22 KiB
1. Entry points
code documentation as a publishing surface to create entry points?
yes because
1.1 it's often first thing one reads when approaching software - see getting started
1.2 it's consulted not just from beginner, but also experienced users - see a code companion
yes but
1.3 it should be less hostile - see welcoming writing
1.4 it should stop assuming reader - see natural readers
1.1 Getting started
("Getting startled" could also make for a nice title)
Reading undocumented code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective. It is often the first thing one gets across when approaching a new library or programming language, and it shapes the way a developer thinks about particular piece of code.
At the very first encounter with a new script, details about its source code are unknown. Programming is a play in medias res, and documentation acts as narrator. Describing how functions are stitched together, or an algorithm is implemented, it sets the stage for developers to participate. Showing the different steps of a program and how they are connected, it offers entry points for interventions.
For example Vue.js, a popular library for building web user interfaces, explains with a diagram the lifecycle of its components: at which moment data are received from a server, at what point an element is rendered on screen, and when it will disappear. What at the beginning feels like magic, gradually appears more clear. Presenting a structure means also presenting a way to reason about it. The reader gains some understanding and agency over the tools they are about to use.
The introduction to a program situates it also within a larger ecosystem: how to install it, and what dependencies it requires to work properly. As Geoff Cox and Winnie Soon elaborate on their decision of a downloadable code editor instead of a web one for their classes, code is more than just a single piece of software. It is also the relations with the configuration of one's own computer and operating system. (Cox and Soon, 2020)
The initial imprinting of documentation is a vantage point to orientate code in the world.
1.2 A code companion
The devil is in the details, and software as well: the translation between human and machine has to be negotiated with all the specifics of a particular programming language or platform. Sometimes for the web, sometimes for a hardware component, sometimes for another operative system. These specs make every piece of code a bit alien and peculiar. Tinkering with code is not just knowing by heart a programming language, but rather having to deal with a lot of different recipes for different occasions, and know how to adapt.
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering a software, and return to the references when they need a refresher on the syntax of a particular command. They continuously look at code from multiple distances: close to the source code through lines of comment—ignored by the machine, but much appreciated by fellows developers—or from printed books, along with pages of explanations and use cases.
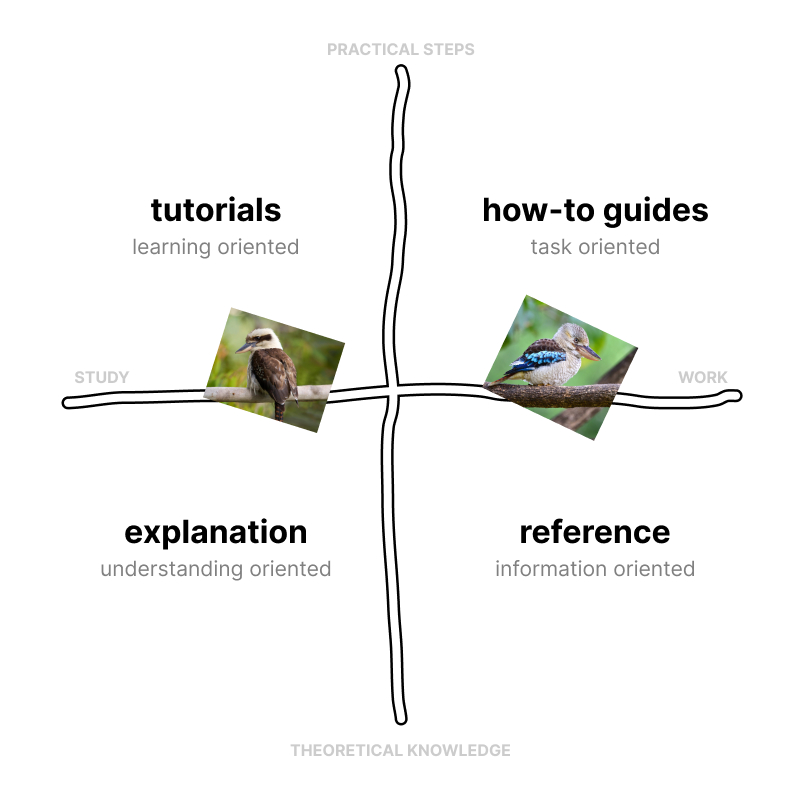
This tentacular surface can reach a programmer in different moment of their life: from the hello world to the how to uninstall. This is possible thanks to the multitude of shapes documentation can take: video tutorials and commands cheatsheets, README files and complete guides featuring colored images. Daniele Procida proposes a systematic approach to organize this wealth of formats (Procida, 2017). His framework focuses on the needs of different kinds of readers: by leveraging between practical steps and theoretical knowledge, it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
This system organizes knowledge around code in a way that tries to meet every user possible. Tutorials offer entry points for the newcomers, while explanations unveal core mechanisms for more navigated readers. How-to guides teach how to get the work done, while references report lists of information ready to be consulted. Different documentations for different readers for the same code.
