tricky treasure trope
|
||||
date: 04/02/2022
|
||||
categories:
|
||||
- SI17
|
||||
- Research
|
||||
- Games
|
||||
cover: The_Mimic.png
|
||||
cover_alt: A mimic from Runescape
|
||||
---
|
||||
|
||||
## 2 different types of treasure chest
|
||||
|
||||
In RPG games the Mimic is a monster that appears as a treasure chest. When a player tries to interact with it in order to get the contents of the chest, it reveals its true nature and attacks her. The name of the Mimic come from its act of mimesis: this creature is like a predator that disguises itself in order to sneak up on its prey.
|
||||
|
||||
A treasure chest in a game can be seen as a _temporary safe zone_ because it interrupts the flow of incoming threats by offering a reward to the player. The Mimic endangers this _temporary safe zone_, and breaks a kind of contract between the player and the game. The treasure chest is transformed in a risky russian roulette, that inoculates danger in the safe zones of a narration.
|
||||
|
||||
I'm tempted to write here that the loot box is something like a _meta mimic_: an object that promises an in-game reward, but produces a damage to the player. What's more is that this damage is inflicted in the real world, not to the player but to the person. What's then the difference between a loot box and a Mimic?
|
||||
|
||||
Starting from the [Dungeons and Dragons' Mimic](https://en.wikipedia.org/wiki/Mimic_(Dungeons_%26_Dragons)) I'd like to explore the evolution and the ecology of the mimic through different games. How do the game designers choose where Mimics spawn? What are the relations between those creatures, the level design, the stress of the player, as well as her expectations and trust in the game world? Are there similarities in the way the Mimics and the loot boxes are presented to the player?
|
||||
|
||||
__TODO: amazon package but has fangs__
|
||||
|
||||
<!-- ## Mimics gallery
|
||||
|
||||

|
||||
Mimics from D&D
|
||||
|
||||

|
||||
Baldur's Gate Killer Mimic
|
||||
|
||||

|
||||
[Dragon Quest Mimic](https://dragon-quest.org/wiki/Mimic) -->
|
||||
@ -1,44 +0,0 @@
|
||||
---
|
||||
title: Notation system for 2 or + fingers
|
||||
description: Drawing and performing scores with Chae
|
||||
date: 20/04/2022
|
||||
categories:
|
||||
- Notation
|
||||
- Drawings
|
||||
- Sound
|
||||
links:
|
||||
- url: https://hub.xpub.nl/soupboat/SI18/notations/chamo/initial-vanila.mp3
|
||||
title: 🎵
|
||||
- url: https://hub.xpub.nl/soupboat/SI18/notations/chamo/linzen-tefalexpress.mp3
|
||||
title: 🎶
|
||||
- url: https://hub.xpub.nl/soupboat/SI18/notations/chamo/
|
||||
title: Cover
|
||||
cover: monstro.jpg
|
||||
cover_alt: a nice statue at venice biennale 2022
|
||||
pad: https://pad.xpub.nl/p/notation_experiment_0420
|
||||
css: rotating.css
|
||||
|
||||
---
|
||||
|
||||
A notation system made with Chae during Steve's class.
|
||||
|
||||
Here are the instructions and some examples.
|
||||
|
||||
```
|
||||
1. You need at least two participants
|
||||
2. Each participant chooses one word. It can be a word that exist, or gibberish.
|
||||
3. The score is a collective drawing in which each line should cross at least another one.
|
||||
4. The score has no orientation, we suggest to draw it on a circular sheet.
|
||||
5. Follow the score with your finger and interpret it with your chosen word.
|
||||
6. When fingers meet, swap the word.
|
||||
```
|
||||
|
||||
<img src='notation_big.png' class="rotating" />
|
||||
|
||||
<img src='notation_medium.png' class="rotating" />
|
||||
|
||||
<img src='notation_small.png' class="rotating" />
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,15 +0,0 @@
|
||||
---
|
||||
title: 🏓 PADliography
|
||||
date: 28/10/2021
|
||||
url: /soupboat/padliography/
|
||||
git: https://git.xpub.nl/kamo/PADliography
|
||||
description: Fetching all our pads from the PZI wiki with API magic
|
||||
links:
|
||||
- url: https://pzwiki.wdka.nl/mediadesign/Padliography
|
||||
title: Wiki
|
||||
categories:
|
||||
- Web
|
||||
- CMS
|
||||
- Utility
|
||||
- Long Term
|
||||
---
|
||||
@ -1,10 +0,0 @@
|
||||
---
|
||||
title: Pimp the Soupboat WS
|
||||
date: 28/10/2021
|
||||
url: /soupboat/pimp/
|
||||
description: Crash HTML_CSS workshop for our dear XPUB1 fellows
|
||||
pad: https://pad.xpub.nl/p/pimp_my_soupboat
|
||||
categories:
|
||||
- Workshop
|
||||
- Web
|
||||
---
|
||||
@ -1,40 +0,0 @@
|
||||
---
|
||||
title: Plotter Pattern
|
||||
description: Parametric graphics to be plotted with the plotter
|
||||
date: 25/04/2022
|
||||
categories:
|
||||
- vvvv
|
||||
- CG
|
||||
- Print
|
||||
cover: ebrains cut.jpg
|
||||
cover_alt: connectivity lines from the ebrains.eu identity
|
||||
---
|
||||
|
||||
Manetta and Joseph after an archaeological excavation in the XPUB studio found an HP7440A Pen Plotter. We spent a couple of hours to connect it to a Raspberry Pi and try to draw something. It worked. Nice.
|
||||
|
||||
I tried to print some Connectivity Lines from the [EBRAINS](https://ebrains.eu) identity. It was the first thing I worked on when joined [Non-Linear](https://non-linear.com) two years ago. Since in the website the lines are rendered as dynamic SVG converting them in HPGL was straightforward.
|
||||
|
||||

|
||||

|
||||
TODO: scan this
|
||||
|
||||
This plotter can work with multiple pens, so we can prepare drawings with different colors. Here some test made with [vvvv](https://visualprogramming.net/). Need to experiment a bit with the workflow to generate graphics and then converting them to HPGL. One possible way is to export each color as SVG and then compose the different layers in Inkscape in order to specifcy the different pens etc. I'll try to print them after the May break
|
||||
|
||||
|
||||
<div>
|
||||
|
||||
<video controls>
|
||||
<source src="perlin plotter 4.mov" />
|
||||
</video>
|
||||
|
||||
<video controls>
|
||||
<source src="perlin plotter 5.mov" />
|
||||
</video>
|
||||
|
||||
|
||||
<video controls>
|
||||
<source src="perlin plotter 8.mov" />
|
||||
</video>
|
||||
|
||||
|
||||
</div>
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 451 KiB |
@ -1,109 +0,0 @@
|
||||
---
|
||||
title: we printed 85 000 postit for real
|
||||
description: Web-to-print post-it generator app
|
||||
date: 15/03/2022
|
||||
categories:
|
||||
- Web
|
||||
- SI17
|
||||
- Print
|
||||
cover: production-line-al.jpg
|
||||
cover_alt: rejected proposal for si17 cover with a dog
|
||||
git: https://git.xpub.nl/kamo/postit
|
||||
url: https://hub.xpub.nl/soupboat/postit/
|
||||
---
|
||||
|
||||
|
||||
## Working on contents together
|
||||
|
||||
For SI17 we produced a pubblication in 850 postit. Fun and funny, but at some point also crazy.
|
||||
We generated the postit hell starting from the experiments and researches we did in the second trim, in a way to make room for each contribution but still a common ground.
|
||||
|
||||
After gathering all the materials we started splitting them to fit the postit format. We opted for self sustaining sentence approach. Each post-it is a concluded statement. Some of them invites a more linear narration, some others can just be combined with different variation.
|
||||
|
||||
To manage the contents and detach them from the layout and design of the postit, we set up a repository in git. Find more info [here](/soupboat/~kamo/projects/postit-contents/).
|
||||
|
||||
In the [postit page](https://hub.xpub.nl/soupboat/postit/) it's possible to generate the contributions included in the loot box. The Contributions list it's basically an index of the pubblication. Since we have two kind of loot boxes we implemented a switch to change color also for the post-it.
|
||||
|
||||
## Structure
|
||||
|
||||
The post-it generator is a web app built with Flask and Frontmatter. It uses the `postit-contents` repo as submodule, in order to manage the two things indipendently. In this way the work can advance on both sides without mess to much with the structure of each part of the project.
|
||||
|
||||
The postit flask app has these modules:
|
||||
|
||||
- a `dump.py` module to load the contents from the markdown files and generate a `contents.json` file with a list of postit, organized by contribution
|
||||
|
||||
- a `crosswords.py` module to generate the cells for the Crossword Imaginary Grid Game (that are created dinamically starting from the words in each crossword)
|
||||
|
||||
- a `prefix.py` module to manage the url prefixer for hosting the app in the soupboat
|
||||
|
||||
and a couple of blueprints
|
||||
|
||||
- a `home.py` blueprint to serve a homepage with the list of contributions, the color switch, etc.
|
||||
|
||||
- a `generate.py` blueprint to manage the generation of the contributions, with two endpoints: one to generate all the contents and one for just the single contributions. It loads the `contents.json` file and
|
||||
|
||||
additionally we implemented also a git hook to regenerate the contents when something new is pushed on the `postit-contents` repo, but didn't manage to make it works right now. There are some issues in the python-git module, and we were a bit in a rush.
|
||||
|
||||
The `postit.html` template takes care of all the possible modules we developed for the layout, that at the moment are:
|
||||
|
||||
- Picture postit, with a monochromatic image that follow the main color of the pubblication (orange or purple)
|
||||
```yaml
|
||||
- pic: cover.jpg
|
||||
alt: this is a picture
|
||||
```
|
||||
- Image postit, with content indipendent from the pubblication's color scheme
|
||||
|
||||
```yaml
|
||||
- img: cover.jpg
|
||||
alt: this is an image
|
||||
```
|
||||
- Card postit, for The Leader card game, that is a motivational take on Quartet. Each card has an ID, a quote and scores for motivation, empathy, vision and positivity.
|
||||
```yaml
|
||||
- card: A1
|
||||
quote: If life is a game, play the game
|
||||
motivation: 90
|
||||
empathy: 20
|
||||
vision: 40
|
||||
positivity: 50
|
||||
```
|
||||
- Definition postit, for the Crossword Imaginary Grid Game. This come in two versions: one for the pubblication and one for the launch event. The former has the following properties: word is the final word, that will not be printed on the postit but it will be used to generate the cell for the imaginary grid. The definition is the definition of the word. The direction can be V (vertical) or H (horizontal), and start is a point in a grid composed by letters on the x axys and numbers on the y axis. Category is the category of the crossword. Each category is a complete crossword. Ask Emma for more infos she's the mastermind. For the launch we have also a different version with just the definition, the direction and the category.
|
||||
```yaml
|
||||
- word: Counterculture
|
||||
definition: It can be present as disturbance
|
||||
direction: V
|
||||
start: C16
|
||||
category: Ideology
|
||||
```
|
||||
- The mimic colophon is a mess and not really the reusable module fair, I put it here just for sake of completion.
|
||||
```yaml
|
||||
- type: mimic-colophon
|
||||
original: original text
|
||||
original-credits: Austin Wood
|
||||
original-action: published
|
||||
original-date: May 03, 2017
|
||||
current: current text
|
||||
current-credits: XPUB
|
||||
current-action: '.replace("mimic", "loot box")'
|
||||
current-date: March 25, 2022
|
||||
|
||||
```
|
||||
- Dialogue postit is a layout that permit to put contents in the four corner of the postit, using the cardinal directions properties. NW will be top left, NE top right, SW bottom left, SE bottom right. Super usefull for the NIM dialogue and to combine some single word sentences in the definition of loot box.
|
||||
```yaml
|
||||
- nw: top left
|
||||
ne: top right
|
||||
sw: bottom left
|
||||
se: bottom right
|
||||
```
|
||||
|
||||
- Standard text post it it's a normal string entry in the contents list.
|
||||
```yaml
|
||||
- Hello a simple text
|
||||
```
|
||||
|
||||
All the postit but the images and some really specific layouts (like the cards) have a footer with the title of the contribution and a progress bar instead of the page number. We decided on that in order to have the position of the contribution to be free in the loot box and not constrained to a single order. The progress bar is calculated on the amount of contents for contribution and it's funny and less strict than numbers.
|
||||
|
||||
For the karaoke we slightly modified it in order to recall the animation that karaoke lyrics often have. Then there are some easter eggs scattered around just for fun.
|
||||
|
||||
Find the code commented in git!
|
||||
|
||||
The Web-to-print part is managed with [Paged.js](https://pagedjs.org/).
|
||||
@ -1,67 +0,0 @@
|
||||
---
|
||||
title: Post-it Contents
|
||||
description: A repo to organize SI17 contents in a post-it guise
|
||||
date: 10/03/2022
|
||||
categories:
|
||||
- SI17
|
||||
cover: susi.jpg
|
||||
cover_alt: Fake sushi and a sweet cat
|
||||
git: https://git.xpub.nl/kamo/post-it-contents
|
||||
pad: https://pad.xpub.nl/p/post-it
|
||||
links:
|
||||
- url: https://cryptpad.fr/sheet/#/3/sheet/edit/aaea5af41598230eb698c38018dd7d24/
|
||||
title: Contents
|
||||
---
|
||||
|
||||
## We are making 50000 post-it
|
||||
|
||||
The loot box contains a series of post-it blocks
|
||||
|
||||
Why the post-its:
|
||||
|
||||
- because they're a modular surface and offer an interesting format that also reminds the to-do list, the corporate strategies for collective brainstorming and organization, or the form of self- management. it's visually accessible, relatable and familiar.
|
||||
- Interesting possibilities for further distribution and exchange.
|
||||
- The format of the post-it blocks it's open to material experiments, since the block is just a bunch of sheets glued together. In this way we can adapt the shape of the sheets to fit the- contents while remaining in the same common surface/format.
|
||||
|
||||

