---
title: Fair Leads
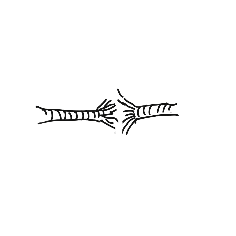
author: Irmak
---
# Fair Leads
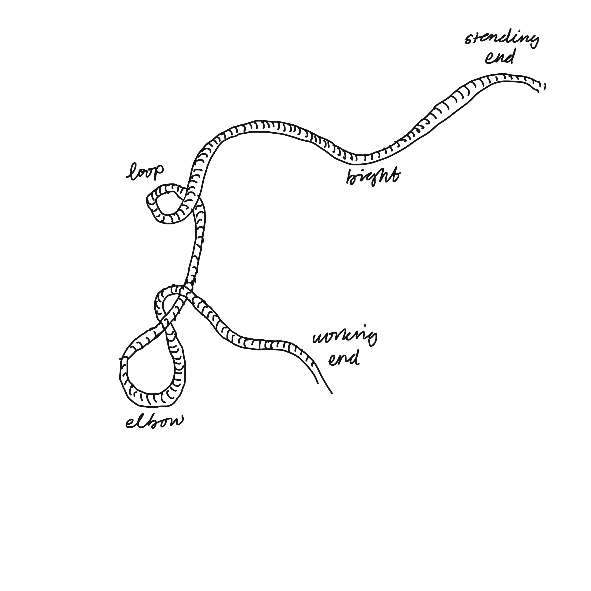
### Fair leads or Fair winds is a saying sailors and knotters use to greet each other. It comes from the working end of a string that will soon be forming a knot.
---
I would like to clarify and introduce some terms for you in order to read this text in the desired way. For a while, we will stay in the bight of this journey as we move into forming loops, theories and ideas on how interactive picture books can be used to foster curiosity for reading and creativity for children. I am building a web platform called Wink that aims to contain a children’s story I wrote and am making into an interactive experience, in relation to my research.
{.image-80}
Through this bight of the thesis, I feel the necessity to clarify my intention of using knots as a “thinking and writing object” throughout my research journey. Although knots are physical objects and technically crucial in many fields of labor and life, they are also objects of thought and are open for wide minds’ appreciation. Throughout history, knots have been used to connect, stop, secure, bind, protect, decorate, record data, punish, contain, fly and many other purposes. So if the invention of flying -which required a wing that was supported using certain types of knots was initiated with the knowledge of how to use strings to make things, why wouldn’t a research paper make use of this wonderful art as an inspiration for writing and interactive reading?
### KNOTS AS OBJECTS TO THINK WITH
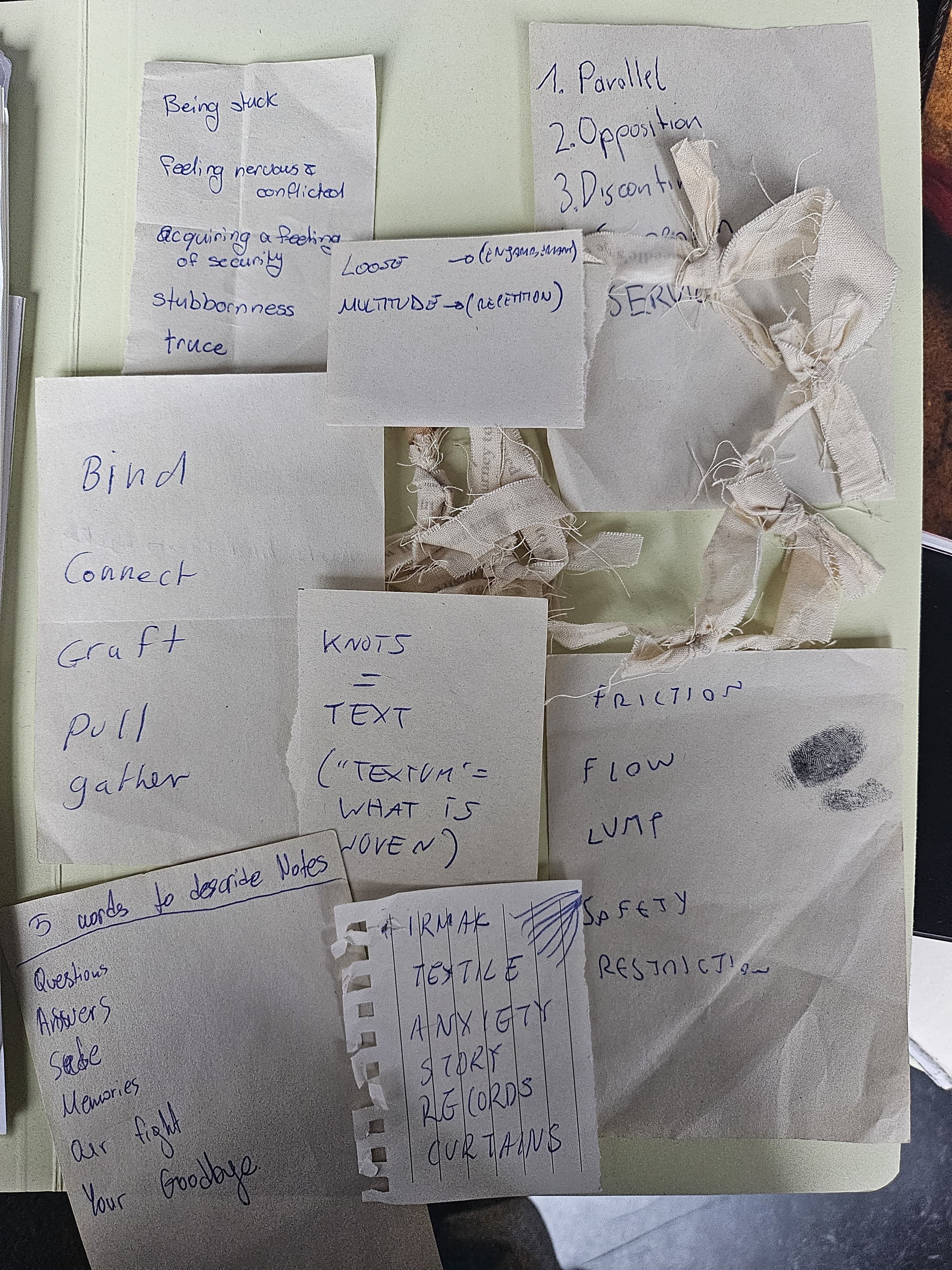
There is a delicate complexity of thinking of and with knots, which ignites layers of simultaneous connections to one’s specific experience; where one person may associate the knots with struggles they face, another may think of connecting or thriving times. In a workshop in Rotterdam, I asked participants to write three words that comes to mind when they think of knots. There were some words in common like strong, chaotic, confusing and anxious. On the other hand, there were variations of connection, binding, bridge and support. Keeping these answers in mind or by coming up with your words on knots and embodying them in the practice of reading would make
a difference in how you understand the same text.
{.image-95}
{.image-95}
Seeing how these words, interpretations of a physical object were so different to each other was transcendental. In this thesis, I am excited to share my understanding of knots with you.
My three words for knots are resistance, imagination and infinity. Keeping these in mind,
I experimented with certain reading modes as you will see later on.
Knots are known to be used 15 to 17 thousand years ago for multiple purposes. These purposes
were often opposing each other. For example, it could be used to let something loose or
to restrain it; for pleasure or pain; for going high above or down below… I believe this diversity
of uses can also be seen in how people approach knots as an idea or a metaphor. One can think it represents chaos where someone else might see it as a helpful mark. Essentially, this diversity
is what got me interested in knots years ago and since then, I have found ways to implement this
“loop of thought” in my daily life and research methods.
There are two main reasons to why I chose to write this essay in a “knotted” format. One is that
I would like to share my process and progress of research on this project and this involves
“thinking with an object”, in this case types of knots. In Evocative Objects, Sherry Turkle,
who is a sociologist and the founder of MIT initiative of technology and self, refers to the object in the exercise of thinking as emotional and intellectual companions that anchor memory, sustain relationships and provoke new ideas. I completely agree with this statement through personal experience. The second reason is that I see this as an opportunity to experiment if I can use knots as an interactive (which is not in knots’ nature since they are mainly practiced in solo) and playful element in writing.
This is also why I would like to take a moment to mention what happens to the interplay of
processes in which we call thought when we think with knots in specific.
For Turkle and Seymour Papert, who is a mathematician, computer scientist and educator that did
remarkable research on constructivism, being able to make a reading experience tangible, or even
physically representable makes the process of thought more concrete. Concrete thinking in this sense
is a way of thinking that I adapted to in the past years, where you think with the object and imagine
it vividly during the process and address meanings to it as you read or write along. This way it’s easier to compartmentalize or attribute certain parts of a text to an imagined or real physical item which makes the mind at ease with complex chains of thought.
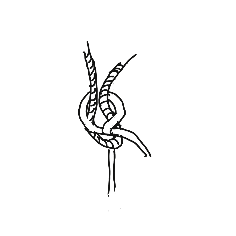
Imagine you are reading a story… What if you think of the string itself as the journey and the slip knot (which is a type of stopper knot) as a representation of an antagonist because of its specific use in hunting, would this change your approach to reading this story? I believe so…
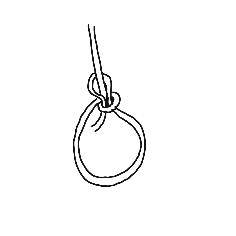
 Slipknot is widely used for catching small animals like rabbits and snares. It is also commonly used to tie packages.What if instead of a slip knot a bowline was on the string, would that represent something else in the story because of its usage in practice. A Bowline is commonly used to form a fixed loop at the end of a string; it’s strong but easy to tie, untie. Due to these qualities, we can imagine the bowline
Slipknot is widely used for catching small animals like rabbits and snares. It is also commonly used to tie packages.What if instead of a slip knot a bowline was on the string, would that represent something else in the story because of its usage in practice. A Bowline is commonly used to form a fixed loop at the end of a string; it’s strong but easy to tie, untie. Due to these qualities, we can imagine the bowline Bowline is known to be used since 1627. Some believe it was used in Ancient Egypt because a knot resembling it was discovered in the tomb of pharaoh Cheops. Even after it's used and very tight, bowline is still easy to untie, which makes it commonly used. to represent the conclusion in a story. What if we have a Square Knot, how would that change the course of a narrative? Square knot is used to bundle objects and make the two ends of the same string connect. From just this, we can use it to represent the connection between the beginning and end of a story. My point is, there are limitless implementations on how to use knots in literature because of their versatile purposes and the narrative vocabulary they create. Topologists are still trying to identify seemingly infinite numbers of combinations which we simply call “knots” and I see this as an inspiration to keep writing.
One example of the wondrous versatility and potential of knots is how they are used to archive and encrypt information. Incan people from the Andes region recorded information on Quipus, dating back to 700 CE Quipus are textile devices consisting of several rows of cotton and/or camelid string that would be knotted in a specific way to record, store and transmit information ranging from accounting and census data to communicate complex mathematical and narrative information (Medrano, Urton, 2018). Another example is the Yakima Time Ball, which was used by North-American Yakama people to show life events and family affairs.
Bowline is known to be used since 1627. Some believe it was used in Ancient Egypt because a knot resembling it was discovered in the tomb of pharaoh Cheops. Even after it's used and very tight, bowline is still easy to untie, which makes it commonly used. to represent the conclusion in a story. What if we have a Square Knot, how would that change the course of a narrative? Square knot is used to bundle objects and make the two ends of the same string connect. From just this, we can use it to represent the connection between the beginning and end of a story. My point is, there are limitless implementations on how to use knots in literature because of their versatile purposes and the narrative vocabulary they create. Topologists are still trying to identify seemingly infinite numbers of combinations which we simply call “knots” and I see this as an inspiration to keep writing.
