11 KiB
Who is reading
why documentation as a surface to build worlds around software?
docs to lower barriers and create entry points
a surface to build worlds?
where software circulate
who gets to use it
political of the software
yes because
it's often first thing one reads when approaching software - see getting started
it's consulted not just from beginner, but also experienced users - see a code companion
yes but
it should be less hostile - see welcoming writing
it should stop assuming reader
leading to --> 2. welcoming different knowledges
Hello worlding
why and what a surface to build worlds?
articulate intro
- where software circulate
- who gets to use it
- political of the software
again versioning tiger ding sun ? --> https://tdingsun.github.io/worlding/ (did already here --> https://hub.xpub.nl/soupboat/~kamo/projects/api-worldbuilding/ )
Getting started
("Getting startled" could also make for a nice title)
Reading undocumented code feels like being an ant walking on a big painting. You can see the strokes of a brush and have an intuition of their direction, but what's missing is an overall idea of how the composition flows. Documentation provides guidance through the bunch of functions and statements that makes software, a bird's eye perspective. It is often the first thing one gets across when approaching a new library or programming language, and it shapes the way a developer thinks about particular piece of code.
At the very first encounter with a new script, details about its source code are unknown. Programming is a play in medias res, and documentation acts the role of narrator. Describing how functions are stitched together, or an algorithm is implemented, it sets the stage for developers to participate. Showing the different steps of a program and how they are connected, it offers entry points for interventions.
For example Vue.js, a popular library for building web user interfaces, explains with a diagram the lifecycle of its components: at which moment data are received from a server, at what point an element is rendered on screen, and when it will disappear. What at the beginning feels like magic, gradually appears more clear. Presenting a structure means also presenting a way to reason about it. The reader gains some understanding and agency over the tools they are about to use.
The introduction to a program situates it also within a larger ecosystem: how to install it, and what dependencies it requires to work properly. As Geoff Cox and Winnie Soon elaborate on their decision of a downloadable code editor instead of a web one for their classes, code is more than just a single piece of software. It is also the relations with the configuration of one's own computer and operating system. (Cox and Soon, 2020)
The initial imprinting of documentation is a vantage point to orientate code in the world.
A code companion
The devil is in the details, and software as well: the translation between human and machine has to be negotiated with all the specifics of a particular programming language or platform. Sometimes for the web, sometimes for a hardware component, sometimes for another operative system. These specs make every piece of code a bit alien and peculiar. Tinkering with code is not just knowing by heart a programming language, but rather having to deal with a lot of different recipes for different occasions, and know how to adapt.
Documentation is not just for beginners: it's a code companion. One never stops reading. Even experienced programmers must refer to docs when first encountering a software, and return to the references when they need a refresher on the syntax of a particular command. They continuously look at code from multiple distances: close to the source code through lines of comment—ignored by the machine, but much appreciated by fellows developers—or from printed books, along with pages of explanations and use cases.
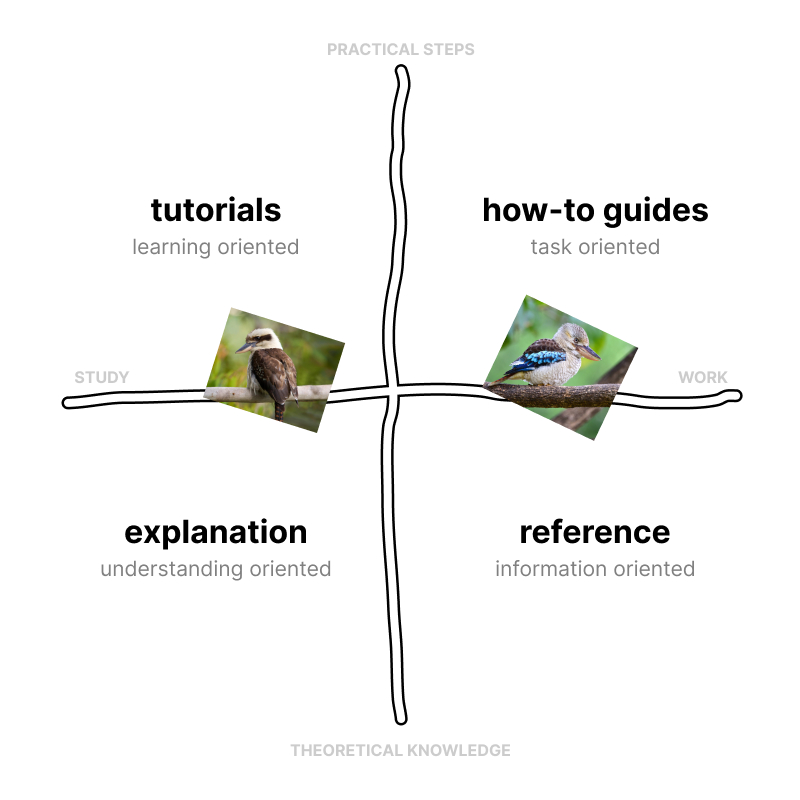
This tentacular surface can reach a programmer in different moment of their life: from the hello world to the how to uninstall. This is possible thanks to the multitude of shapes documentation can take: video tutorials and commands cheatsheets, README files and complete guides featuring colored images. Daniele Procida proposes a systematic approach to organize this wealth of formats (Procida, 2017). His framework focuses on the needs of different kinds of readers: by leveraging between practical steps and theoretical knowledge, it charts four main modes of technical writing. Each format comes with its own approach and intentions, and in response to different questions.