A text that fails to address who's reading can result inaccessible and frustrating. Although the Diataxis framework doesn't encompass every particular situation, its structure offers good aid to situate documentation within different perspectives. This turns out to be really helpful in the process of writing, as a way to fine tune tones and modulate the nature of shared info.
think about:
- move next paragraph in worlding chapter?
- unpack political aesthetic or use a different term, not sure if there is the headspace to go into RancR atm
The same is true for the additional layers of meaning necessary for a process of world building. To enchant software with political aesthetic (Ranciérre through Soon and Cox, 2020) is required to operate at different scales. Within both public and private dimensions, with technical and social frameworks. During a workshop for example, people meet face to face. Here togetherness can glue technicalities as a paratext, questioning reproduction of knowledge and its power dynamics. (See for example Feminists Federating, mara karagianni, ooooo, nate wessalowski, vo ezn in Toward a Minor Tech - A peer reviewed Newspaper vol 12, 2023) (Note that the opposite effect is also true, with technicalities as paratext conditioning how people are together)
1.3 Welcoming writing
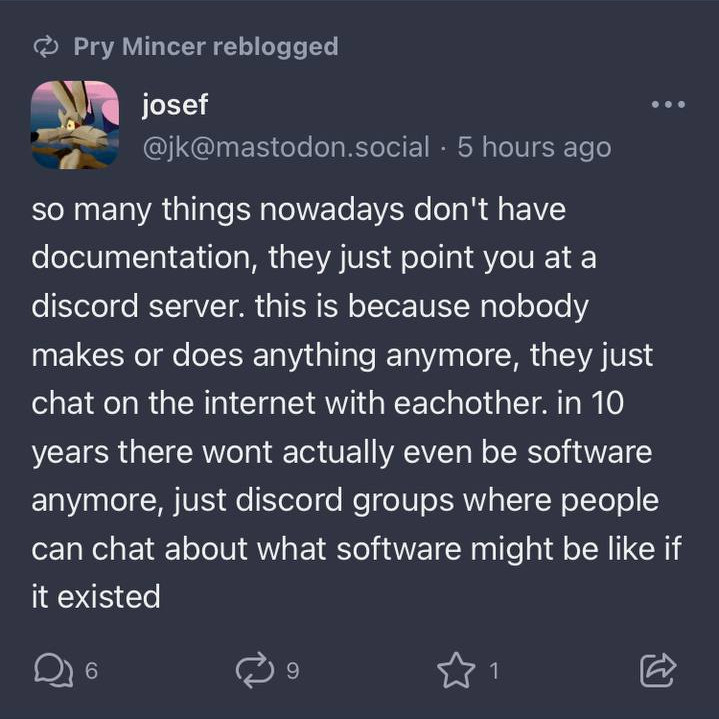
The potential of documentation to orientate software in the world clashes against some big elephants in the room, and tech culture should stop keep them in captivity. Sure, it would be nice if developers could rely on several kinds of documentation when approaching code. Unfortunately often there is not even one available.