|
||||
|
||||
## Post-it blocks
|
||||
|
||||
each contribution is formatted as post-it block.
|
||||
|
||||
feature: we can experiment with the format of each block in relation to the contents
|
||||
feature: the post-it blocks can be enjoyed as mini booklets (linear access)
|
||||
feature: the post-it blocks can be enjoyed as modular elements to be attached on a map (complex access)
|
||||
|
||||
optional features:
|
||||
|
||||
- the blocks can be collectible and exchanged by the players
|
||||
- in each block the contents are repeated many times so that you can give part if the block to people that don't buy the LB and or
|
||||
- Exchange with other customer
|
||||
- Also, if in each block the contents are reapeted many times the player can easily experiment with the contents, use them and connect them with different contents, play with their quantities in forming a puzzle, give them to other people and spread them in many different ways.
|
||||
|
||||

|
||||
|
||||
## Contents organization
|
||||
|
||||
- Each block is a folder
|
||||
- In each folder there is a `contents.md` file and media resources such as images
|
||||
- `contents.md` contains the meta and the contents of each contribuition, formatted as a YAML list
|
||||
|
||||
example:
|
||||
|
||||
```yaml
|
||||
---
|
||||
title: One-sentence game ideas
|
||||
contents:
|
||||
- you are in an empty room with 13 doors that are portals to 13 different worlds.
|
||||
- 5 min slow-mo epidemics, visual transmitted
|
||||
- every crisis is a simulation of another crisis
|
||||
- img: game.jpg
|
||||
alt: Game description
|
||||
- you receive a point for each moving/floating tile on the street you encounter
|
||||
- thermoSTATE - The state where no citizen has to feel cold
|
||||
---
|
||||
```
|
||||
|
||||
The entries in the contents list can be simple strings or images. To insert an image we are using the YAML object notation, specifying the `img` filename and the `alt` description that can be used in the layout. Images can be URL or file placed in the project folder.
|
||||
@ -1,92 +0,0 @@
|
||||
---
|
||||
title: Post it generator
|
||||
description: Prototype for web-to-print postit
|
||||
categories:
|
||||
- Web
|
||||
- Print
|
||||
- SI17
|
||||
git: https://git.xpub.nl/kamo/postit-gen
|
||||
cover: susi.jpg
|
||||
cover_alt: fake sushi
|
||||
date: 08/03/2022
|
||||
---
|
||||
|
||||
## POST-IT GENERATOR
|
||||
|
||||
~~TO AUGMENT OUR PRODUCTIVITY HERE IS A SCRIPT THAT~~
|
||||
Generate post-it blocks from markdown files.
|
||||
|
||||
### Install
|
||||
|
||||
Clone the repo
|
||||
|
||||
`git clone https://git.xpub.nl/kamo/postit-gen.git`
|
||||
|
||||
Move to the cloned folder
|
||||
|
||||
`cd postit-gen`
|
||||
|
||||
Create a virtual environment
|
||||
|
||||
`python3 -m venv venv`
|
||||
|
||||
and activate it
|
||||
|
||||
`. venv/bin/activate`
|
||||
|
||||
Then you can install the repo
|
||||
|
||||
`pip3 install -e .`
|
||||
|
||||
### How to use
|
||||
|
||||
The package offers two scripts: `template.py` and `generate.py`.
|
||||
|
||||
`template.py` generate a template folder with a markdown file that can be used as a starting point for formatting the contents.
|
||||
|
||||
`python3 template.py -f test`
|
||||
|
||||
Will generate a `test` folder, with the markdown template for the contents.
|
||||
|
||||
The `contents.md` file has these properties:
|
||||
|
||||
- `title`, the title of the block
|
||||
- `folder`, the base folder in which the files are
|
||||
- `page_width`, the width of the page for the printing
|
||||
- `page_height`, the height of the page for the printing
|
||||
- `post_width`, the width of the post-it for the printing
|
||||
- `post_height`, the height of the post-it for the printing
|
||||
- `margin`, the margin for the page
|
||||
- `unit`, the measure unit in which the measures are expressed, default is _mm_
|
||||
- `background`, the color of the post-its. Accept all the format CSS specs accept. Default is _white_.
|
||||
- `contents`, a list of contents to put in the post-it block. Each entry is a post-it.
|
||||
|
||||
All these parameters are formatted in [YAML](https://it.wikipedia.org/wiki/YAML).
|
||||
|
||||
After setting all the parameters to match your needs, you can fill the contents. ATM you can insert text and images, in the form of a list.
|
||||
|
||||
```yaml
|
||||
contents:
|
||||
- A flat with no floors
|
||||
- Hello, where are you, what can you see from there?
|
||||
- type: image
|
||||
src: game.png
|
||||
```
|
||||
|
||||
Usually each entry of the list will be considered as a string. If you want to insert an image you will need to provide a `type: image`, and a `src: <filename>`.
|
||||
|
||||
In this way:
|
||||
|
||||
```yaml
|
||||
contents:
|
||||
- type: image
|
||||
src: <filename>
|
||||
```
|
||||
|
||||
Once you inserted your contents, you can run the `generate.py` script, specifying the working folder from which you want to take the contents.
|
||||
|
||||
`python3 generate.py -f test`
|
||||
|
||||
It will take the contents inside the `test` folder and will generate a ready-to-print HTML file, serving it with a simple http-server at `http://localhost:8000/test`. Opening that link you can preview your post-it blocks. Each entry of the `contents` list is now a page in the document (in the print mode!)
|
||||
|
||||
TODO: link css file in the template to work directly on the preview.
|
||||
@ -1,119 +0,0 @@
|
||||
---
|
||||
title: Post-it Visual Identity
|
||||
description: How to deliver a pubblication in post-it format
|
||||
categories:
|
||||
- SI17
|
||||
- Visual
|
||||
date: 20/03/2022
|
||||
cover: postit-id.jpg
|
||||
cover_alt: various postit
|
||||
links:
|
||||
- url: https://www.figma.com/file/wVdpA2iwKN3hT9YXONqXTj/SI17?node-id=0%3A1
|
||||
title: Figma
|
||||
---
|
||||
|
||||
## Small pages big text
|
||||
|
||||
Working with the post-it format the team1 (supi, mitsa, erica, me) approached the visual identity with two things in mind:
|
||||
|
||||
1. The office aesthetic, that kind of default aura that surrounds workspaces
|
||||
2. The blurred line between personal writings such as memos and todolists and formal documents.
|
||||
|
||||
We used the post-it format as a module. Short sentences, big font size, different writing styles, few images. The idea was to facilitate a non-linear combination across the original page order of the pubblication. We choose not to put page numbers: instead we opted for a progress bar in each contribution.
|
||||
|
||||
In the body of the post-it we stayed simple using a default sans-serif font. We used the Bitsi font from Supi and Jian for the covers of each contribution and the main index.
|
||||
|
||||
|
||||
|
||||
## Post-it
|
||||
|
||||
We designed 8 types of post-it: from text and image post-it to complex card layout, we tried to embed the form of every contribution in the generator pipeline.
|
||||
|
||||
### Text
|
||||
|
||||
The basic type of post-it was the text one. We went with a super big font-size and an unexpected alignment. After a certain amount of characters the font-size is set to shrink a bit for a small text version.
|
||||
|
||||

|
||||
_From What is a loot box?_
|
||||
|
||||

|
||||
_From Life Hacks!_
|
||||
|
||||
|
||||
|
||||
### Dialogue
|
||||
|
||||
It can display text in the four corners of the postit. Used for the NIM dialogue and some single word sentence in What is a loot box?
|
||||
|
||||

|
||||
_Dialogue_
|
||||
|
||||
|
||||
|
||||
### Definition and Cell
|
||||
|
||||
Definitions and cells are the main modules for the Crossword Imaginary Grid Game from Emma. Each cell occupies a position in a grid, and is used to build the crossword structure. The definitions indicate a starting point and some hints to guess the word.
|
||||
|
||||

|
||||
_Definition_
|
||||
|
||||

|
||||
_Cell_
|
||||
|
||||
|
||||
|
||||
### Card
|
||||
|
||||
|
||||
Card designed starting from the layout Miriam prepared for her version of the game Quartet.
|
||||
|
||||