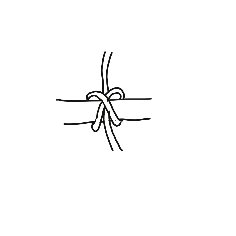
One example of the wondrous versatility and potential of knots is how they are used to archive and encrypt information. Incan people from the Andes region recorded information on Quipus, dating back to 700 CE Quipus are textile devices consisting of several rows of cotton and/or camelid string that would be knotted in a specific way to record, store and transmit information ranging from accounting and census data to communicate complex mathematical and narrative information (Medrano, Urton, 2018). Another example is the Yakima Time Ball, which was used by North-American Yakama people to show life events and family affairs. Square knot is one of the oldest knots. Romans knew it as Hercules knot. A roman scholar claimed that it speeds up healing when used to secure a bandage. It is often used to tie belts and shoe laces.
This is why I humbly decided to document my research process with a Quipu of my own. I am trying to symbolize the twists, decisions and practices throughout this year with knots of my choosing. I was inspired by Nayeli Vega’s question, “What can a knot become and what can become a knot?”
### WEAVING INTO THE TEXT
This thesis expects participation from its reader. You have the
Square knot is one of the oldest knots. Romans knew it as Hercules knot. A roman scholar claimed that it speeds up healing when used to secure a bandage. It is often used to tie belts and shoe laces.
This is why I humbly decided to document my research process with a Quipu of my own. I am trying to symbolize the twists, decisions and practices throughout this year with knots of my choosing. I was inspired by Nayeli Vega’s question, “What can a knot become and what can become a knot?”
### WEAVING INTO THE TEXT
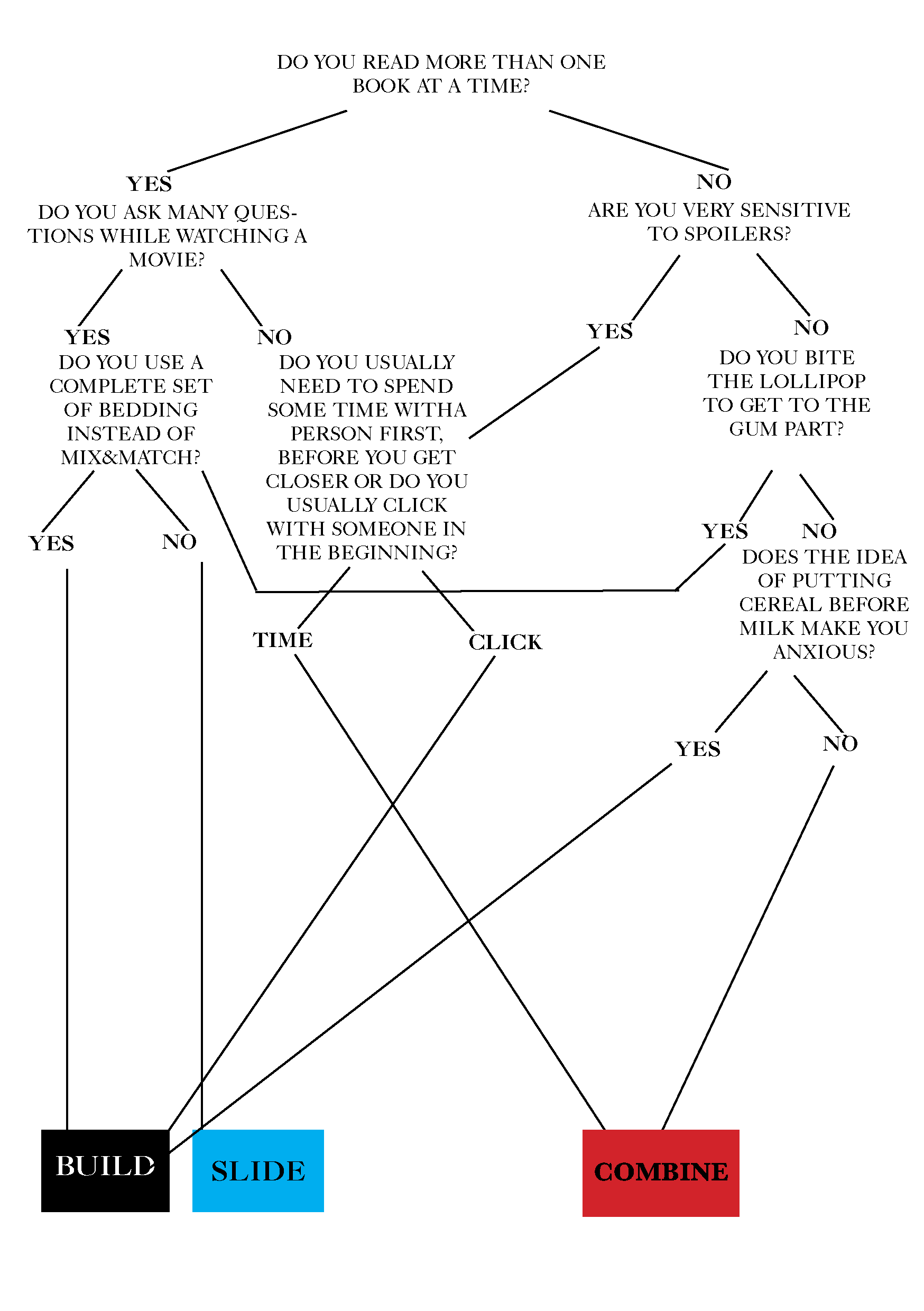
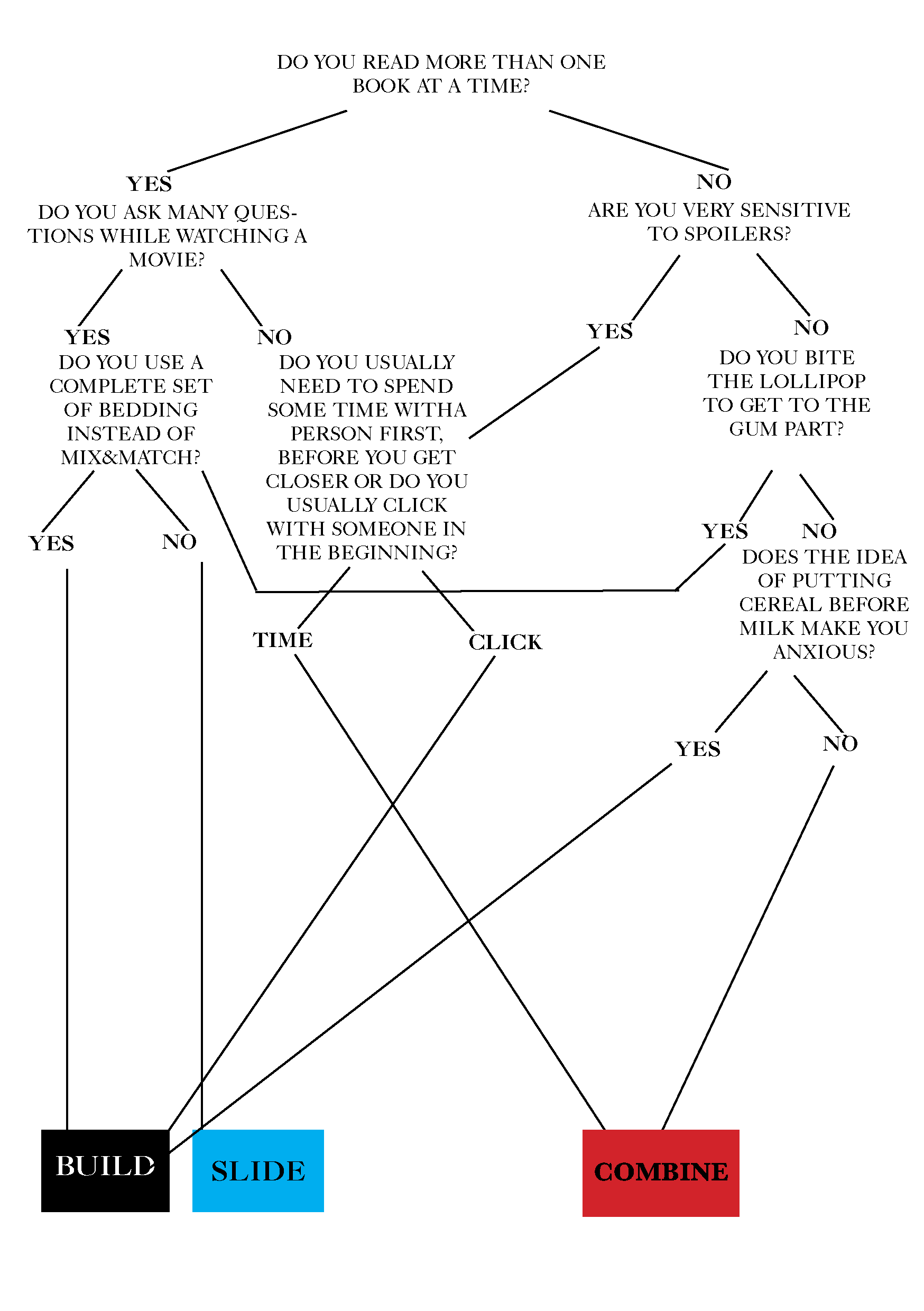
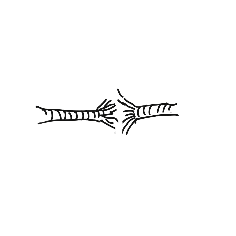
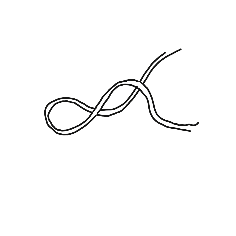
This thesis expects participation from its reader. You have the  Broken knots are knots that aren't tied well, done with a wrong material or was under more pressure than it could take.option to have a mode of reading, where you will be guided by strings to This thesis expects participation from its reader. You have the option to have a mode of reading, where you will be guided by strings to start reading from a certain section according to the type of reader you are and read the loops one by one until the end, weaving through the text. To determine the string or mode of reading, there are some simple questions to answer.
The three modes of reading are combine, slide, build. After you discover the starting point with the yes or no map in the upcoming pages, you will continue the reading journey through the strings of different colors that will get you through the text. This way, the linear text will become in a way, non-linear by your personal experience.
Broken knots are knots that aren't tied well, done with a wrong material or was under more pressure than it could take.option to have a mode of reading, where you will be guided by strings to This thesis expects participation from its reader. You have the option to have a mode of reading, where you will be guided by strings to start reading from a certain section according to the type of reader you are and read the loops one by one until the end, weaving through the text. To determine the string or mode of reading, there are some simple questions to answer.
The three modes of reading are combine, slide, build. After you discover the starting point with the yes or no map in the upcoming pages, you will continue the reading journey through the strings of different colors that will get you through the text. This way, the linear text will become in a way, non-linear by your personal experience.
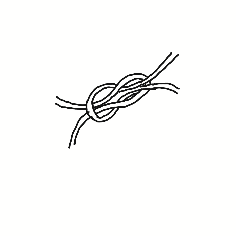
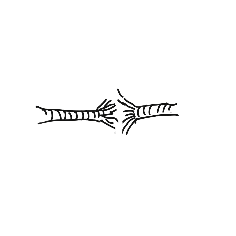
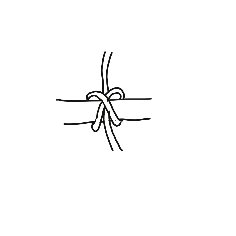
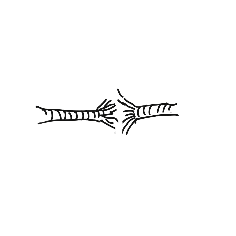
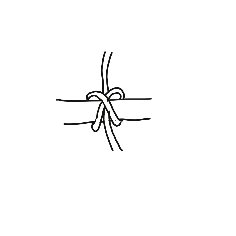
 Bends are joining knots. They attach two strings together. The bend above is a sheet bend and it works well when koining two different strings and can take stress.
