|
|
2 years ago | |
|---|---|---|
| domino.jpg | 2 years ago | |
| readme.md | 2 years ago | |
readme.md
Radio Show pre graduation exhibition
23-06-2023 Radio Show
Graduation Show 27-06-2023
Alex and Gersande prepared this open call for us:
For our graduation show this year we have the opportunity to use the radio at WORM to tease our show and our works on air. Do you have any idea or wish to contribute a(n already edited) piece to us to include in the show? Please send it to Gersande until the 20/05. If you really really want to make something but it doesn’t meet the deadline, please contact Gersande to find a solution.
On top of that, during the last sprint session with Clara we decided to use the format of the shop for the exhibition, using the radio to prepare some kind of infomercial to tease a bit the audience.
Voicing doc
Code documentation is often read, but rarely read out loud. This missing vocalization offers some space to play around.
Some ideas:
Ambience
Recording of a short excerpt of documentation read with super narrative tones. Bg music to create ambience around, sfx to make climax, using genre clichè and acting to create something cinematic, in contrast with contents that actually say things that are dry and technical and maybe incomprehensible.
Specs 30-40 sec each, up to three or four pieces Can have a tagline at the end that link to the project Hello Worlding.
Would need someone to help with voice recording 👉👈 and i can take care of the sfx and editing. Estimate work amount: 1 day.
Derive
One of the problem with code documentation are the continuous references to other technical things to know in order to continue reading.
This piece is a way of reading that explore documentation following hyperlinks as soon as they are encountered, much similar to a screenwalk or a situationist derive.
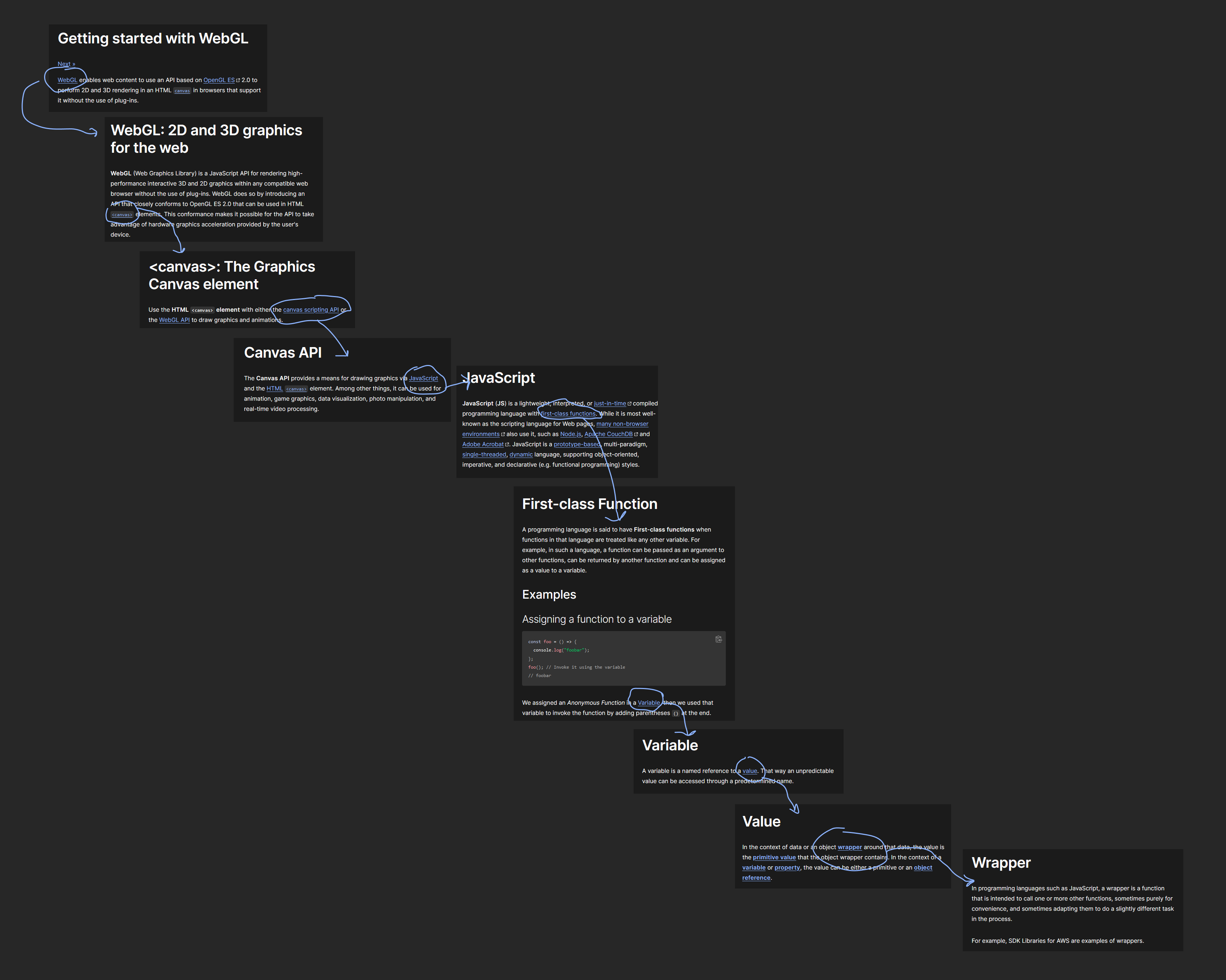
See as an example a the derive from the Getting Started with WebGL page, on the MDN website. Imagine the readers stopping the sentence halfway through when meeting a link, and continue from the next page. Could probably work better with two alternating readers. And a sfx on link.
Specs 1 min circa. Not sure if it's funny or too abstract. Visually it's interesting, not sure if audio can work. Would need some help with voice recording as well.