Writing documentation is demanding. It's more delicate than programming, and require a whole set of skills usually not treasured by the dev community. A kind of emotional intelligence and sensitivity far to be found in the competitive wastelands of the IT industry. Here no one wants to write documentation, nor hire someone to do it (Gabriel, 1996). As a result, in a world where software thrives, documentation still seems to be a scarce resource.
unpack Gabriel
It's ok, someone could argue, every question that can be asked on Stack Overflow, will eventually be asked in Stack Overflow (versioning Atwood, 2007). The popular Q&A website for developers is just an example of digital knowledge as a shared effort, together with the endless mailing lists, forums, discord servers and dedicated sources for whatever topic. It's astonishing how online communities can tackle any problem in no time.
But it's not rare for these places to feel unwelcoming, or even hostile. In 2018, Stack Overflow publicly admitted that there was a problem concerning their userbase. The space felt unfriendly for outsiders, such as newer coders, women, people of color, and others in marginalized groups (Hanlon, 2018).
For years there have been discussions on the platform about tone. At the question "Should 'Hi', 'thanks', taglines, and salutations be removed from posts?", one of the founders of Stack replied with a RegEx to filter automagically what some of the experienced users perceived as noise. This regular expression, a way to target specific text patterns in programming, started then to be silently applied to every query sent to the website, trimming out etiquette and leaving just technicalities.
Far from being just an isolated problem, this crudity is deeply embedded in the IT discourse, soaking through technical writings as well. The denigrating expressions of superiority in matters concerning programming that Marino calls encoded chauvinism (Marino, 2020) constitute the main ingredient in the brew of toxic geek masculinity. Real programmers don't use this code editor. Real programmers don't use this programming language. Real programmers don't care about others feelings. Etc.
Ellen Ullman's accounts of the emotional dumbness of her real programmers colleagues give an insight of a problematic behavior, first intercepted and then capitalized by the IT industry. "In meetings, they behave like children. They tell each other to shut up. The call each other idiots. They throw balled-up paper. One day, a team member screams at his Korean colleague, 'Speak English!' (A moment of silence follow this outburst, at least.)" (Ullman, 2017)
Programming means to deal with picky stubborn machines that don't overlook a single typo. It requires a high tolerance for failure. It is frustrating. But to project this frustration onto other users, as in the Read The Fucking Manual typical response to a request for help, it's a form of negative solidarity: others should suffer as I did when trying to understand how code works.
Mark Fisher used this image in the context of labor under capitalist realism, where workers are forced in precarity and isolation. Here as in a downward auction, people are driven to bring down each others. (Fisher, 2013). I'm using it with a focus on the emotional component: not just lack of empathy and solidarity, but also reproduction and legitimisation of toxic behaviors in coding communities.
When all the energies are invested in debugging, the quest to find and solve all the problem in a program, and no space is left for introspection, programmers start behaving as machines. This poses serious barriers to the participation of others in the making of software.
Here some examples that go in a different direction.
elaborate: big projects and small gestures
awkward gesture?
p5.js is a Javascript library started by the artist Lauren McCarthy as online porting of Processing, itself being a project to promote both software literacy within the visual arts, and visual literacy in software development.
The work of documentation around p5.js offers entry points to the world of programming, taking care of not taking too many things for granted. The amount of care and efforts in their tutorial about debugging, for example, results in a welcoming article with different levels of accessibility. Here the drawings help to visualize complex concepts, the tutorial format is beginner-friendly, and the narration makes for an interesting reading also for who is already familiar with debugging.
One of the most frightening aspects of programming is to be confronted with stack trace errors: when things don't work as espected and red error messages show up. These scarlet letters delivered by code are useful for developers to identify where in the program the error happened, but often they are dense of technicalities and difficult to decipher. Worst case scenario for beginners. The explanations from the p5.js Education Working Group tackle on this nightmare showing not only how to read technical errors, but how to think through them with different debugging methods. From here the stack trace starts to get less alien and scary, less like a wall and more as a starting point to solve the error.
Another reflection on entry points and gatekeeping comes from the english artist and writer James Bridle. Their practice explores the cultural and ecological impacts of digital computation, walking and jamming the thin line between what is showed and what is kept hidden in the technological landscape we live in.