Bear in mind that you can choose to read this thesis from beginning to end as a single string too if you wish so.
Combine mode of reading is for readers who are more interested in the journey and the connections between process and result. Slide mode of reading is for more laid back readers who aren’t looking to connect
ideas but are more focused on the motivation and purpose of the project. Build readers are detail oriented and academic readers who would prefer a “traditional” lead to reading.
Bends are joining knots. They attach two strings together. The bend above is a sheet bend and it works well when koining two different strings and can take stress.
Bear in mind that you can choose to read this thesis from beginning to end as a single string too if you wish so.
Combine mode of reading is for readers who are more interested in the journey and the connections between process and result. Slide mode of reading is for more laid back readers who aren’t looking to connect
ideas but are more focused on the motivation and purpose of the project. Build readers are detail oriented and academic readers who would prefer a “traditional” lead to reading.
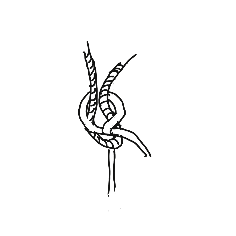
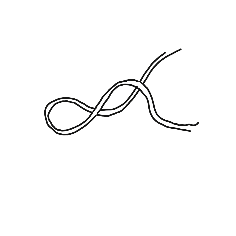
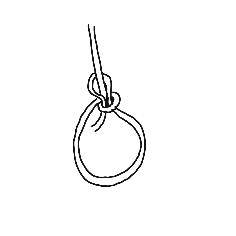
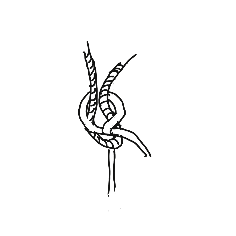
 Hitches are used to tie strings to a standing solid object.
Alongside the different strings to follow the text, there will be little drawings in the margins as seen above, which will have different representations like in a Quipu. Certain knots represent the experiences
that raise interesting opportunities for research and distinct events I went through while making the project and underneath the drawing you can find the relation to the knot itself explained. For example if I
couldn’t manage to do something I planned to do, this will be represented with a broken knot. Bend knots which are used to connect two strings, will be representing the relation between theories and my own experiences/motivations. Hitches which are knots that are formed around a solid object, such as a spar, post, or ring will be representing the evidence or data I have collected on the subject. We move on now with the working end and make some loops!
### HOW TO CHOOSE YOUR STRING
This map will reveal your mode of reading. The order of reading will be indicated with a loop sign Please hold a string in your hand as you read the text and make knots or loops as you weave through the reading
as an exercise for concrete thinking. See you at the standing end! and a number on top of the sign with a color. This is the numeric order you should follow to read the thesis, if you choose to read with a mode.
Every reader starts from 1 and continues until 12, with a consecutive numeric order, according to their color/mode.
{.image-95}
---
1 1 1
Hitches are used to tie strings to a standing solid object.
Alongside the different strings to follow the text, there will be little drawings in the margins as seen above, which will have different representations like in a Quipu. Certain knots represent the experiences
that raise interesting opportunities for research and distinct events I went through while making the project and underneath the drawing you can find the relation to the knot itself explained. For example if I
couldn’t manage to do something I planned to do, this will be represented with a broken knot. Bend knots which are used to connect two strings, will be representing the relation between theories and my own experiences/motivations. Hitches which are knots that are formed around a solid object, such as a spar, post, or ring will be representing the evidence or data I have collected on the subject. We move on now with the working end and make some loops!
### HOW TO CHOOSE YOUR STRING
This map will reveal your mode of reading. The order of reading will be indicated with a loop sign Please hold a string in your hand as you read the text and make knots or loops as you weave through the reading
as an exercise for concrete thinking. See you at the standing end! and a number on top of the sign with a color. This is the numeric order you should follow to read the thesis, if you choose to read with a mode.
Every reader starts from 1 and continues until 12, with a consecutive numeric order, according to their color/mode.
{.image-95}
---
1 1 1 ### Loop 1
### Working End
Why am I doing this?
My desire to write a children’s book about grief and memory ignited when I was studying in college
and doing an internship in a publishing house in Ankara. I was struggling to process a loss I
experienced at the time and to find something to cling to on a daily basis. Then one day I started
hearing a buzzing sound in my bedroom at my family’s house. I searched everywhere but couldn’t
find the source for this noise. I asked my father and he started searching too. A couple of days
passed and the buzzing was still there.
One day I found a bee on the floor in my bedroom and realized that the bees nested on the roof
and were coming inside my room through a gap in the lamp. I was terrified because I have an
allergy to bees and thought they might sting me in my sleep. This moment was when I realized I
was so determined to find this buzzing sound for some time that I forgot about dealing with the
loss I was experiencing. This made me feel very guilty and I remember thinking I betrayed the
person I lost.
As funny as it may appear, I felt like I was sabotaged by these bees that I thought were here to
hurt me but in the end they made me understand that its ok to let things go and every being does
what it has to do to find its way of survival. The little habitat that they chose to create in my room
seemed like a calling or a sign that I can affect another living being significantly without being
aware of it. This goes for everything, no matter if some people leave us in this world, they have
living matter in us that keeps pulsing. So then I started researching bees and their ecosystems. I
read Alan Watts, Alan Lightman, Emily Dickinson, Maurice Sendak, Meghan O’Rourke, Oliver
Sacks, Joanna Macy, Rilke, Montaigne and theories on order in chaos, correlative vision, harmony
of contained conflicts and the mortality paradox. I wrote a lot and erased a lot and fairly
figured out the wisdom of not knowing things.
Years passed and I wrote and deleted and rewrote the story that I am working on to make interactive
today so many times and was waiting on it because it always felt incomplete. In a way it
will always be incomplete because of the natural ambiguity the topic carries. Years later, grief was
back in my life with the loss of my grandfather. So therefore, the story I wrote and abandoned
changed again as I attempted to rewrite it as a different version of myself with a different understanding of death. And this went on… The story remained hidden and I forgot why it ever existed
in the first place.
### Loop 1
### Working End
Why am I doing this?
My desire to write a children’s book about grief and memory ignited when I was studying in college
and doing an internship in a publishing house in Ankara. I was struggling to process a loss I
experienced at the time and to find something to cling to on a daily basis. Then one day I started
hearing a buzzing sound in my bedroom at my family’s house. I searched everywhere but couldn’t
find the source for this noise. I asked my father and he started searching too. A couple of days
passed and the buzzing was still there.
One day I found a bee on the floor in my bedroom and realized that the bees nested on the roof
and were coming inside my room through a gap in the lamp. I was terrified because I have an
allergy to bees and thought they might sting me in my sleep. This moment was when I realized I
was so determined to find this buzzing sound for some time that I forgot about dealing with the
loss I was experiencing. This made me feel very guilty and I remember thinking I betrayed the
person I lost.
As funny as it may appear, I felt like I was sabotaged by these bees that I thought were here to
hurt me but in the end they made me understand that its ok to let things go and every being does
what it has to do to find its way of survival. The little habitat that they chose to create in my room
seemed like a calling or a sign that I can affect another living being significantly without being
aware of it. This goes for everything, no matter if some people leave us in this world, they have
living matter in us that keeps pulsing. So then I started researching bees and their ecosystems. I
read Alan Watts, Alan Lightman, Emily Dickinson, Maurice Sendak, Meghan O’Rourke, Oliver
Sacks, Joanna Macy, Rilke, Montaigne and theories on order in chaos, correlative vision, harmony
of contained conflicts and the mortality paradox. I wrote a lot and erased a lot and fairly
figured out the wisdom of not knowing things.
Years passed and I wrote and deleted and rewrote the story that I am working on to make interactive
today so many times and was waiting on it because it always felt incomplete. In a way it
will always be incomplete because of the natural ambiguity the topic carries. Years later, grief was
back in my life with the loss of my grandfather. So therefore, the story I wrote and abandoned
changed again as I attempted to rewrite it as a different version of myself with a different understanding of death. And this went on… The story remained hidden and I forgot why it ever existed
in the first place.
 I wrote and deleted and rewrote the story 3 times already.
Last year when two earthquakes hit Syria and Turkey, I was drowned like everyone I know, by a
collective trauma and grief. Then this horrible feeling flared up by neglect and desperation. It was
and still is impossible to mourn so many strangers at the same time. I lost two dear friends, I was
furious, away from home, mostly alone and remembered vividly my failed attempt to understand
or place grief in one of the piles in my mind.
Previous months, I was working on this story (yes, again) but didn’t know how to tackle the text
because it was so different to what I was experiencing now, when compared to the last time I rewrote
it. A tutor asked me why I wrote this story in the first place and I couldn’t remember. I kept
tracing back to 2016 and step by step, remembered why, as told above. The consciousness that this
story is actually a personal history of how I went through grief in different stages of my life, made
me realise
I wrote and deleted and rewrote the story 3 times already.
Last year when two earthquakes hit Syria and Turkey, I was drowned like everyone I know, by a
collective trauma and grief. Then this horrible feeling flared up by neglect and desperation. It was
and still is impossible to mourn so many strangers at the same time. I lost two dear friends, I was
furious, away from home, mostly alone and remembered vividly my failed attempt to understand
or place grief in one of the piles in my mind.
Previous months, I was working on this story (yes, again) but didn’t know how to tackle the text
because it was so different to what I was experiencing now, when compared to the last time I rewrote
it. A tutor asked me why I wrote this story in the first place and I couldn’t remember. I kept
tracing back to 2016 and step by step, remembered why, as told above. The consciousness that this
story is actually a personal history of how I went through grief in different stages of my life, made
me realise
that it doesn’t have to be or even can be a perfect story.
In the end with the experience I had with loss, I believe the story turned out to be an ode to
remembering or might I say an ode to not being able to forget or an ode to the fear of forgetting.
11 7 4 ### Loop 2
The effect of storytelling knowledge on kids’ development and creativity. What can
we learn from open ended and multiple ending stories?
The sense of storytelling settles for kids, starting from age 3. By this time, children have the ability to form basic stories or to express their emotions through fictional characters or events.
Children are not born with a wide vocabulary of emotions and expressions. They learn how to
read, mimic and express their feelings over time. The more children read, write and are exposed
to social environments, the more they widen their sense and ability of expressing themselves. The
language gained as kids comes in many forms and storytelling plays a crucial role in this development.
The exposure to stories prepares the kids to the era of reading and writing. Children come
to understand and value feelings through conversation (Dettore, 2002). When children are offered
to read or share stories, they also learn to understand people around them better and gain emotional
literacy.
Storytelling has been a means of communicating with others for many centuries. It is not only
a way to discuss important events, but also a way to entertain one another (Lawrence & Paige,
2013). Stories have been told orally, in writing or with drawings for thousands of years and some
of these stories are still alive. This is because language is a living thing that travels through time
and still remains brand new. When necessary, it just adapts form, evolves and blends in with the
changing world. Children comprehend the idea that they have a story to tell by hearing other
stories and this ignites the imagination. We tend to forget many things but almost everyone remembers
one small story they heard or read when they were a kid, this moment we remember is
the moment a certain story sparked for us.
Nowadays storytelling takes many forms. For example, some readers’ story might even begin from
here although it isn’t the beginning. Interactivity is one of the storytelling forms that can signifi-
cantly improve children’s creativity. This is mainly because children as readers or listeners get to
contribute and affect the story. This of course requires and improves creative and active thinking.
Getting the chance to choose a path for a fictional character gives the child the freedom and confi
dence of constructing a world, a character or an adventure. Although this is essentially “writing”
as we know it, children think of this as a game, yet to discover they are actually becoming writers.
What kind of reward can we expect from active participation in a story? Narrative pleasure can
be generally described in terms of immersions (spatial, temporal, emotional, epistemic) in a fictional
world (Ryan, 2009). When we are set to create or co-create a world, the narrative has effects
on us such as curiosity, suspense and surprise. At this point, we start creatively producing ideas to
keep these three emotions.