|
||||
_Card_
|
||||
|
||||
|
||||
|
||||
### Image & Picture
|
||||
|
||||
For images we decided on a full page approach. We have two post-it: image is for normal images, while picture is for graphics that folllow the pubblication main color. Both can display a caption in overlay.
|
||||
|
||||

|
||||
_From Katamari Fanfic_
|
||||
|
||||

|
||||
_From Xquisite Branch_
|
||||
|
||||
|
||||
|
||||
### QR code
|
||||
|
||||
For QR code we choose to be as messy as possible. QR carries a specific visual language. We tried to force it into something else by cloning each code in repetition, with a glitchy result.
|
||||
|
||||

|
||||
_QR codes_
|
||||
|
||||
|
||||
|
||||
### Covers
|
||||
|
||||
|
||||
We played a lot with the contributions' cover. The starting point was always the title of the special issue in the bitsi font. On top of that we designed some sketches related to the contents.
|
||||
|
||||

|
||||
_Katamari Fanfic_
|
||||
|
||||

|
||||
_Unfinished Thoughts_
|
||||
|
||||

|
||||
_NIM Fanfic_
|
||||
|
||||

|
||||
_Imaginary Crossword Grig Game_
|
||||
|
||||
|
||||
### Index
|
||||
|
||||
For the index we used the combination of normal and bitsi font. This approach was reused then in the SI17 home page.
|
||||
|
||||

|
||||
_Index_
|
||||
@ -1,15 +0,0 @@
|
||||
---
|
||||
title: Rejection 🧠⛈️
|
||||
date: 19/10/2021
|
||||
url: /soupboat/rejection/
|
||||
description: Round glossary just for fun ok
|
||||
pad: https://pad.xpub.nl/p/GroupMeeting_18102021
|
||||
links:
|
||||
- url: https://pad.xpub.nl/p/Rejection_Glossary
|
||||
title: Glossary
|
||||
- url: https://pzwiki.wdka.nl/mediadesign/Rejection
|
||||
title: Wiki
|
||||
categories:
|
||||
- SI16
|
||||
- Process
|
||||
---
|
||||
@ -1,40 +0,0 @@
|
||||
---
|
||||
title: SI16 API node.js + express prototype
|
||||
description: Test for an API-based special issue
|
||||
date: 14/11/2021
|
||||
git:
|
||||
categories:
|
||||
- Web
|
||||
- API
|
||||
- REST
|
||||
- SI16
|
||||
---
|
||||
|
||||
## Test for an API-based special issue
|
||||
|
||||
- The backend is developed with node.js and express
|
||||
- Each URL is mapped to a python script. The argument are passed to the script, processed and then returned as JSON
|
||||
- We start with 2 functions: 1. a find and replace and 2. a shout
|
||||
|
||||
(__update:__ hei this is not active anymore! [but we really did an API at the end!](issue.xpub.nl/16) aha!)
|
||||
|
||||
## Wait what why an API
|
||||
|
||||

|
||||
|
||||
|
||||
This is to show what an API could be in relation to the exercises we usually do during the prototyping class.
|
||||
It is a way to render public a piece of work that usually stays behind several layers of accessibility.
|
||||
The idea of the special issue as an API could be a curated collection of what we are doing since september within a critical context. 🤯
|
||||
|
||||
### Find and Replace
|
||||
|
||||
|
||||
Find a target string in a text and replace it with the given replacement. The parameters are three.
|
||||
|
||||
- `text` the text in which perform the research
|
||||
- `target` the string we are searching for
|
||||
- `replacement` the string we want to insert in place of the target
|
||||
|
||||
The endpoint is:
|
||||
`https://hub.xpub.nl/soupboat/cat-api/replace?text={text}&target={target}&replacement={replacement}`
|
||||
@ -1,10 +0,0 @@
|
||||
---
|
||||
title: SI16 API Strapi-Nuxt prototype
|
||||
date: 10/11/2021
|
||||
description: Test for a node.js backend for the SI16 app
|
||||
categories:
|
||||
- JS
|
||||
- API
|
||||
---
|
||||
|
||||
Ehm there should be some videos somewhere sorry
|
||||
@ -1,74 +0,0 @@
|
||||
---
|
||||
title: SI16 Backend
|
||||
description: Flexible Flask app (~) for the SI16 API
|
||||
date: 16/12/2021
|
||||
cover: SI16_compress.jpg
|
||||
cover_alt: Varia's window during SI16 launch event
|
||||
url: /soupboat/si16/
|
||||
git: https://git.xpub.nl/grgr/si16-cat-walking/
|
||||
categories:
|
||||
- Python
|
||||
- SI16
|
||||
- Web
|
||||
---
|
||||
|
||||
## Familiar and flexible
|
||||
|
||||
Each contribuition to the SI16 API was unique. Both the subgroups' projects and their documentation had different voices, different ways of presenting the contents, and different needs. This specificity required a system that was structured enough to keep together each pace, but remained flexible, in order to let anyone express her own approach to the Special Issue.
|
||||
|
||||
With the SI16 being at the same time a set of functions, a playground to experiment with it, and a list of meaningful projects developed within their context, we structured the backend as an interface between the different parts of the work.
|
||||
|
||||
The main idea was to define a pipeline that was not so different from the processes and technologies we learned and explored during the first trimester.
|
||||
|
||||
## Functions
|
||||
|
||||
We chose to work with the Jupiter Notebook format we were familiar with, as a way to both collect and document our functions. With a common protocol defined within us and some 🐍 pythonic 🐍 (_omg this term is cringe ah ah_) good practices, we wrote a Notebook for each function. In each file there was the definition of the function, as well as a propper documentation and some examples on how to use it.
|
||||
|
||||
A big part of the backend work was to let anyone structure their own notebook freely, deciding how to present the process and the result of each contribuition without forcing a structure. At the end the Flask application was designed to scan all the `notebook` folder and extract from it the function, as well as their input and output, and the documentation.
|
||||
|
||||
With those information we generated an interactive page for [each function](https://hub.xpub.nl/soupboat/si16/functions/) in which the user could try and play around with our functions exposed as an API.
|
||||
|
||||
## Projects
|
||||
|
||||
The organic process of SI16 led us to a collection of several interconnected projects. Each one of them had grown around a specific implementation of the functions we developed for the API. Those complex applications were initally developed as standalone Flask app, and they were merged all together at the end. (_well, ok, after the end to be honest_)
|
||||
|
||||
One thing we could do differently next time is to use Flask's `Blueprints` as a way to work in a more flexible way. At some point we were really struggling about how to manage the code and the collaboration on it. Now that we have an overview of how Python works, it could be nice to develop our projects in a more modular way. BTW we used the documentation pages as a gateway to the projects, in order to have a common starting point.
|
||||
|
||||
Things got a bit complicated when the subgroup I was in started to working on sub-sub-project. And to face that we made the structure open to the possibility to nest projects one into the other, in order to have again flexibility between documentation and interaction on the website, and still a (kinda) structure in the filesystem.
|
||||
|
||||
Actually: we were totally new into this, so probably half of the things we did were not just wrong, but illegal. BTW we are still learning so next time it will be better, deal with it.
|
||||
|
||||
**disclaimer** there are some problems with the xpub git so the source code is still not totally public, but we are working on it. There the code is annotated and each function is documented so I will not go more in detail here for now.
|
||||
|
||||
## Project structure
|
||||
|
||||
```
|
||||
si16
|
||||
├── contents
|
||||
├── notebooks
|
||||
├── projects
|
||||
│ ├── and-i-wish-that-your-question-has-been-answered
|
||||
│ ├── annotation-compass
|
||||
│ │ └── showcases
|
||||
│ └── etc-portal
|
||||
├── si16.py
|
||||
├── static
|
||||
│ ├── corpora
|
||||
│ ├── css
|
||||
│ ├── event
|
||||
│ ├── font
|
||||
│ ├── img
|
||||
│ ├── js
|
||||
│ └── uploads
|
||||
└── templates
|
||||
```
|
||||
|
||||
- `contents` contains a list of markdown file for generic pages. For example the route `/si16/intro` will search and load the contents from the `intro.md` file in this folder.
|
||||
- `notebooks` contains a list of Jupiter Notebook files, one for each function we developed for the API.
|
||||
- `projects` contains a list of folder one for each subgroup project. Each one has a `documentation.md` file with the main contents and process of development.
|
||||
- `showcases` is a optional folder in each project for nesting other sub projects in the sub project. Convoluted but useful and flexible.
|
||||
- `si16.py` is the main module for the Flask app and the backend duties.
|
||||
- `static` contains all the different files that are served statically from the webserver such as images, stylesheets, javascript files, etc.
|
||||
- `templates` is a Flask folder that contains the HTML templates for generating the frontend pages.
|
||||
|
||||
Ciao ciao
|
||||
@ -1,47 +0,0 @@
|
||||
---
|
||||
title: SI16 Frontend Proposal
|
||||
description: Proposal for the SI16 website
|
||||
date: 08/12/2021
|
||||
css: si16-frontend-documentation.css
|
||||
links:
|
||||
- url: https://www.figma.com/file/JU1RQpwzzXvCjw9ChX9Ojc/si16-test?node-id=402%3A692
|
||||
title: Figma
|
||||
categories:
|
||||
- Design
|
||||
- Web
|
||||
- SI16
|
||||
---
|
||||
|
||||
## Design proposal
|
||||
|
||||
A super teamwork with Chae, Emma, Supi + the incredible visual package from the Visual Identity group
|
||||
You can see the final result at [Learning How to Walk while Catwalking](https://issue.xpub.nl/16)
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
@ -1,144 +0,0 @@
|
||||
---
|
||||
title: SI16 Structure Proposal
|
||||
description: Imaging the SI16 as an API ecosystem
|
||||
date: 15/11/2021
|
||||
pad: https://pad.xpub.nl/p/SP16_totemical_magic_sorcery
|
||||
links:
|
||||
- url: https://www.figma.com/file/y0nfu3v9YHzUV5WtUOC0Fo/?node-id=840%3A51
|
||||
title: Figma
|
||||
categories:
|
||||
- SI16
|
||||
- Proposal
|
||||
css: structure-proposal.css
|
||||
---
|
||||
|
||||
## Overview
|
||||
|
||||
The special issue is composed of three main parts: the library, the projects and the launch event. Each one of these has a slightly different nature, and so can access to different kinds of public.
|
||||
Imaging the SI16 as an ecosystem around these three faces permits us to create an organic form of public: someone comes for the event and discovers an API, someone else arrives from the code and is introduced to the critical context around it, each project tho is situated in a specific thematic niche and the interactions with the whole ecosystem could provide fresh air to spin mill.
|
||||
|
||||
A systematic approach in the contents' structure enables us to morph our projects without sacrifice the unique nature of each work. What's more is that with a clear data structure we can deliver contents in different forms with less effort and less stress.
|
||||
|
||||
The following structure is a draft. The order of the elements is not defined nor fixed. Some things are not mandatory, but would be nice and useful to have them if we think to the future life of the SP16 after the launch. The idea is to build something easy to scale, to expand, and to update. Something easy to participate. As an ecosystem some parts are more likely to grow and to evolve, and to provide a good soil as starting point maybe is the best thing we can do?
|
||||
|
||||
## 1. Library
|
||||
### A collection of modules and tools within a context
|
||||
|
||||
The library is the main container of the SP16. It provides a list of algorithms and describes the world in which they operate. This world is our source of truth: it is built from all the corpora we will aggregate and use for the projects, as well as other critical contributions, inquiries about the vernacular, and guide to navigate through all the materials. Ultimately a library, or a toolkit, is orientated. Its political stance stands not only in its contents, but also in the way it grants access to them. The relation between authors and public is not based only on power, but here also in trust, and collaboration, and dependency, and mutuality.
|
||||
|
||||
Hence the library is part contents, part tools, part documentation, part showcase. These sections could be open and do not have to be perceived as finished. A library is always a work in progress, a work that we are starting now, a work that then someone else can continue.
|
||||
|
||||
Beside the contents and their structure, the library also include a showcase section to display all the projects we are working on now. This section strengths the link between the special issue as a publication and the special issue as an event. In order to preserve the original approach of each project an in depth record of each work is provided here. It is perceived as something sprouting from the library. Are the projects and the special issue publication the same thing? Maybe not, but for sure they are deeply related.
|
||||
|
||||