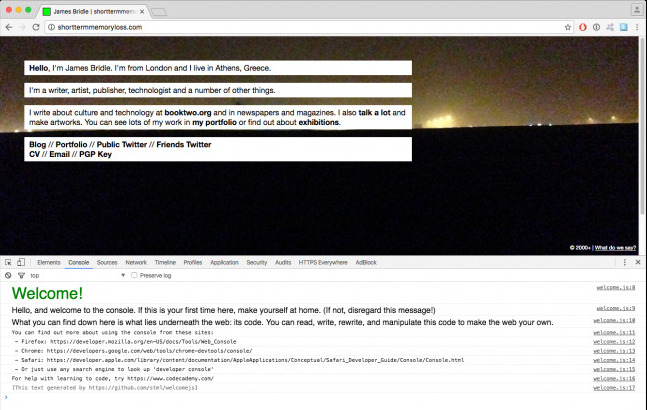
In the artwork welcome.js (2016), a tiny Javascript library published open source on GitHub under a permissive MIT license, Bridle injects some greetings in their website (and in all the websites that include the library) to welcome users to the browser inspector.
The artwork is hidden below the surface of the website, printed in the console of the browser inspector, a tool which allows users to see underlying code of the website they are visiting. From here welcome.js provides some guidance for newcommers to access, inspect and modify the source code of web pages. A process to open doors and let people in, giving them more agency by demistifying technology.
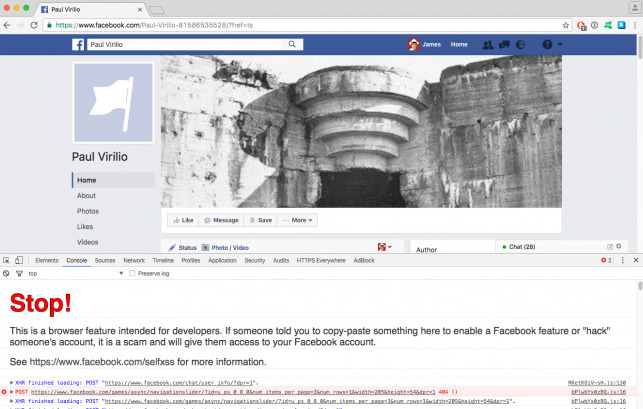
The script comes as response to a similar, but opposite and violent, message printed by Facebook in the console on their platform to halt users from accessing the page hidden structure. The platform adopted this approach to prevent scams and Self-XSS attacks to their users, that could have been lured into running malicious code in their own browsers by malicious people. However, instead of encouraging their userbase to understand, explore and eventually feel more safe against cyberattacks, the company opted for a full stop, marking a clear line between user and developers.
 Message in console printed by Facebook to stop users - source: booktwo.org
Message in console printed by Facebook to stop users - source: booktwo.org
 Message in console printed by Bridle to welcome users - source: booktwo.org
Message in console printed by Bridle to welcome users - source: booktwo.org
1.4 "Natural" reader
documentation that assumes a certain kind of reader can result inaccessible.
this can happen for several different reasons, two of them apparently at the opposite spectrum of the problem: the very contents of documentation and the language with which these contents are exposed
problems of contents:
expect
- expert, formerly educated reader
- takes for granted the technical level of reader
- takes for granted a specific lexicon,
- refer to a broader context or previous, not explicit references
- see programming for the millions (ullman, 2016)
too much technical knowledge is required to read the documentation itself. the docs results impossible to read, and there is no knowledge one can make out of it if not already educated. not filtering knowledge becomes a filter to who can access it.
programming means building abstractions on top of abstractions, ad libitum. two different approaches here on how to deal with this intimidating stack of complexity.
one is sequential, from the ground up. see nand to tetris. from logic gates to a programmable comptuer. it gives insights on how a machine works starting from scratch.
there are some catches though: this is not a tutorial, but an entire university level course. things are offered in a linear way and in a white cube, where one is supposed to begin at lesson number one, and reach till the end. one is not supposed to jump in in the middle of the course.