### Loop 2
The effect of storytelling knowledge on kids’ development and creativity. What can
we learn from open ended and multiple ending stories?
The sense of storytelling settles for kids, starting from age 3. By this time, children have the ability to form basic stories or to express their emotions through fictional characters or events.
Children are not born with a wide vocabulary of emotions and expressions. They learn how to
read, mimic and express their feelings over time. The more children read, write and are exposed
to social environments, the more they widen their sense and ability of expressing themselves. The
language gained as kids comes in many forms and storytelling plays a crucial role in this development.
The exposure to stories prepares the kids to the era of reading and writing. Children come
to understand and value feelings through conversation (Dettore, 2002). When children are offered
to read or share stories, they also learn to understand people around them better and gain emotional
literacy.
Storytelling has been a means of communicating with others for many centuries. It is not only
a way to discuss important events, but also a way to entertain one another (Lawrence & Paige,
2013). Stories have been told orally, in writing or with drawings for thousands of years and some
of these stories are still alive. This is because language is a living thing that travels through time
and still remains brand new. When necessary, it just adapts form, evolves and blends in with the
changing world. Children comprehend the idea that they have a story to tell by hearing other
stories and this ignites the imagination. We tend to forget many things but almost everyone remembers
one small story they heard or read when they were a kid, this moment we remember is
the moment a certain story sparked for us.
Nowadays storytelling takes many forms. For example, some readers’ story might even begin from
here although it isn’t the beginning. Interactivity is one of the storytelling forms that can signifi-
cantly improve children’s creativity. This is mainly because children as readers or listeners get to
contribute and affect the story. This of course requires and improves creative and active thinking.
Getting the chance to choose a path for a fictional character gives the child the freedom and confi
dence of constructing a world, a character or an adventure. Although this is essentially “writing”
as we know it, children think of this as a game, yet to discover they are actually becoming writers.
What kind of reward can we expect from active participation in a story? Narrative pleasure can
be generally described in terms of immersions (spatial, temporal, emotional, epistemic) in a fictional
world (Ryan, 2009). When we are set to create or co-create a world, the narrative has effects
on us such as curiosity, suspense and surprise. At this point, we start creatively producing ideas to
keep these three emotions.
 Multiliteracy theory helped me ground my passion of using multimedia for children's literature.
Interactive storytelling reminds everyone but especially children that there are limitless endings to
a story that is solely up to the maker’s creation. Learning to think this way instead of knowing or
assuming an end to a story, I think influences the children’s decision making abilities and sense of
responsibility towards their creations. It is basically the same in theatre where if an actor chooses
to create an imaginary suitcase on stage, they can’t simply leave this object they created on stage
and exit the scene because the audience will wonder why the actor didn’t take the imaginary
suitcase as they left. In this case, when kids decide to choose a path or item or any attribute for a
character in a story, they feel responsible and curious to see it through to the end or decide what
to do with it. This interactivity therefore creates a unique bond between the reader/writer and
the text.
There are many theories on how to approach interactive literature for children. Multi-literacy theory
and digital literacies are some of the theories which I find relevant to my aim with Wink. Multiliteracy theory in a nutshell is an education oriented framework that aims to expand traditional
reading and writing skills. This theory was developed by the New London Group. They were a
collective of scholars and educators who addressed the changing nature of literacy in an increasingly
globalized, digital world. The theory explores multiple modes of communication consisting
The sense of storytelling settles for kids, starting from age three. By this time, children have the
of multimodal communication, cultural and social contexts, critical inquiry, socio-cultural learning
theory and pedagogical implications. Multimodal communication focuses on the variety of
communication techniques. This was groundbreaking in the 90s because of its acknowledgment
of a diverse range of literacies and its departure from traditional approaches to literary texts. This
theory includes new media and communication studies such as visual, digital, special and gestural
literacies.
I kept this theory in mind as I chose the interactivity elements to use in the picture book. I think
the usage of multiple media such as sound, image and games is a good way to start and differentiate
from a regular interactive e-book. The fact that this theory has an educational perspective and
is taking the rapidly changing qualities of literature seriously, made me consider it as a guide in
designing the prototype.
Looking through the perspective of multiliteracies, questions come up for me that lead to the
rest of this thesis: What is an interactive picture book? Is it a book? Is it a game? Is it an exercise? What is it defined as? How can we design an interactive reading environment without confusing
children?
### Loop 3
8 9 5
Multiliteracy theory helped me ground my passion of using multimedia for children's literature.
Interactive storytelling reminds everyone but especially children that there are limitless endings to
a story that is solely up to the maker’s creation. Learning to think this way instead of knowing or
assuming an end to a story, I think influences the children’s decision making abilities and sense of
responsibility towards their creations. It is basically the same in theatre where if an actor chooses
to create an imaginary suitcase on stage, they can’t simply leave this object they created on stage
and exit the scene because the audience will wonder why the actor didn’t take the imaginary
suitcase as they left. In this case, when kids decide to choose a path or item or any attribute for a
character in a story, they feel responsible and curious to see it through to the end or decide what
to do with it. This interactivity therefore creates a unique bond between the reader/writer and
the text.
There are many theories on how to approach interactive literature for children. Multi-literacy theory
and digital literacies are some of the theories which I find relevant to my aim with Wink. Multiliteracy theory in a nutshell is an education oriented framework that aims to expand traditional
reading and writing skills. This theory was developed by the New London Group. They were a
collective of scholars and educators who addressed the changing nature of literacy in an increasingly
globalized, digital world. The theory explores multiple modes of communication consisting
The sense of storytelling settles for kids, starting from age three. By this time, children have the
of multimodal communication, cultural and social contexts, critical inquiry, socio-cultural learning
theory and pedagogical implications. Multimodal communication focuses on the variety of
communication techniques. This was groundbreaking in the 90s because of its acknowledgment
of a diverse range of literacies and its departure from traditional approaches to literary texts. This
theory includes new media and communication studies such as visual, digital, special and gestural
literacies.
I kept this theory in mind as I chose the interactivity elements to use in the picture book. I think
the usage of multiple media such as sound, image and games is a good way to start and differentiate
from a regular interactive e-book. The fact that this theory has an educational perspective and
is taking the rapidly changing qualities of literature seriously, made me consider it as a guide in
designing the prototype.
Looking through the perspective of multiliteracies, questions come up for me that lead to the
rest of this thesis: What is an interactive picture book? Is it a book? Is it a game? Is it an exercise? What is it defined as? How can we design an interactive reading environment without confusing
children?
### Loop 3
8 9 5 Differences and similarities between interactive e-books and storytelling games.
Storytelling games and interactive e-books have many things in common. To begin with, they
both centralize the narrative to engage the audience. While both of these formats are storytelling
tools, e-books tend to stay more in a linear narrative and format when compared to storytelling
games where the audience is commonly the main character. Reading experiences are also a way
to be in the shoes of the narrator or the character but in a storytelling game, you embody the mission
and the experience overrules the story most of the time. In the specific example of a child,
storytelling games are complicated and puzzle driven where the player has missions to complete.
Whereas in an interactive e-book, the missions are solely based on the interactive elements implemented
in the text and images.
Another difference is that the visual world in an interactive e-book is less cinematic and has limited
movement. The imagery plays a massive role in a storytelling game where the world created is
offered to the player. In an interactive e-book, the text itself is designed to be playful and ready for readers to discover.
The main difference in my opinion that separates these two methods of storytelling is the reward.
In a game, we expect to be rewarded by a victory, passing a level or unlocking something throughout
the experience. In an interactive e-book, we work with the story and in return we expect a
good experience and there is no reward other than that. But, the whole design of interactivity
involves aspects of a game where the reader –not the player- is captured by surprise effects or
elements that come up on the pages. This ignites curiosity but not ambition, which is a good start
to foster the love for reading.
5 4 11
Differences and similarities between interactive e-books and storytelling games.
Storytelling games and interactive e-books have many things in common. To begin with, they
both centralize the narrative to engage the audience. While both of these formats are storytelling
tools, e-books tend to stay more in a linear narrative and format when compared to storytelling
games where the audience is commonly the main character. Reading experiences are also a way
to be in the shoes of the narrator or the character but in a storytelling game, you embody the mission
and the experience overrules the story most of the time. In the specific example of a child,
storytelling games are complicated and puzzle driven where the player has missions to complete.
Whereas in an interactive e-book, the missions are solely based on the interactive elements implemented
in the text and images.
Another difference is that the visual world in an interactive e-book is less cinematic and has limited
movement. The imagery plays a massive role in a storytelling game where the world created is
offered to the player. In an interactive e-book, the text itself is designed to be playful and ready for readers to discover.
The main difference in my opinion that separates these two methods of storytelling is the reward.
In a game, we expect to be rewarded by a victory, passing a level or unlocking something throughout
the experience. In an interactive e-book, we work with the story and in return we expect a
good experience and there is no reward other than that. But, the whole design of interactivity
involves aspects of a game where the reader –not the player- is captured by surprise effects or
elements that come up on the pages. This ignites curiosity but not ambition, which is a good start
to foster the love for reading.
5 4 11 ### Loop 4
Ways of using interactivity in digital platforms
CASA theory, also known as the Cognitive-Affective-Social Theory of Learning and Development,
is a framework used in educational psychology to understand how learning occurs within
the context of cognitive, affective, and social factors. Research on cognitive learning with keeping
in mind the limited attention span and memory factors. For children in specific, I think these are
very important factors to keep in mind when trying to design an interactive experience. This is because
children get bored very easily and can be disengaged because of failure of solving/understanding
something in a story. This is something I kept in mind as I wrote for children and chose
the interactive elements in the story.
### Loop 4
Ways of using interactivity in digital platforms
CASA theory, also known as the Cognitive-Affective-Social Theory of Learning and Development,
is a framework used in educational psychology to understand how learning occurs within
the context of cognitive, affective, and social factors. Research on cognitive learning with keeping
in mind the limited attention span and memory factors. For children in specific, I think these are
very important factors to keep in mind when trying to design an interactive experience. This is because
children get bored very easily and can be disengaged because of failure of solving/understanding
something in a story. This is something I kept in mind as I wrote for children and chose
the interactive elements in the story.
 CASA framework helped me understand the key elements in designing for children.
Finding the balance between making the interactive element surprising and making it easy to
interact with is the key to designing for kids in this scenario. We don’t want to make them struggle
and use the limited attention span in a non-engaging way but we want to keep the reading interesting
enough so they want to continue.
Digging deeper into how to do this, I found Children Computer Interaction (CCI) study very
useful. This study examines how children of different ages and developmental stages interact with
digital devices and how these interactions can support their growth. This made me think about
digital gestures; how they change through generations and how to use these to design a platform
where children can navigate easily and freely. CCI suggests that when introducing a new media
to children its better to start easy and clear when they try it. Through this I think the best easy
interaction is the tap or click for children. It is easy to do, instinctive and common. So I decided to
base the interactive elements on click animations.
CASA framework helped me understand the key elements in designing for children.
Finding the balance between making the interactive element surprising and making it easy to
interact with is the key to designing for kids in this scenario. We don’t want to make them struggle
and use the limited attention span in a non-engaging way but we want to keep the reading interesting
enough so they want to continue.
Digging deeper into how to do this, I found Children Computer Interaction (CCI) study very
useful. This study examines how children of different ages and developmental stages interact with
digital devices and how these interactions can support their growth. This made me think about
digital gestures; how they change through generations and how to use these to design a platform
where children can navigate easily and freely. CCI suggests that when introducing a new media
to children its better to start easy and clear when they try it. Through this I think the best easy
interaction is the tap or click for children. It is easy to do, instinctive and common. So I decided to
base the interactive elements on click animations.
 CCI was a theory that helped me decide on the interactive elements.
There are multiple ways to use digital gestures in storytelling to make the experience more intriguing.
These are usually elements such as sound, animations, voice-overs that are ignited with a
click or tap by the reader. For children younger than 5, its usually just tapping over the page and
experiencing an action-reaction. For older kids between the ages 6-8, I made some workshops to
figure out which types of interactive elements are most useful in engaging them in the reading
process.