|
||||
|
||||
- **Title**, The name of the library
|
||||
- **Description**, An overview of what it does, how and why does it exist
|
||||
- **Context**, A collection of materials (researches, essays, excerpts, ...) that situate this library in relation with the vernacular
|
||||
- **Manifesto**, Our attitude, our purposes, our plan. It could work as an introduction to the special issue
|
||||
- **Our plan**, A summary of the research in terms of intentions
|
||||
- **Our attitude**, An overview of the different approaches we used
|
||||
- **Our purposes**, What do we want to achieve or encourage
|
||||
- **Materials - Corpora**, Collections of materials used as sources or collected for the projects
|
||||
- **Corpus**, Single corpus of materials used as sources for the projects
|
||||
- **Title**, A title for the corpus
|
||||
- **Description**, An overview of the contents and how they are structured
|
||||
- **Type**, The kind of materials included
|
||||
- **Structure**, A description of the structure of the contents
|
||||
- **Contents**, List of contents
|
||||
- **...**, [...other corpus in the list]
|
||||
- **Research and Development**, A collection of contribuitions (researches, essays, excerpts, ...) that situate this library in relation with the vernacular
|
||||
- **SP16 History**, Evolution of the SP16 work, devlog, excerpts from the pads, etc
|
||||
- **List of contribuitions**, Collection of essays, excerpts from the texts read in class, piece from the tutors, from us, etc
|
||||
- **Contribuition**, Single contribuition in the list
|
||||
- **Title**, Title of the contribuition
|
||||
- **Description**, Description of the contribution
|
||||
- **Subject**, Theme of the contribution
|
||||
- **Contents**, Contents of the contribuition
|
||||
- **Credits**, Credits and references
|
||||
- **...**, [...other contribuitions in the list]
|
||||
- **Guide**, Presentation of the form of the SI16 and its structure, how to read it and navigate it
|
||||
- **Getting started**, First steps into the SP16 as an API
|
||||
- **What is a documentation**, How the documentation is structured
|
||||
- **Learning how to walk while catwalking**, Navigation through the special issue
|
||||
- **Showcase - List of Projects Documentations**S, howcase of full fledged and meaningful project built within and from the library, list of projects documentations
|
||||
- **Project Documentation**, Documentation of a project
|
||||
- **Contents**, Extended description of the project, including the research, the process and the future possibilities
|
||||
- **Research**, Background of the work, field of intrests, ideas, theory, etc
|
||||
- **Process**, History of the work, process of development, prototyping, etc
|
||||
- **Outcomes**, Results of the research and synthesis of the process
|
||||
- **Direction**, Possibilities for the evolution of the project, new applications, ideas, findings
|
||||
- **Documentation**, Nice showcase of the work
|
||||
- **Text**, Textual description of project and key findings
|
||||
- **Visual**, Visual documentation such as pictures, videos, etc
|
||||
- **\***, Other specifications are unique for each project
|
||||
- **References**, Reference to the corpora or materials used and to the tool involved during the production
|
||||
- **Materials**, Corpora and sources used or created for the project
|
||||
- **Theory**, References for specific theoric notes
|
||||
- **Codes**, Modules, functions and parts of the library involved in the work
|
||||
- **...**, [...other projects documentations in the showcase]
|
||||
- **List of Modules**, A list of all the different code approaches, or modules, that compose the library
|
||||
- **Module**, A thematic or reasoned group of functions
|
||||
- **Title**, The name of the module
|
||||
- **Decription**, A description of what it does
|
||||
- **Applications**, Examples of applications that use several functions to build complex procedures
|
||||
- **List of functions**, A list of functions
|
||||
- **Function**, A single function in the module
|
||||
- **Title**, The name of the function or algorithm
|
||||
- **Description**, A description of what it does
|
||||
- **Input**, The types of inputs it receives
|
||||
- **Codes**, The procedure it follows
|
||||
- **Output**, The types of outputs it returns
|
||||
- **Example**, Simple and specific examples
|
||||
- **...**, [...other functions in the module]
|
||||
- **...**, [...other modules in the library]
|
||||
|
||||
## 2. Project
|
||||
### Full fledged and meaningful work built within and from the library
|
||||
|
||||
The main feature of having several serious different projects is both that we can explore different shades of the vernacular language processing and that we can access to different kinds of public. It is true that we are in needs for more time now, but at the same time having different projects to work on
|
||||
|
||||
|
||||

|
||||
|
||||
- **Title**, Title of the project
|
||||
- **Description**, Description of the project
|
||||
- **Colophon**, Credits and colophon
|
||||
- **Project Object**, Concrete outcomes of the project
|
||||
- **Object**, Concrete result of the work
|
||||
- **\***, Specifications are unique for each project
|
||||
- **Project Documentation**, Documentation of the project
|
||||
- **Contents**, Extended description of the project, including the research, the process and the future possibilities
|
||||
- **Research**, Background of the work, field of intrests, ideas, theory, etc
|
||||
- **Process**,History of the work, process of development, prototyping, etc
|
||||
- **Outcomes**, Results of the research and synthesis of the process
|
||||
- **Direction**, Possibilities for the evolution of the project, new applications, ideas, findings
|
||||
- **Documentation**,Nice showcase of the work
|
||||
- **Text**, Textual description of project and key findings
|
||||
- **Visual**,Visual documentation such as pictures, videos, etc
|
||||
- **\***, Other specifications are unique for each project
|
||||
- **References**, Reference to the corpora or materials used and to the tool involved during the production
|
||||
- **Corpora**, Corpora and sources used or created for the project
|
||||
- **Theory/contributions**,References for specific theoric notes
|
||||
- **Codes**, Modules, functions and parts of the library involved in the work
|
||||
|
||||
|
||||
## 3. Launch
|
||||
### @Varia on 17.12.2021
|
||||
|
||||

|
||||
|
||||
- **Space setup**, Display and physical setup of the space
|
||||
- **List of presentations**, List of moments in which the different contents of the SP16 are presented to the public
|
||||
- **Presentation**, Moment like performance, presentation, talk, workshop, panel, etc
|
||||
- **Title**, Title of the presentation
|
||||
- **Description**, Description of the presentation
|
||||
- **Subject**, Theme of the contribution
|
||||
- **Type**, Kind of presentation: talk, panel, showcase of a project, performance, etc
|
||||
- **Contents**, Contents and theme of the presentation
|
||||
- **...**, [...other presentations in the list]
|
||||
- **List of projects objects**, List of physical outcomes from the projects
|
||||
- **Project Object**, Concrete outcomes of the project
|
||||
- **Object**, Concrete result of the work
|
||||
- **\***, Specifications are unique for each project
|
||||
- **...**, [...other project object in the list]
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: SI17 Homepage
|
||||
description: A simple static website to host the loot box
|
||||
date: 22/03/2022
|
||||
categories:
|
||||
- Web
|
||||
- SI17
|
||||
cover: boxes.jpg
|
||||
cover_alt: orange box or purple box neo?
|
||||
url: https://issue.xpub.nl/17
|
||||
---
|
||||
|
||||
Together with Mitsa, Erica, and Supi we worked at the homepage for the SI17: This Box Found You For a Reason.
|
||||
|
||||
We needed an online space to fullfill these needs:
|
||||
- Support the contents of the lootbox and host the online contributions
|
||||
- Document and promote the work and the physical object
|
||||
- Distrubute the contents of the loot box for free according to our license
|
||||
|
||||
The result is a single page that recall the small format of the postit by using super big fontsize and super small inline images. We decided to play with the idea of transparency typical of the materials we used for the boxes. The cursor itself mimic the big square side of the loot box.
|
||||
|
||||
The website comes in two colors as the pubblication does. The typeface is an innested Special Issue 17 made by Supi and Jian combined with the most standard sans serif of the internet.
|
||||
|
||||