This system organizes knowledge around code in a way that tries to meet every user possible. Tutorials offer entry points for the newcomers, while explanations unveal core mechanisms for more navigated readers. How-to guides teach how to get the work done, while references report lists of information ready to be consulted. Different documentations for different readers for the same code.
A text that fails to address who's reading can result inaccessible and frustrating. Although the Diataxis framework doesn't encompass every particular situation, its structure offers good aid to situate documentation within different perspectives. This turns out to be really helpful in the process of writing, as a way to fine tune tones and modulate the nature of shared info.
The same is true for the additional layers of reading~meaning necessary for a process of world building. To enchant software with political aesthetic (Ranciérre through Soon and Cox, 2020) is required to operate at different scales. Within both public and private dimensions, with technical and social frameworks. During a workshop for example, people meet face to face. Here togetherness can glue technicalities as a paratext, questioning reproduction of knowledge and its power dynamics. (See for example Feminists Federating, mara karagianni, ooooo, nate wessalowski, vo ezn in Toward a Minor Tech - A peer reviewed Newspaper vol 12, 2023) (Note that the opposite effect is also true, with technicalities as paratext conditioning how people are together)
Welcoming writing
The potential of documentation to orientate software in the world clashes against some big elephants in the room, and tech culture should stop keep them in captivity. Sure, it would be nice if developers could rely on several kinds of documentation when approaching code. Unfortunately often there is not even one available.
Writing documentation is demanding. It's more delicate than programming, and require a whole set of skills usually not treasured by the dev community. A kind of emotional intelligence and sensitivity far to be found in the competitive wastelands of the IT industry. Here no one wants to write documentation, nor hire someone to do it (Gabriel, 1996). As a result, in a world where software thrives, documentation still seems to be a scarce resource.
It's ok, someone could argue, every question that can be asked on Stack Overflow, will eventually be asked in Stack Overflow (versioning Atwood, 2007). The popular Q&A website for developers is just an example of digital knowledge as a shared effort, together with the endless mailing lists, forums, discord servers and dedicated sources for whatever topic. It's astonishing how online communities can tackle on any problem in no time.
But it's not rare for these places to feel unwelcoming, or even hostile. In 2018, Stack Overflow publicly admitted that there was a problem concerning their userbase. The space felt unfriendly for outsiders, such as newer coders, women, people of color, and others in marginalized groups (Hanlon, 2018).
For years there have been discussions on the platform about tone. At the question "Should 'Hi', 'thanks', taglines, and salutations be removed from posts?", one of the founders of Stack replied with a RegEx to filter automagically what some of the experienced users perceived as noise. This regular expression, a way to target specific text patterns in programming, started then to be silently applied to every query sent to the website, trimming out etiquette and leaving just technicalities.
Far from being just an isolated problem, this crudity is deeply embedded in the IT discourse, soaking through technical writings as well. The denigrating expressions of superiority in matters concerning programming that Marino calls encoded chauvinism (Marino, 2020) constitute the main ingredient in the brew of toxic geek masculinity. Real programmers don't use this code editor. Real programmers don't use this programming language. Real programmers don't care about others feelings. Etc.
Ellen Ullman accounts on the emotional dumbness of her real programmers colleagues give an insight of a problematic behavior, first intercepted and then capitalized by the IT industry. "In meetings, they behave like children. They tell each other to shut up. The call each other idiots. They throw balled-up paper. One day, a team member screams at his Korean colleague, 'Speak English!' (A moment of silence follow this outburst, at least.)" (Ullman, 1997; 2017)
Programming means to deal with picky stubborn machines that don't overlook a single typo. It requires a high tolerance for failure. It is frustrating. But to project this frustration onto other users, as in the Read The Fucking Manual response to a request for help, it's a kind of negative solidarity (Fisher, 2013) that poses serious barriers to participation in the making of software.
Instead...
- lowering barriers
- debugging (p5.js education working group, 2015)
- aesthetic programming
- welcome.js (bridle, 2016)
"Natural" reader
-
assuming a certain kind of reader - expert - dude
-
references:
- programming for the millions (ullman, 2016)
- read the feminist manual (karagianni, 2021 )
-
bro culture ? ? ? (could be the transition from previous section) (could be the example with evvvvil help patches)
vvvv is a visual programming language that offers an agile approach to prototyping, adoperated especially in the context of interaction design. Here agile means rapid, but also flexible, but also simplified: it grants an iterative work of fine tuning, necessary when dealing with real time inputs, such as sensors, live data, or human interaction.
vvvv is a visual programming language used esp with interaction design fine tuning, iterative process help patches
-
refer to a specific cultural niche ? see ullman, even tho need to counter balance with other examples
-
manuals often address just male developers
-
often documentation doesn't offer entry points for beginners, or a sense of direction