It is true that sound and animations are very inclusive and it is engaging for kids to find out which
part of a page is interactive by clicking on images. Another thing I found out is that kids enjoy
being a part of the story. For the prototype of Bee Within (the story I am using to test interactivity
also can be read in the appendix) I will focus on color, sound and click based animations according
to the results of my research.
### Loop 5
4 3 2
CCI was a theory that helped me decide on the interactive elements.
There are multiple ways to use digital gestures in storytelling to make the experience more intriguing.
These are usually elements such as sound, animations, voice-overs that are ignited with a
click or tap by the reader. For children younger than 5, its usually just tapping over the page and
experiencing an action-reaction. For older kids between the ages 6-8, I made some workshops to
figure out which types of interactive elements are most useful in engaging them in the reading
process.
It is true that sound and animations are very inclusive and it is engaging for kids to find out which
part of a page is interactive by clicking on images. Another thing I found out is that kids enjoy
being a part of the story. For the prototype of Bee Within (the story I am using to test interactivity
also can be read in the appendix) I will focus on color, sound and click based animations according
to the results of my research.
### Loop 5
4 3 2 What is the target age group for the designated prototype and why?
It is tricky when it comes to choosing the right age spectrum for children’s interactive literature.
Children between the ages 3-5, referred to as preschoolers have more developed social skills and
day by day increasing interest in play. They can take on roles in imaginative play scenarios. They
can also share and take turns more, listen and think about rules of a game. They can form friendships
and connections easily.
What is the target age group for the designated prototype and why?
It is tricky when it comes to choosing the right age spectrum for children’s interactive literature.
Children between the ages 3-5, referred to as preschoolers have more developed social skills and
day by day increasing interest in play. They can take on roles in imaginative play scenarios. They
can also share and take turns more, listen and think about rules of a game. They can form friendships
and connections easily.
 This data about school age children was a starting point to choose the age group to have the workshops with.
School age children are between the ages 6-12, which is Wink’s chosen age group is a little different.
These kids can form more rooted friendships and engage in more complex narratives. They learn to negotiate and compromise around this time as well. This age group is desired for Wink because kids this age are open to creative problem solving, connecting events and comprehending slightly more complex narratives. Moreover, this age group would benefit the most from the interactive stories and the reading process because of the developmental phase they are in.
The average amount of time children between these ages use on a daily basis is depending on
their parents and circumstances. But to be fair, it is often not less than 2 hours. If a child isn’t very interested in spending these hours reading a book, why not ask them: “Would you like to be a part
of a story?”
Today, kids from age 3 can use digital gestures successfully and experience these as simple as
flipping the page of a book. This is why it is fairly easy to create an interactive picture book which
kids can navigate themselves and be able to browse through with or without their parents. But for
Wink, I chose to design for older kids because I want to experiment on multi-leveled narratives
and I want to avoid the risk of confusing children.
3 10 7
This data about school age children was a starting point to choose the age group to have the workshops with.
School age children are between the ages 6-12, which is Wink’s chosen age group is a little different.
These kids can form more rooted friendships and engage in more complex narratives. They learn to negotiate and compromise around this time as well. This age group is desired for Wink because kids this age are open to creative problem solving, connecting events and comprehending slightly more complex narratives. Moreover, this age group would benefit the most from the interactive stories and the reading process because of the developmental phase they are in.
The average amount of time children between these ages use on a daily basis is depending on
their parents and circumstances. But to be fair, it is often not less than 2 hours. If a child isn’t very interested in spending these hours reading a book, why not ask them: “Would you like to be a part
of a story?”
Today, kids from age 3 can use digital gestures successfully and experience these as simple as
flipping the page of a book. This is why it is fairly easy to create an interactive picture book which
kids can navigate themselves and be able to browse through with or without their parents. But for
Wink, I chose to design for older kids because I want to experiment on multi-leveled narratives
and I want to avoid the risk of confusing children.
3 10 7 ### Loop 6
Limits of interactivity in narratives for children and why do we have less modes of
reading and writing for children?
Although there are many upsides of creating digital environments for children due to their advanced
skills in technology from early ages, there are also risks involved in this where the kid can
be overwhelmed and confused due to the autonomy they receive. Reading a story is supposed to
be effortless and a good free time activity but with interactive picture books, it is slightly more
than that and more complicated as an experience.
### Loop 6
Limits of interactivity in narratives for children and why do we have less modes of
reading and writing for children?
Although there are many upsides of creating digital environments for children due to their advanced
skills in technology from early ages, there are also risks involved in this where the kid can
be overwhelmed and confused due to the autonomy they receive. Reading a story is supposed to
be effortless and a good free time activity but with interactive picture books, it is slightly more
than that and more complicated as an experience.
 This is the elbow of our strings. Elbows are created when an additional twist is added to a loop. In this case, it represents the counter argument in the string.
First of all, with the story at hand, called Bee Within, there are two other stories in one. Although
the main story is about a little girl’s journey, kids get the chance to hear the Queen Bee’s story and
the tree’s story as well. This is not a must but if they interact with certain pictures on the page,
they will be led to the bee’s perspective or the trees. This is where the storyline can get a little bit complicated for younger kids. The child reader at this point should be able to follow the main
storyline after visiting the side quests or stories presented in the interactive book. To create this
balance I tried to limit the interactive elements I used in the main story. I tried to keep the picture
animations limited and focused more on the storylines.
Another aspect I am concerned about after the workshop I did with the kids, is the risk of confusion
due to an undefined and multimodal design for a “book”. Kids tend to be confused when
they can’t define things or are asked to improvise without knowing the purpose.They know what a
book is and that it is similar to what they encounter on the screen. But the method of reading and
interacting with Bee Within is different than what they are used to. This concerns me because they
might prefer to just read a book or play a game instead of discovering a new thing, which they
are exposed to daily because they are always in a process of active learning. So one more thing to
learn might come as exhausting. Therefore, in designing, I want to make interactions as clear as
possible for them.
9 11 8
This is the elbow of our strings. Elbows are created when an additional twist is added to a loop. In this case, it represents the counter argument in the string.
First of all, with the story at hand, called Bee Within, there are two other stories in one. Although
the main story is about a little girl’s journey, kids get the chance to hear the Queen Bee’s story and
the tree’s story as well. This is not a must but if they interact with certain pictures on the page,
they will be led to the bee’s perspective or the trees. This is where the storyline can get a little bit complicated for younger kids. The child reader at this point should be able to follow the main
storyline after visiting the side quests or stories presented in the interactive book. To create this
balance I tried to limit the interactive elements I used in the main story. I tried to keep the picture
animations limited and focused more on the storylines.
Another aspect I am concerned about after the workshop I did with the kids, is the risk of confusion
due to an undefined and multimodal design for a “book”. Kids tend to be confused when
they can’t define things or are asked to improvise without knowing the purpose.They know what a
book is and that it is similar to what they encounter on the screen. But the method of reading and
interacting with Bee Within is different than what they are used to. This concerns me because they
might prefer to just read a book or play a game instead of discovering a new thing, which they
are exposed to daily because they are always in a process of active learning. So one more thing to
learn might come as exhausting. Therefore, in designing, I want to make interactions as clear as
possible for them.
9 11 8 ### Loop 7
Interactive reading and writing examples and surveys done with kids.
As an improvisation theater enthusiast myself, I tried to engage the kids with the story through
some exercises and games during the workshops. My aim was to see how involved they want to
be in storytelling. Improvisation has a certain way of storytelling and interaction where there are
either too many options or none. You need to have good empathy and harmony with the person
you are acting with and you are designated to be creative in your own way. I tried to use several
improv games and warmups to involve the kids in the story more and see how they see certain
characters from the picture book.
My first attempt was to make a survey at the end of workshops with kids to whether they liked it
or not, but when I researched further, surveying with kids has very different methods and complications.
### Loop 7
Interactive reading and writing examples and surveys done with kids.
As an improvisation theater enthusiast myself, I tried to engage the kids with the story through
some exercises and games during the workshops. My aim was to see how involved they want to
be in storytelling. Improvisation has a certain way of storytelling and interaction where there are
either too many options or none. You need to have good empathy and harmony with the person
you are acting with and you are designated to be creative in your own way. I tried to use several
improv games and warmups to involve the kids in the story more and see how they see certain
characters from the picture book.
My first attempt was to make a survey at the end of workshops with kids to whether they liked it
or not, but when I researched further, surveying with kids has very different methods and complications.
 There is a broken knot here because I ended up not doing a survey with children at the workshops.
Most kids either really like or really dislike things. Finding the in between emotions with a survey,
ends up being vague. Most surveys done with kids use emoticons as representation of a good or
bad or average time. Instead, I chose to observe the environment and understand how much empathy
kids can offer in an interactive reading or playing environment.
6 2 6
There is a broken knot here because I ended up not doing a survey with children at the workshops.
Most kids either really like or really dislike things. Finding the in between emotions with a survey,
ends up being vague. Most surveys done with kids use emoticons as representation of a good or
bad or average time. Instead, I chose to observe the environment and understand how much empathy
kids can offer in an interactive reading or playing environment.
6 2 6 ### Loop 8
What does the joy of destruction and the awe effect have to do with interactivity?
Indeed, why did we ever start playing games? The most important aspect of a game for me is that
it surprises you and leaves you in awe towards something you weren’t expecting happened. I feel
like every reaction I give when I’m surprised, is a mirror of what I felt when I was playing freeze
and had to stop moving at any given time or when I found the last friend hiding somewhere in
hide and seek. This feeling of appreciation and unexpectedness is why most people remember
certain games, movies from their childhoods very vividly. Its an introduction to a feeling we experience maybe for the first time because we don’t necessarily learn from books how and when to
feel surprised, that is why it’s a surprise; we live it, experience it and it leaves and impression with us.
In my opinion, what drives everyone as a common denominator is amazement; because it takes
us to our childhoods or distant memories where we first felt that feeling of awe. This is the main
purpose behind any kind of interactive design and I think books can be an amazing medium to
experiment this with. Specifically because this ancient device can take us to numerous worlds.
For me as a millennial, books give me enough amazement as it is. But as I worked in publishing
through the years and observed, I think kids today need something more to ignite their interest.
There are so many factors in a picture book such as the image, the text and sound which can be
played with to create an experience that is more surprising. This is the main purpose behind my
research and protoype. Today’s world being visually stimulating and serving very short attention
spans with social media, it is a tough task to insert a story or reading experience that requires full
attention and patience. There are examples of Tiktok stories, Instagram reels, audio books and
games that try to tell stories worth listening with attention. Wink is also an attempt to do this and
I believe the key is to make an already engaging story enriched with interactive elements that
appear to you through a click if you choose to. I think this is also the key to nourishing a new way
of storytelling.
7 5 3
### Loop 8
What does the joy of destruction and the awe effect have to do with interactivity?
Indeed, why did we ever start playing games? The most important aspect of a game for me is that
it surprises you and leaves you in awe towards something you weren’t expecting happened. I feel
like every reaction I give when I’m surprised, is a mirror of what I felt when I was playing freeze
and had to stop moving at any given time or when I found the last friend hiding somewhere in
hide and seek. This feeling of appreciation and unexpectedness is why most people remember
certain games, movies from their childhoods very vividly. Its an introduction to a feeling we experience maybe for the first time because we don’t necessarily learn from books how and when to
feel surprised, that is why it’s a surprise; we live it, experience it and it leaves and impression with us.
In my opinion, what drives everyone as a common denominator is amazement; because it takes
us to our childhoods or distant memories where we first felt that feeling of awe. This is the main
purpose behind any kind of interactive design and I think books can be an amazing medium to
experiment this with. Specifically because this ancient device can take us to numerous worlds.
For me as a millennial, books give me enough amazement as it is. But as I worked in publishing
through the years and observed, I think kids today need something more to ignite their interest.