|
||||
@ -1,56 +0,0 @@
|
||||
---
|
||||
title: SI17 producing the public
|
||||
description: homeworks for 21/02
|
||||
date: 18/02/2022
|
||||
pad: https://hub.xpub.nl/soupboat/pad/p/group_meeting_18022022
|
||||
categories:
|
||||
- SI17
|
||||
cover: maxresdefault.jpg
|
||||
cover_alt: giant 3d printed human
|
||||
---
|
||||
|
||||
### Which kind of public do we want to produce?
|
||||
|
||||
If the loot box and gamification produce a single player in competition with all the others, I would like to produce a collaborative public. More like a community than a billboard with users ranking. Also I think this is an operation that requires time. Hence the loot box as a shrine: a safe place to build, discover and charge with meanings together.
|
||||
|
||||
### How do we want our public to engage with our loot box?
|
||||
|
||||
I like the idea of different temporalities and the concept of slow processing. Something could be delivered really fast, something could require an entire evening, something could need to wait an entire month.
|
||||
|
||||
We should balance the single player / multi player aspect of the loot box. It would be great to have something that one can enjoy both alone and with others. The collaborative aspect of the loot box should be something possible and encouraged, but not mandatory.
|
||||
|
||||
### What kinds of questions/feelings/thoughts it create ?
|
||||
|
||||
- To feel part of a community or fellows in a shared quest.
|
||||
- To wonder how vast is the inventory of the loot box.
|
||||
- To question the idea of competition as necessary for gamification
|
||||
- To raise awareness on different voices on the topic
|
||||
|
||||
### How the lootbox is going to be presented to our public during our launch event?
|
||||
|
||||
The presentation could perform the contents of the loot box.
|
||||
|
||||
|
||||
### How will the launch look like?
|
||||
|
||||
Nice
|
||||
|
||||
### How can the lootboxes be activated by the public in a sustainable an independent way after the launch?
|
||||
|
||||
With a website
|
||||
|
||||
### What is our relationship to PnF?
|
||||
|
||||
I don't know
|
||||
|
||||
### Does the publication relate to PnF? how?
|
||||
|
||||
I don't think so
|
||||
|
||||
### how and where do we sell the lootbox?
|
||||
|
||||
In place that want to host subaltern authors from our reading list.
|
||||
|
||||
### do we sell in other stores? if yes how are they connected?
|
||||
|
||||
We are the connection
|
||||
@ -1,156 +0,0 @@
|
||||
---
|
||||
title: SI18.01 - Jingles
|
||||
description: Exploring the sequencer of the Skimmer to make some jjj
|
||||
date: 18/04/2022
|
||||
categories:
|
||||
- SI18
|
||||
- Sound
|
||||
- Tool
|
||||
cover: delft.jpg
|
||||
cover_alt: Birdwathing in Delft
|
||||
git: https://git.xpub.nl/kamo/skimmer
|
||||
---
|
||||
|
||||
## SI18.01 - Skimmer Jingles 0.1.0
|
||||
|
||||
On wednesday night the [Skimmer](https://hub.xpub.nl/soupboat/~kamo/static/html/skimmer/) started playing some patterns. It is built on top of Tone.js, and use a notation system inspired by Tidal Cycles.
|
||||
|
||||
Each pattern is made by one or more tracks.
|
||||
Each track is a list of notes.
|
||||
There is no limit to the length of each track, nor a fixed size. This is interesting because can lead to polirythm and strange loops.
|
||||
|
||||
`[C4, D#4, G4]`
|
||||
|
||||
For this first source the western notation is used. For the future i would like to try other ways of notation or scoring.
|
||||
|
||||
To insert a rest put a dash:
|
||||
|
||||
`[C4, -, G4]`
|
||||
|
||||
And the super nice thing about this notation system is that you can nest lists inside the list.
|
||||
In doing so the notes in the inner list will take the time of the note they are replacing.
|
||||
This two E4 will last half of the other notes.
|
||||
|
||||
`[C4, [E4, E4], G4, A4]`
|
||||
|
||||
Now We are a week in advance for the ideal configuration of the Skimmer, but to keep the time and set the rythm I choose to use and explore this early version of the sequencer anyway.
|
||||
|
||||
The idea of jingle caught my eye: a structural element in the radio broadcast that leaves a margin between two different pieces. I like working on something of support, instead of on a real thing. Something behind, or at the side, or below. Maybe it's a way to xscape from responsabilities? Maybe it's a way to cope with insecurity? Maybe it's just super fun and interesting? I don't know.
|
||||
|
||||
Here the scores for the ten patterns recorder for the first audio~zine of the SI18.
|
||||
|
||||
|
||||
### A.A jingle like a run-up
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 23
|
||||
[-, -, -, -, -, [A#3, C4, D#4], -, -, -, -, -]
|
||||
[[A#4, F4, D#4], -, -, -, -, [A#4, F4, -, C3], -, -, -, -, -]
|
||||
[[C2, C3, C4], -, -, -, -, -, -, C5, - , - , -]
|
||||
```
|
||||
|
||||
### B.A jingle like lunch time
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 45
|
||||
[[C2, C3, C4], -, -, -, -, -, -, -, -, -, -]
|
||||
[-, -, -, -, -, -, A#5, -, G5, -, -]
|
||||
[A#2, C2 ]
|
||||
```
|
||||
|
||||
### C.A jingle like quiz about the next track
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 45
|
||||
[[C2, G2, C3]]
|
||||
[-, [C5, C4, C3], -, -, -, -, -, [C4, E4, G4], -, -, -]
|
||||
[[C2, C3, C4], -, -, -, -, -, -, -, -, -, -]
|
||||
[-, -, -, -, -, -, -, -, D4, E4, -]
|
||||
[[C3, C3], D3]
|
||||
```
|
||||
|
||||
### D.A jingle like a rail without trains
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 95
|
||||
[B4, -, -, -, -, -, -, -, B4, C#5, -, A4, E4, F#4, -, -, -, [D5, D#5], -, -]
|
||||
[D4, -, -, -, -, -, -, -, [D4, C#4, B3], -, -, -, [B2, B3], - , - , - , - , -]
|
||||
```
|
||||
|
||||
### E.A jingle like a road between places
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 95
|
||||
[-, F#4, -, -, E4, -, -, -, -, -, -, [E2, E3, E4], A4, -, -, -, -, [D5, F#5, A5], -, -]
|
||||
[B4, -, -, -, -, G4, -, -, B4, C#5, -, A4, E4, F#4, -, -, -, [D5, F#5], -, -]
|
||||
[D4, -, -, -, -, -, -, -, [D4, C#4, B3], -, -, -, [B2, B3], -, -, -, -, -, -, -]
|
||||
```
|
||||
|
||||
### F.A jingle like a gradient blurring collors
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 120
|
||||
[-, -, -, -, -, -, [C4, F3], -, -, -, -, -, -, G5, -, -, -, -, -, -, [C4, -, F4, -], -, -, -, -, -, -, A5]
|
||||
[-, -, -, -, -, -, -, -, -, -, -, [G5, A5, A4], -, -, -, -, [C4, -, F4, -], -, -, -, -, -, -, A5]
|
||||
[C4, -, -, F4, -, -, -]
|
||||
```
|
||||
|
||||
### G.A jingle like a slinky spring downstairs
|
||||
|
||||

|
||||
|
||||
```
|
||||
BPM: 140
|
||||
[-, -, C4, E4, G4, -, -]
|
||||
[C4, E4, G4, -, D4, F#4, A4]
|
||||
```
|
||||
|
||||
### H.A jingle like the spinner of the loading
|
||||

|
||||
|
||||
|
||||
```
|
||||
BPM: 160
|
||||
[C3, D3, F3, -, -, -, -, -, -, -, -, -, -]
|
||||
[[C3, C4], [D3, D5], [F3, F6], -, -, -, -, -, -, -, -, -, -]
|
||||
[ -, -, -, -, -, -, -, E4, F4, -, -, -, -]
|
||||
[-, -, -, -, -, -, -, [E4, E5, E6], [F4, F3, F2], -, -, -, -]
|
||||
```
|
||||
|
||||
### I.A jingle like the progress bar and download
|
||||

|
||||
```
|
||||
BPM: 180
|
||||
[C5, D5, E5, F5, G5, A5, B5, -, - ]
|
||||
[C3, D3, E3, F3, G3, A3, B3, -]
|
||||
[C4, D4, E4, F4, G4, A4, B4]
|
||||
```
|
||||
|
||||
### L.A jingle like the ginger in between dishes
|
||||

|
||||
```
|
||||
BPM: 220
|
||||
[G4, -, G4, -, G4, -, -, -, -, -, -, -, -, -, -, -, F4, -, -, -, -, E2, F2, G2, -, -, -, -, -, -]
|
||||
[C3, F3, -, C4, -, C4, -, -, -, -, -, -, -, G4, -, -, -, -, -, -, -, E5, F5, G5, -, -, -, -, -, -]
|
||||
[E4, -, E2, -, E3, -, -, -, -, -, -, -, -, -, -, -, -, C4, A#3, -, -, F3, G3, A#3, -, -, -, -, -, -]
|
||||
```
|
||||
|
||||
## The original plan
|
||||
|
||||
Originally the plan was to perform with the instrument on Tuesday morning, and record the live set. The idea of the Skimmer is to use the connected devices as remote speaker, building an array of indipendent channels and hyper~pan through them. Will try that in the next days.
|
||||
|
||||
I really like the idea of an instrument that requires the public to perform. I would like to focus a lot on the way this request is made: which kind of rituality the Skimmer could generate? How can be proposed and how does it ask for consent? To play through someone else's device means to leave the control to someone else and to deal with uncertainty. In a way it could be seen as a trade: the voice in exchange of the word.
|
||||
|
||||
Because of the sunny days + the easter fest + other works to be done the time spent in front of the computer during the weekend was: not a lot. Not enough. That super massive black hole named CONFIGURING NGINX swallowed all Sunday evening. Sad and pitiful.
|
||||
@ -1,53 +0,0 @@
|
||||
---
|
||||
title: Skimmer
|
||||
description: Hyper~panning and displaced speakers
|
||||
date: 13/04/2022
|
||||
categories:
|
||||
- Tool
|
||||
- Sound
|
||||
- SI18
|
||||
cover: schimmer.jpg
|
||||
cover_alt: a nice skimmer and a green blob of ???
|
||||
git: https://git.xpub.nl/kamo/skimmer
|
||||
project: skimmer
|
||||
---
|
||||
|
||||
## Hyper~panning and displaced speakers
|
||||
|
||||
The Skimmer is a container for experiments on multi-channel and displaced sound works, developed in the context of SI18. The main concept is a system that streams to various connected clients, using them as speakers. Unlike classical broadcast transmissions where everyone receive the same signal, here each client is an individual channel. In doing so, the Skimmer can have as many channels as many clients are connected. This opens interesting spatial and expressive possibilities that I would like to explore.
|
||||
|
||||
To rely on connected clients and the public as a founding part of the instrument raises questions about instability and contingency in both composition and design. What does it mean for the public to host the instrument, and what does it mean for the performer to be hosted by the public? Which kind of politics and relations are generated?
|
||||
|
||||
The Skimmer works with a lightweight setup: a server application links together a source and the connected clients. Instead of streaming the audio directly from the source to the server, what is shared is a model to generate the sounds. With this approach the stream consists in just messages for modulating the instrument on each client, and the traffic it is super light. This require a sound design oriented to the specs of the clients.
|
||||

|
||||
|
||||
## Structure
|
||||
|
||||
|
||||
This setup is made by three main parts:
|
||||
|
||||
- Source
|
||||
- Handle
|
||||
- Sift
|
||||
|
||||
The source is the instrument that the server and clients share. The recipe of the source is the same when it travel from the pot (server) to the bowls (clients). The handle is the interface that grants the modulation over the source and over the distribution of the contents. The sift is the moment in which the signals are splitted for the different clients.
|
||||
[wip]
|
||||
|
||||
|
||||

|
||||
|
||||
## Week 00
|
||||
|
||||
### Plan
|
||||
|
||||
- The source is a dynamic sequences generator, super loosely inspired by the [Tidal](https://tidalcycles.org/) notation. Ideally for each client connected, one sequence is added.
|
||||
- The handle will be maybe something similar to the [modular spaghetti interface](https://git.xpub.nl/kamo/spaghetti)? (not sure yet, but i like the idea of drawing connections between the source and the clients)
|
||||
- The sift will be a little server in the Soupboat, not sure yet if with node.js and express (pro: all JS pipeline) or flask (pro: mixed pipeline and familiar pattern)
|
||||
|
||||

