|
|
2 years ago | |
|---|---|---|
| exquisite_branch | 2 years ago | |
| .gitignore | 3 years ago | |
| MANIFEST.in | 3 years ago | |
| config.py | 3 years ago | |
| linked.jpg | 2 years ago | |
| readme.md | 2 years ago | |
| requirements.txt | 2 years ago | |
| setup.py | 2 years ago | |
readme.md
Exquisite Excerpts
A branching version of the exquisite corpse game, forked from the exquisite branch drawing app developed for SI17.
Write something, upload it and send the link to someone else: they will continue from your excerpt. With a catch: if you send to just one person the chain will continue linearly, but send it to more people and things will start branching in different directions.
Could be a writing machine to work on the collective pubblication for the graduation, inspired by what Kim wrote here.
Install
Clone the repository.
git clone https://git.xpub.nl/kamo/exex.git
Create a virtual environment.
python3 -m venv venv
Install the requirements with pip and the requirements.txt file.
pip install -r requirements.txt
Create an .env file in the root folder of the project with the following variables:
DEBUG=True
FLASK_ENV=development
FLASK_APP=exquisite_branch
Before running the app for the first time, be sure to initialize the database. Watch out: this will delete the previous instance of the database along with its contents!
flask init-db
After initializing the database you can run the flask application
flask run
Overview
Exex saves contents in a database, and join them together in a branching version of the exquisite corpse.
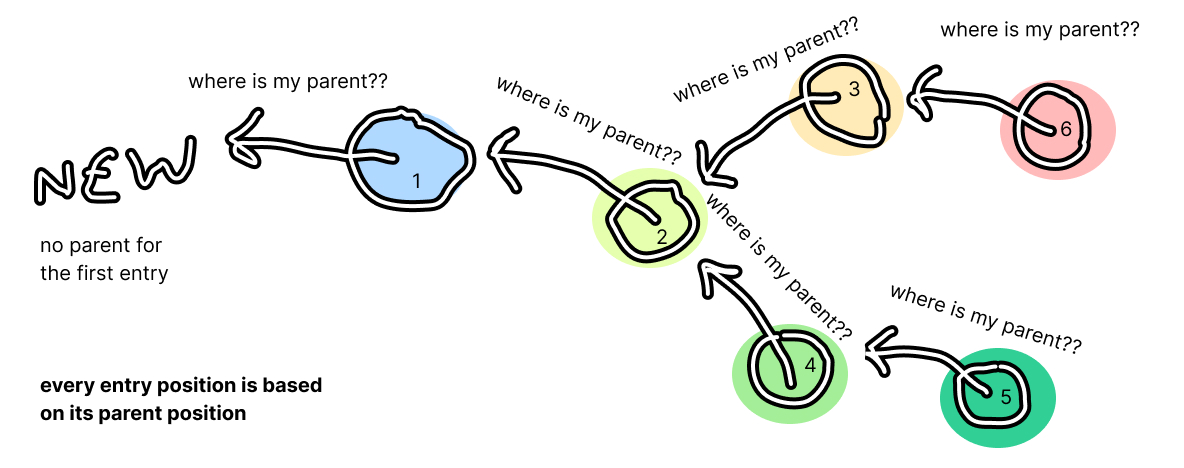
The original exquisite corpse data structure is something similar to a linked list, where every drawing is connected to the previous one. Contents in exex are saved in a database with the same principle.
Each entry in the database has the following properties:
id: a unique identifier for every entrybranch: a random name for the excerptparent: the random name of the previous excerptcontent: the actual content of the writingsusername: the author of the excerpt
When generating the display page, every entry look up its parent property to position itself after that.
Mhh should rewrite this better bc is super convoluted ahah.