There are so many factors in a picture book such as the image, the text and sound which can be
played with to create an experience that is more surprising. This is the main purpose behind my
research and protoype. Today’s world being visually stimulating and serving very short attention
spans with social media, it is a tough task to insert a story or reading experience that requires full
attention and patience. There are examples of Tiktok stories, Instagram reels, audio books and
games that try to tell stories worth listening with attention. Wink is also an attempt to do this and
I believe the key is to make an already engaging story enriched with interactive elements that
appear to you through a click if you choose to. I think this is also the key to nourishing a new way
of storytelling.
7 5 3 ### Loop 9
Interactivity in reading and writing in history. What changed?
Interactivity has always been an experimental area in literature from inscriptions to narrative
games then to playable stories and artificial intelligence. I will expand some of these examples
from the rich history of interactive fiction. When I dig a little bit into the media archaeology there
are three still relevant aspects that strike me and change/improve my approach to Wink. The first
is the need to connect that remains untouched through centuries of human communication, the
second is how there were multiple projects concerning interactive media especially for kids that
later turned into narrative games or remained as prototypes and lastly how the integration of media
and literature has been such a grand topic even before information and technology era. Some
examples to this is music, masks, puppets, props used in storytelling.
Ancient texts with annotations such as The Odyssey, The Mahabharata are maybe the earliest
written interactive experiences in a historical context. They are published with notes and explanations, clarifications which make the text inhabit different opinions and approaches in an engaging way where the reader can choose to hop on and off from the annotation and margin texts.
From the 70s to the present there have been many examples but I will be focusing on a few here.
One of them is, Choose your own adventure books which allowed the reader to participate in
the plot. These still exist as picture books where you are directed to certain pages according to
the choices you make throughout the story. Along with this were also board games and cards that
required interactive inputs. Some examples to this is exploding kittens or cards against humanity
where the player has the autonomy to be creative and fill in the blanks to win the game. Simultaneously, text-based adventure games such as Zork and Adventure were popular. Early days of computing offered a
wide space for exploring virtual worlds. In the early 80s, hypertext fiction contributed to electronic literature. Hyperlinks were used as a tool to navigate a text and choose paths of reading. This inspired me to write this thesis with different modes of reading as well. After the 80’s, Interactive fiction gained popularity as a genre of interacting with text based input. Dynabook by Alan Kay was prototyped during this time as a promising reading and writing device designed for children.
The 21st century offers a combination of text and illustrations in augmented reality books that
have animations, sound and external interactions. These are followed by digital storytelling platforms
like Wattpad and Storybird and interactive e-book apps such as Pibocco, Bookr and Tiny
Minies. Most of these apps are dedicated to education however and not solely to creativity. Their
aim is to use creative elements to foster education for kids.
With Wink, I want to use a mainly educational tool (a book) to foster creativity and expression. So
I believe it is the opposite purpose as to these examples in certain ways. I am trying to combine
the delicacy of a narrative where you can only be a reader and the excitement of autonomous
writing and experiencing.
This is because I think the understanding and usage of media changed in the last years. Some
tools that created the awe effect for users faded and left their place to more compact designs.
Although audio books were very welcome at some point, younger users nowadays prefer book
summary apps or podcasts to them. Of course they are still used and not outdated but there is
certainly a visible change to where media is heading.
10 8 10
### Loop 9
Interactivity in reading and writing in history. What changed?
Interactivity has always been an experimental area in literature from inscriptions to narrative
games then to playable stories and artificial intelligence. I will expand some of these examples
from the rich history of interactive fiction. When I dig a little bit into the media archaeology there
are three still relevant aspects that strike me and change/improve my approach to Wink. The first
is the need to connect that remains untouched through centuries of human communication, the
second is how there were multiple projects concerning interactive media especially for kids that
later turned into narrative games or remained as prototypes and lastly how the integration of media
and literature has been such a grand topic even before information and technology era. Some
examples to this is music, masks, puppets, props used in storytelling.
Ancient texts with annotations such as The Odyssey, The Mahabharata are maybe the earliest
written interactive experiences in a historical context. They are published with notes and explanations, clarifications which make the text inhabit different opinions and approaches in an engaging way where the reader can choose to hop on and off from the annotation and margin texts.
From the 70s to the present there have been many examples but I will be focusing on a few here.
One of them is, Choose your own adventure books which allowed the reader to participate in
the plot. These still exist as picture books where you are directed to certain pages according to
the choices you make throughout the story. Along with this were also board games and cards that
required interactive inputs. Some examples to this is exploding kittens or cards against humanity
where the player has the autonomy to be creative and fill in the blanks to win the game. Simultaneously, text-based adventure games such as Zork and Adventure were popular. Early days of computing offered a
wide space for exploring virtual worlds. In the early 80s, hypertext fiction contributed to electronic literature. Hyperlinks were used as a tool to navigate a text and choose paths of reading. This inspired me to write this thesis with different modes of reading as well. After the 80’s, Interactive fiction gained popularity as a genre of interacting with text based input. Dynabook by Alan Kay was prototyped during this time as a promising reading and writing device designed for children.
The 21st century offers a combination of text and illustrations in augmented reality books that
have animations, sound and external interactions. These are followed by digital storytelling platforms
like Wattpad and Storybird and interactive e-book apps such as Pibocco, Bookr and Tiny
Minies. Most of these apps are dedicated to education however and not solely to creativity. Their
aim is to use creative elements to foster education for kids.
With Wink, I want to use a mainly educational tool (a book) to foster creativity and expression. So
I believe it is the opposite purpose as to these examples in certain ways. I am trying to combine
the delicacy of a narrative where you can only be a reader and the excitement of autonomous
writing and experiencing.
This is because I think the understanding and usage of media changed in the last years. Some
tools that created the awe effect for users faded and left their place to more compact designs.
Although audio books were very welcome at some point, younger users nowadays prefer book
summary apps or podcasts to them. Of course they are still used and not outdated but there is
certainly a visible change to where media is heading.
10 8 10 ### Loop 10
Experimentation of creative exercises to be used in WINK. Exercises of storytelling
with words, images, drawing, sound and gestures.
Before I completed the prototype of Wink, I reached out to an international school in Rotterdam
to make a 20 minute workshop with kids between ages 6-8. The aim here was to grasp the
interactive elements in the picture book to implement in the digital framework. I wanted to see
which parts of the story the children found exiting and which ones are not so thrilling for them.
It also helped me draw the pictures for the book accordingly and edit the text with their reactions
in mind. Due to a privacy agreement, I couldn’t record or use any data from the workshop but I
made some helpful observations from my time there.
### Loop 10
Experimentation of creative exercises to be used in WINK. Exercises of storytelling
with words, images, drawing, sound and gestures.
Before I completed the prototype of Wink, I reached out to an international school in Rotterdam
to make a 20 minute workshop with kids between ages 6-8. The aim here was to grasp the
interactive elements in the picture book to implement in the digital framework. I wanted to see
which parts of the story the children found exiting and which ones are not so thrilling for them.
It also helped me draw the pictures for the book accordingly and edit the text with their reactions
in mind. Due to a privacy agreement, I couldn’t record or use any data from the workshop but I
made some helpful observations from my time there.
 This loop is all about the observations I made during the workshops and the decisions I made, according to the results.
The first workshop I planned consisted of two main parts that made up 20 minutes. The first 10
minutes we read Bee Within (attached in the appendix) together in a circle and the last 10 minutes
we played little improvisation games, focused on the three main characters in the story (the bee,
the kid and the tree). I made three groups and gave these groups the three characters. I asked
them to embody a character throughout the workshop and be loyal to it. Each group of three had
1 minute on the stage to silently improvise their characters. They were to use one sentence if they
wanted to speak.
During the first part, I couldn’t observe as I was busy reading but their teacher kindly took notes
during this time, regarding the children’ reactions to parts of the story. I inserted the bees and
trees narrative to the reading by tossing the paper I had in my hand and picking up a new one as I
kept reading the bees and trees story. This was crucial because I wanted to see if this multiple stories in one concept would be confusing for kids. The teacher told me that they were excited about
my gesture of juggling papers as I seemingly read one story. They were intrigued and confused
at first but they did keep up with the storyline and understood all. Her notes basically said they
were very focused and less interested in the kids journey. They really liked the bee and were a bit
confused with the tree.
There were 12 international kids and 3 of them didn’t want to join the workshop, they wanted to
observe. I told them that they could paint and draw what they see. The drawings they made were
of their classmates acting as trees or bees. They drew their classmate with a stinger and the other
was of a classmate as a tree with his hands wide open as he was performing.
What struck me most on the second part of the workshop was how these kids used the room
so freely and in relation to their characters. Because we read the story before the improvisation
games, some of their characters were influenced by how it is in the story we read. Next workshop,
I am planning to not tell the story but to talk about it before and give context. This is because I
want to see how their understanding changes without a limitation of a story.
Bees in the classroom that day were all very active and they used chairs, tables and windows to
position themselves in a higher perspective. Children who played the kid were usually standing
closer to the trees and looked very calm. Trees were all very different. One of the kids used postits
as leaves. Some of them didn’t have leaves because it is winter. Trees didn’t move at all and
the bees were buzzing all around. “The kid” usually sat near the tree, on the tree (as in the other
performers’ lap or hugged them).
Overall only 2 groups used the option to say a sentence which were,
*“I want to go on an adventure”*
*“I don’t wanna leave Gray(the tree)”*
This was a good feedback for me because I realized they are very perceptive of actions and facial
expressions rather than words.
The workshop we did in the studio with XPUB 2 students was harder than the session with the
kids because everyone felt so restricted to obligations and were not comfortable to let go of bodily
control. No one actually attempted in using objects from the room which is a huge difference with
the kids because they drew on their faces, used plastic bags as wings for the bee and made sounds
with their mouths as trees.
The next workshop was to discover how improv would work without reading the story first. This
workshop was fruitful because it helped me realize how much information or guidance I have to
offer for children in order for them to be comfortable to participate and interact without confusion.
We made a circle and I summarized the story to the kids, acting in the middle of the circle. This
broke the ice completely because I was a part of the workshop and they thought I was funny. For
the next part, I divided the group in three and assigned a character to them. After this, I asked
them to decide on an attitude, pop in the middle and tell or act out their character. I went first
and they followed easily. They were not under the influence of the story so the performances were
different but they still got influenced by each other, which in my opinion is inevitable. Some of the
kids were buzzing/running around, the “kids” were walking around, acting like they are playing
which I found very interesting. Some trees were small some were mighty and old. It was helpful to
see the different attributions they gave to the characters.
After the circle session, they separated in three groups: the kids, the bees and the trees. I asked
each group to come up, walk around randomly, embodying the character they chose. Then as I
rang the bell, I asked them to change the character. I asked them to be a busy, tired, injured, happy
and scared bee one by one. They kept walking randomly and acted these feelings out. For the
“kids”, I asked them to be angry, sad, scared, and curious. For the trees I asked them to be wise,
mad, funny and happy. The results were amazing. They adapted very quickly to the changing of
emotions which showed me that this age gap was good to work with. The trees stopped walking
as I changed the emotions and this was an affirmation to not animate the tree with movement but
more with changing of color and tiny animations. They mostly used arms and face expressions
to show the emotions, some of them ducked or made sounds. As I said mad, one of the kids ran
and put her red jacket on. This made me think about using color to show emotions for the tree. It
was good to see that they weren’t scared or discouraged by negative emotions as well. We ended
the workshop by drawing our characters. It was nice to see them own their imaginary characters
enough to draw them with joy.
This loop is all about the observations I made during the workshops and the decisions I made, according to the results.
The first workshop I planned consisted of two main parts that made up 20 minutes. The first 10
minutes we read Bee Within (attached in the appendix) together in a circle and the last 10 minutes
we played little improvisation games, focused on the three main characters in the story (the bee,
the kid and the tree). I made three groups and gave these groups the three characters. I asked
them to embody a character throughout the workshop and be loyal to it. Each group of three had
1 minute on the stage to silently improvise their characters. They were to use one sentence if they
wanted to speak.