|
||||
Prototype of the spaghetti cables interface
|
||||
|
||||
### Process
|
||||
|
||||
- first experiments with tone.js and the dynamic sequences
|
||||
- polishing the notation for the sequences
|
||||
@ -1,277 +0,0 @@
|
||||
---
|
||||
title: Flask that soup 🥥
|
||||
description: Confy Flask setup on the Soupboat
|
||||
categories:
|
||||
- Python
|
||||
- Web
|
||||
git: https://git.xpub.nl/kamo/soup_app
|
||||
date: 15/02/2022
|
||||
---
|
||||
|
||||
This is a template for simple and scalable Flask apps on the Soupboat. One of the main feature of this setup is that it enables a seamless work between local development (namely your computer) and the Jupiter Lab environment in the Soupboat.
|
||||
|
||||
This approach proposes these features:
|
||||
|
||||
### Url prefix
|
||||
The Soupboat has some problems with generated URLs, and when we developed the app for SI16 we had to put every link + '/soupboat/si16', that was more a hack than a real solution. This setup fix it with a middleware that intercepts every request and adds the prefix automatically.
|
||||
|
||||
### Easy debug
|
||||
To develop directly in Jupiter means to stop and restart continously the app to see the changes. With this setup we can work in locale and push the results when we are happy with them.
|
||||
|
||||
### Modular
|
||||
Taking advantages of the Flask Blueprint system and Python modules, we can write a legible structure for our app, and then go crazy inside the blueprints of each page or super specific modules. In this way the code remains readable, and the relations between the different components are rendered clearly.
|
||||
|
||||
## Guide
|
||||
|
||||
Create a folder for your project. This will be the root of the app. Create a virtual environment in the folder. Open the terminal and write:
|
||||
|
||||
`python3 -m venv venv`
|
||||
|
||||
This will create a venv folder after a while. Then activate the virtual environment.
|
||||
|
||||
`. venv/bin/activate`
|
||||
|
||||
In this way every package we will install will be in the scope of the virtual environment, and this helps to avoid conflicts between different versions and projects.
|
||||
|
||||
Now we can install Flask.
|
||||
|
||||
`pip3 install flask`
|
||||
|
||||
Once we have installed it, let's create a folder `soup_app` for the Flask application. Here we will put all the modules needed for the flask app. In this folder we can create a `__init__.py` file, in order to make the folder to be recognized as a Python package.
|
||||
|
||||
Here we will initialize a factory for our Flask application. Instead of writing the application directly, we will write a function to generate it depending of the different environemnts. This comes handy when we want to develop our project in locale and then push it in the Soupboat. For more about the concept of factory here's a nice series about design pattern:[Factory Method Pattern](https://www.youtube.com/watch?v=EcFVTgRHJLM).
|
||||
|
||||
The basic structure of the app is something like
|
||||
|
||||
```python
|
||||
# __init__.py
|
||||
|
||||
# import os to create the folder for the app
|
||||
import os
|
||||
|
||||
# import flask to init the app, and send_from_directory for the icon file
|
||||
from flask import Flask, send_from_directory
|
||||
|
||||
# url_prefix module to work either in local and in the soupboat
|
||||
from . import prefix
|
||||
|
||||
|
||||
def create_app(test_config=None):
|
||||
# Create and configure the Flask App
|
||||
app = Flask(__name__, instance_relative_config=True)
|
||||
app.config.from_mapping(
|
||||
SECRET_KEY="dev",
|
||||
)
|
||||
|
||||
|
||||
# load the instance config, if it exists, when not testing
|
||||
if test_config is None:
|
||||
app.config.from_pyfile("config.py", silent=True)
|
||||
else:
|
||||
# load the test config if passed in
|
||||
app.config.from_mapping(test_config)
|
||||
|
||||
# ensure the instance folder exists
|
||||
try:
|
||||
os.makedirs(app.instance_path)
|
||||
except OSError:
|
||||
pass
|
||||
|
||||
# create an endpoint for the icon
|
||||
@app.route("/favicon.ico")
|
||||
def favicon():
|
||||
return send_from_directory(
|
||||
os.path.join(app.root_path, "static"),
|
||||
"favicon.ico",
|
||||
mimetype="image/vnd.microsoft.icon",
|
||||
)
|
||||
|
||||
|
||||
# here we can import all our blueprints for each endpoints
|
||||
# home blueprint
|
||||
from . import home
|
||||
app.register_blueprint(home.bp)
|
||||
|
||||
|
||||
|
||||
# register the prefix middleware
|
||||
# it takes the url prefix from an .env file!
|
||||
app.wsgi_app = prefix.PrefixMiddleware(
|
||||
app.wsgi_app, prefix=os.environ.get("URL_PREFIX", "")
|
||||
)
|
||||
|
||||
# return the app
|
||||
return app
|
||||
|
||||
```
|
||||
|
||||
The home blueprint can be something as easy as
|
||||
|
||||
```python
|
||||
|
||||
# home.py
|
||||
|
||||
from flask import Blueprint
|
||||
|
||||
bp = Blueprint("home", __name__, url_prefix="/")
|
||||
|
||||
|
||||
@bp.route("/")
|
||||
def home():
|
||||
return 'Hello world'
|
||||
```
|
||||
|
||||
While the prefix it's a bit more abstract: it takes every incoming request and prefix it.
|
||||
|
||||
```python
|
||||
|
||||
# prefix.py
|
||||
|
||||
class PrefixMiddleware(object):
|
||||
def __init__(self, app, prefix=""):
|
||||
self.app = app
|
||||
self.prefix = prefix
|
||||
|
||||
def __call__(self, environ, start_response):
|
||||
|
||||
if environ["PATH_INFO"].startswith(self.prefix):
|
||||
environ["PATH_INFO"] = environ["PATH_INFO"][len(self.prefix) :]
|
||||
environ["SCRIPT_NAME"] = self.prefix
|
||||
return self.app(environ, start_response)
|
||||
else:
|
||||
start_response("404", [("Content-Type", "text/plain")])
|
||||
return ["This url does not belong to the app.".encode()]
|
||||
|
||||
```
|
||||
|
||||
|
||||
If you execute `flask run` from the terminal now it will complain that there is no flask app defined in the environment variables. We could fix it setting manually the name of the flask app directly in the terminal, but we should do that every time we start the project.
|
||||
|
||||
Hence we will install python-dotenv, a library to use a `.env` file to configure the application. We will use different .env files depending on where we will deploy the application: one for our local development and one for the environment in the soupboat.
|
||||
|
||||
`pip3 install python-dotenv`
|
||||
|
||||
Now we can create in the root of our application (the same folder with the venv and flask-soup directories) a .env file, that the application will recognize automatically.
|
||||
|
||||
The contents for the local development will be something like this:
|
||||
|
||||
```env
|
||||
FLASK_APP=postit
|
||||
FLASK_ENV=development
|
||||
```
|
||||
|
||||
while in the soupboat we will add the url_prefix property:
|
||||
|
||||
```env
|
||||
FLASK_APP=postit
|
||||
FLASK_ENV=development
|
||||
URL_PREFIX=/soupboat/flask-soup/
|
||||
```
|
||||
|
||||
If you now run `flask run` the application will start at the address `localhost:5000`, and you can debug and play around with things.
|
||||
|
||||
There are a couple of other files we can add in the root directory:
|
||||
|
||||
A `setup.py` module, useful for installing all the dependencies we need for our project (at the moment flask and python-dotenv)
|
||||
|
||||
```python
|
||||
|
||||
# setup.py
|
||||
|
||||
from setuptools import find_packages, setup
|
||||
|
||||
setup(
|
||||
name="soup_app",
|
||||
version="1.0.0",
|
||||
packages=find_packages(),
|
||||
include_package_data=True,
|
||||
zip_safe=False,
|
||||
install_requires=["flask", "python-dotenv"],
|
||||
)
|
||||
```
|
||||
|
||||
and a `config.py`, to fine tuning the different configurations for the application.
|
||||
|
||||
```python
|
||||
|
||||
# config.py
|
||||
|
||||
import os
|
||||
|
||||
|
||||
class Config(object):
|
||||
DEBUG = False
|
||||
TESTING = False
|
||||
URL_PREFIX = ""
|
||||
|
||||
|
||||
class ProductionConfig(Config):
|
||||
DEBUG = False
|
||||
URL_PREFIX = os.environ.get("URL_PREFIX")
|
||||
|
||||
|
||||
class DevelopmentConfig(Config):
|
||||
ENV = "development"
|
||||
DEVELOPMENT = True
|
||||
DEBUG = True
|
||||
|
||||
```
|
||||
|
||||
The last file to create is a `.gitignore` one, in which we will indicate the files that git should ignore when committing our changes.
|
||||
|
||||
I'm using this template atm
|
||||
|
||||
```.gitignore
|
||||
|
||||
# .gitignore
|
||||
|
||||
venv/
|
||||
|
||||
*.pyc
|
||||
__pycache__/
|
||||
.ipynb_checkpoints
|
||||
|
||||
instance/
|
||||
|
||||
.pytest_cache/
|
||||
.coverage
|
||||
htmlcov/
|
||||
|
||||
dist/
|
||||
build/
|
||||
*.egg-info/
|
||||
|
||||
.env
|
||||
|
||||
```
|
||||
|
||||
Notice that the .env file is ignored from your commits, so you will need to create one manually in each environment you wanna work.
|
||||
|
||||
Now you are ready to push the project to a git repo. Create a new one and follow the steps to push your contents on there.
|
||||
|
||||
On the xpub git should be something like:
|
||||
|
||||
```
|
||||
git init
|
||||
git add .
|
||||
git commit -m 'Init my soup app'
|
||||
git remote add origin https://git.xpub.nl/your-username/your-repo.git
|
||||
git push -u origin master
|
||||
```
|
||||
|
||||
And if it doesn't complain nice we are ready to go on the soupboat (or wherever)
|
||||
|
||||
TODO: finish this
|
||||
|
||||
steps:
|
||||
|
||||
1. clone the repo in the soupboat
|
||||
2. create a virtual environment in the cloned folder
|
||||
3. activate it
|
||||
4. pip3 install -e . (aka install the dependencies)
|
||||
5. create a .env file with the prefix
|
||||
6. setup nginx
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,11 +0,0 @@
|
||||
---
|
||||
title: 🥣 Soup-gen
|
||||
description: A soup aggregator for the next 2 years
|
||||
url: /soupboat/soup-gen/
|
||||
date: 19/10/2021
|
||||
git: https://git.xpub.nl/grgr/soup-gen
|
||||
categories:
|
||||
- Web
|
||||
- CMS
|
||||
- Long Term
|
||||
---
|
||||
@ -1,71 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
<title>Baloons</title>
|
||||
<style>
|
||||
.container {
|
||||
position: relative;
|
||||
font-family: sans-serif;
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 1.5rem;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
.baloon {
|
||||
display: inline-flex;
|
||||
flex-direction: column;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
width: 250px;
|
||||
height: 250px;
|
||||
padding: 25px;
|
||||
text-align: center;
|
||||
margin: 8px;
|
||||
border-radius: 50%;
|
||||
transform: rotate(0);
|
||||
transition: transform 2s ease-out;
|
||||
}
|
||||
|
||||
.baloon:hover {
|
||||
transition: transform 1s ease-in;
|
||||
transform: rotate(360deg);
|
||||
}
|
||||
|
||||
.title {
|
||||
font-weight: bold;
|
||||
color: currentColor!important;
|
||||
}
|
||||
|
||||
.title a {
|
||||
text-decoration: none;
|
||||
color: currentColor;
|
||||
}
|
||||
|
||||
a {
|
||||
color: currentColor;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<ul class="container">
|
||||
%for project in projects:
|
||||
<%
|
||||
import random
|
||||
color = "%03x" % random.randint(0xEEE, 0xFFF)
|
||||
%>
|
||||
<li class="baloon" style="border: 50px solid #${color}">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/${project['slug']}/ ${project['title']}]</p>
|
||||
<p>${project['description']}</p>
|
||||
</li>
|
||||
%endfor
|
||||
</ul>
|
||||
</body>
|
||||
</html>
|
||||
@ -1,73 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
<title>Baloons</title>
|
||||
<style>
|
||||
.container {
|
||||
position: relative;
|
||||
font-family: sans-serif;
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 1.5rem;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
.baloon {
|
||||
display: inline-flex;
|
||||
flex-direction: column;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
width: 250px;
|
||||
height: 250px;
|
||||
padding: 25px;
|
||||
text-align: center;
|
||||
margin: 8px;
|
||||
border-radius: 50%;
|
||||
transform: rotate(0);
|
||||
transition: transform 2s ease-out;
|
||||
}
|
||||
|
||||
.baloon:hover {
|
||||
transition: transform 1s ease-in;
|
||||
transform: rotate(360deg);
|
||||
}
|
||||
|
||||
.title {
|
||||
font-weight: bold;
|
||||
color: currentColor!important;
|
||||
}
|
||||
|
||||
.title a {
|
||||
text-decoration: none;
|
||||
color: currentColor;
|
||||
}
|
||||
|
||||
a {
|
||||
color: currentColor;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<ul class="container">
|
||||
%for project in projects:
|
||||
<%
|
||||
import random
|
||||
color = "%03x" % random.randint(0xEEE, 0xFFF)
|
||||
%>
|
||||
<li class="baloon" style="border: 50px solid #${color}">
|
||||
<a href='https://hub.xpub.nl/soupboat/~kamo/projects/${project['slug']}/'>
|
||||
<p class="title">${project['title']}</p>
|
||||
<p>${project['description']}</p>
|
||||
</a>
|
||||
</li>
|
||||
%endfor
|
||||
</ul>
|
||||
</body>
|
||||
</html>
|
||||
@ -1,95 +0,0 @@
|
||||
---
|
||||
title: Soup to Wiki
|
||||
description: Teleport this log to the wiki (teleport not ready yet)
|
||||
date: 12/04/2022
|
||||
categories:
|
||||
- Log
|
||||
- Wiki
|
||||
cover: wiki-soup.jpg
|
||||
cover_alt: wikipedia page for soup sorry
|
||||
---
|
||||
|
||||
Since the Soupboat is fragile and temporary (like everything else?), it's nice to keep this documentation updated also in the [Wiki](https://pzwiki.wdka.nl/mediadesign/Main_Page).
|
||||
|
||||
## update 12/04
|
||||
|
||||
Since the previous version was too messy I tried with a more concise approach. Instead of dumping the whole contents I choose to report only title + description and a link to the project here in the SB.
|
||||
|
||||
The page is generated with [Mako](https://www.makotemplates.org/), started looking at it during the workshop with Brendan. Its syntax seems much more legible than the Jinja2's one.
|
||||
|
||||
The code is more or less the same. Find it in this [notebook](log_to_wiki_2.ipynb). The file for the template is [baloons.html](baloons.html).
|
||||
|
||||
[And this is the result !!!!!](output.html)
|
||||
|
||||
## first attempt 21/02
|
||||
|
||||
|
||||
|
||||
ATM i'm using this [notebook](log_to_wiki.ipynb) to do a simple conversion from all the markdown files of these pages to wikitext. In this way it's less painful (but also less curated?) to have the wiki up to date. It uses [pypandoc](https://pypi.org/project/pypandoc/), that is a python wrapper for [pandoc](https://pandoc.org/).
|
||||
|
||||
```python
|
||||
|
||||
|
||||
import os
|
||||
import frontmatter
|
||||
from datetime import datetime
|
||||
import pypandoc
|
||||
|
||||
def list_folders(folder):
|
||||
''' Return all the folders in a folder '''
|
||||
names = []
|
||||
for entry in os.scandir(folder):
|
||||
# add to the list only proper files
|
||||
if not entry.name.startswith('.') and entry.is_dir():
|
||||
# remove the extension from the filename
|
||||
names.append(entry.name)
|
||||
return names
|
||||
|
||||
def get_md_contents(filename, directory='./contents'):
|
||||
''' Return contents from a filename as frontmatter handler '''
|
||||
with open(f"{directory}/{filename}", "r") as f:
|
||||
metadata, content = frontmatter.parse(f.read())
|
||||
return metadata, content
|
||||
|
||||
|
||||
# in the projects directory there is a folder for every project.
|
||||
# The info about the project are in a "documentation.md" file
|
||||
|
||||
folders = list_folders('public_html/projects')
|
||||
projects = []
|
||||
|
||||
for folder in folders:
|
||||
project = get_md_contents('documentation.md', f'public_html/projects/{folder}')
