|
|
3 years ago | |
|---|---|---|
| img | 3 years ago | |
| sequencer | 3 years ago | |
| skimmer | 3 years ago | |
| .gitignore | 3 years ago | |
| config.py | 3 years ago | |
| readme.md | 3 years ago | |
| requirements.txt | 3 years ago | |
readme.md
Skimmer: multi-channel & displaced muzik
The Skimmer is a container for experiments on multi-channel and displaced sound works, developed in the context of SI18. The main concept is a system that streams to various connected clients, using them as speakers. Unlike classical broadcast transmissions where everyone receive the same signal, here each client is an individual channel. In doing so, the Skimmer can have as many channels as many clients are connected. This opens interesting spatial and expressive possibilities that I would like to explore.
To rely on connected clients and the public as a founding part of the instrument raises questions about instability and contingency in both composition and design. What does it mean for the public to host the instrument, and what does it mean for the performer to be hosted by the public? Which kind of politics and relations are generated?
The Skimmer works with a lightweight setup: a server application links together a source and the connected clients. Instead of streaming the audio directly from the source to the server, what is shared is a model to generate the sounds. With this approach the stream consists in just messages for modulating the instrument on each client, and the traffic it is super light. This require a sound design oriented to the specs of the clients.

Structure
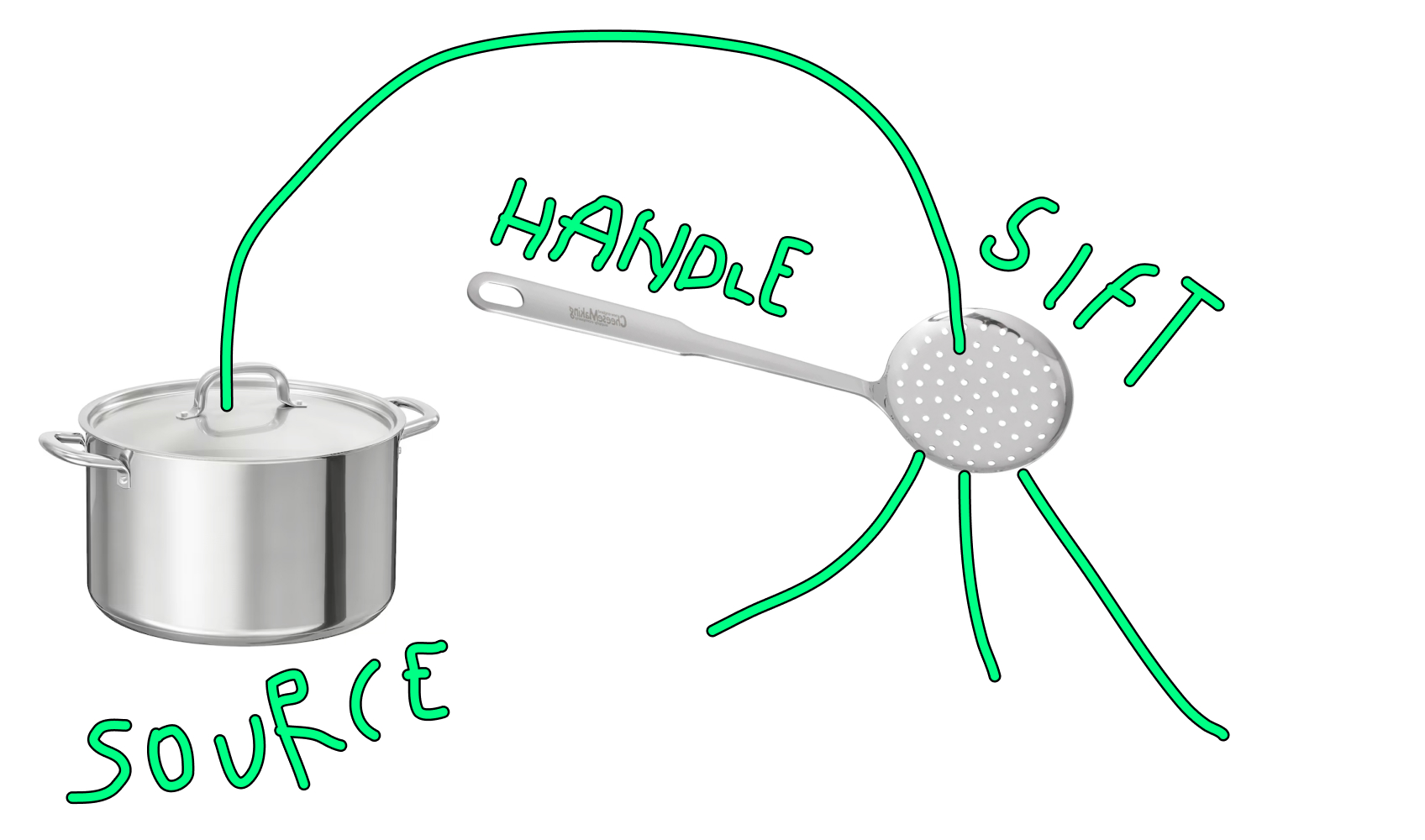
This setup is made by three main parts:
- Source
- Handle
- Sift
The source is the instrument that the server and clients share. The recipe of the source is the same when it travel from the pot (server) to the bowls (clients). The handle is the interface that grants the modulation over the source and over the distribution of the contents. The sift is the moment in which the signals are splitted for the different clients. [wip]
Week 00
Plan
- The source is a dynamic sequences generator, super loosely inspired by the Tidal notation. Ideally for each client connected, one sequence is added.
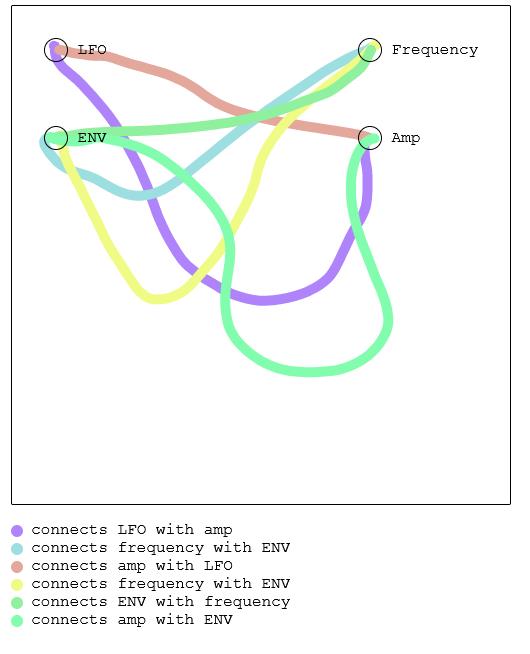
- The handle will be maybe something similar to the modular spaghetti interface? (not sure yet, but i like the idea of drawing connections between the source and the clients)
- The sift will be a little server in the Soupboat, not sure yet if with node.js and express (pro: all JS pipeline) or flask (pro: mixed pipeline and familiar pattern)

Prototype of the spaghetti cables interface
Process
- first experiments with tone.js and the dynamic sequences
- polishing the notation for the sequences
- setting up the websocket mess with nginx and the soupboat
TODO:
- setting up the client --- server relation
- comment the code and comment the process
- synth controls
- play around