During the first part, I couldn’t observe as I was busy reading but their teacher kindly took notes
during this time, regarding the children’ reactions to parts of the story. I inserted the bees and
trees narrative to the reading by tossing the paper I had in my hand and picking up a new one as I
kept reading the bees and trees story. This was crucial because I wanted to see if this multiple stories in one concept would be confusing for kids. The teacher told me that they were excited about
my gesture of juggling papers as I seemingly read one story. They were intrigued and confused
at first but they did keep up with the storyline and understood all. Her notes basically said they
were very focused and less interested in the kids journey. They really liked the bee and were a bit
confused with the tree.
There were 12 international kids and 3 of them didn’t want to join the workshop, they wanted to
observe. I told them that they could paint and draw what they see. The drawings they made were
of their classmates acting as trees or bees. They drew their classmate with a stinger and the other
was of a classmate as a tree with his hands wide open as he was performing.
What struck me most on the second part of the workshop was how these kids used the room
so freely and in relation to their characters. Because we read the story before the improvisation
games, some of their characters were influenced by how it is in the story we read. Next workshop,
I am planning to not tell the story but to talk about it before and give context. This is because I
want to see how their understanding changes without a limitation of a story.
Bees in the classroom that day were all very active and they used chairs, tables and windows to
position themselves in a higher perspective. Children who played the kid were usually standing
closer to the trees and looked very calm. Trees were all very different. One of the kids used postits
as leaves. Some of them didn’t have leaves because it is winter. Trees didn’t move at all and
the bees were buzzing all around. “The kid” usually sat near the tree, on the tree (as in the other
performers’ lap or hugged them).
Overall only 2 groups used the option to say a sentence which were,
*“I want to go on an adventure”*
*“I don’t wanna leave Gray(the tree)”*
This was a good feedback for me because I realized they are very perceptive of actions and facial
expressions rather than words.
The workshop we did in the studio with XPUB 2 students was harder than the session with the
kids because everyone felt so restricted to obligations and were not comfortable to let go of bodily
control. No one actually attempted in using objects from the room which is a huge difference with
the kids because they drew on their faces, used plastic bags as wings for the bee and made sounds
with their mouths as trees.
The next workshop was to discover how improv would work without reading the story first. This
workshop was fruitful because it helped me realize how much information or guidance I have to
offer for children in order for them to be comfortable to participate and interact without confusion.
We made a circle and I summarized the story to the kids, acting in the middle of the circle. This
broke the ice completely because I was a part of the workshop and they thought I was funny. For
the next part, I divided the group in three and assigned a character to them. After this, I asked
them to decide on an attitude, pop in the middle and tell or act out their character. I went first
and they followed easily. They were not under the influence of the story so the performances were
different but they still got influenced by each other, which in my opinion is inevitable. Some of the
kids were buzzing/running around, the “kids” were walking around, acting like they are playing
which I found very interesting. Some trees were small some were mighty and old. It was helpful to
see the different attributions they gave to the characters.
After the circle session, they separated in three groups: the kids, the bees and the trees. I asked
each group to come up, walk around randomly, embodying the character they chose. Then as I
rang the bell, I asked them to change the character. I asked them to be a busy, tired, injured, happy
and scared bee one by one. They kept walking randomly and acted these feelings out. For the
“kids”, I asked them to be angry, sad, scared, and curious. For the trees I asked them to be wise,
mad, funny and happy. The results were amazing. They adapted very quickly to the changing of
emotions which showed me that this age gap was good to work with. The trees stopped walking
as I changed the emotions and this was an affirmation to not animate the tree with movement but
more with changing of color and tiny animations. They mostly used arms and face expressions
to show the emotions, some of them ducked or made sounds. As I said mad, one of the kids ran
and put her red jacket on. This made me think about using color to show emotions for the tree. It
was good to see that they weren’t scared or discouraged by negative emotions as well. We ended
the workshop by drawing our characters. It was nice to see them own their imaginary characters
enough to draw them with joy.
 There is a broken knot here because I changed my mind about adding motional elements to the tree character. Kids seemed to see the tree as stationary.
The last workshop was dedicated to discovering the sound aspect. The tree in the story speaks
in verses so I chose one verse and read/performed it in a circle to begin with. Then I gave them
some instruments: a drum, a bell, aluminum folio, a balloon and a bubble wrap. I asked for a few
volunteers and they made sound effects as I read the verse very slowly. This went good and I saw
that they like to dramatize the sounds and make them funny or unexpected. They used the bubble
wrap to make sounds for snowing or aluminum folio for the volcano. They had great fun but I
think I made a mistake by making a few kids do foley at the same time because they didn’t know
how to take turns and were hesitant at first. Then quite impressively, they made their own system
where they took turns to make effects for each sentence.
Then I made four groups of three. 3 kids as actors and 3 kids as foley actors. They buddied up
and made short scenes where one group made sounds effects to the others acting on stage. This
was the best part of this workshop because they could lead the actors with the sounds they made
or vice versa. This I think is very important because it shows that they like to be a part of or be
effective to the story itself. They were very creative in using the objects in the room and turning
them into a tool for sound. They enjoyed to foley the bee and the other characters not so much.
Which showed me that I should focus on the sound of the bee in the prototype.
Overall, the workshops were very helpful for me to understand where to focus on as I develop. I
realized that some of the sound, color and movement animations I planned were too complicated
and I decided to make them more simplistic. I decided to animate the tree with only color because
I was effected by this one participant who took the red jacket to represent the tree was mad.
For the bee I decided to focus on sound more. For the kid I decided to use more visual animations
to make it more interesting.
One other thing the workshops helped me with is the multiple stories I am planning to tell in one
narrative. The book I have has two side quest/stories so it nice to see that kids weren’t confused
with these narratives. I decided to make the story of the tree as a click game where the lines
appear by clicking and the bee’s story through a text based game. I wanted to use click game with
the tree because it seemed like they needed more stimulation to be interested in that story and I
though a ‘reveal the story’ click game could keep them interested. For the bee, knowing they like
the character, I wanted to make it more like a game to give the kids a chance and autonomy to be
a part of the story itself.
2 6 9
There is a broken knot here because I changed my mind about adding motional elements to the tree character. Kids seemed to see the tree as stationary.
The last workshop was dedicated to discovering the sound aspect. The tree in the story speaks
in verses so I chose one verse and read/performed it in a circle to begin with. Then I gave them
some instruments: a drum, a bell, aluminum folio, a balloon and a bubble wrap. I asked for a few
volunteers and they made sound effects as I read the verse very slowly. This went good and I saw
that they like to dramatize the sounds and make them funny or unexpected. They used the bubble
wrap to make sounds for snowing or aluminum folio for the volcano. They had great fun but I
think I made a mistake by making a few kids do foley at the same time because they didn’t know
how to take turns and were hesitant at first. Then quite impressively, they made their own system
where they took turns to make effects for each sentence.
Then I made four groups of three. 3 kids as actors and 3 kids as foley actors. They buddied up
and made short scenes where one group made sounds effects to the others acting on stage. This
was the best part of this workshop because they could lead the actors with the sounds they made
or vice versa. This I think is very important because it shows that they like to be a part of or be
effective to the story itself. They were very creative in using the objects in the room and turning
them into a tool for sound. They enjoyed to foley the bee and the other characters not so much.
Which showed me that I should focus on the sound of the bee in the prototype.
Overall, the workshops were very helpful for me to understand where to focus on as I develop. I
realized that some of the sound, color and movement animations I planned were too complicated
and I decided to make them more simplistic. I decided to animate the tree with only color because
I was effected by this one participant who took the red jacket to represent the tree was mad.
For the bee I decided to focus on sound more. For the kid I decided to use more visual animations
to make it more interesting.
One other thing the workshops helped me with is the multiple stories I am planning to tell in one
narrative. The book I have has two side quest/stories so it nice to see that kids weren’t confused
with these narratives. I decided to make the story of the tree as a click game where the lines
appear by clicking and the bee’s story through a text based game. I wanted to use click game with
the tree because it seemed like they needed more stimulation to be interested in that story and I
though a ‘reveal the story’ click game could keep them interested. For the bee, knowing they like
the character, I wanted to make it more like a game to give the kids a chance and autonomy to be
a part of the story itself.
2 6 9 ### Loop 11
The differences of these exercises in WINK than the already existing interactive
e-book platforms.
The interactive e-book apps existing today, made especially for children, are quite similar in both
format and purpose. If we take a look at Bookr, Piboco, and Kotobee, we can see they seek a new
way to tell a story but have one mode of reading. The stories are linear and can be read once,
without side quests. This is the main difference with what I am trying to design.
Wink acts as a tool to play with and choose paths. The story isn’t linear in the traditional way
where you interact with the pictures and finish the book but there are side stories to the main
story that they can discover or choose not to. I think this is a solid difference. This makes
it a playable narrative, different from a book.
This prototype is a good start to see how far I can get with the interactive elements and side
stories without confusing or discouraging the children. There are many other aspects that can be
implemented to this design such as writing elements and drawing but for the meantime, also in
correspondence with the workshops, I choose to test the sound and image along with one main
and two small narratives.
For future prototypes, I envision space to draw and write as a contribution to the story and maybe
turning Wink into a hybrid format with more autonomous features. For me, at this point, it’s valuable
and essential to see if my technique of combining narratives is working or not.
12 12 12
### Loop 11
The differences of these exercises in WINK than the already existing interactive
e-book platforms.
The interactive e-book apps existing today, made especially for children, are quite similar in both
format and purpose. If we take a look at Bookr, Piboco, and Kotobee, we can see they seek a new
way to tell a story but have one mode of reading. The stories are linear and can be read once,
without side quests. This is the main difference with what I am trying to design.
Wink acts as a tool to play with and choose paths. The story isn’t linear in the traditional way
where you interact with the pictures and finish the book but there are side stories to the main
story that they can discover or choose not to. I think this is a solid difference. This makes
it a playable narrative, different from a book.
This prototype is a good start to see how far I can get with the interactive elements and side
stories without confusing or discouraging the children. There are many other aspects that can be
implemented to this design such as writing elements and drawing but for the meantime, also in
correspondence with the workshops, I choose to test the sound and image along with one main
and two small narratives.
For future prototypes, I envision space to draw and write as a contribution to the story and maybe
turning Wink into a hybrid format with more autonomous features. For me, at this point, it’s valuable
and essential to see if my technique of combining narratives is working or not.
12 12 12 ### Loop 12
### Standing End
After many loops of thought, we are here at the standing end of the thesis. There is room for
more loops and knots in the future to secure this string of thought but for now, we have come to
the dock and rest ashore.
Reading this thesis with a string, using concrete thinking as a technique to go through a research
and text was a helpful exercise for me and helped me mark my thoughts and ideas. The overarching
theme of knots and experimental approach to modes of reading was valuable for me to share
and try as an enthusiastic young writer. I like that I asked the reader to interact with the thesis and
follow paths accordingly.
It was enlightening to see the results of working with kids and be able to see from their point of
view and alter everything according to these encounters. Using CCI and Multiliteracy theory as
a guide to approach the design and prototype was helpful in understanding how to approach and
tackle the desire of making something for children.
Now from where I stand, I feel more rooted and have a clearer idea of what works and doesn’t
work. Some features that I think would work very well like the choice of writing didn’t go as
planned because multiple narratives is already too much. I realized I underestimated the effect of
introducing a new media to children. This is why I decided to take it step by step with the interactivity.
Taking a step to make Wink and using the story I wrote and feel is important in my personal history
as a prototype was a breakthrough. I feel like my interest and desire to discover new ways of
writing, reading and experiencing literature is ongoing and it was a beautiful journey so far.
I am looking forward to making more knots on this long and mysterious string at hand.
### Loop 12
### Standing End
After many loops of thought, we are here at the standing end of the thesis. There is room for
more loops and knots in the future to secure this string of thought but for now, we have come to
the dock and rest ashore.