many code documentations resemble this setup: pieces impossible to read if before one hasn't read an equivalent illegible piece of documentation and so on, and so on programming is the perfect rabbit hole because of the depth and complexity of each layer that make up for the digital stack
bottom-up / top-down
a different kind of approach is more modelled on the way technology and coding confront us in real life. one often starts from the middle.
programming for advanced beginners series. decoupled tutorial: no specific language, but rather specific case studies to understand practically and first hand. here the series present a practical problem, such as how to code an hygienic login system. here like in nand to tetris things are built gradually. here however the process is iterative and circular, instead of linear. implementations are put in place provisionally and then reiterated and developed more, introducing new concepts not as hardcoded procedures but as a result of emerging problems.
the entry points here are multiple as the spokes in a bicycle wheel, as they come from different directions and don't frame the code as a prescriptive and rigid system, but rather as a crafted balance between different forces in play
random access and wandering around
a lesson about code and code documentation can be learned:
sometimes code is about performance, sometimes is about flexibility, sometimes is about accessibility, but rarely about everything at the same time. programming means to balance between these different aspects depending on the situation, and depending on who is going to read the code documentation
2 problems of language:
- gendered writing and gendered roles
- developer often addressed as he/him
- dude culture and toxic masculinity
- example machism, vvvv twitter-api help patches
- example encoded chauvinism
toxic geek masculinity reinforces stereotypes such as gendered roles in programming, or refuses to acknowledge the participation of diverse identities in the making of software. See gender neutral discussion, racist and discriminatory terms, dude behavior. this is reflected in documentation manuals.
Historically, technical manuals and software specifications have been addressed to a very specific public of male engineers.
This gendered language comes with an embedded and gendered separation of roles. Consider the excerpt from the GNU gettext: "In this manual, we use he when speaking of the programmer or maintainer, she when speaking of the translator, and they when speaking of the installers or end users of the translated program."
As Mara Karayanni argues in Read The Feminist Manual, published under Psaroskala Zine, the stubborness against gender neutral language in technical writing is but a pretext for refusing to waiver the priviledge of the male programmer.
A couple of brainstorming paragraphs feel free to skip sorry for the inconvenience
Writing code documentation is tricky because requires some degree of astral projection. Who's writing is asked to leave their body and describe code from a different perspective. From the point of view of someone else. Unlearn what seems to be obvious and be generous with future readers.
Target to reach vs public to create
Learn to code is like learning another language: not just a new bag of words and a different grammar, but rather a different way to think. It means not just learning what are the things that move and the ones that are fixed, but also how they relate and make meaning together.
Coding means to express ideas with the reduced vocabulary of a programming language.
vvvv is a visual programming language that offers an agile approach to prototyping, adoperated especially in the context of interaction design. It's focused on rapid and iterative work of fine tuning, necessary when dealing with real time inputs, such as sensors, live data, or human interaction.
1.5 Documentation as gardening
- Code documentation require as much maintainance as code itself
documentation that does not reflect the behaviours of the code is a curse that undermine the code reliability. docs are not once in a lifetime effort, but a continuous commitment. code transforms and documentation should adapt.
- Updates, corrections, additions, translations
there are a moltitude of ways in which a change in the codebase reflects in the documentation. New feature asks for new sections. updates and breaking changes to with the previous versions require instructions on how to migrate to the new one. bugs and unexpected behaviours of the code are to be pointed out. deprecated functions need to be trimmed.
on top of that all the editorial effort has to be considered. corrections and line editing. internationalization and localization.
- Massive amount of energy required
- Documentation as subaltern work (in open source projects)
a massive and constant amount of energy and time is required. resources put into documentation projects are not that much. documentation work is understimated and undervaluated.
documentation as gendered labour, and subaltern labour. examples: excerpt from pattern of software (all programmers are male, all technical writers are female), excerpt from life in code (tech conference public).
[field work could be sooooo beneficial here like to search for contribution in docs repo]
- Post-meritocracy manifesto
all these effort are a confirm of what proposed by the post meritocracy manifesto: the making of software is not just programming. the makers of software are not just engineers.
code documentation is a surface where all the sociality, context, and relations around software are visible. a surface that in turn can be activated to reach the different kinds of actors that surround it. kinda like a backdoor