|
||||
project_date = datetime.strptime(project[0]['date'], '%d/%m/%Y')
|
||||
project[0]['date'] = datetime.strftime(project_date, '%d %b, %y')
|
||||
project[0]['categories'].sort()
|
||||
projects.append(project)
|
||||
|
||||
|
||||
# the projects are sorted by date
|
||||
projects.sort(reverse=False, key=lambda project: datetime.strptime(
|
||||
project[0]['date'], '%d %b, %y'))
|
||||
|
||||
|
||||
|
||||
# the variable page will be filled with wikitext
|
||||
page = ''
|
||||
|
||||
# here we insert a bit of meta info such as the title and the description
|
||||
for project in projects:
|
||||
|
||||
page = page + f"==={project[0]['title']}=== \n"
|
||||
page = page + f"''{project[0]['description']}''\n"
|
||||
page = page + pypandoc.convert_text(project[1], 'mediawiki', format='md', extra_args=['--base-header-level=3'])
|
||||
|
||||
# and then i copy this result and paste it in the wiki
|
||||
print(page)
|
||||
|
||||
|
||||
```
|
||||
|
||||
there are still problems (as always?) especially with the images, that need to be uploaded manually in the wiki........... maybe i will provide super nice alt description to avoid this tedious workk sorry.
|
||||
|
||||
|
||||
ok
|
||||
|
||||
File diff suppressed because it is too large
Load Diff
@ -1,108 +0,0 @@
|
||||
{
|
||||
"cells": [
|
||||
{
|
||||
"cell_type": "code",
|
||||
"execution_count": 1,
|
||||
"id": "6f73330a-e0d5-4d22-a4c7-246b928394e9",
|
||||
"metadata": {},
|
||||
"outputs": [],
|
||||
"source": [
|
||||
"import os\n",
|
||||
"import frontmatter\n",
|
||||
"from datetime import datetime\n",
|
||||
"\n",
|
||||
"from mako.template import Template\n"
|
||||
]
|
||||
},
|
||||
{
|
||||
"cell_type": "code",
|
||||
"execution_count": 2,
|
||||
"id": "3d183b25-72fb-4b90-a639-188a68e02fc1",
|
||||
"metadata": {},
|
||||
"outputs": [],
|
||||
"source": [
|
||||
"def list_folders(folder):\n",
|
||||
" ''' Return all the folders in a folder '''\n",
|
||||
" names = []\n",
|
||||
" for entry in os.scandir(folder):\n",
|
||||
" # add to the list only proper files\n",
|
||||
" if not entry.name.startswith('.') and entry.is_dir():\n",
|
||||
" # remove the extension from the filename\n",
|
||||
" names.append(entry.name)\n",
|
||||
" return names\n",
|
||||
"/\n",
|
||||
"def get_md_contents(filename, directory='./contents'):\n",
|
||||
" ''' Return contents from a filename as frontmatter handler '''\n",
|
||||
" with open(f\"{directory}/{filename}\", \"r\") as f:\n",
|
||||
" metadata, content = frontmatter.parse(f.read())\n",
|
||||
" return metadata, content\n",
|
||||
"\n",
|
||||
"\n"
|
||||
]
|
||||
},
|
||||
{
|
||||
"cell_type": "code",
|
||||
"execution_count": 18,
|
||||
"id": "a7b4d409-d42d-4a74-b093-10ace148cc71",
|
||||
"metadata": {},
|
||||
"outputs": [],
|
||||
"source": [
|
||||
"import mako.runtime\n",
|
||||
"mako.runtime.UNDEFINED = ''\n",
|
||||
"\n",
|
||||
"\n",
|
||||
"\n",
|
||||
"folders = list_folders('../')\n",
|
||||
"projects = []\n",
|
||||
"\n",
|
||||
"for folder in folders:\n",
|
||||
" project, content = get_md_contents('documentation.md', f'../{folder}')\n",
|
||||
" project_date = datetime.strptime(project['date'], '%d/%m/%Y')\n",
|
||||
" project['date'] = datetime.strftime(project_date, '%d %b, %y')\n",
|
||||
" project['slug'] = folder\n",
|
||||
" project['categories'].sort()\n",
|
||||
" projects.append(project)\n",
|
||||
"\n",
|
||||
"projects.sort(reverse=False, key=lambda project: datetime.strptime(\n",
|
||||
" project['date'], '%d %b, %y'))\n",
|
||||
"\n",
|
||||
"baloons = Template(filename=\"baloons_web.html\")\n",
|
||||
"\n",
|
||||
"with open('output.html', 'w') as f:\n",
|
||||
" f.write(baloons.render(projects=projects))\n",
|
||||
"\n",
|
||||
"\n",
|
||||
"\n"
|
||||
]
|
||||
},
|
||||
{
|
||||
"cell_type": "code",
|
||||
"execution_count": null,
|
||||
"id": "faa6e297-3685-415a-8617-f3f4198da21d",
|
||||
"metadata": {},
|
||||
"outputs": [],
|
||||
"source": []
|
||||
}
|
||||
],
|
||||
"metadata": {
|
||||
"kernelspec": {
|
||||
"display_name": "Python 3 (ipykernel)",
|
||||
"language": "python",
|
||||
"name": "python3"
|
||||
},
|
||||
"language_info": {
|
||||
"codemirror_mode": {
|
||||
"name": "ipython",
|
||||
"version": 3
|
||||
},
|
||||
"file_extension": ".py",
|
||||
"mimetype": "text/x-python",
|
||||
"name": "python",
|
||||
"nbconvert_exporter": "python",
|
||||
"pygments_lexer": "ipython3",
|
||||
"version": "3.7.3"
|
||||
}
|
||||
},
|
||||
"nbformat": 4,
|
||||
"nbformat_minor": 5
|
||||
}
|
||||
@ -1,251 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
<title>Baloons</title>
|
||||
<style>
|
||||
.container {
|
||||
position: relative;
|
||||
font-family: sans-serif;
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 1.5rem;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
.baloon {
|
||||
display: inline-flex;
|
||||
flex-direction: column;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
width: 250px;
|
||||
height: 250px;
|
||||
padding: 25px;
|
||||
text-align: center;
|
||||
margin: 8px;
|
||||
border-radius: 50%;
|
||||
transform: rotate(0);
|
||||
transition: transform 2s ease-out;
|
||||
}
|
||||
|
||||
.baloon:hover {
|
||||
transition: transform 1s ease-in;
|
||||
transform: rotate(360deg);
|
||||
}
|
||||
|
||||
.title {
|
||||
font-weight: bold;
|
||||
color: currentColor!important;
|
||||
}
|
||||
|
||||
.title a {
|
||||
text-decoration: none;
|
||||
color: currentColor;
|
||||
}
|
||||
|
||||
a {
|
||||
color: currentColor;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<ul class="container">
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f58">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/lifeboats/ Text ⛵ Lifeboats]</p>
|
||||
<p>What if we could use some excerpts from all of what we are reading now as lifeboats in a sea of text?</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fd1">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/weaving/ Text Weaving]</p>
|
||||
<p>Weave two texts, like warp and weft</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f18">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/chat-reader/ Chat Reader]</p>
|
||||
<p>Transform a text (ok no, actually a CSV file) into a chat</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fc2">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/cam-transcript/ Cam Transcript]</p>
|
||||
<p>10 minutes transcription from Insecam webcams</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f5c">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/soup-gen/ 🥣 Soup-gen]</p>
|
||||
<p>A soup aggregator for the next 2 years</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f3b">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/rejection/ Rejection 🧠⛈️]</p>
|
||||
<p>Round glossary just for fun ok</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fce">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/k-pub/ 🎵 K-PUB]</p>
|
||||
<p>Karaoke as a mean of republishing</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fde">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/padliography/ 🏓 PADliography]</p>
|
||||
<p>Fetching all our pads from the PZI wiki with API magic</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f6e">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/pimp/ Pimp the Soupboat WS]</p>
|
||||
<p>Crash HTML_CSS workshop for our dear XPUB1 fellows</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f1a">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/concrete-label/ Concrete 🎏 Label]</p>
|
||||
<p>A tool for annotating visual contents</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #ef0">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/api-worldbuilding/ Chimeric API]</p>
|
||||
<p>What Can API Learn from Poetics and World-building?</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f5c">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si16-API-strapi-nuxt-prototype/ SI16 API Strapi-Nuxt prototype]</p>
|
||||
<p>Test for a node.js backend for the SI16 app</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #ff1">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si16-API-express-prototype/ SI16 API node.js + express prototype]</p>
|
||||
<p>Test for an API-based special issue</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f4a">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si16-structure-proposal/ SI16 Structure Proposal]</p>
|
||||
<p>Imaging the SI16 as an API ecosystem</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f83">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si16-frontend-design/ SI16 Frontend Proposal]</p>
|
||||
<p>Proposal for the SI16 website</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f34">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/spawn-sticker/ Spawn Sticker]</p>
|
||||
<p>simple & flexible & adhesive</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f60">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/annotation-compass/ Annotation Compass]</p>
|
||||
<p>A tool for gathering situated impressions in order to create individual, vernacular and poetic readings of various inputs</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #faf">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si16-backend/ SI16 Backend]</p>
|
||||
<p>Flexible Flask app (~) for the SI16 API</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fa5">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/cms-00/ Soupboat CMS 00]</p>
|
||||
<p>Micro JSON→HTML CMS for the first trimester</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f69">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-temporality/ Temporality of the loot box]</p>
|
||||
<p>Against instant rewarding</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fce">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-sealing-device/ LOOT—BOX—SEALING—DEVICE]</p>
|
||||
<p>Closing Pandora's 3D large jar</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f71">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-multi-player/ Multi Player Loot Box]</p>
|
||||
<p>Notes to generate relations within the public</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fa7">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/mimic/ Mimic research 📦]</p>
|
||||
<p>Exploring a tricky treasure trope</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f0d">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/katamari-fanfic/ A Katamari Fanfiction]</p>
|
||||
<p>What's left when you roll on everything?</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #fef">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/loot-box-decorator/ Loot Box as a Decorator]</p>
|
||||
<p>Hermit crab in the book store</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f9a">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/xquisite/ 🥐 XQUISITE BRUNCH 🥐]</p>
|
||||
<p>A branching take on the exquisite corpse game</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f9d">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/soup-flask/ Flask that soup 🥥]</p>
|
||||
<p>Confy Flask setup on the Soupboat</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f73">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/chaotic-evil-puzzles/ Chaotic evil puzzles]</p>
|
||||
<p>Jigsaw puzzle as a form of encryption of our SI17</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f18">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si17-public/ SI17 producing the public]</p>
|
||||
<p>homeworks for 21/02</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f4e">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/test-static-files/ test static files in project directory]</p>
|
||||
<p>it's a test</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f8a">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/soup-to-wiki/ Soup to Wiki]</p>
|
||||
<p>Teleport this log to the wiki (teleport not ready yet)</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f61">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/chameleon/ Chameleon RRPG 🦎]</p>
|
||||
<p>A Random Role Play Game to inject micro scripted actions in daily life</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f80">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/postit-gen/ Post it generator]</p>
|
||||
<p>Prototype for web-to-print postit</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f05">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/postit-contents/ Post-it Contents]</p>
|
||||
<p>A repo to organize SI17 contents in a post-it guise</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f6d">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/post-flask/ we printed 85 000 postit for real]</p>
|
||||
<p>Web-to-print post-it generator app</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f1d">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/postit-identity/ Post-it Visual Identity]</p>
|
||||
<p>How to deliver a pubblication in post-it format</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f50">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/si17-homepage/ SI17 Homepage]</p>
|
||||
<p>A simple static website to host the loot box</p>
|
||||
</li>
|
||||
|
||||
<li class="baloon" style="border: 50px solid #f39">
|
||||
<p class="title">[https://hub.xpub.nl/soupboat/~kamo/projects/lifespan/ Deciduous Time Everlasting Internet]</p>
|
||||
<p>Design the lifespan of a website</p>
|
||||
</li>
|
||||
</ul>
|
||||
</body>
|
||||
</html>
|
||||
@ -1,42 +0,0 @@
|
||||
---
|
||||
title: Spawn Sticker
|
||||
description: simple & flexible & adhesive
|
||||
categories:
|
||||
- JS
|
||||
- Web
|
||||
- SI16
|
||||
script: spawnSticker.js
|
||||
css: sticker.css
|
||||
date: 09/12/2021
|
||||
git: https://git.xpub.nl/kamo/spawn-sticker
|
||||
---
|
||||
|
||||
A script that let you add stickers on top of HTML elements. To make it works just add a `data-sticker` attribute to your element. The content of the sticker will be the value of the attribute.
|
||||
|
||||
```html
|
||||
<div data-sticker='Hello'>World</div>
|
||||
```
|
||||
|
||||
<div data-sticker='???'>
|
||||
|
||||
This script was used for the SI16 - Learning how to walk while cat-walking website. This is a simplified version. In the original one we had to deal with fixed elements (such as the header / nav of the pages) as well as relative ones. So the code there is a bit messier, but this one here it's simple and clean.
|
||||
|
||||
</div>
|
||||
|
||||
<h2 data-sticker='tell us more'>
|
||||
How does it work
|
||||
</h2>
|
||||
|
||||
The code it's composed of 3 main functions: one to <span data-sticker='createSticker'>create</span> the sticker, one to <span data-sticker='spawnSticker'>spawn and attach</span> it to an element, and a last one to <span data-sticker='throttle'>limit the amount</span> of stickers spawned at once.
|
||||
|
||||
<div data-sticker='wait for it'>
|
||||
propper documentation coming sooon
|
||||
</div>
|
||||
|
||||
|
||||
<!-- Collect all the elements with the data-sticker attribute
|
||||
```js
|
||||
const stickerSpawners = document.querySelectorAll("[data-sticker]");
|
||||
```
|
||||
|
||||
Create the -->
|
||||
@ -1,22 +0,0 @@
|
||||
---
|
||||
title: test static files in project directory
|
||||
description: it's a test
|
||||
date: 21/02/2022
|
||||
categories:
|
||||
- NGINX
|
||||
- Web
|
||||
- Test
|
||||
---
|
||||
|
||||
## Hello this is a test.
|
||||
|
||||
This image is in the same folder of the project, not in the static one.
|
||||
|
||||