Reading this thesis with a string, using concrete thinking as a technique to go through a research
and text was a helpful exercise for me and helped me mark my thoughts and ideas. The overarching
theme of knots and experimental approach to modes of reading was valuable for me to share
and try as an enthusiastic young writer. I like that I asked the reader to interact with the thesis and
follow paths accordingly.
It was enlightening to see the results of working with kids and be able to see from their point of
view and alter everything according to these encounters. Using CCI and Multiliteracy theory as
a guide to approach the design and prototype was helpful in understanding how to approach and
tackle the desire of making something for children.
Now from where I stand, I feel more rooted and have a clearer idea of what works and doesn’t
work. Some features that I think would work very well like the choice of writing didn’t go as
planned because multiple narratives is already too much. I realized I underestimated the effect of
introducing a new media to children. This is why I decided to take it step by step with the interactivity.
Taking a step to make Wink and using the story I wrote and feel is important in my personal history
as a prototype was a breakthrough. I feel like my interest and desire to discover new ways of
writing, reading and experiencing literature is ongoing and it was a beautiful journey so far.
I am looking forward to making more knots on this long and mysterious string at hand.
## Bibliography
Cope, B. and Kalantzis, M. (2009) ‘“multiliteracies”:
New Literacies, new learning’, Pedagogies: An International Journal,
4(3), pp. 164–195. doi:10.1080/15544800903076044.
Dettore, E. (2002) “Children’s emotional GrowthAdults’ role as emotional archaeologists,”
Childhood education, 78(5), pp. 278–281. doi:
10.1080/00094056.2002.10522741.
Ingold, T. (2015) The life of lines.London, England: Routledge.
Lawrence, R. L. and Paige, D. S. (2016) “What our ancestors knew: Teaching and learning through storytelling:What our ancestors knew: Teaching and learning through storytelling,”
New directions for adult and continuing education, 2016(149), pp. 63–72.
doi: 10.1002/ace.20177.
Papert, S. and Papert, S. A. (2020) Mindstorms
(revised): Children, computers, and powerful ideas. London, England:
Basic Books.
Ryan, M.-L. (2009) “From narrative games to playable
stories: Toward a poetics of interactive narrative,” StoryWorlds A
Journal of Narrative Studies, 1(1), pp. 43–59. doi: 10.1353/stw.0.0003.
Smeets, D. and Bus, A. (2013) “Picture Storybooks Go Digital: Pros and
Cons,” in Quality Reading Instruction in the Age of Common Core
Standards. International Reading Association, pp. 176–189.
Strohecker, C. (ed.) (1978) Why knot? MIT.
The Effect of Multimodality in Increasing Motivation and Collaboration among
4th CSE EFL Students (no date).
Turkle, S. (ed.) (2014) Evocative objects: Things we think with. MIT
Press.
Urton, M. M. &. (2018) The khipu code: the knotty mystery of
the Inkas’ 3D records, aeon. Available at: https://
aeon.co/ideas/the-khipu-code-the-knotty-mystery-of-the-inkas-3d-records.
Vega, N. (2022) Codes in Knots.
Sensing Digital Memories, The Whole
Life. Available at: https://wholelife.hkw.de/
codes-in-knots-sensing-digital-memories/.
## Acknowledgements
Thank you Marloes de Valk, for your enlightening feedbacks and ideas. Thank you Michael Murtaugh, Manetta Berends, Joseph Knierzinger, Leslie Robbins and Steve Rushton for sharing your time and knowledge with me throughout these years.
Thank you XPUB friends for funny, hectic and memorable moments we made together.
Thanks to my family and especially Kemal, my brother, who supported me in my studies and encouraged me to do better, always...
_So long and thanks for all the fish!_
 Slipknot is widely used for catching small animals like rabbits and snares. It is also commonly used to tie packages.What if instead of a slip knot a bowline was on the string, would that represent something else in the story because of its usage in practice. A Bowline is commonly used to form a fixed loop at the end of a string; it’s strong but easy to tie, untie. Due to these qualities, we can imagine the bowline
Slipknot is widely used for catching small animals like rabbits and snares. It is also commonly used to tie packages.What if instead of a slip knot a bowline was on the string, would that represent something else in the story because of its usage in practice. A Bowline is commonly used to form a fixed loop at the end of a string; it’s strong but easy to tie, untie. Due to these qualities, we can imagine the bowline Bowline is known to be used since 1627. Some believe it was used in Ancient Egypt because a knot resembling it was discovered in the tomb of pharaoh Cheops. Even after it's used and very tight, bowline is still easy to untie, which makes it commonly used. to represent the conclusion in a story. What if we have a Square Knot, how would that change the course of a narrative? Square knot is used to bundle objects and make the two ends of the same string connect. From just this, we can use it to represent the connection between the beginning and end of a story. My point is, there are limitless implementations on how to use knots in literature because of their versatile purposes and the narrative vocabulary they create. Topologists are still trying to identify seemingly infinite numbers of combinations which we simply call “knots” and I see this as an inspiration to keep writing.
One example of the wondrous versatility and potential of knots is how they are used to archive and encrypt information. Incan people from the Andes region recorded information on Quipus, dating back to 700 CE Quipus are textile devices consisting of several rows of cotton and/or camelid string that would be knotted in a specific way to record, store and transmit information ranging from accounting and census data to communicate complex mathematical and narrative information (Medrano, Urton, 2018). Another example is the Yakima Time Ball, which was used by North-American Yakama people to show life events and family affairs.
Bowline is known to be used since 1627. Some believe it was used in Ancient Egypt because a knot resembling it was discovered in the tomb of pharaoh Cheops. Even after it's used and very tight, bowline is still easy to untie, which makes it commonly used. to represent the conclusion in a story. What if we have a Square Knot, how would that change the course of a narrative? Square knot is used to bundle objects and make the two ends of the same string connect. From just this, we can use it to represent the connection between the beginning and end of a story. My point is, there are limitless implementations on how to use knots in literature because of their versatile purposes and the narrative vocabulary they create. Topologists are still trying to identify seemingly infinite numbers of combinations which we simply call “knots” and I see this as an inspiration to keep writing.
One example of the wondrous versatility and potential of knots is how they are used to archive and encrypt information. Incan people from the Andes region recorded information on Quipus, dating back to 700 CE Quipus are textile devices consisting of several rows of cotton and/or camelid string that would be knotted in a specific way to record, store and transmit information ranging from accounting and census data to communicate complex mathematical and narrative information (Medrano, Urton, 2018). Another example is the Yakima Time Ball, which was used by North-American Yakama people to show life events and family affairs. Square knot is one of the oldest knots. Romans knew it as Hercules knot. A roman scholar claimed that it speeds up healing when used to secure a bandage. It is often used to tie belts and shoe laces.
This is why I humbly decided to document my research process with a Quipu of my own. I am trying to symbolize the twists, decisions and practices throughout this year with knots of my choosing. I was inspired by Nayeli Vega’s question, “What can a knot become and what can become a knot?”
### WEAVING INTO THE TEXT
This thesis expects participation from its reader. You have the
Square knot is one of the oldest knots. Romans knew it as Hercules knot. A roman scholar claimed that it speeds up healing when used to secure a bandage. It is often used to tie belts and shoe laces.
This is why I humbly decided to document my research process with a Quipu of my own. I am trying to symbolize the twists, decisions and practices throughout this year with knots of my choosing. I was inspired by Nayeli Vega’s question, “What can a knot become and what can become a knot?”
### WEAVING INTO THE TEXT
This thesis expects participation from its reader. You have the  Broken knots are knots that aren't tied well, done with a wrong material or was under more pressure than it could take.option to have a mode of reading, where you will be guided by strings to This thesis expects participation from its reader. You have the option to have a mode of reading, where you will be guided by strings to start reading from a certain section according to the type of reader you are and read the loops one by one until the end, weaving through the text. To determine the string or mode of reading, there are some simple questions to answer.
The three modes of reading are combine, slide, build. After you discover the starting point with the yes or no map in the upcoming pages, you will continue the reading journey through the strings of different colors that will get you through the text. This way, the linear text will become in a way, non-linear by your personal experience.
Broken knots are knots that aren't tied well, done with a wrong material or was under more pressure than it could take.option to have a mode of reading, where you will be guided by strings to This thesis expects participation from its reader. You have the option to have a mode of reading, where you will be guided by strings to start reading from a certain section according to the type of reader you are and read the loops one by one until the end, weaving through the text. To determine the string or mode of reading, there are some simple questions to answer.
The three modes of reading are combine, slide, build. After you discover the starting point with the yes or no map in the upcoming pages, you will continue the reading journey through the strings of different colors that will get you through the text. This way, the linear text will become in a way, non-linear by your personal experience.
 Bends are joining knots. They attach two strings together. The bend above is a sheet bend and it works well when koining two different strings and can take stress.
Bear in mind that you can choose to read this thesis from beginning to end as a single string too if you wish so.
Combine mode of reading is for readers who are more interested in the journey and the connections between process and result. Slide mode of reading is for more laid back readers who aren’t looking to connect
ideas but are more focused on the motivation and purpose of the project. Build readers are detail oriented and academic readers who would prefer a “traditional” lead to reading.
Bends are joining knots. They attach two strings together. The bend above is a sheet bend and it works well when koining two different strings and can take stress.
Bear in mind that you can choose to read this thesis from beginning to end as a single string too if you wish so.
Combine mode of reading is for readers who are more interested in the journey and the connections between process and result. Slide mode of reading is for more laid back readers who aren’t looking to connect
ideas but are more focused on the motivation and purpose of the project. Build readers are detail oriented and academic readers who would prefer a “traditional” lead to reading.
 Hitches are used to tie strings to a standing solid object.
Alongside the different strings to follow the text, there will be little drawings in the margins as seen above, which will have different representations like in a Quipu. Certain knots represent the experiences
that raise interesting opportunities for research and distinct events I went through while making the project and underneath the drawing you can find the relation to the knot itself explained. For example if I
couldn’t manage to do something I planned to do, this will be represented with a broken knot. Bend knots which are used to connect two strings, will be representing the relation between theories and my own experiences/motivations. Hitches which are knots that are formed around a solid object, such as a spar, post, or ring will be representing the evidence or data I have collected on the subject. We move on now with the working end and make some loops!
### HOW TO CHOOSE YOUR STRING
This map will reveal your mode of reading. The order of reading will be indicated with a loop sign Please hold a string in your hand as you read the text and make knots or loops as you weave through the reading
as an exercise for concrete thinking. See you at the standing end! and a number on top of the sign with a color. This is the numeric order you should follow to read the thesis, if you choose to read with a mode.
Every reader starts from 1 and continues until 12, with a consecutive numeric order, according to their color/mode.
Hitches are used to tie strings to a standing solid object.
Alongside the different strings to follow the text, there will be little drawings in the margins as seen above, which will have different representations like in a Quipu. Certain knots represent the experiences
that raise interesting opportunities for research and distinct events I went through while making the project and underneath the drawing you can find the relation to the knot itself explained. For example if I
couldn’t manage to do something I planned to do, this will be represented with a broken knot. Bend knots which are used to connect two strings, will be representing the relation between theories and my own experiences/motivations. Hitches which are knots that are formed around a solid object, such as a spar, post, or ring will be representing the evidence or data I have collected on the subject. We move on now with the working end and make some loops!
### HOW TO CHOOSE YOUR STRING
This map will reveal your mode of reading. The order of reading will be indicated with a loop sign Please hold a string in your hand as you read the text and make knots or loops as you weave through the reading
as an exercise for concrete thinking. See you at the standing end! and a number on top of the sign with a color. This is the numeric order you should follow to read the thesis, if you choose to read with a mode.
Every reader starts from 1 and continues until 12, with a consecutive numeric order, according to their color/mode.

 This is the elbow of our strings. Elbows are created when an additional twist is added to a loop. In this case, it represents the counter argument in the string.
This is the elbow of our strings. Elbows are created when an additional twist is added to a loop. In this case, it represents the counter argument in the string.