|
||||
|
||||
and it works!
|
||||
|
||||
and now also the md file that generates the page [should be accessible](documentation.md).
|
||||
|
||||
is this a good idea?
|
||||
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 178 KiB |
@ -1,27 +0,0 @@
|
||||
---
|
||||
title: Text Weaving
|
||||
description: Weave two texts, like warp and weft
|
||||
date: 05/10/2021
|
||||
git: https://git.xpub.nl/kamo/text_weaving
|
||||
pad: https://pad.xpub.nl/p/replacing_cats
|
||||
project: weaving
|
||||
categories:
|
||||
- Python
|
||||
- NLTK
|
||||
- Text
|
||||
---
|
||||
|
||||
## Slow Processing
|
||||
|
||||
- if _NLTK_ is a form of mapping language, vltk is a form of mapping language
|
||||
from a particular vantage point
|
||||
- pick a text or a collection of texts from the pad from last week or the
|
||||
one of this week
|
||||
- choose a linguistic pattern to apply over the text, for example: all
|
||||
verbs, every third word of a sentence, the 50 most used words, collocations
|
||||
you observe, words with multiple meanings, x of y, question marks etc. the
|
||||
processing can be both manual or automatic.
|
||||
- what is the output?
|
||||
|
||||
|
||||
Weaved with Jian and Emma
|
||||
@ -1,37 +0,0 @@
|
||||
---
|
||||
title: 🥐 XQUISITE BRUNCH 🥐
|
||||
description: A branching take on the exquisite corpse game
|
||||
date: 13/02/2022
|
||||
categories:
|
||||
- Web
|
||||
- Python
|
||||
- Games
|
||||
url: /soupboat/xquisite/
|
||||
git: https://git.xpub.nl/kamo/exquisite-branch
|
||||
cover: unità cinofila.jpg
|
||||
cover_alt: A yellow metal box for anti drug dog
|
||||
---
|
||||
|
||||
## An exquisite branch
|
||||
|
||||
The [exquisite corpse](https://en.wikipedia.org/wiki/Exquisite_corpse) is a multiplayer game invented by the surrealists in which the participants compose a drawing or a story together.
|
||||
|
||||
Traditionally the game is played on a long piece of paper, and each player draws a part, hiding the drawing to the next person, but leaving some hints. The following fellow continues to draw from there and so on. The result is a weird linear narrative, in which the transition between authors are at the same time smooth and abrupt.
|
||||
|
||||
With the xquisite branch I would like to try a digital approach to the game. If the original version is constrained to the single piece of paper and is doomed to be linear, here we can imagine our drawings forking and branching and go in different directions.
|
||||
|
||||
The process could be something like:
|
||||
|
||||
someone send you a link to continue the drawing and when you are happy with it and upload it you receive a new link to share with others. If you pass the link to just one person the xquisite branch will continue, but if you pass it to several people the drawing will branch, resulting in multiple version with a common starting point.
|
||||
|
||||
I would like to try this not only as a multiplayer game, but also as a creative tool. I will ask [ser togni](https://www.togniser.com/) if he want to draw some comics with it. But it could also used for branching meetings aha 🤯
|
||||
|
||||
## TODOs
|
||||
|
||||
- add name for credits?
|
||||
- display name in svg?
|
||||
- comment the code
|
||||
|
||||
- remove new from homepage?
|
||||
or
|
||||
- add per-new level in the xquisite branches (this makes more sense!)
|
||||
Loading…
Reference in New Issue